微信小程序开发 开启
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
小程序和普通网页开发的区别
1.运行环境不同
小程序是运行在微信环境中而网页是运行在浏览器环境中。
2.API不同
由于运行环境不同所以小程序中无法调用DOM和BOM的API。
但是小程序中可以调用微信环境提供的各种API例如
地理定位扫码支付。
3.开发模式不同
网页的开发模式浏览器+代码编辑器。
而小程序有自己的一套标准开发模式
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号
登录网址https://mp.weixin.qq.com/注册一个个人的账号填写好相关的信息我们的账号就注册好了。
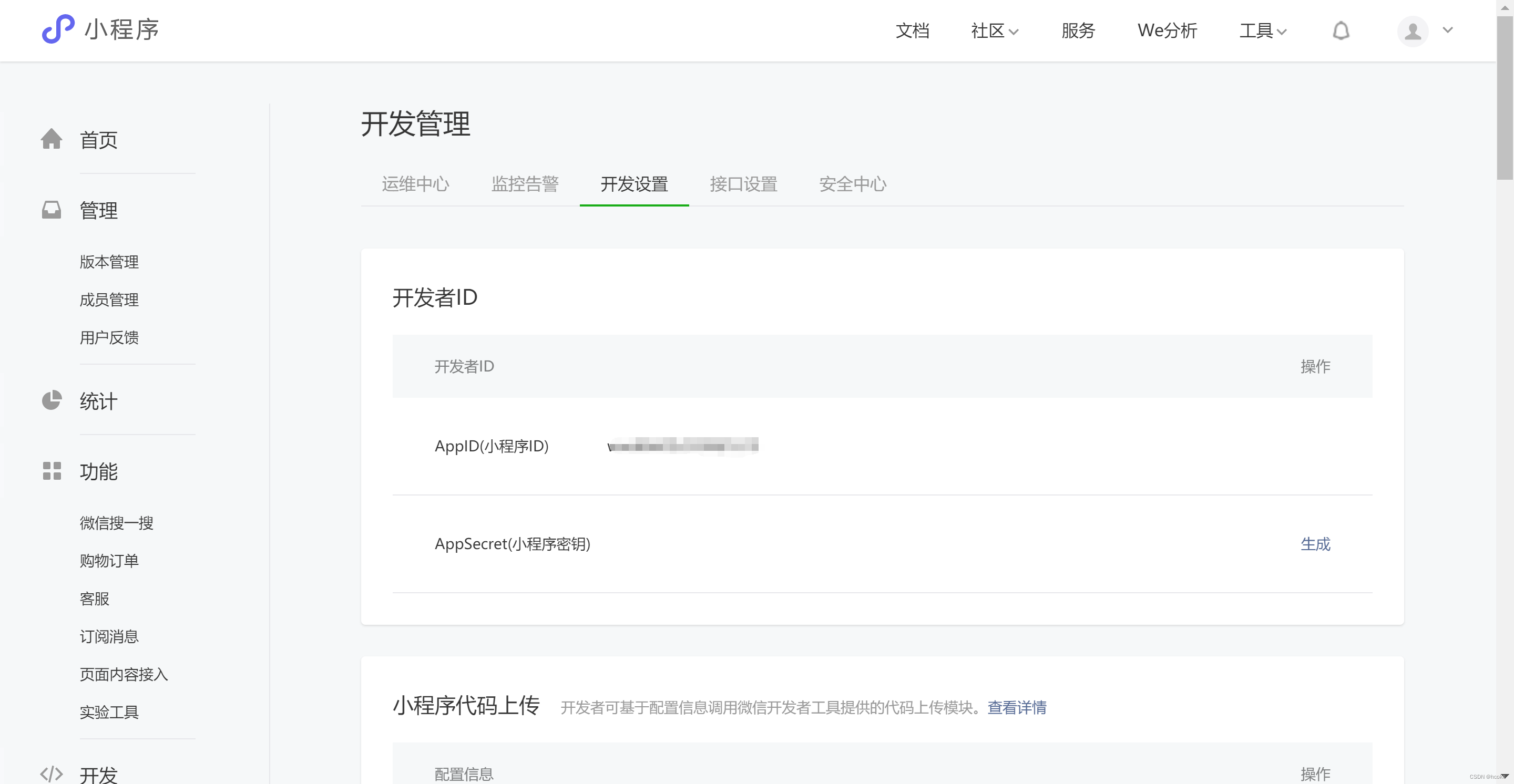
获取小程序的APPID。在上边的网址完成注册以后我们在页面中可以找到我们的小程序的APPID展示在如图所示的位置。

