HTML5播放 M3U8的hls流地址-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
在HTML5页面上播放M3U8的hls流地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频播放</title>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body>
<video id="video" style="border: 1px solid red;" width="640" height="480" controls autoplay></video>
<script>
if (Hls.isSupported()) {
var videoElement = document.getElementById('video');
var hls = new Hls();
hls.loadSource('http://220.161.87.62:8800/hls/0/index.m3u8'); // M3U8地址根据实际情况修改
hls.attachMedia(videoElement);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
videoElement.play();
});
}
</script>
</body>
</html>
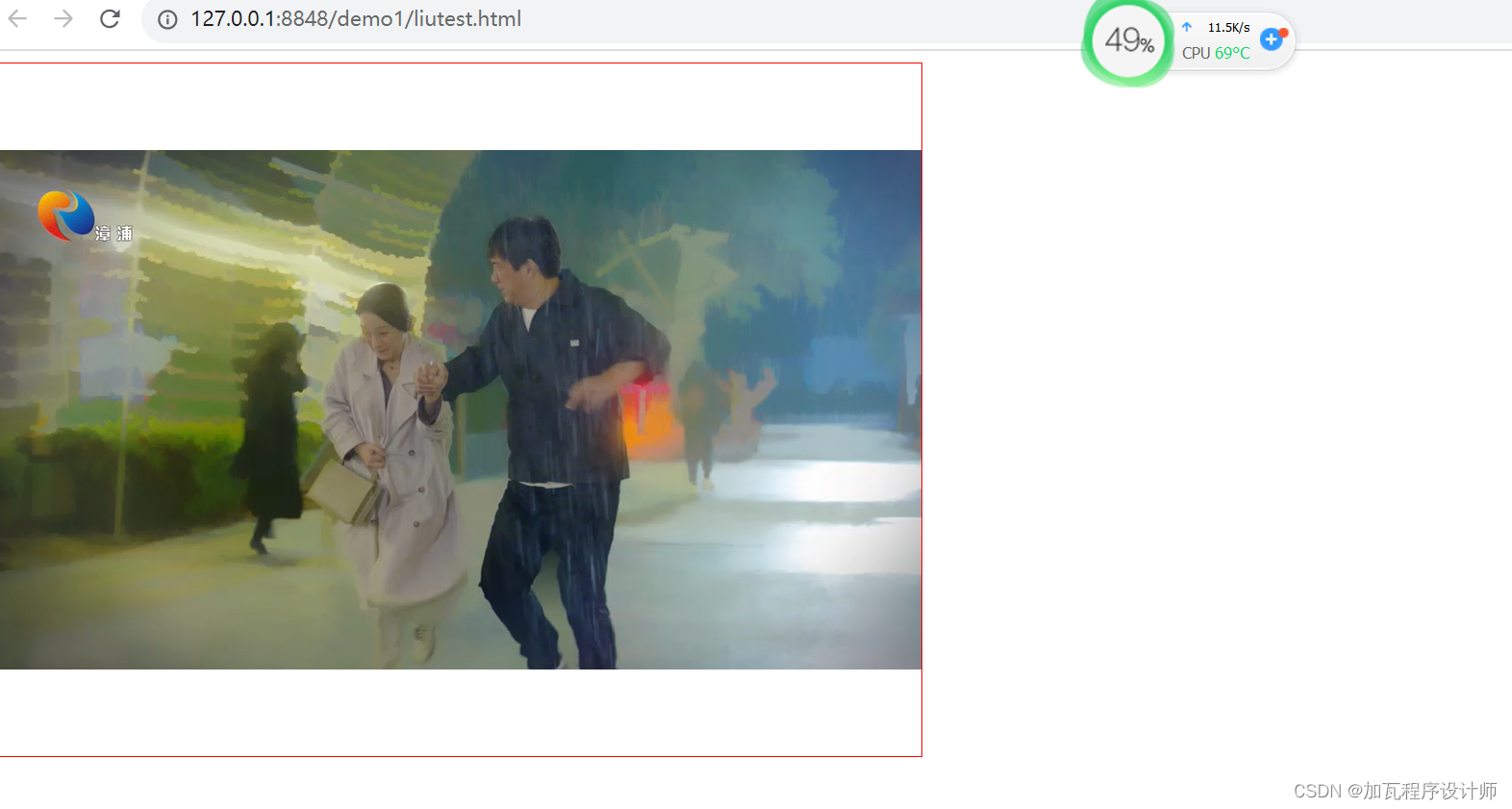
实现效果