如何在浏览器中安装使用Vue开发者工具?Vue开发者工具的安装使用?可直接提取插件安装使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一个混迹于Github、Stack Overflow、开源中国、CSDN、博客园、稀土掘金、51CTO等 的野生程序员。
目标分享更多的知识充实自己帮助他人
GitHub公共仓库https://github.com/zhengyuzh
以github为主
1、分享前端+后端基础知识
2、前后端框架知识+框架使用分析
3、热门前端+后端面试题(实时更新
4、开源项目(主要包含大学课程设计
文章目录
前言
浏览器中也可以搜索使用Vue插件这里给出的是从Github上下载插件项目然后进行的安装使用
1、下载
Github下载地址
https://github.com/vuejs/devtools/tree/v5.1.1
1.1 直接免费提取文件
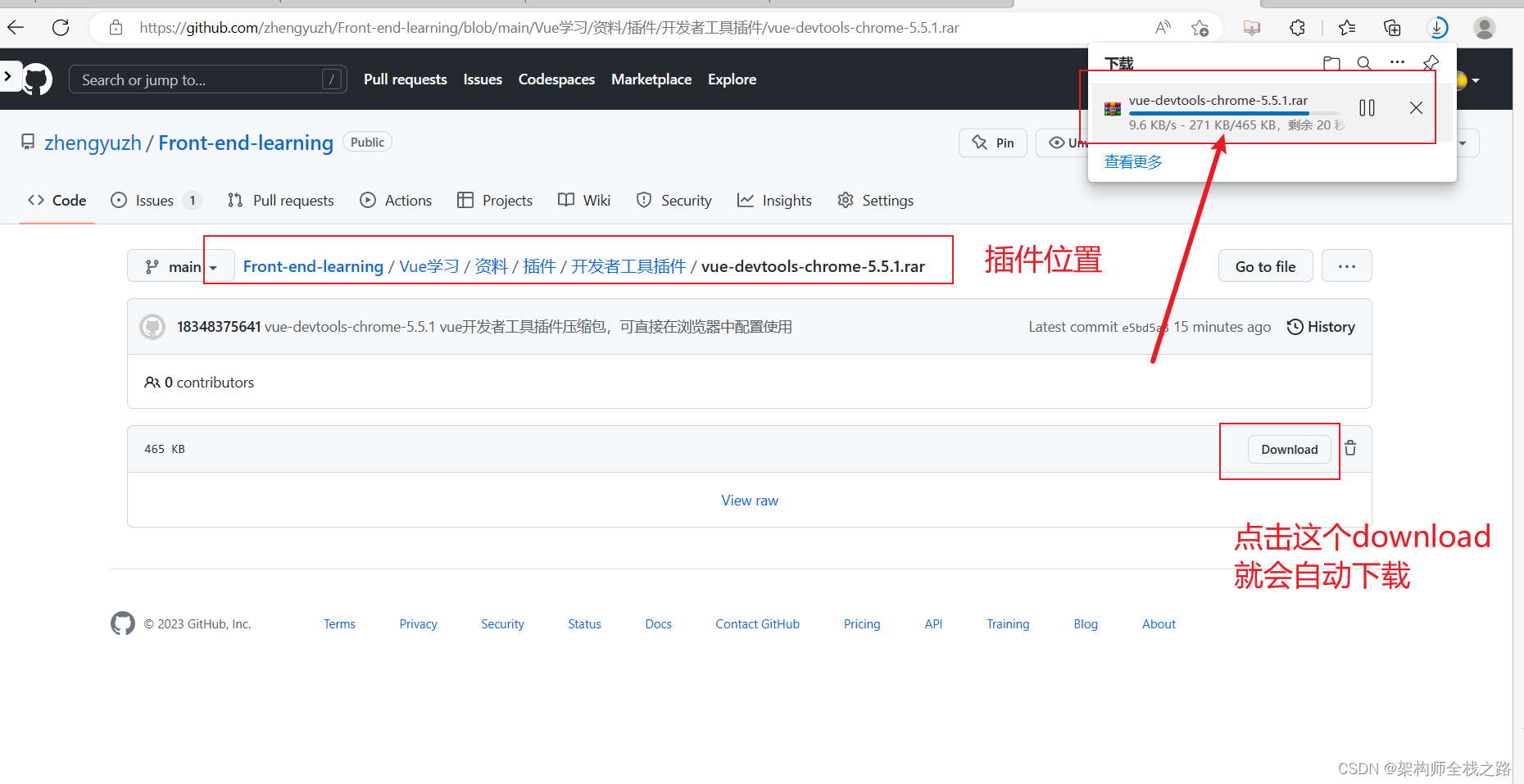
如果嫌弃以下步骤麻烦我已经将插件打包编译好放到github中可以直接下载使用。可以直接省略第1 、2 步骤。直接进行第三步骤的设置。地址

1.2 下载方式一
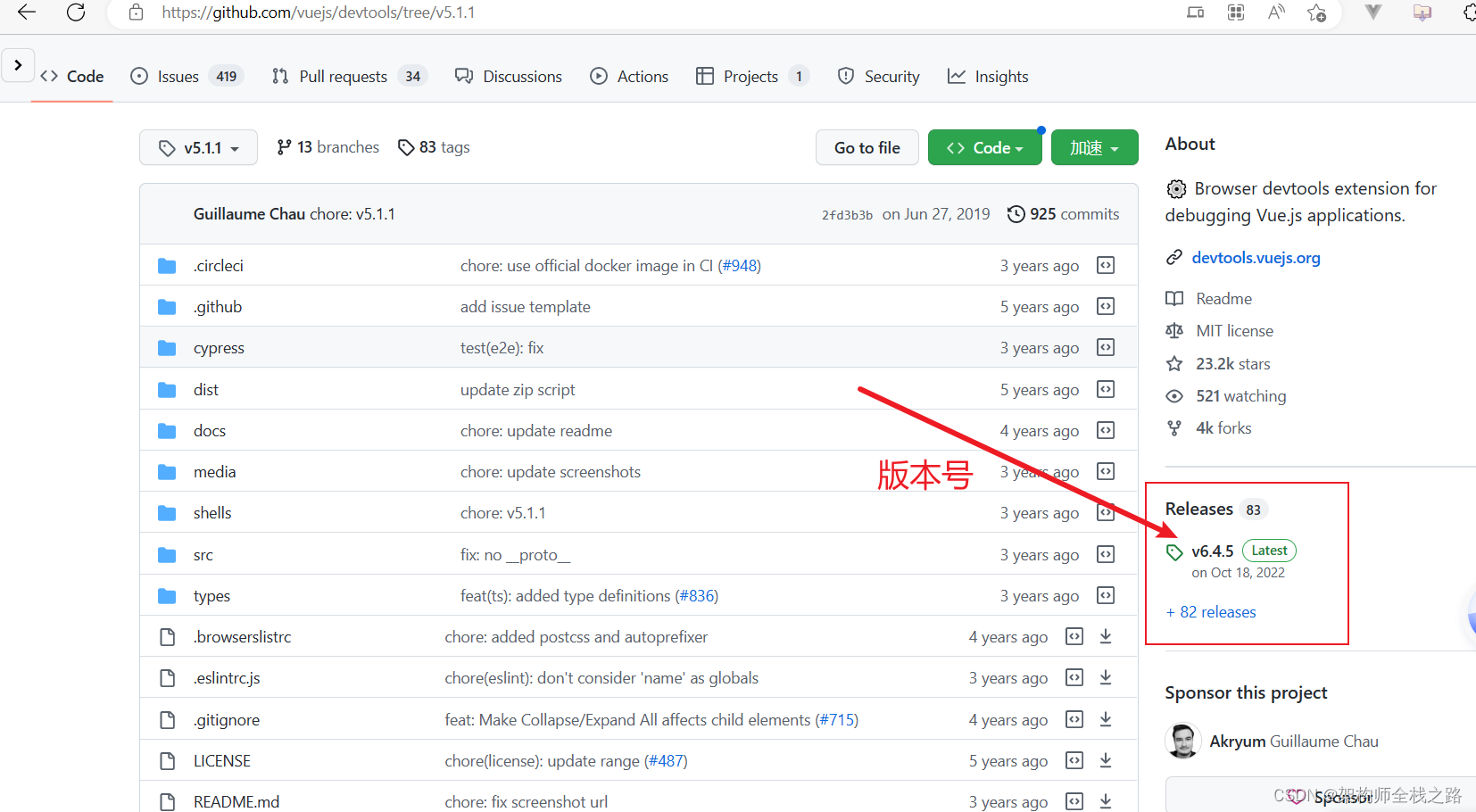
在Releases中可以指定版本进行下载高版本的可能出现版本不兼容的问题。第一次下载最新版本就出现了版本不兼容的问题。我这里下载的是5.5.1版本。
