VUE: Vue3+TS的项目搭建及基础使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
简介
通过 Vue-cli4 创建的 Vue3+TS 的项目并进行一些基础使用的举例。
项目搭建
1. 进入命令提示符窗口
在要搭建项目的文件夹中点击路径输入CMD并按回车


2. 查看node版本、Vue-cli版本
2.1 node版本14.x以上
node -v
若node版本不够去 node官网 重新下载安装
2.2 Vue-cli版本最好是4.x以上
此处V大写
vue -V
如果没有4.0以上通过以下步骤进行重新安装
// 卸载旧版本
npm uninstall vue-cli -g
// 再安装Vue cli 4
npm install -g @vue/cli
3. 开始创建Vue3项目
3.1 创建Vue3项目
vue create 项目名注意项目名需要全小写
vue create vue3_ts_demo
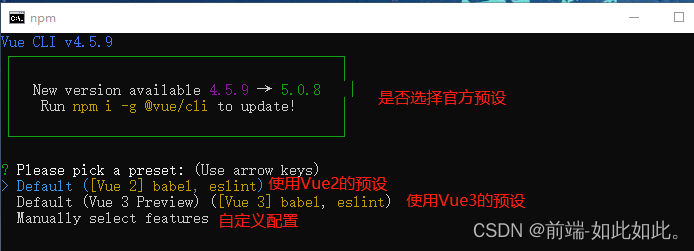
3.2 创建配置
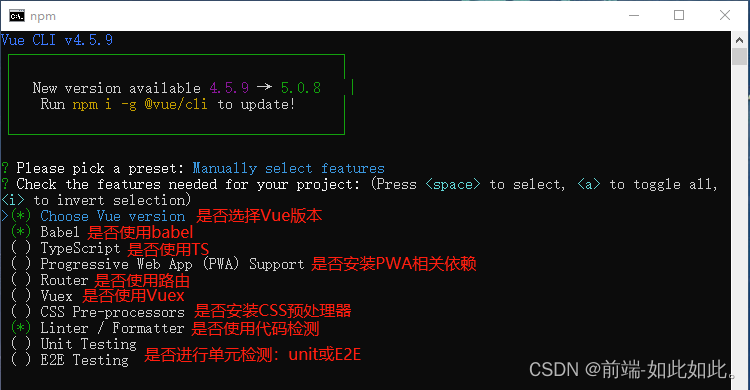
选择第三项自定义配置


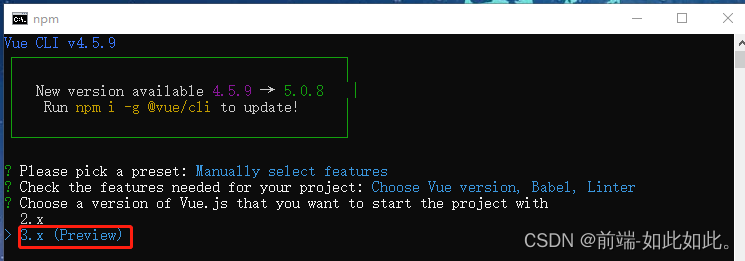
是否选择Vue版本是选择3.x

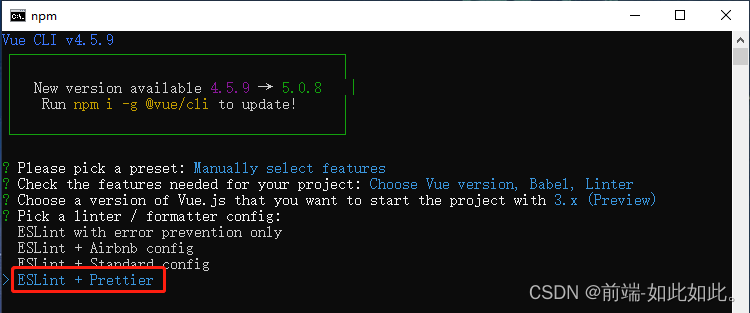
ESLint规范ESLint + Prettier

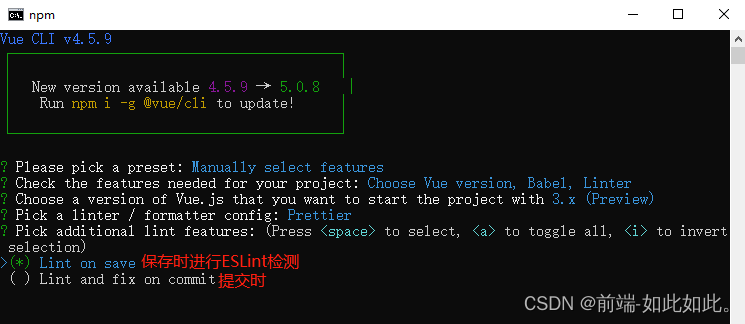
ESLint检测时间代码保存时

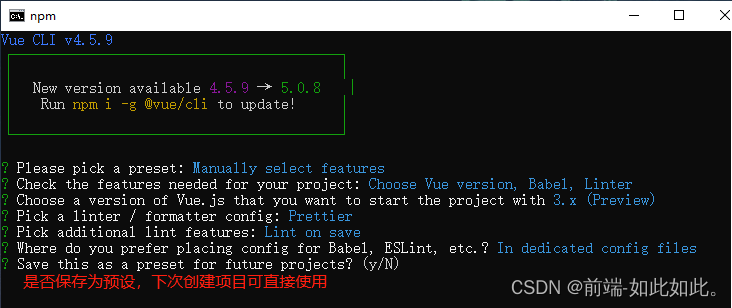
生成的ESLint配置存放在哪里单独存放

是否保存为预设下次创建项目可直接使用配置看个人

然后就会自动创建一个初始的Vue3项目了


3.3 允许Vue3项目
方式一在cmd命令中
// 先进入项目目录
cd vue3_ts_demo
// 运行项目
npm run serve
方式二使用编译器如VSCode

