想同你 看尽人家烟火,游过万代山河(HTML实现点击烟火特效)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
最近发现一个很好玩的东西
html点击出出现烟花特效
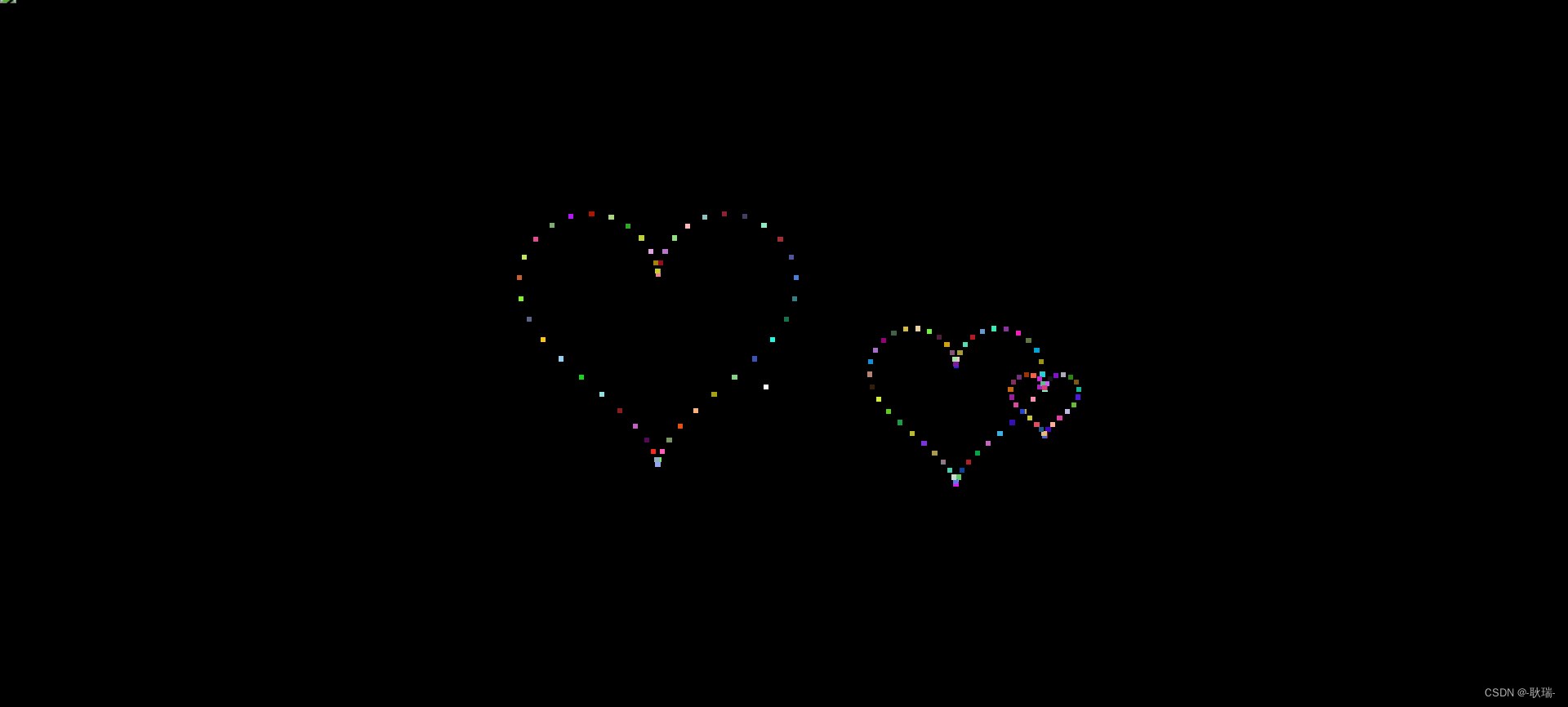
比如 心形的烟花

参开代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;margin: 0px;
}
body{
background: #000;
width: 100%;
height:100%;
overflow: hidden;
}
</style>
</head>
<body>
<script type="text/javascript">
function getstyle(obj, attr) {
if (window.getComputedStyle) { //标准
return getComputedStyle(obj)[attr];
} else { //IE
return obj.currentStyle[attr];
}
}
function buffermove(obj, json, fn) {
var speed = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var bstop = true;
for (var attr in json) {
var currentvalue = 0;
if (attr === 'opacity') {
currentvalue = Math.round(getstyle(obj, attr) * 100);
} else {
currentvalue = parseInt(getstyle(obj, attr));
}
speed = (json[attr] - currentvalue) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (currentvalue != json[attr]) {
if (attr === 'opacity') {
obj.style.opacity = (currentvalue + speed) / 100;
obj.style.filter = 'alpha(opacity:' + (currentvalue + speed) + ')';
} else {
obj.style[attr] = currentvalue + speed + 'px';
}
bstop = false;
}
}
if (bstop) {
clearInterval(obj.timer);
fn && fn();
}
}, 5);
}
//this绑定的属性可以在整个构造函数内部都可以使用而变量只能在函数内部使用。
function Fireworks(x,y){//x,y鼠标的位置
this.x=x;
this.y=y;
var that=this;
//1.创建烟花。
this.ceratefirework=function(){
this.firework=document.createElement('div');//整个构造函数内部都可以使用
this.firework.style.cssText=`width:5px;height:5px;background:#fff;position:absolute;left:${this.x}px;top:${document.documentElement.clientHeight}px;`;
document.body.appendChild(this.firework);
this.fireworkmove();
};
//2.烟花运动和消失
this.fireworkmove=function(){
buffermove(this.firework,{top:this.y},function(){
document.body.removeChild(that.firework);//烟花消失碎片产生
that.fireworkfragment();
});
};
//3.创建烟花的碎片
this.fireworkfragment=function(){
var num=this.ranNum(30,60);//盒子的个数
this.perRadio=2*Math.PI/num;//弧度
for(var i=0;i<num;i++){
this.fragment=document.createElement('div');
this.fragment.style.cssText=`width:5px;height:5px;background:rgb(${this.ranNum(0,255)},${this.ranNum(0,255)},${this.ranNum(0,255)});position:absolute;left:${this.x}px;top:${this.y}px;`;