安装开发者工具
1.了解开发者工具
微信开发者工具是官方推荐使用的小程序开发工具它提供的主要功能如下
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
2.下载开发者工具
推荐下载和安装最新的稳定版微信开发者小工具链接为https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
创建一个小程序项目
1.创建项目文件夹
2.找到开发工具中的+点击之后选择好项目文件夹填写刚刚查到的小程序ID后端服务选择不使用云服务。
3.模板选择JavaScript。
小程序代码的构成
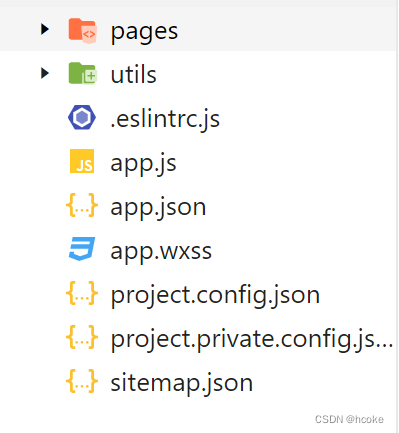
1.了解项目的基本组成结构

pages用来存放所有小程序的页面。
utils用来存放工具性质的模块。(例如格式化时间的自定义模块)
app.js小程序项目的入口文件。
app.json小程序项目的全局配置文件。
app.wxss是小程序项目的全局样式文件。
project.config.json项目的配置文件。
project.private.config,json项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
sitemap.json小程序及其页面是否允许被微信索引。
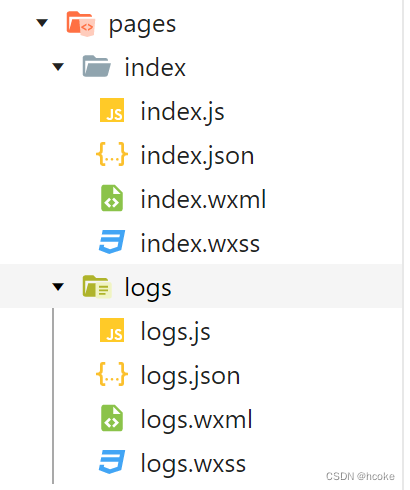
2.小程序页面的组成部分
小程序官方建议把所有小程序的页面都存放在pages目录中以单独的文件夹存在如下所示

