vue.js客服系统实时聊天项目开发(四)引入iconfont图标代码
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
普通引入模式下是这样的
首先您需要在iconfont.cn上创建一个账号并添加图标。
然后将iconfont的链接代码加入到页面的head标签中例如
<link rel="stylesheet" href="//at.alicdn.com/t/font_123456_abcdefghijklmno.css">
最后使用以下方式在页面中使用图标
<i class="iconfont"></i>
其中"iconfont" 是必须的 ""是你所选的图标的编码。
注意每个图标的编码是不同的请替换为您自己的图标编码。
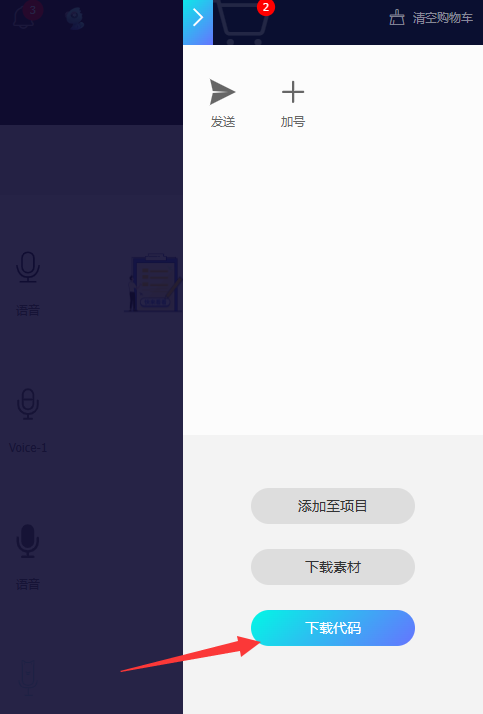
选好图标以后点击下载代码

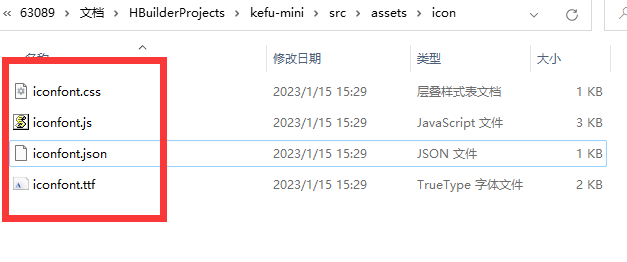
在vuejs项目里面需要把代码放入assets目录下新建了icon目录放进去

main.js里面引入
import '@/assets/icon/iconfont.css'
代码里使用class
<div class="iconfont icon-jiahao"></div>
<div class="iconfont icon-fasong"></div>
可以在iconfont会员中心看到class

实现的效果如图在开发唯一在线客服(gofly.v1kf.com)时使用图标按钮