document.body.appendChild(this.fragment);
this.fireworkboom(this.fragment,i);//将当前创建的碎片传过去方便运动和删除
}
}
//x=16*Math.pow(sint,3); //Math.sin(perRadio*i)
//y=13Cost-5*Cos2t-2*Cos3t-Cos4t
//4.碎片运动
this.fireworkboom=function(obj,i){//obj:创建的碎片
var r=0.1;
obj.timer=setInterval(function(){//一个盒子运动
r+=0.4;
if(r>=10){
clearInterval(obj.timer);
document.body.removeChild(obj);
}
obj.style.left=that.x+16*Math.pow(Math.sin(that.perRadio*i),3)*r+'px';
obj.style.top=that.y-(13*Math.cos(that.perRadio*i)-5*Math.cos(2*that.perRadio*i)-2*Math.cos(3*that.perRadio*i)-Math.cos(4*that.perRadio*i))*r+'px';
},20);
}
//随机方法
this.ranNum=function (min,max){
return Math.round(Math.random()*(max-min))+min;
};
}
document.onclick=function(ev){
var ev=ev||window.event;
new Fireworks(ev.clientX,ev.clientY).ceratefirework();
}
</script>
</body>
</html>
还有最像烟花的一种

参开代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;margin: 0px;
}
body{
background: #000;
width: 100%;
height:100%;
overflow: hidden;
}
</style>
</head>
<body>
<script type="text/javascript">
function getstyle(obj, attr) {
if (window.getComputedStyle) { //标准
return getComputedStyle(obj)[attr];
} else { //IE
return obj.currentStyle[attr];
}
}
function buffermove(obj, json, fn) {
var speed = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var bstop = true;
for (var attr in json) {
var currentvalue = 0;
if (attr === 'opacity') {
currentvalue = Math.round(getstyle(obj, attr) * 100);
} else {
currentvalue = parseInt(getstyle(obj, attr));
}
speed = (json[attr] - currentvalue) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (currentvalue != json[attr]) {
if (attr === 'opacity') {
obj.style.opacity = (currentvalue + speed) / 100;
obj.style.filter = 'alpha(opacity:' + (currentvalue + speed) + ')';
} else {
obj.style[attr] = currentvalue + speed + 'px';
}
bstop = false;
}
}
if (bstop) {
clearInterval(obj.timer);
fn && fn();
}
}, 5);
}
//this绑定的属性可以在整个构造函数内部都可以使用而变量只能在函数内部使用。
function Fireworks(x,y){//x,y鼠标的位置
this.x=x;
this.y=y;
var that=this;
//1.创建烟花。
this.ceratefirework=function(){
this.firework=document.createElement('div');//整个构造函数内部都可以使用