其中每个页面由四个文件夹组成他们分别是
- .js文件 页面的脚本文件存放页面的数据事件处理函数等
- .json文件 当前页面的配置文件配置窗口的外观 表现等
- .wxml文件 页面的模板结构文件
- wxss文件 当前页面的样式表文件
小程序代码的构成——json配置文件
1.项目根目录中的app.json文件
小程序的全局配置文件包括了小程序的所有页面路径窗口外观界面表现底部tab等。
{
//记录小程序所有页面的路径
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//全局定义小程序所有页面的背景色文字颜色等
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
//全局定义小程序组件使用的样式版本
"style": "v2",
//指明sitemap.json文件的位置
"sitemapLocation": "sitemap.json"
}
2.project.config.json文件
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxe68e02c93f4d1613",
"projectname": "miniprogram-92",
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
用来记录我们对小程序开发工具所做的个性化配置例如
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid保存的是小程序的账号id
3.sitemap.json文件
{
"desc": "关于本文件的更多信息请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
微信已开放了小程序内搜索效果类似于PC网页的SEOsetmap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时微信会通过爬虫的形式为小程序的页面内容建立索引当用户的搜索关键字和页面的索引匹配成功的时候小程序的页面将可能展示在搜索结果中。
sitemap的索引提示时默认开启的如需要关闭sitemap的索引提示可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false。
4.每个页面文件夹的.json文件
小程序的每个页面都可以使用.json文件来对本页面的窗口外观进行配置页面中的配置项会覆盖app.json的window中相同的配置项。
新建小程序页面
只需要在app.json->pages中新增页面的存放路径小程序开发者工具即可帮助我们自动创建对应的页面文件。其中pages数组中的首位元素是我们的首页。
修改项目首页
只要我们去操作pages中的页面路径的前后顺序即可修改项目的首页。小程序会把排在第一位的页面当作项目首页进行页面的渲染。
小程序代码的构成——WXML模板
1.什么是WXML
WXML是小程序框架设计的一套标签语言用来构建小程序页面的结构其作用类似于网页开发中的HTML。
2.WXML与HTML的区别
- 标签名称不同 HTMLdivspanimgaWXMLviewtextimagenavigator
- 属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
- 提供了类似于vue中的模板语法
数据绑定列表渲染条件渲染。
小程序代码的构成——WXSS
1.什么是WXSS
WeiXin Style Sheets是一套样式语言用于描述WXML组件的样式类似于网页开发中的CSS。
2.WXSS和CSS的区别
- 新增了rpx尺寸单位css需要手动进行像素单位换算例如remwxss在底层支持新增的尺寸单位rpx在不同大小的屏幕上小程序会自动进行换算。
- 提供了全局样式和局部样式项目根目录中的app.wxss会作用于所有微信小程序页面。局部的wxss只对当前页面生效。
- wsxx仅支持css部分选择器类选择器与id选择器标签选择器并集选择器与后代选择器::after和::before等伪类选择器。
小程序代码构成——js交互逻辑
1.小程序中的.js文件
一个项目仅仅提供页面展示是不够的在小程序中我们通过.js文件来处理用户的操作。例如相应用户的点击获取用户的位置等等。
2. .js文件的分类
分为三大类
- app.js整个小程序项目的入口文件通过调用app()函数来启动整个小程序。
- 页面的.js文件是页面的入口文件通过调用pages()函数来创建运行页面
- 普通的.js文件是普通的功能模块文件用来封装公共的函数或属性供页面使用。
小程序的宿主环境
1.什么是宿主环境
宿主环境指的是程序运行时所必需的依赖环境。例如安卓版的app时不能运行在ios的环境中的安卓系统就是安卓应用app的宿主环境相对的ios的应用程序的宿主环境就是ios系统。脱离了宿主环境的软件时没有任何意义的。
2.小程序的宿主环境
手机微信是小程序的宿主环境小程序借助宿主环境提供的能力可以完成诸多普通网页无法完成的功能例如微信扫码微信支付微信登陆地理定位etc。
3.小程序宿主环境包括了哪些内容
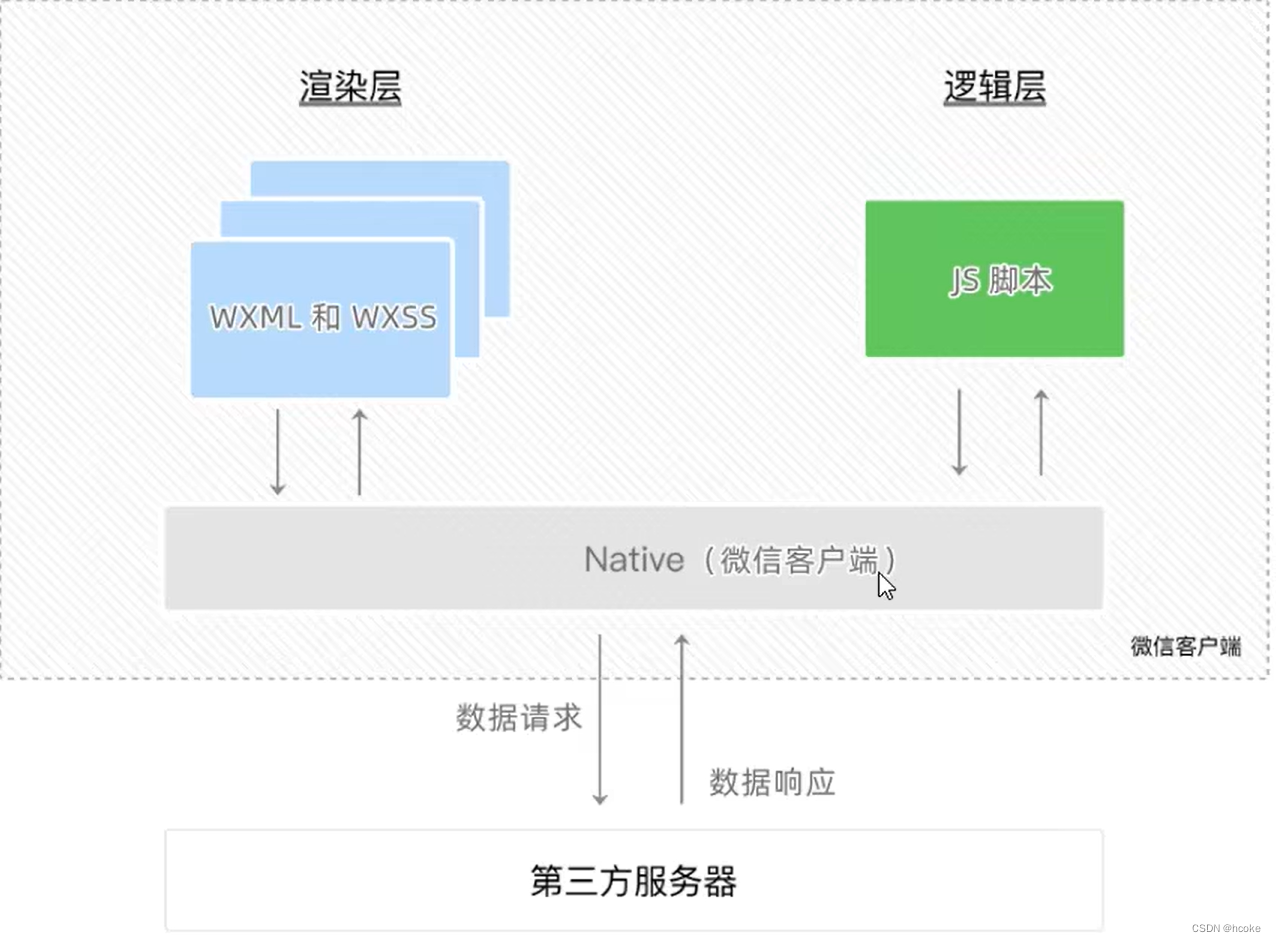
1.通信模型
通信的主体小程序中通信的主体是渲染层和逻辑层。其中WXML和WXSS是工作在渲染层js脚本工作在逻辑层。
小程序的通信模型分为两部分。1.渲染层和逻辑层之间的通信由微信客户端进行转发
2.逻辑层和第三方服务器之间的通信
由微信客户端进行转发。

