localStorage
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
localStorage
localStorage了解
有些数据确实需要存储在本地但是它却不需要发送到服务器所以并不适合放在cookie中
localStorage 也是一种浏览器存储数据的方式本地存储它只是存储在本地不会发送到服务器端
它与cookie单独大小有限制类似只不过单个域名下的localStorage总大小有限制
localStorage基本用法
与对象,Map相似只不过它方法为setItem() getItem() removeItem() clear()
// setItem()
localStorage.setItem('username','alex');
localStorage.setItem('username','zs');
localStorage.setItem('age',18);
localStorage.setItem('sex','male');
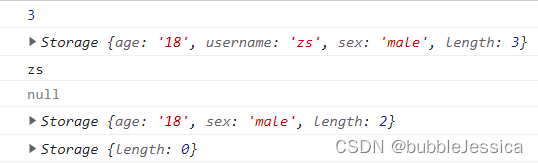
console.log(localStorage.length);
console.log(localStorage);
// getItem()
console.log(localStorage.getItem('username'));
// 获取不存在返回null
console.log(localStorage.getItem('name'));
// removeItem()
localStorage.removeItem('username');
console.log(localStorage);
// clear()
localStorage.clear();
console.log(localStorage);
使用localStorage实现自动填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="login" action="https://www.imooc.com" method="post">
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit" id="btn" value="登录"/>
</form>
<script>
const loginForm=document.getElementById('login');
const btn=document.getElementById('btn');
const username=localStorage.getItem('username');
if (username){
loginForm.username.value=username;
}
btn.addEventListener('click',e=>{
// 阻止默认提交
e.preventDefault();
// 数据验证
localStorage.setItem('username',loginForm.username.value);
// 手动提交
loginForm.submit();
},false);
</script>
</body>
</html>
localStorage的注意事项
- localStorage的存储期限
- localStorage键和值的类型
- 不同域名下不能共用localStorage
// 1.localStorage 的存储期限
// localStorage 是持久化的本地存储除非手动清除比如通过 js 删除或者清除浏览器缓存否则数据是永远不会过期的
// sessionStorage
// 当会话结束比如关闭浏览器的时候sessionStorage 中的数据会被清空
sessionStorage.setItem('username', 'alex');
sessionStorage.getItem('username');
sessionStorage.removeItem('username');
sessionStorage.clear();
// 2.localStorage 键和值的类型
// localStorage 存储的键和值只能是字符串类型
// 不是字符串类型也会先转化成字符串类型再存进去
localStorage.setItem({}, 18);
// // localStorage.setItem('students', [{},{}]);
console.log(
typeof localStorage.getItem('[object Object]'),
localStorage.getItem('[object Object]')
);
console.log({}.toString());
// 3.不同域名下能否共用 localStorage
// 不同的域名是不能共用 localStorage 的
// 4.localStorage 的兼容性
// IE7及以下版本不支持 localStorageIE8 开始支持caniuse.com兼容性网站