this.firework.style.cssText=`width:5px;height:5px;background:#fff;position:absolute;left:${this.x}px;top:${document.documentElement.clientHeight}px;`;
document.body.appendChild(this.firework);
this.fireworkmove();
};
//2.烟花运动和消失
this.fireworkmove=function(){
buffermove(this.firework,{top:this.y},function(){
document.body.removeChild(that.firework);//烟花消失碎片产生
that.fireworkfragment();
});
};
//3.创建烟花的碎片
this.fireworkfragment=function(){
for(var i=0;i<this.ranNum(30,60);i++){
this.fragment=document.createElement('div');
this.fragment.style.cssText=`width:5px;height:5px;background:rgb(${this.ranNum(0,255)},${this.ranNum(0,255)},${this.ranNum(0,255)});position:absolute;left:${this.x}px;top:${this.y}px;`;
document.body.appendChild(this.fragment);
this.fireworkboom(this.fragment);//将当前创建的碎片传过去方便运动和删除
}
}
//4.碎片运动
this.fireworkboom=function(obj){//obj:创建的碎片
//设点速度(值不同正负符号不同)
var speedx=parseInt((Math.random()>0.5?'-':'')+this.ranNum(1,15));
var speedy=parseInt((Math.random()>0.5?'-':'')+this.ranNum(1,15));
//初始速度
var initx=this.x;
var inity=this.y;
obj.timer=setInterval(function(){//一个盒子运动
initx+=speedx;
inity+=speedy;
if(inity>=document.documentElement.clientHeight){
clearInterval(obj.timer);
document.body.removeChild(obj);
}
obj.style.left=initx+'px';
obj.style.top=inity+'px';
},20);
}
//随机方法
this.ranNum=function (min,max){
return Math.round(Math.random()*(max-min))+min;
};
}
document.onclick=function(ev){
var ev=ev||window.event;
new Fireworks(ev.clientX,ev.clientY).ceratefirework();
}
</script>
</body>
</html>
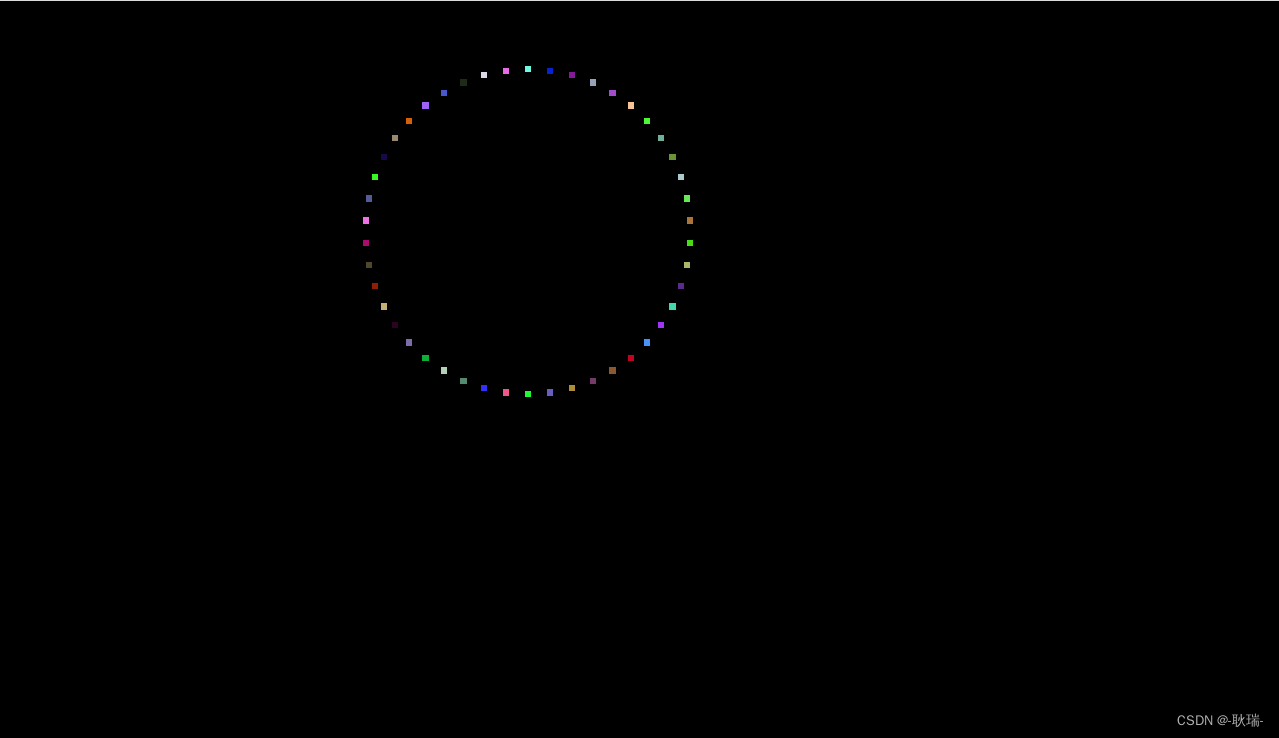
圆形烟火

参开代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;margin: 0px;
}
body{
background: #000;
width: 100%;
height:100%;
overflow: hidden;
}
</style>
</head>
<body>
<script type="text/javascript">
function getstyle(obj, attr) {
if (window.getComputedStyle) { //标准
return getComputedStyle(obj)[attr];
} else { //IE
return obj.currentStyle[attr];
}
}
function buffermove(obj, json, fn) {
var speed = 0;
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var bstop = true;
for (var attr in json) {
var currentvalue = 0;
if (attr === 'opacity') {