2.运行机制
小程序启动的过程
- 小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面的渲染过程
- 加载解析页面的.json文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件调用Page()创建页面实例
- 页面渲染完成
3.组件
- 小程序中组件的分类小程序中的组件也是由宿主环境提供的开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类分别是视图容器基础内容表单组件导航组件媒体组件map地图组件canvas画布组件开放能力无障碍访问。
常用的视图容器类组件
view普通视图区域类似于html中的div是一个块级元素。常用来实现页面的布局效果。
比如我们要实现这中效果

.WXML文件内
<view class="container1">
<view>1</view>
<view>2</view>
<view>3</view>
</view>
.WXSS文件内
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:skyblue;
}
.container1 view:nth-child(2) {
background-color: pink;
}
.container1 view:nth-child(3) {
background-color: gray;
}
.container1 {
display: flex;
justify-content: space-around;
}
scroll-view可滚动的视图区域常用来实现滚动列表效果。
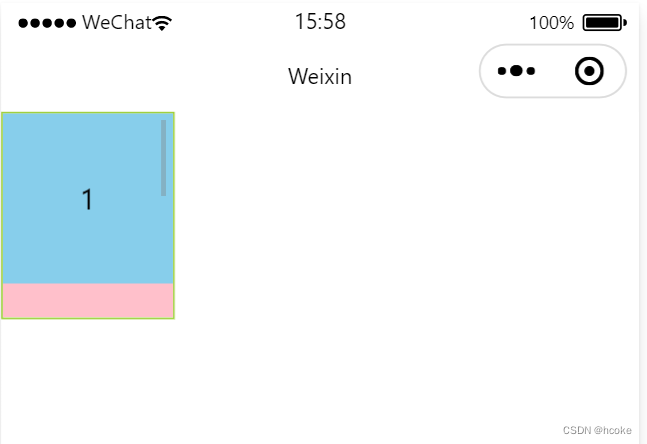
要实现如下的效果拖动1这个元素往下会依次出现2和3元素

<scroll-view class="container1" scroll-y>
//scroll-y表示的是纵向的滚动 此时在wxss文件内必须给外部元素添加上强制性的高。如果是scroll-x则需要加上强制性的宽。
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:skyblue;
}
.container1 view:nth-child(2) {
background-color: pink;
}
.container1 view:nth-child(3) {
background-color: gray;
}
.container1 {
border: 1px solid yellowgreen;
width: 100px;
height: 120px;
}
swiper和swiper-item轮播图容器组件和轮播图item组件。
实现一个简单的轮播图效果
wxml文件
<!-- 轮播图的结构 -->
<swiper class="swiper-container">
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">
1
</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">
2
</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">
3
</view>
</swiper-item>
</swiper>
wxss文件
.swiper-container {
height: 150px;
}
.item {
width: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color:skyblue;
}
swiper-item:nth-child(2) .item {
background-color:pink;
}
swiper-item:nth-child(3) .item {
background-color:yellow;
}
了解一下swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
常用的基础内容组件
1text
文本组件类似于HTML中的span标签是一个行内元素。
基本使用通过text组建的selectable属性实现长按选中文本内容的效果。
<view>
手机号支持长按选中效果
<text user-select>13458674657</text>
</view>
2rich-text
富文本组件支持吧HTML字符串渲染为WXML结构。
基本使用通过rich-text组件的nodes属性节点把HTML字符串渲染为对应的UI结构。
<rich-text nodes="<h1 style='color: red;'>标题</h1>"/>
渲染结果如下

