springboot苍穹外卖实战:八、开发小程序准备工作+入门案例+小程序微信用户登录流程+商品浏览-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
开发小程序准备工作
官方网址https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
1、微信小程序注册
注册地址https://mp.weixin.qq.com/wxopen/waregister?action=step1
2、 完善小程序信息
登录小程序后台https://mp.weixin.qq.com/
完善小程序信息、小程序类目
在开发管理那查看小程序的 AppID
3、下载开发者工具
下载地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
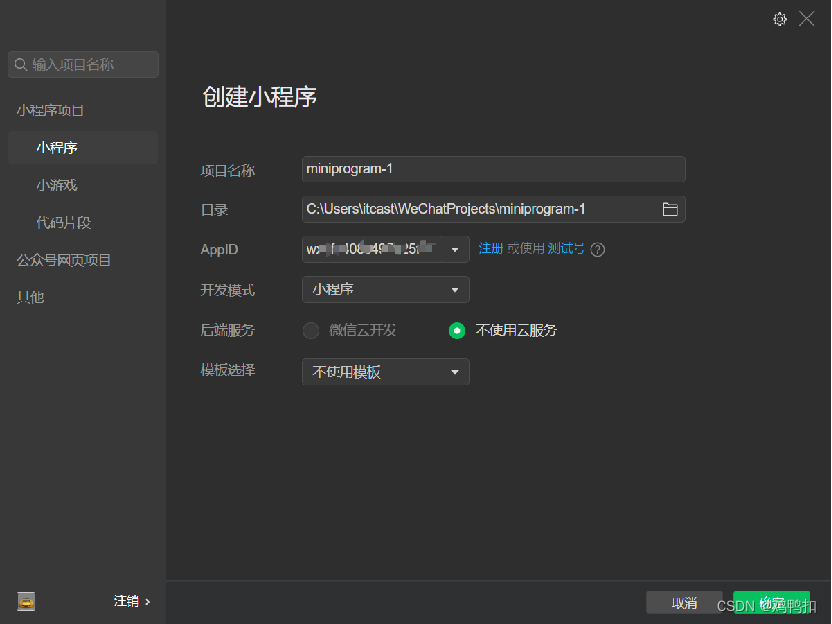
创建小程序项目

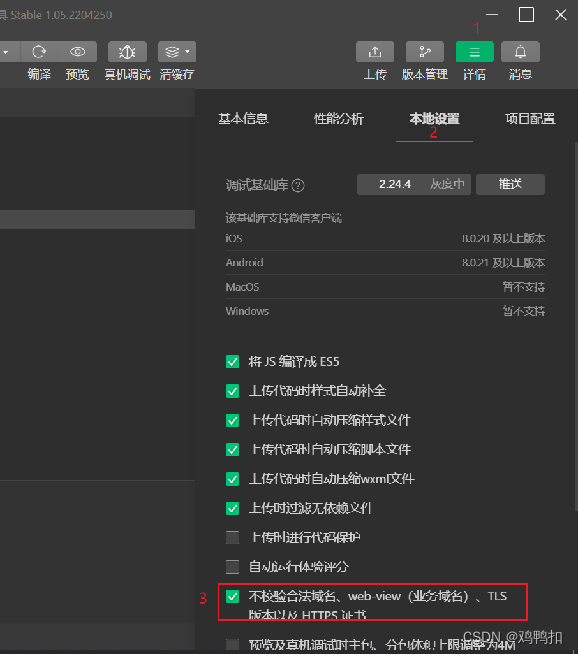
设置不校验合法域名

小程序入门案例
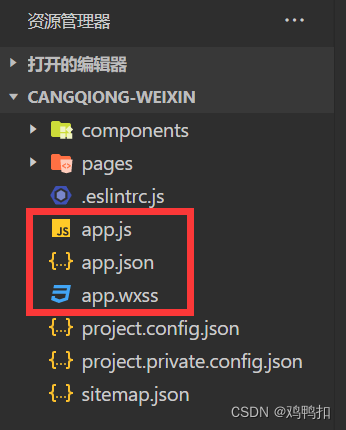
小程序项目结构介绍
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成必须放在项目的根目录如下

