vite+vue3实现 tomcat 的本地部署-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
背景
很多开发小伙伴在本地开发完前端项目后碍于服务端环境配置麻烦想先试试在本地部署已开发好的前端项目由于很多文章都是文字性描述不太直观为了给大多数新手提供一个教程本文手把手教你如何在本地实现tomcat部署前端项目。
1、把项目中vite.config.js文件中的base修改为项目名称
例如 base:'/shop-admin/',

2、有些小伙伴的路由可能需要修改
如果项目的router配置hisroty则需要修改成history: createWebHistory(‘项目名’)形式。由于我的路由没有那么配置就不截图了。
3、执行打包命令
npm run build4、打完包项目目录会出现dist目录

5、复制dist目录到tomcat(widows本地安装tomcat这里就不说明请自行百度)的webapps下,且把dist目录修改成刚才第一步配置shop-admin
例如我的tomcat路径: E:\tomcat\apache-tomcat-7.0.72\webapps

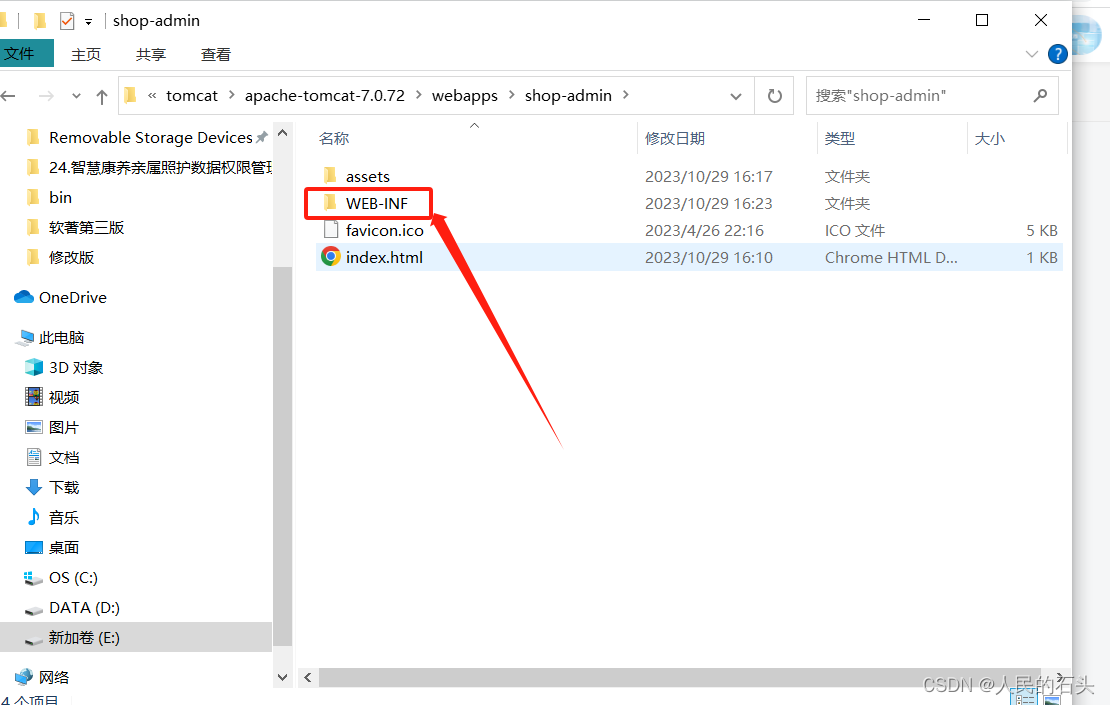
6、然后在shop-admin目录下增加目录WEB-INF,同时目录中添加web.xml文件内容如下


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
7、重启tomcat
8、浏览器输入地址访问
例如我的访问地址为: http://localhost:8080/shop-admin/LonginPage