其他常用组件
1button
按钮组件功能比html中的button更丰富通过open-type属性可以提供微信调用的各种功能客服转发获取用户授权获取用户信息等。
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- size="mini" 小尺寸按钮 -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- plain镂空按钮 -->
<button plain>普通按钮</button>
<button type="primary" plain>主色调按钮</button>
<button type="warn" plain>警告按钮</button>
2image
图片组件默认宽度300px高度240px。
image组件的mode属性image的mode属性用来指定图片的裁剪和缩放模式常用的mode属性值如下
| mode值 | 说明 |
|---|---|
| scaleToFill | 缩放模式不保持纵横比缩放图片使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式保持纵横比缩放图片使图片的长边能完全显示出来。也就是说可以完整地将图片显示出来。 |
| aspectFill | 缩放模式保持纵横比缩放图片只保证图片的短边能完全显示出来。也就是说图片通常只在水平或垂直方向是完整的另一个方向将会发生截取。 |
| widthFix | 缩放模式宽度不变高度自动变化保持原图宽高比不变 |
| heightFix | 缩放模式高度不变宽度自动变化保持原图宽高比不变 |
| bottom | 裁剪模式不缩放图片只显示图片的底部区域 |
| center | 裁剪模式不缩放图片只显示图片的中间区域 |
| left | 裁剪模式不缩放图片只显示图片的左边区域 |
| right | 裁剪模式不缩放图片只显示图片的右边区域 |
| top left | 裁剪模式不缩放图片只显示图片的左上边区域 |
| top right | 裁剪模式不缩放图片只显示图片的右上边区域 |
| bottom left | 裁剪模式不缩放图片只显示图片的左下边区域 |
| bottom right | 裁剪模式不缩放图片只显示图片的右下边区域 |
3navigator
页面导航组件类似于html中的a链接。
4.api
1小程序API概述
小程序中的API是由宿主环境提供的通过这些丰富的小程序API开发者可以方便的调用微信提供的能力例如获取用户信息、本地存储、支付功能等。
2小程序API三大分类小程序官方把API分为了如下三大类
a.事件监听类API
特点以on开头,用来监听某些事件的触发。
举例wx.onWindowsResize(function callback)监听窗口尺寸变化的事件。
b.同步API
特点1以sync结尾的API都是同步API。
特点2同步API的执行结果可以通过函数返回值直接获取如果执行出错会抛出异常。
举例wx.setStorageSync(‘key’,‘value’)。
c.异步API
特点类似jQery中的$.ajax(options)函数需要通过successfailcomplete接收调用的结果。
举例wx.request()发起网络数据请求通过success回调函数接收数据。
协同工作和发布-协作开发
1.了解权限管理需求
在中大型的公司里人员分工非常的仔细同一个小程序项目一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理的需要我们迫切需要对不同的岗位、不同角色的员工的权限进行边界的划分使他们能够高效地进行协同工作。
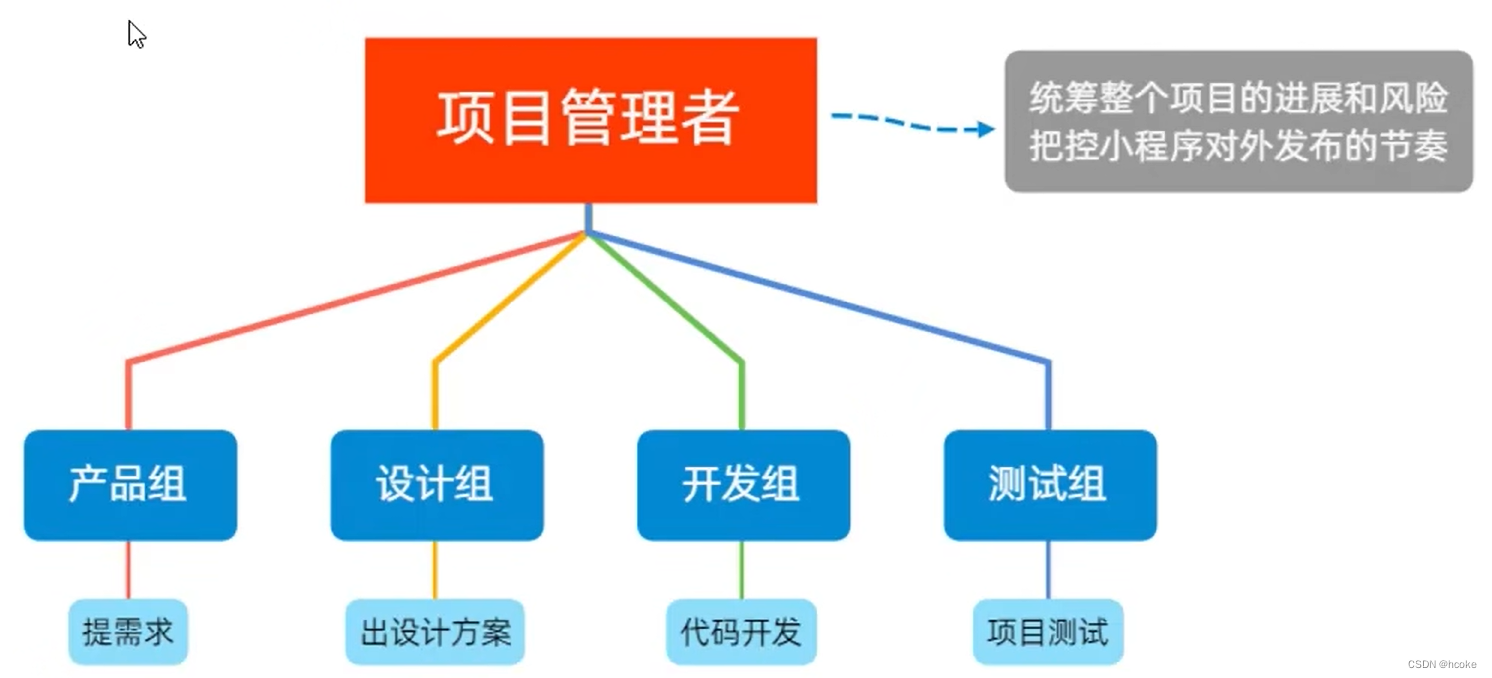
2.了解项目成员的组织结构