**app.js**必须存在主要存放小程序的逻辑代码
**app.json**必须存在小程序配置文件主要存放小程序的公共配置
app.wxss: 非必须存在主要存放小程序公共样式表类似于前端的CSS样式
对小程序主体三个文件了解后其实一个小程序又有多个页面。比如说有商品浏览页面、购物车的页面、订单支付的页面、商品的详情页面等等。那这些页面会放在哪呢
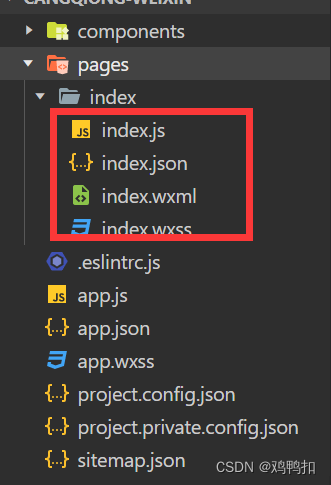
会存放在pages目录。
每个小程序页面主要由四个文件组成

**js文件**必须存在存放页面业务逻辑代码编写的js代码。
**wxml文件**必须存在存放页面结构主要是做页面布局页面效果展示的类似于HTML页面。
**json文件**非必须存放页面相关的配置。
**wxss文件**非必须存放页面样式表相当于CSS文件。
编写代码
注意需要把详情中的调试基础库改到2.27.x以下。且保持后端和redis服务端服务都在运行
index.wxml
<view class="container">
<view>{{msg}}</view>
<view>
<button type="default" bindtap="getUserInfo">获取用户信息</button>
<image style="width: 100px;height: 100px;" src="{{avatarUrl}}"></image>
{{nickName}}
</view>
<view>
<button type="primary" bindtap="wxlogin">微信登录</button>
授权码{{code}}
</view>
<view>
<button type="warn" bindtap="sendRequest">发送请求</button>
响应结果{{result}}
</view>
</view>
index.js
Page({
data:{
msg:'hello world',
avatarUrl:'',
nickName:'',
code:'',
result:''
},
getUserInfo:function(){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res)
this.setData({
avatarUrl:res.userInfo.avatarUrl,
nickName:res.userInfo.nickName
})
}
})
},
wxlogin:function(){
wx.login({
success: (res) => {
console.log("授权码"+res.code)
this.setData({
code:res.code
})
}
})
},
sendRequest:function(){
wx.request({
url: 'http://localhost:8080/user/shop/status',
method:'GET',
success:(res) => {
console.log("响应结果" + res.data.data)
this.setData({
result:res.data.data
})
}
})
}})
上传代码
点击上传按钮后填写版本号等资料提示上传成功后进到微信公众平台打开版本管理页面。可以看到当前开发版本中有刚刚上传的版本。
如果真的想要上线需提交审核变成审核版本审核通过后进行发布变成线上版本。
一旦成为线上版本这就说明小程序就已经发布上线了微信用户就可以在微信里面去搜索和使用这个小程序了。
微信登陆
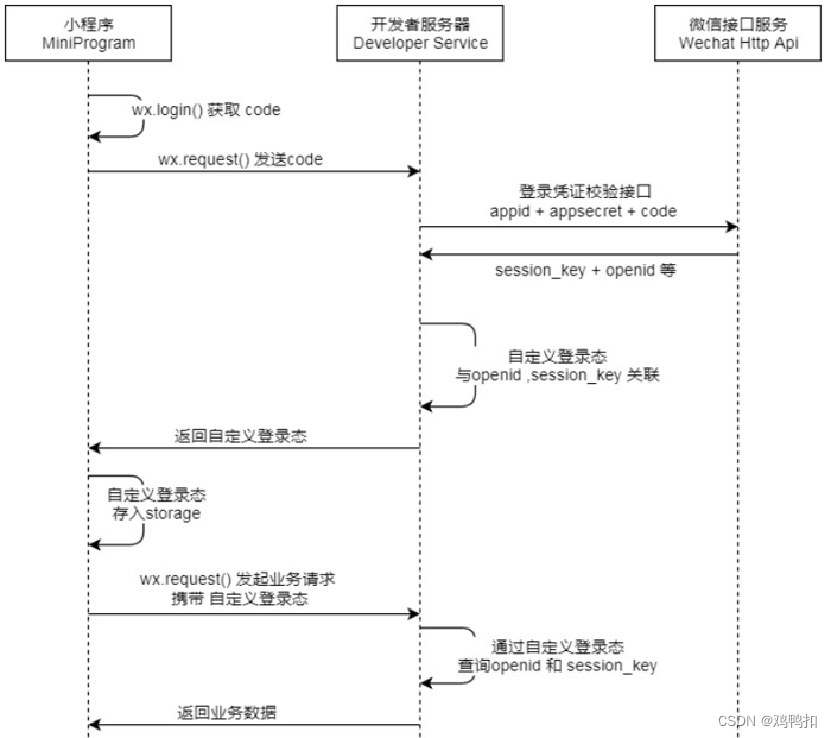
流程图

