Android UI 开发·界面布局开发·案例分析-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
1. 线性布局LinearLayout
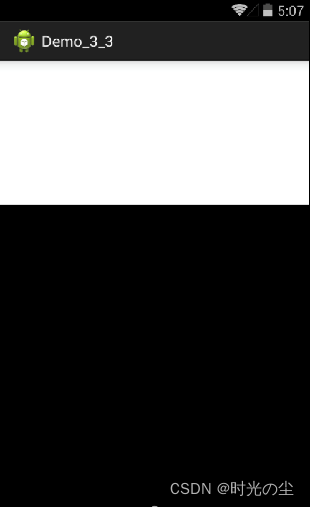
LinearLayout线性布局是一种最简单的布局方式它有垂直和水平两种布局方向使用“android:orientation="vertical"”属性设置可以指定布局方式为垂直使用“android:orientation= "horizontal"”属性设置可以指定布局方式为水平。
下面我们将通过一个案例了解LinearLayout这种布局方式。
<?xml version="1.0" encoding="utf-8"?>
<!-- 最外面的布局文件为线性布局控件纵向摆放 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 第一个内嵌布局为相对布局 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@android:color/white" >
</RelativeLayout>
<!-- 第二个内嵌布局为相对布局 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/black" >
</RelativeLayout>
</LinearLayout>

LinearLayout有两个非常相似的属性 android:gravity和android:layout_ gravity。
它们都是用来设置对齐方式的可选值包括left左对齐、right右对齐、top上对齐、bottom下对齐、center居中、center_horizontal水平居中和center_vertical垂直居中等这些值还可以组合使用中间用“|”分开。
android:gravity和android:layout_gravity的区别在于
1android:gravity用于设置该View内部内容的对齐方式。
2android:layout_gravity用于设置该View在其父View中的对齐方式。
2. 相对布局RelativeLayout
相对布局中的视图组件是按相互之间的相对位置来确定的并不是线性布局中的必须按行或按列单个显示在此布局中的子元素里与位置相关的属性将生效。
例如“androidlayout_below”、“android:layout_above”等。注意在指定位置关系时引用的ID必须在引用之前先被定义否则将出现异常。RelativeLayout是Android布局结构中最灵活的一种布局结构比较适合一些复杂界面的布局。


<?xml version="1.0" encoding="utf-8"?>
<!-- 最外面的布局文件为相对布局控件纵向摆放 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 定义一个EditText用来接收用户输入 -->
<EditText
android:id="@+id/et"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:inputType="text" />
<!-- 定义一个TextView用来显示文本信息 -->
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/et"/>
<!-- 定义一个Button用来响应用户点击 -->
<Button
android:id="@+id/bt_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv"
android:layout_toRightOf="@+id/et"
android:text="确认" />
<!-- 定义一个Button用来响应用户点击 -->
<Button
android:id="@+id/bt_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/bt_ok"
android:layout_toRightOf="@+id/bt_ok"
android:layout_marginLeft="25dp"
android:text="清除" />
</RelativeLayout>
/* 复写监听器对象的onClick方法完成点击后的事件处理参数为被点击的按钮 */
@Override
public void onClick(View v) {
//根据按钮控件的id区分不同按钮的点击
switch (v.getId()) {
case R.id.bt_ok:
//获取界面控件EditText的输入内容
String _Text = mEditText.getText().toString();
//给界面控件TextView的文本设置为输入内容
mTextView.setText(_Text);
break;
case R.id.bt_clear:
//清空界面控件EditText的文本输入内容
mEditText.setText("");
break;
}
}
}

3. 表格布局TableLayout
TableLayout属于行和列形式的管理控件适用于多行多列的布局格式每行为一个TableRow对象也可以是一个View对象。在TableRow中还可以继续添加其他的控件每添加一个子控件就成为一列。TableLayout不会生成边框。