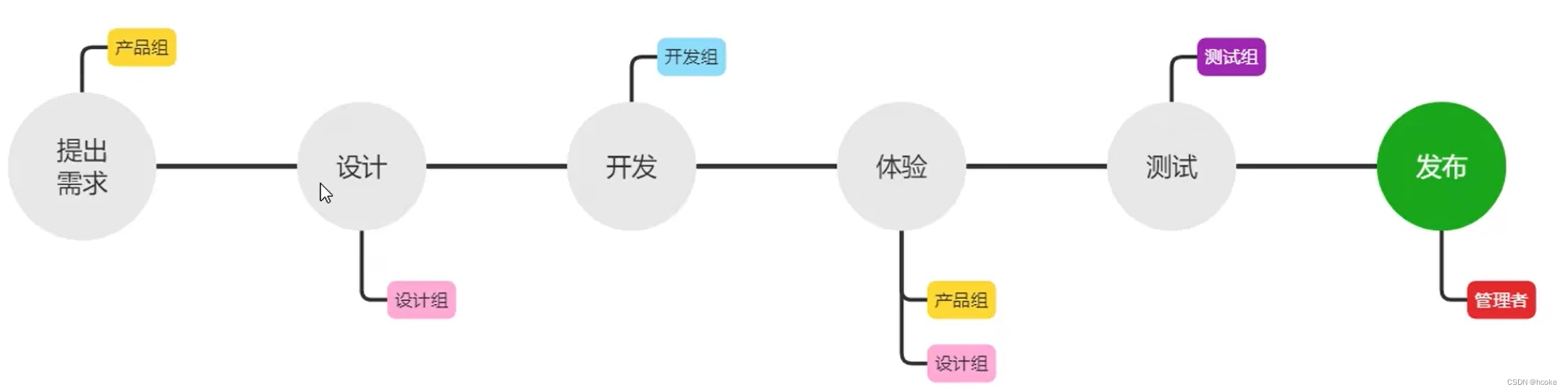
3.小程序的开发流程

协同工作与发布-小程序成员管理
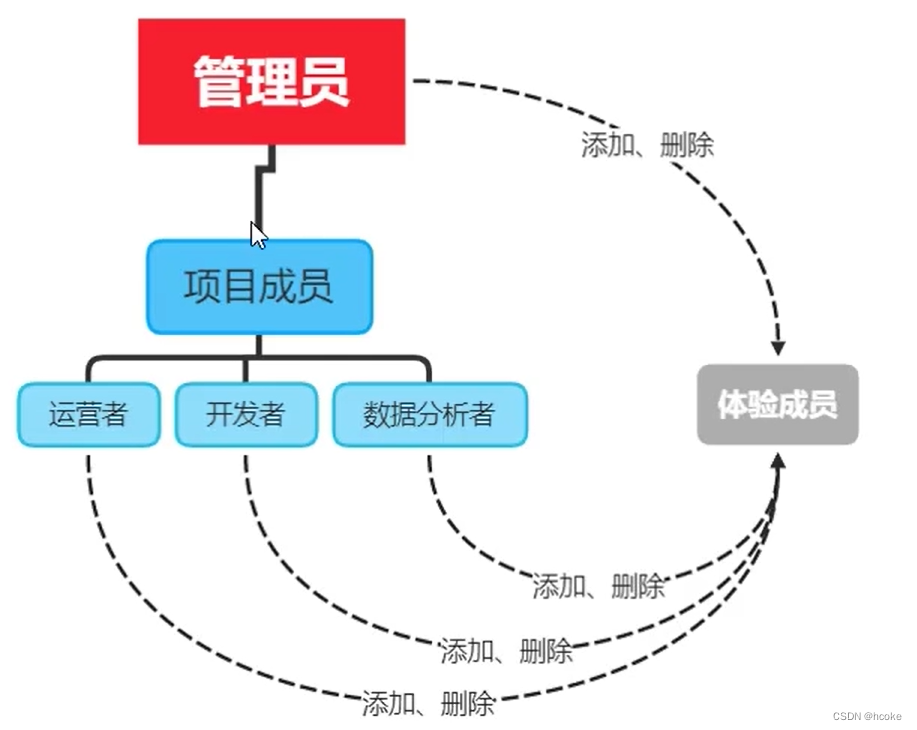
1.成员管理的两个方面

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理
1项目成员
- 表示参与小程序开发、运营的成员。
- 可登录小程序管理后台
- 管理员可以添加、删除项目成员并设置项目成员的角色
2体验成员
- 表示参与小程序内测体验的成员
- 可使用体验版小程序但不属于项目成员
- 管理员及项目成员均可添加、删除体验成员
2.不同项目成员对应的权限