- 小程序端调用wx.login()获取code就是授权码。
- 小程序端调用wx.request()发送请求并携带code请求开发者服务器(自己编写的后端服务)。
- 开发者服务端通过HttpClient向微信接口服务发送请求并携带appId+appsecret+code三个参数。
- 开发者服务端接收微信接口服务返回的数据session_key+opendId等。opendId是微信用户的唯一标识。
- 开发者服务端自定义登录态生成令牌(token)和openid等数据返回给小程序端方便后绪请求身份校验。
- 小程序端收到自定义登录态存储storage。
- 小程序端后绪通过wx.request()发起业务请求时携带token。
- 开发者服务端收到请求后通过携带的token解析当前登录用户的id。
- 开发者服务端身份校验通过后继续相关的业务逻辑处理最终返回业务数据。
接口设计 与表结构设计
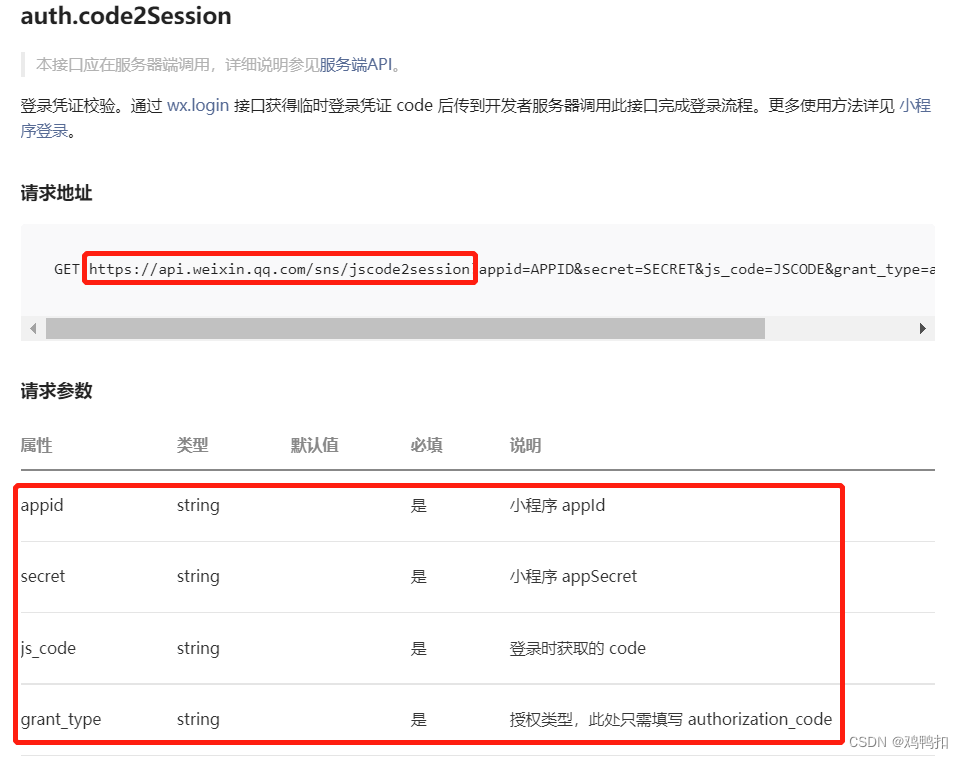
官方接口



当用户第一次使用小程序时会完成自动注册把用户信息存储到user表中。
| 字段名 | 数据类型 | 说明 | 备注 |
|---|---|---|---|
| id | bigint | 主键 | 自增 |
| openid | varchar(45) | 微信用户的唯一标识 | |
| name | varchar(32) | 用户姓名 | |
| phone | varchar(11) | 手机号 | |
| sex | varchar(2) | 性别 | |
| id_number | varchar(18) | 身份证号 | |
| avatar | varchar(500) | 微信用户头像路径 | |
| create_time | datetime | 注册时间 |
**说明**手机号字段比较特殊个人身份注册的小程序没有权限获取到微信用户的手机号。如果是以企业的资质
注册的小程序就能够拿到微信用户的手机号。
代码开发
见资源即可。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