currentvalue = Math.round(getstyle(obj, attr) * 100);
} else {
currentvalue = parseInt(getstyle(obj, attr));
}
speed = (json[attr] - currentvalue) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (currentvalue != json[attr]) {
if (attr === 'opacity') {
obj.style.opacity = (currentvalue + speed) / 100;
obj.style.filter = 'alpha(opacity:' + (currentvalue + speed) + ')';
} else {
obj.style[attr] = currentvalue + speed + 'px';
}
bstop = false;
}
}
if (bstop) {
clearInterval(obj.timer);
fn && fn();
}
}, 5);
}
//this绑定的属性可以在整个构造函数内部都可以使用而变量只能在函数内部使用。
function Fireworks(x,y){//x,y鼠标的位置
this.x=x;
this.y=y;
var that=this;
//1.创建烟花。
this.ceratefirework=function(){
this.firework=document.createElement('div');//整个构造函数内部都可以使用
this.firework.style.cssText=`width:5px;height:5px;background:#fff;position:absolute;left:${this.x}px;top:${document.documentElement.clientHeight}px;`;
document.body.appendChild(this.firework);
this.fireworkmove();
};
//2.烟花运动和消失
this.fireworkmove=function(){
var that=this;
buffermove(this.firework,{top:this.y},function(){
document.body.removeChild(that.firework);//烟花消失碎片产生
that.fireworkfragment();
});
};
//3.创建烟花的碎片
this.fireworkfragment=function(){
var num=this.ranNum(30,60);//盒子的个数
this.perRadio=2*Math.PI/num;//弧度
for(var i=0;i<num;i++){
this.fragment=document.createElement('div');
this.fragment.style.cssText=`width:5px;height:5px;background:rgb(${this.ranNum(0,255)},${this.ranNum(0,255)},${this.ranNum(0,255)});position:absolute;left:${this.x}px;top:${this.y}px;`;
document.body.appendChild(this.fragment);
this.fireworkboom(this.fragment,i);//将当前创建的碎片传过去方便运动和删除
}
}
//4.碎片运动
this.fireworkboom=function(obj,i){//obj:创建的碎片
var r=10;
obj.timer=setInterval(function(){//一个盒子运动
r+=4;
if(r>=200){
clearInterval(obj.timer);
document.body.removeChild(obj);
}
obj.style.left=that.x+Math.sin(that.perRadio*i)*r+'px';
obj.style.top=that.y+Math.cos(that.perRadio*i)*r+'px';
},20);
}
//随机方法
this.ranNum=function (min,max){
return Math.round(Math.random()*(max-min))+min;
};
}
document.onclick=function(ev){
var ev=ev||window.event;
new Fireworks(ev.clientX,ev.clientY).ceratefirework();
}
</script>
</body>
</html>