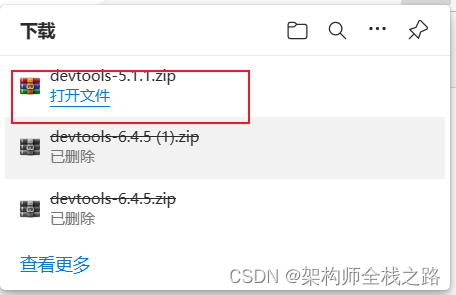
第一次下载的版本是6.4.5 出现版本不兼容问题建下载5.5.1 版本。方式二就是直接下载的5.5.1版本



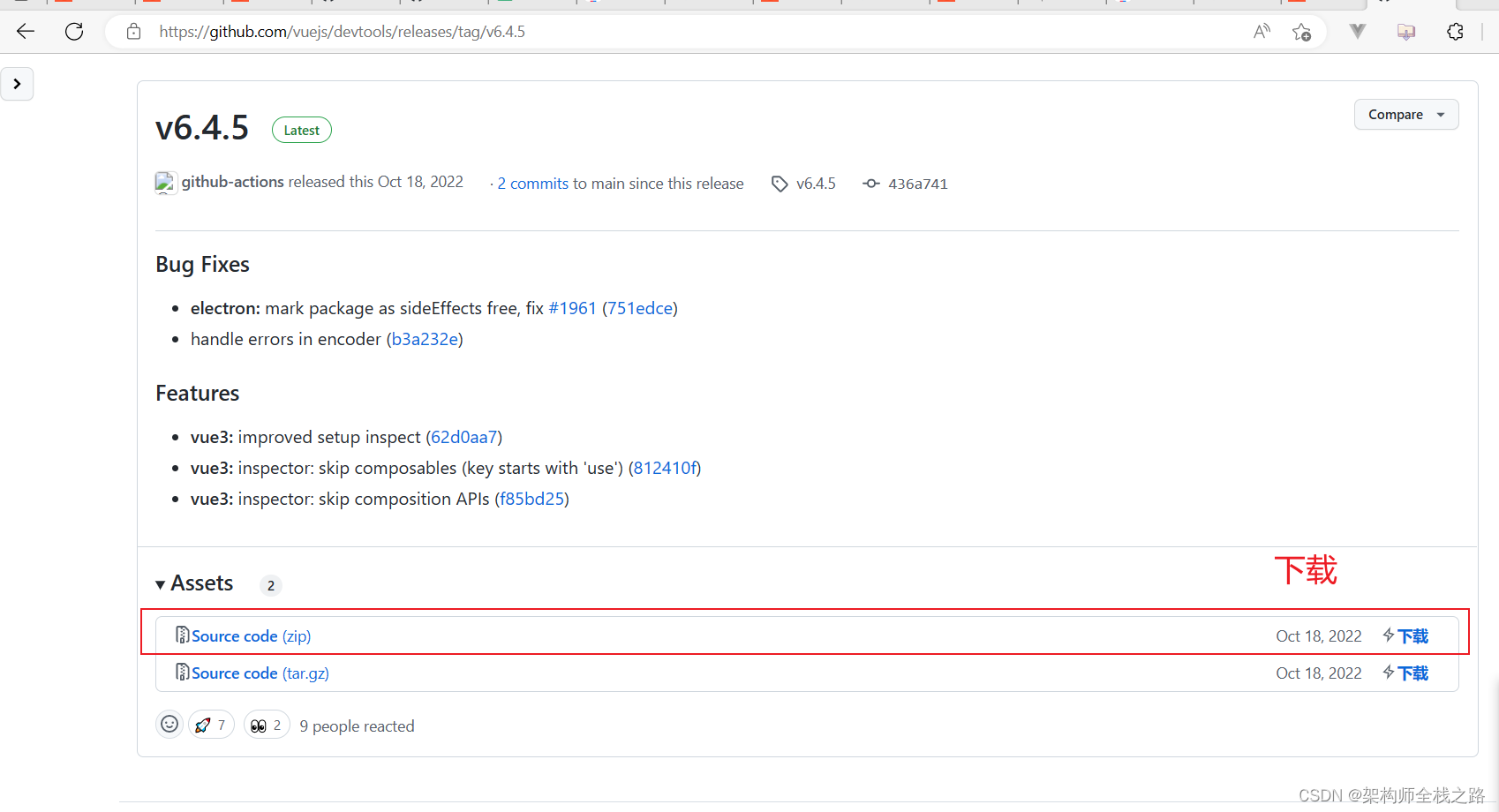
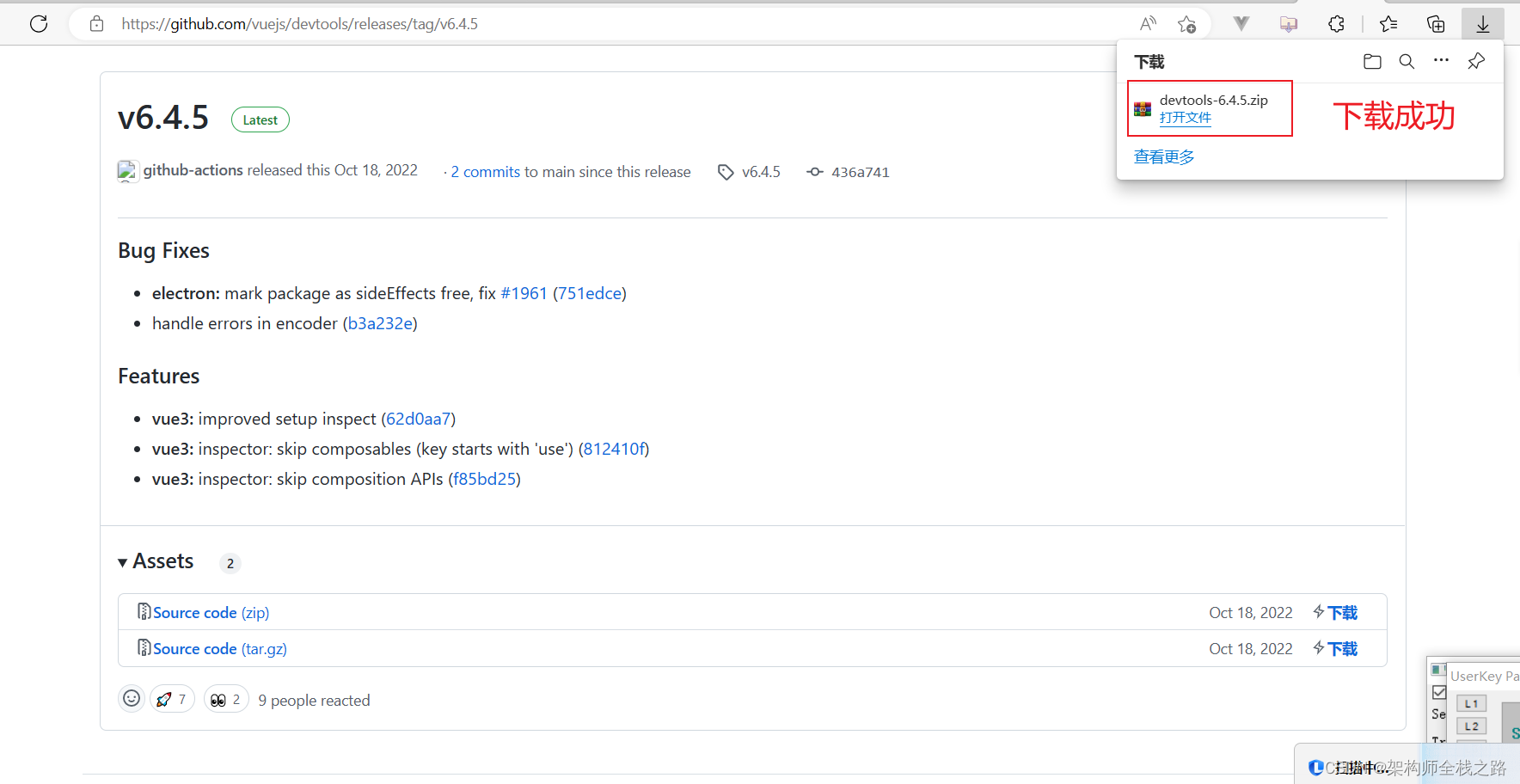
1.3 下载方式二