3.开发者的权限说明
1.开发者权限可使用小程序开发者工具及对小程序的功能进行代码开发。
2.体验者权限可使用体验版小程序。
3.登录权限可登录小程序管理后台无需管理员确认。
4.开发设置。
5.腾讯云管理云开发相关设置
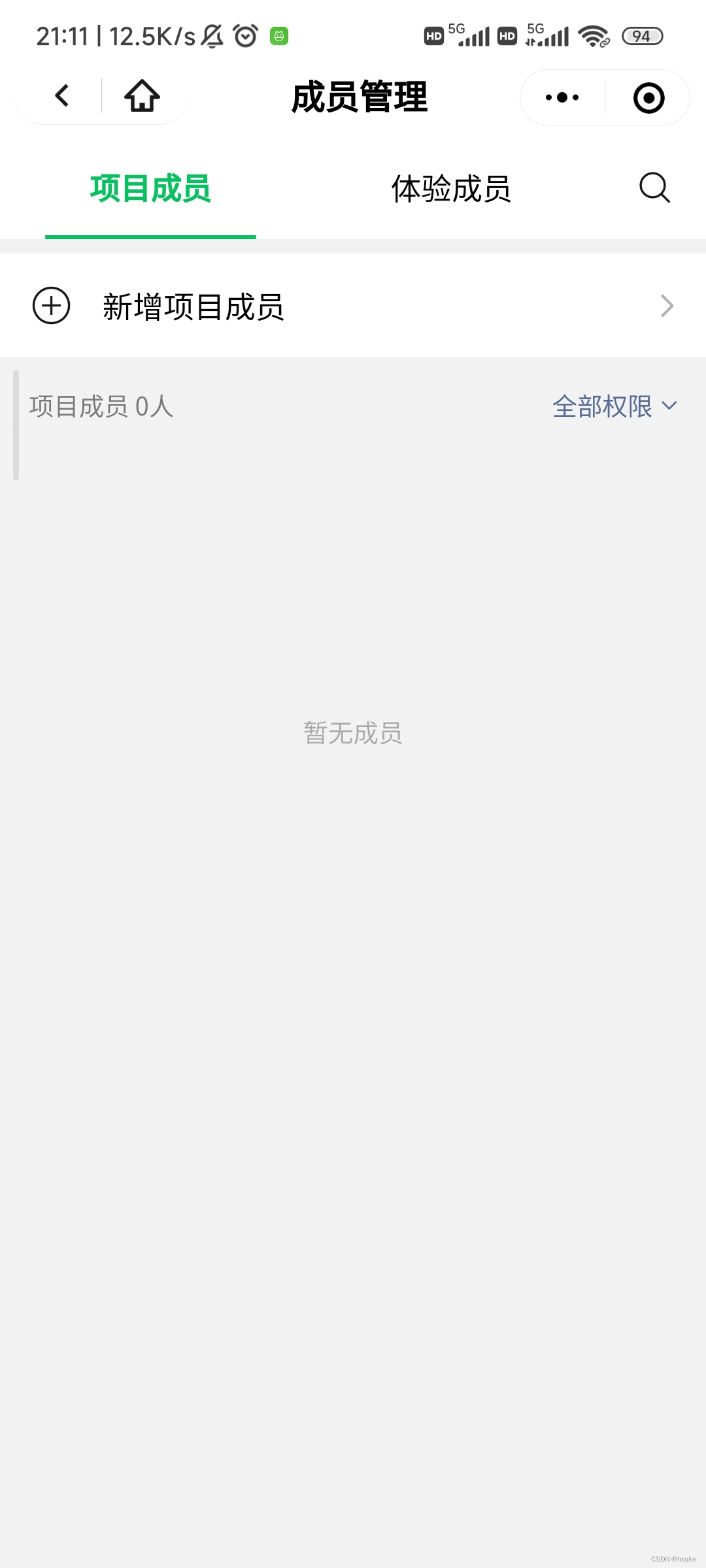
4.添加项目成员和体验成员
登录小程序后台即可添加或删除项目成员和体验成员。
手机上打开小程序助手登录之后即可找到相关的设置页面。
电脑上可以在网页搜索微信公众平台使用微信扫码登录之后找到如下的页面。在此页面进行成员的添加与删除设置。

协同工作和发布-小程序的版本
1.软件开发过程中的不同版本
在软件开发过程中根据时间节点的不同会产生出不同的软件版本例如
1开发者编写代码的同时对项目代码进行自测开发版本。
2直到程序达到一个稳定可体验的状态时开发者把体验版本给到产品经理和测试人员进行体验测试。
3最后修复完程序的bug后发布正式版供外部用户使用。
2.小程序的版本

