【工具软件】mediamtx——网页、vue3项目中播放 rtsp 视频流(支持265转码)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
声明
本文只做 mediamtx 的使用实操请务必参考下面的博客,我也参考下面的大佬博客感谢@唯一602的无私分享
在web页面中直接播放rtsp视频流重点推荐mediamtx不仅仅是rtsp
mediamtx 介绍
官方文档



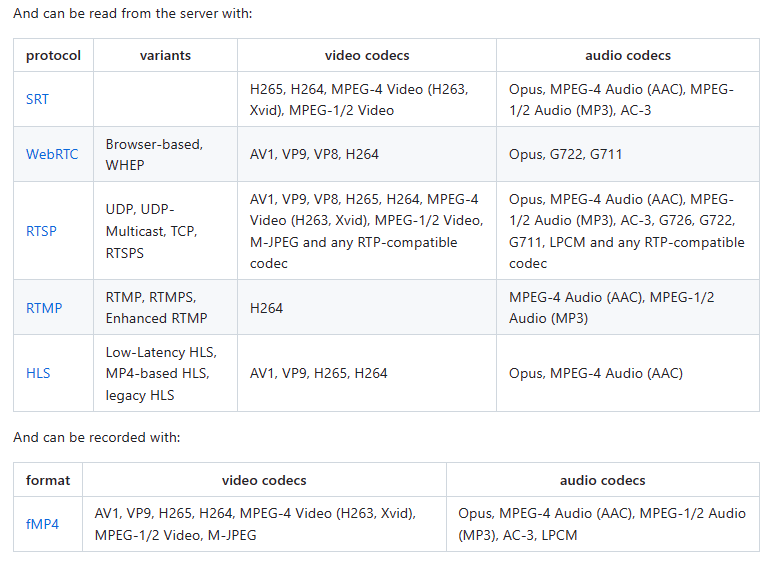
从介绍我们可以看到支持的格式特别多因此我也很推荐用这个来做 rtsp 的方案。
windows 本地使用
安装 ffmpeg
教程请自行百度可以参考:
ffmpeg安装教程windows版
下载和运行 mediamtx_v1.0.0
请参考这篇博客关于安装和基础运行的部分内容
在web页面中直接播放rtsp视频流重点推荐mediamtx不仅仅是rtsp
注意API配置设为yesapiAddress是api的地址和端口号默认127.0.0.1:9997可以使用本机IP0.0.0.0表示127.0.0.1和本机实际IP都可以访问
项目中使用
个人建议项目中使用的话采用接口调用的方式官方接口文档
根据上面博客的介绍核心有三个接口
注意查询添加删除的接口调用的端口地址默认是8889
import mediamtx_request from './mediamtx_request'; // axios 封装
// 查询所有流
export function getAllMediaStream() {
return mediamtx_request({
url: '/v2/paths/list',
method: 'get',
});
}
// 添加视频流
export function addMediaStream(name: string, source: string) {
return mediamtx_request({
url: '/v2/config/paths/add/' + name,
method: 'post',
data: {
source,
},
});
}
// 删除视频流
export function deleteMediaStream(name: string) {
return mediamtx_request({
url: '/v2/config/paths/remove/' + name,
method: 'post',
});
}
在项目中我们需要手动先查询再注册
const streamSource = [
{
name: 'stream6000',
source: 'rtsp://xxxx/h264/ch1/sub/av_stream',
},
{
name: 'stream6001',
source: 'rtsp://xxxx/h264/ch1/sub/av_stream',
},
];
// 查询当前视频流
getAllMediaStream().then((res: any) => {
const items = res.items;
let names: string[] = [];
if (items.length > 0) {
names = items.map((item: any) => item.name);
}
streamSource.forEach((item) => {
if (!names.includes(item.name)) {
// 添加视频流
addMediaStream(item.name, item.source);
}
});
});
最后是使用直接使用 iframe 标签调用地址就行
注意VITE_MEDIAMTX_HLS_API 是你所采用的播放地址HLS 支持 265官方默认端口是 8888所以如果采用 HLS 播放直接用 8888 端口就行非 265 视频流直接用 8889 端口就行。
const stream6000 = import.meta.env.VITE_MEDIAMTX_HLS_API + '/stream6000/';
<iframe :src="stream6000" :allowfullscreen="true" frameborder="0"></iframe>
关于服务端部署
请叫后端大佬参考官网文档部署就行更多请务必查看文档
参考文章
在web页面中直接播放rtsp视频流重点推荐mediamtx不仅仅是rtsp
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