这里下载的是5.5.1 版本

一样的效果、上一个方式可以选择不同的版本

2、项目打包
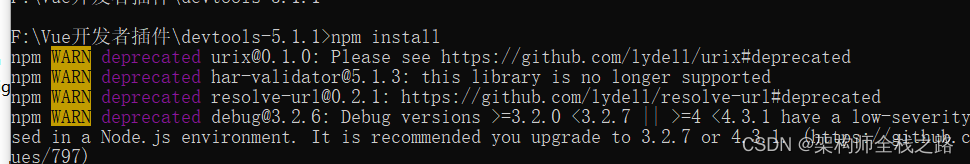
2.1 安装依赖
管理员命令行的形式 进入项目存放的目录然后进行项目依赖的下载。npm install 或者 cnpm install


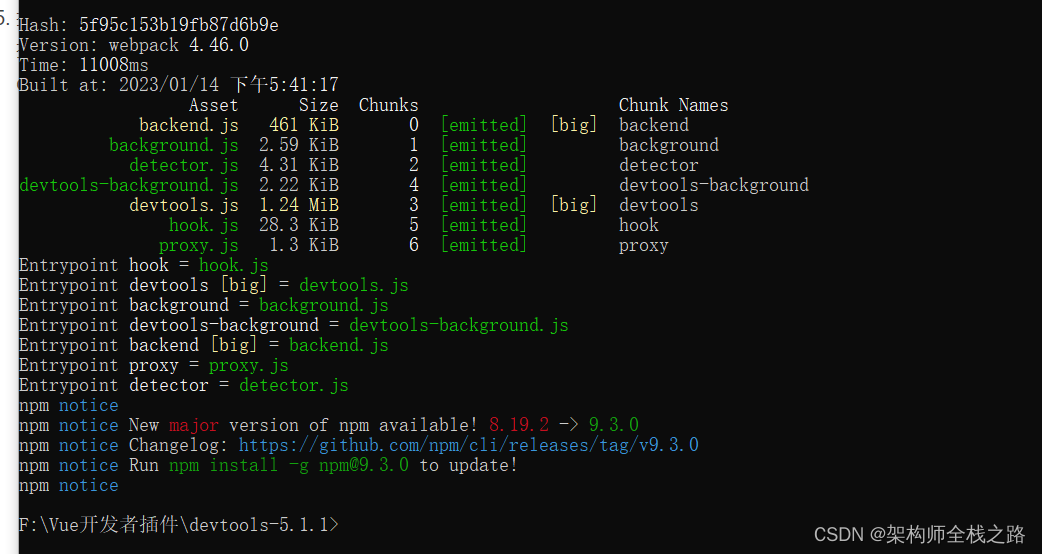
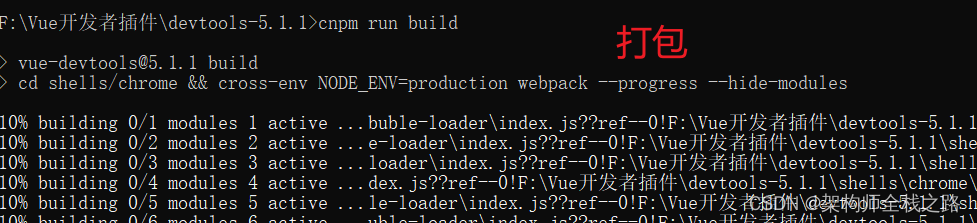