表格布局的风格跟HTML中的表格比较接近只是所采用的标签不同。<TableLayout> 是顶级元素说明采用的是表格布局<TableRow>定义一个行而具体控件则定义一个单元格的内容。
<?xml version="1.0" encoding="utf-8"?>
<!-- 最外面的布局文件为表格布局 -->
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0,1,2,3" >
<!-- 表格布局中第一行TableRow -->
<TableRow>
<!-- 第一行的第一列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="姓名" />
<!-- 第一行的第二列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="性别" />
<!-- 第一行的第三列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="年龄" />
<!-- 第一行的第四列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="电话" />
</TableRow>
<!-- 表格布局中第二行TableRow -->
<TableRow>
<!-- 第二行的第一列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="小明" />
<!-- 第二行的第二列控件TextView -->
......
</TableRow>
<!-- 表格布局中第三行TableRow -->
<TableRow>
<!-- 第三行的第一列控件TextView -->
<TextView
android:gravity="center"
android:padding="3dip"
android:text="小王" />
<!-- 第三行的第二列控件TextView -->
......
</TableRow>
</TableLayout>

4. 帧布局FrameLayout
帧布局中的每一个组件都代表一个画面默认以屏幕左上角作为0, 0坐标按组件定义的先后顺序依次逐屏显示后面出现的会覆盖前面的画面。用该布局可以实现动画效果。
<?xml version="1.0" encoding="utf-8"?>
<!-- 最外面的布局文件为帧布局 -->
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height=“wrap_content” >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A Text" >
</TextView>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A Button" >
</Button>
</FrameLayout>

5. 网格布局GridLayout
GridLayout提供了一种新的布局方式它可以将子视图放入到一个矩形网格中。GridLayout有以下两个构造函数
1public GridLayout() 建立一个默认的GridLayout布局
2public GridLayout(int numColumns, boolean makeColumnsEqualWidth)
建立一个GridLayout布局拥有numColumns列。如果makeColumnsEqualWidth为true则全部组件将拥有相同的宽度。

GridLayout中的元素一般不采用layout_width和layout_height来界定大小而是采用“layout_gravity=" fill_horizontal"”或”fill_vertical”并配合GridLayout的“android:orientation”属性来定义它里面的视图元素的大小。默认情况下它里面的元素大小为“wrap_content”。
GridLayout中的“android:orientation”属性决定了其中的视图元素的摆放方式如果为“vertical”则先摆第一列然后第二列以此类推如果为“horizontal”则先摆第一行然后第二行以此类推。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="5"
android:columnCount="4">
<Button
android:id="@+id/one"
android:text="1" />
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/>
<Button
android:id="@+id/four"
android:text="4"/>
<Button
android:id="@+id/five"
android:text="5"/>
<Button
android:id="@+id/six"
android:text="6"/>
<Button
android:id="@+id/multiply"
android:text="×"/>
<Button
android:id="@+id/seven"
android:text="7"/>
<Button
android:id="@+id/eight"
android:text="8"/>
<Button
android:id="@+id/nine"
android:text="9"/>
<Button
android:id="@+id/minus"
android:text="-"/>
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"/>
<Button
android:id="@+id/point"
android:text="."/>
<Button
android:id="@+id/plus"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+"/>
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="="/>
</GridLayout> 
6. 绝对布局AbsoluteLayout
AbsoluteLayout又可以叫做坐标布局是直接按照控件的横纵坐标在界面中进行布局。
绝对布局使用“android:layout_x”属性来确定X坐标以左上角为顶点。使用“android: layout_y”属性确定Y坐标以左上角为顶点。在绝对定位中如果子元素不设置layout_x和layout_y那么它们的默认值是0也就是说它会像在FrameLayout一样这个元素会出现在屏幕的左上角。
补充内容关于selector状态选择器
selector状态选择器一般使用在各种操作状态下主要体现在字体背景的切换方面。
以Xml方式写出状态选择器然后将写好的selector存在放res - drawable 或 res - color 文件夹下较为常用。
状态设置常用类型
//设置是否按压状态一般在true时设置该属性表示已按压状态默认为false
android:state_pressed
//设置是否选中状态true表示已选中false表示未选中
android:state_selected
//设置是否勾选状态主要用于CheckBox和RadioButtontrue表示已被勾选false表示未被勾选
android:state_checked
//设置是否获得焦点状态true表示获得焦点默认为false表示未获得焦点
android:state_focused
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/login_btn2" android:state_pressed="true"/>
<item android:drawable="@drawable/login_btn1"/>
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/tb_on" /> <!-- pressed -->
<item android:drawable="@drawable/tb_off" /> <!-- default/unchecked -->
</selector>