协同工作和发布-发布上线
1.小程序发布上线的整体步骤
一个小程序发布上线一般要经过上传代码->提交审核->发布这三个步骤。
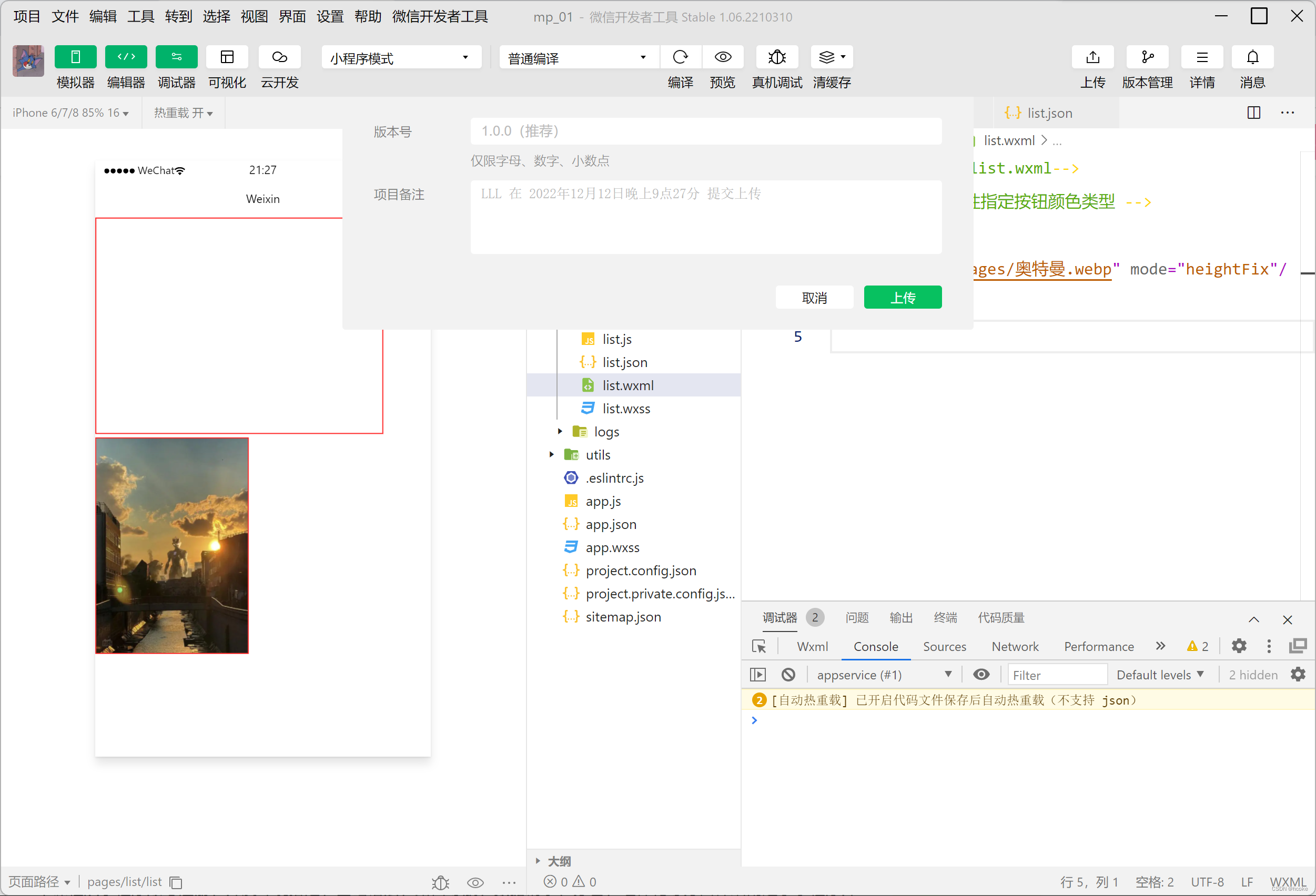
2.上传代码
1点击开发者工具顶部工具栏中的“上传按钮”
2填写版本号以及项目备注

3.在后台查看上传之后的版本
登录小程序管理后台->管理->版本管理->开发版本即可查看刚才提交上传的版本了

4.提交审核
为什么要提交审核为了保证小程序的质量以及符合相关的规范小程序的发布时需要经过腾讯官方的审核的。
5.发布
审核通过之后管理员的微信中会收到小程序通过审核的通知此时在审核版本的列表中点击“发布"按钮之后即可把”审核通过“的版本发布为”线上版本“供所有小程序用户访问和使用。
6.基于小程序码进行推广
获取小程序码的5个步骤
登录小程序管理后台->设置->基本设置->小程序码及线下物料下载。
协同工作和发布-运营数据
1.查看小程序运营数据的两种方式
1在小程序后台查看
登录小程序后台点击侧边栏的统计。
2使用”小程序数据助手“查看
打开手机微信搜索”小程序数据助手“查看已发布的小程序相关的数据。