2.2 项目打包

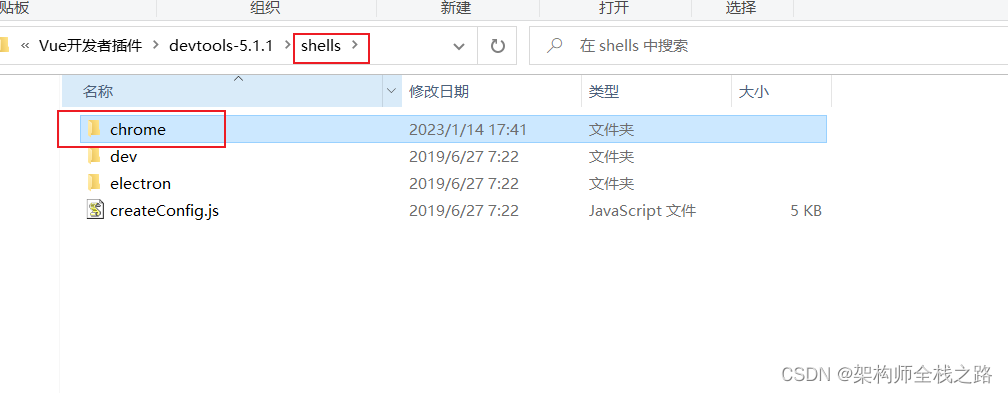
2.3 查看打包好的插件

3、如何在Chrome浏览器中使用该插件
其它浏览器的安装使用基本类似这里以Chrome浏览器为主
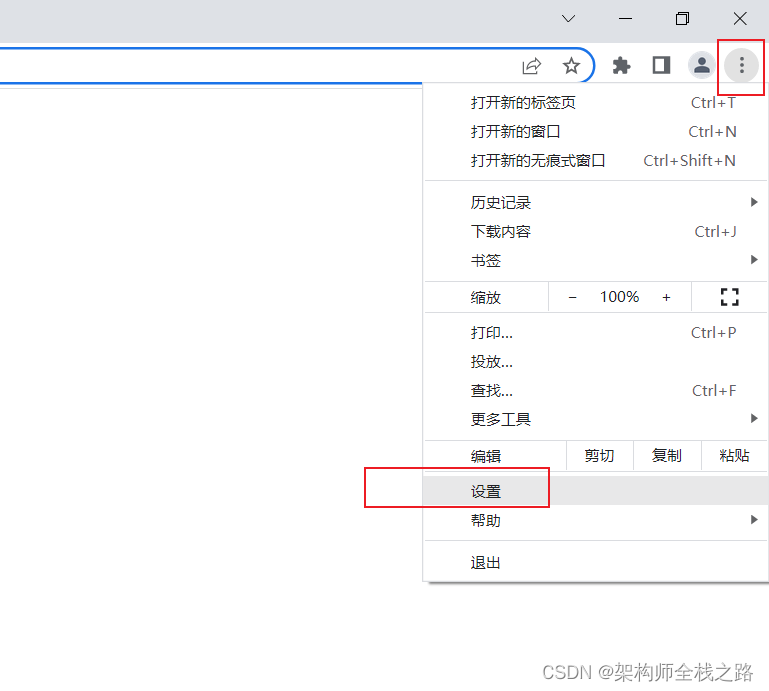
点击浏览器右上方的三个点然后在下拉框中选择设置

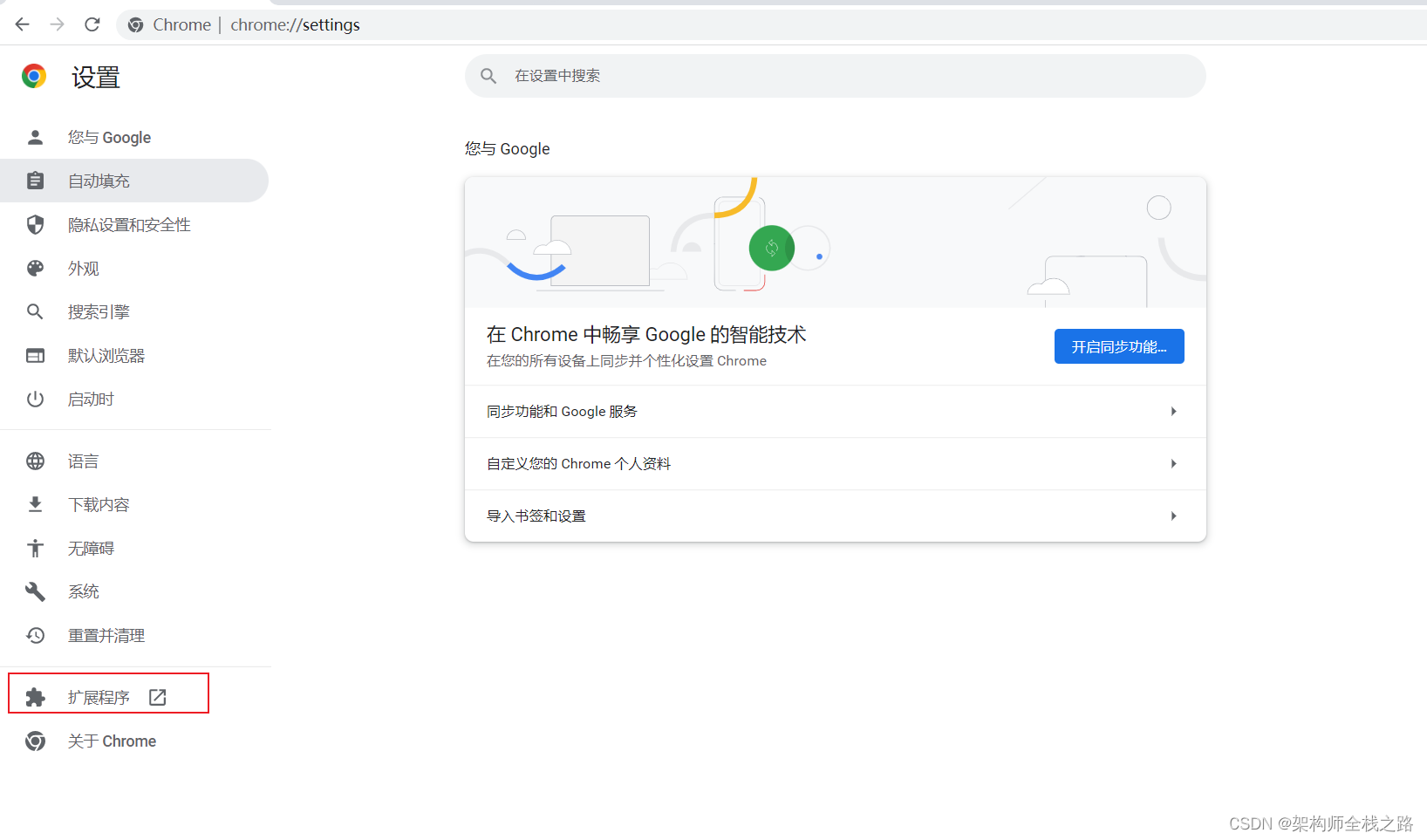
然后选择扩展程序

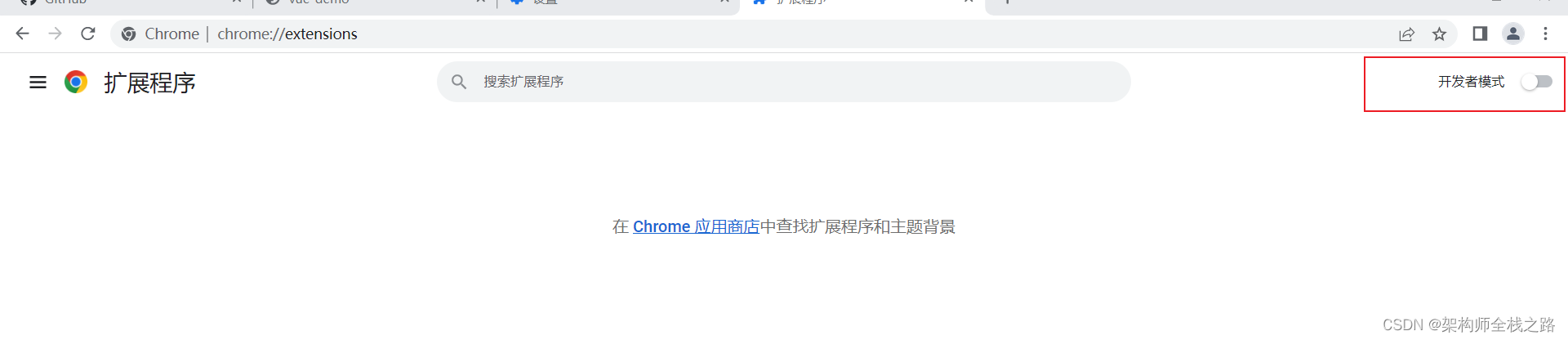
打开开发者模式

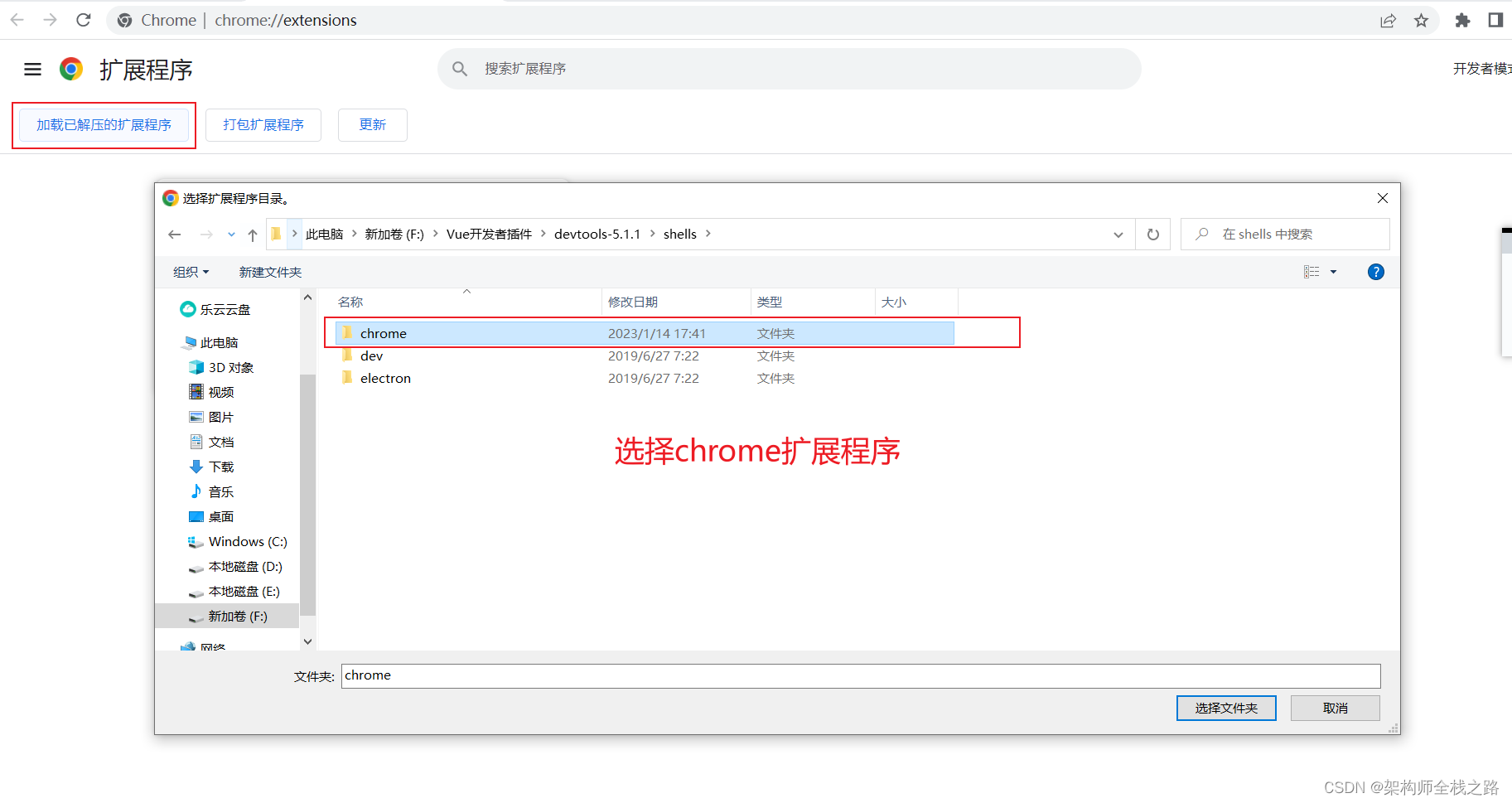
选择扩展程序

注意 需要重启浏览器
4、该插件的使用
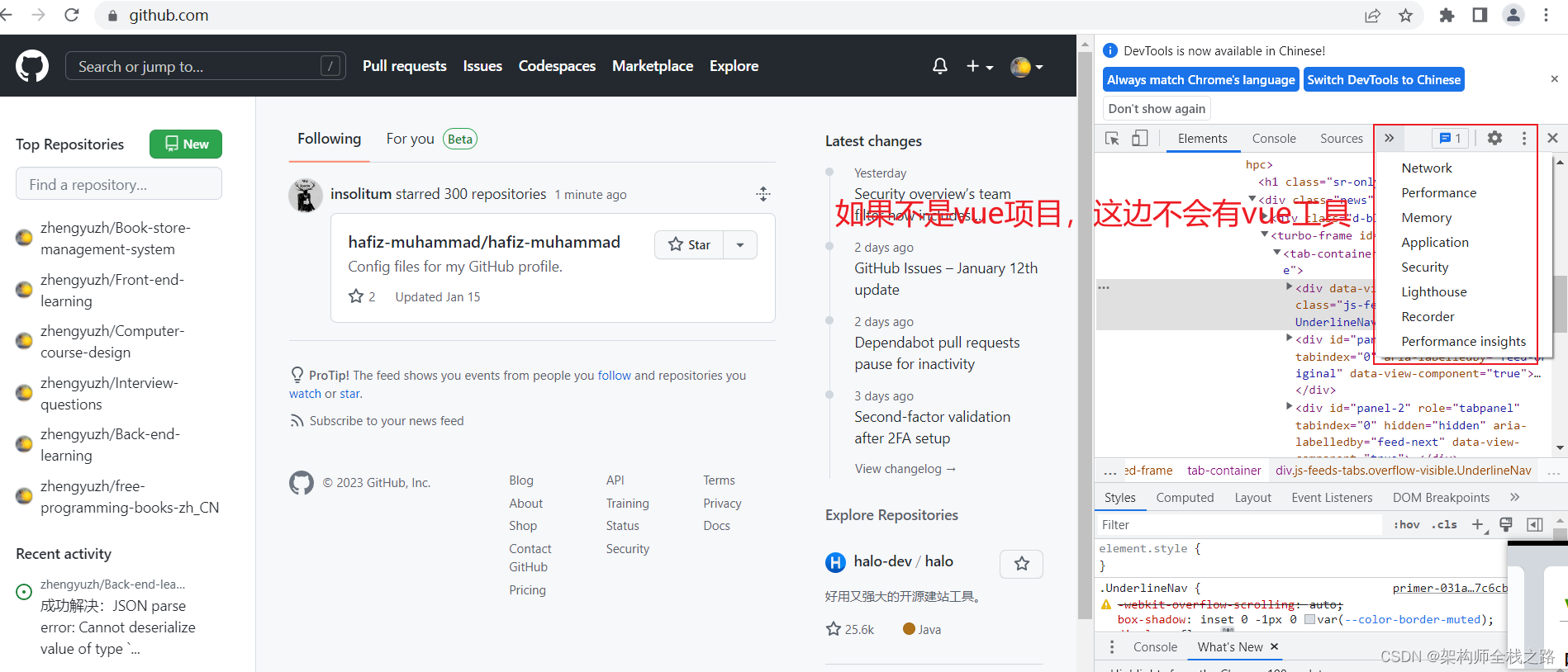
4.1 不是Vue项目
不是Vue项目的情况下该插件是不给使用的图标是灰色的

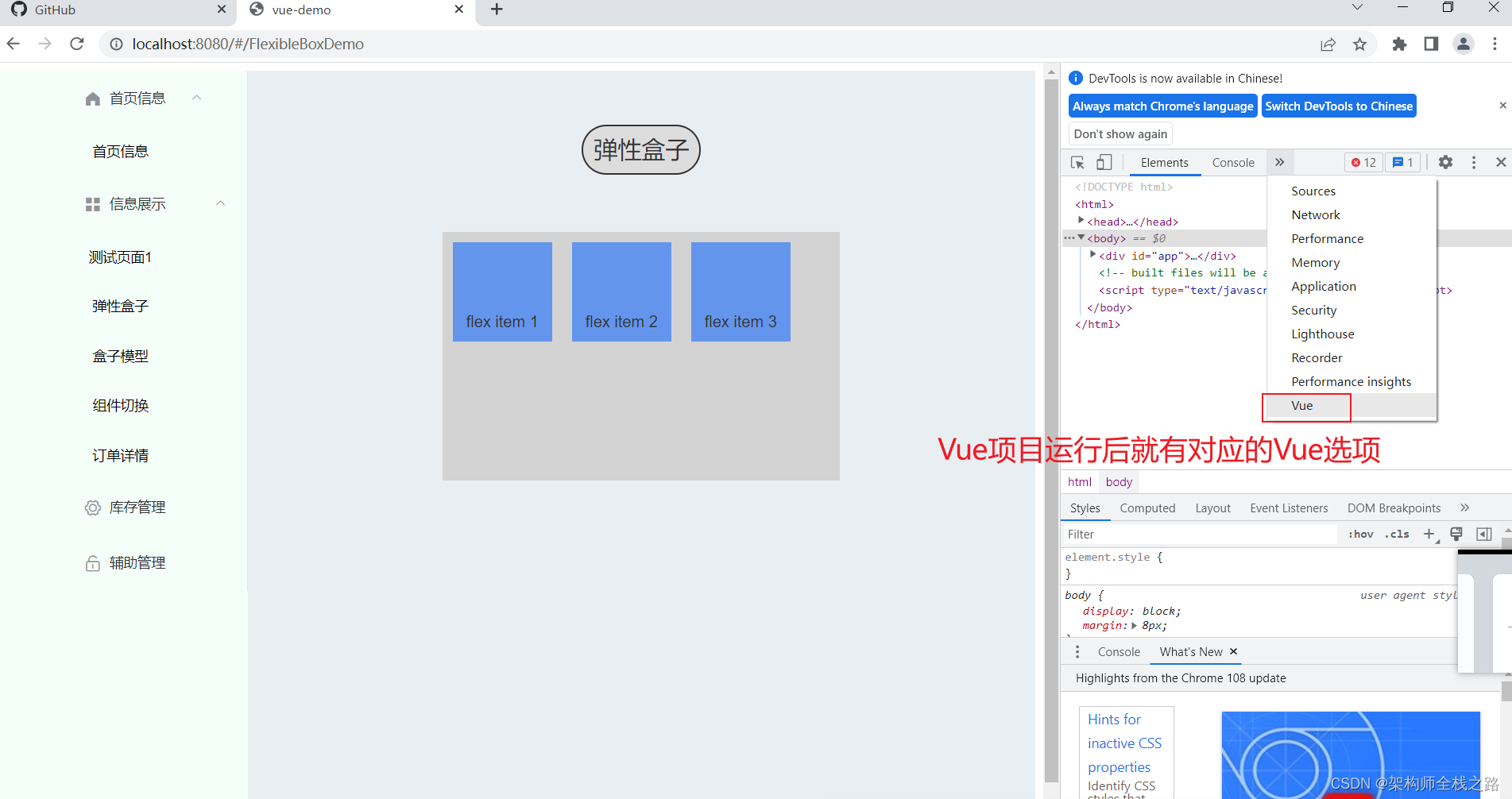
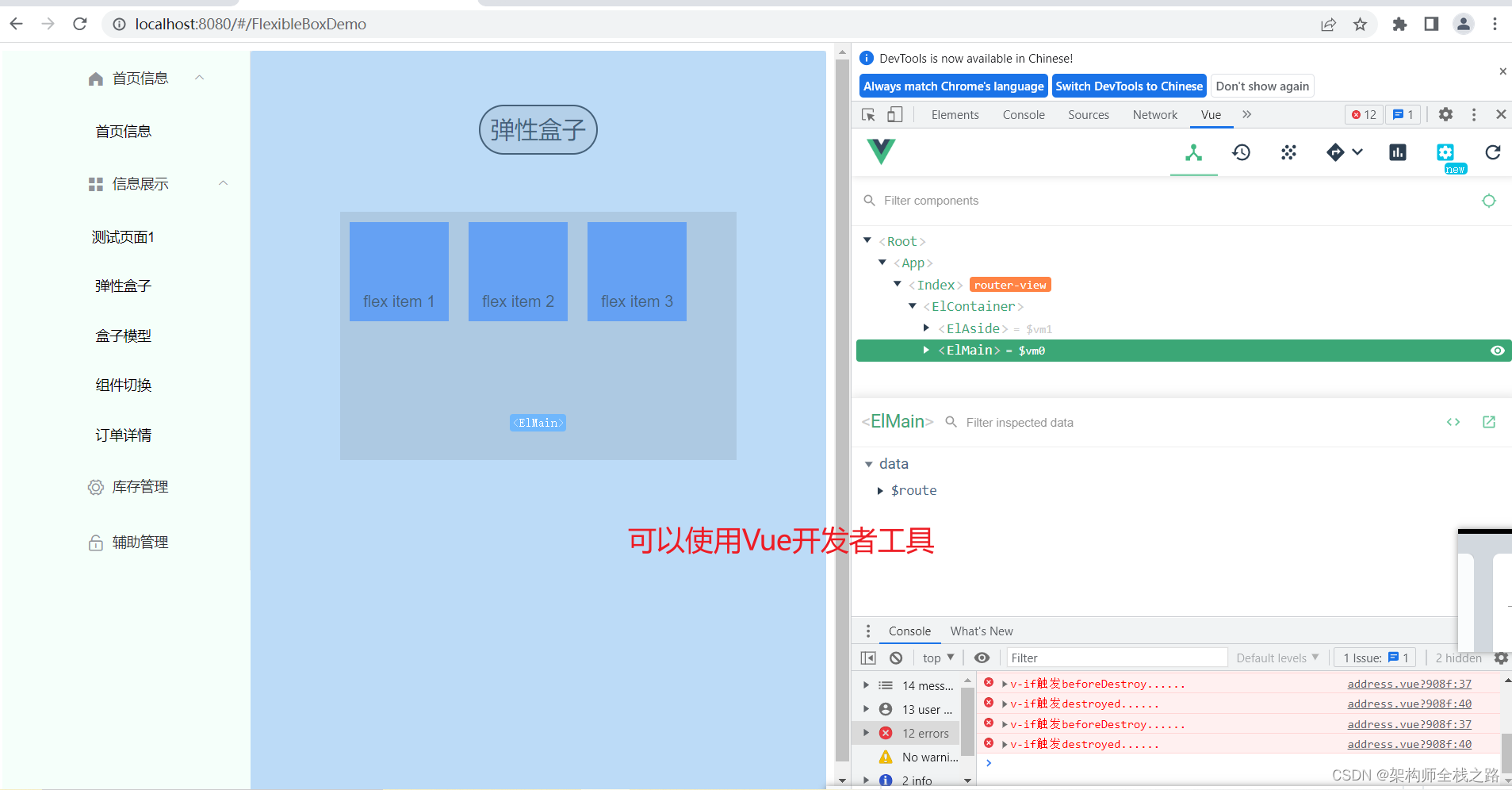
4.2 vue项目
是vue项目的情况下是会出现Vue选项而且Vue图标会变亮


参考资料
https://blog.csdn.net/weixin_41092938/article/details/112477966

