PostMan简介2022黑马跟学
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
2022黑马PostMan简介跟学
1.PostMan工具的使用
1.1 PostMan简介
代码编写完后我们要想测试只需要打开浏览器直接输入地址发送请求即可。发送的是GET请求可以直接使用浏览器但是如果要发送的是POST请求呢?
如果要求发送的是post请求我们就得准备页面在页面上准备form表单测试起来比较麻烦。所以我们就需要借助一些第三方工具如PostMan.
- PostMan是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。

- 作用常用于进行接口测试
特征
简单
实用
美观
大方
1.2 PostMan安装
双击资料\Postman-win64-8.3.1-Setup.exe即可自动安装

安装完成后如果需要注册可以按照提示进行注册如果底部有跳过测试的链接也可以点击跳过注册。

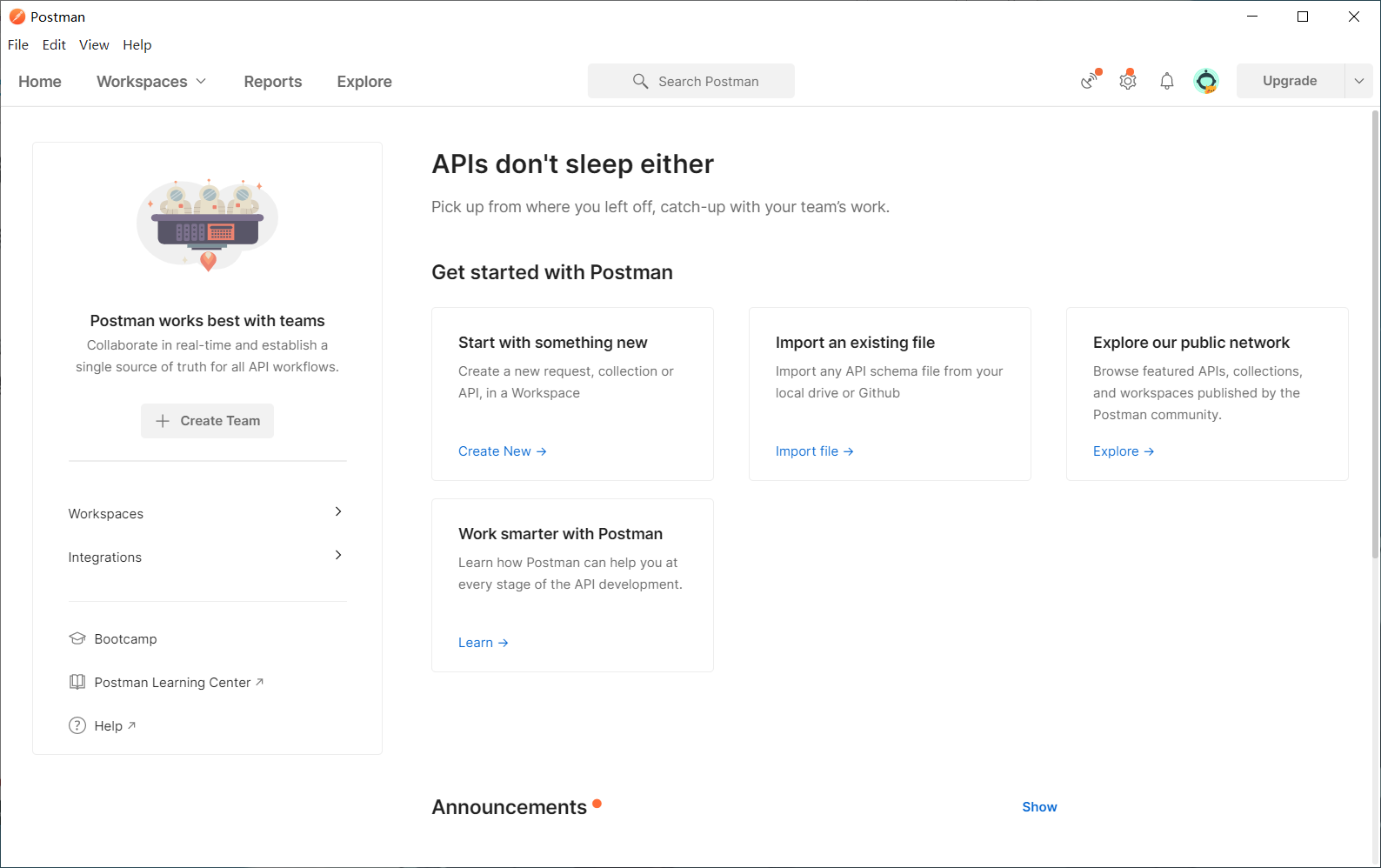
看到如下界面就说明已经安装成功。

1.3 PostMan使用
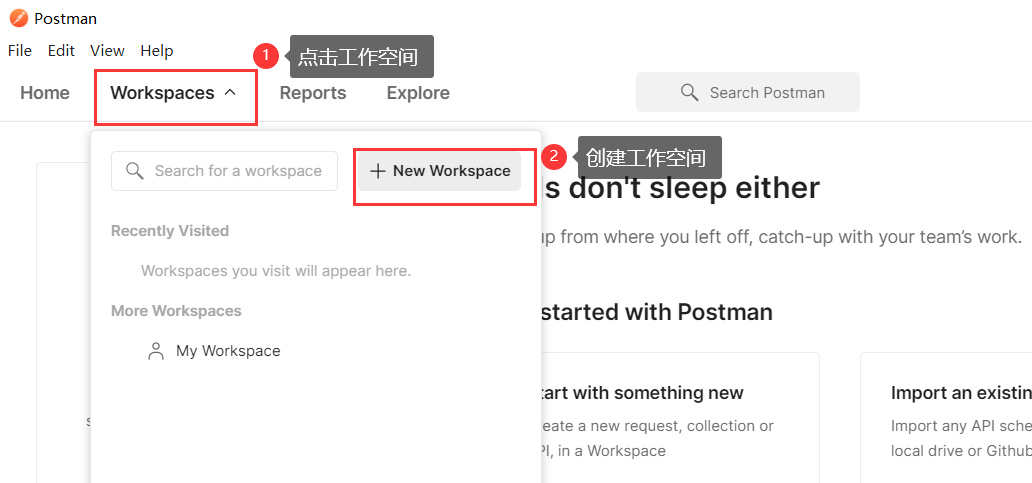
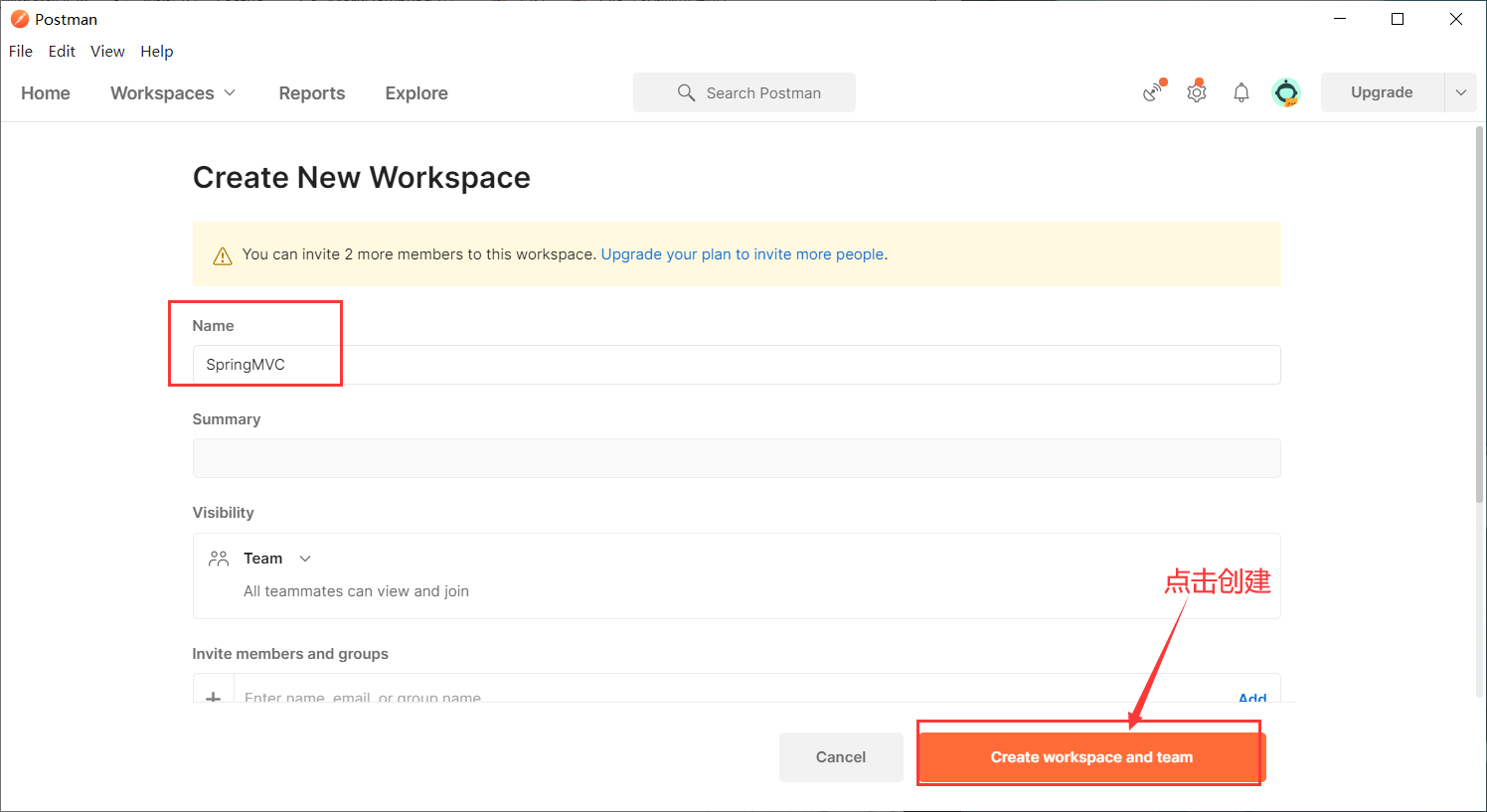
1.3.1 创建WorkSpace工作空间

创建

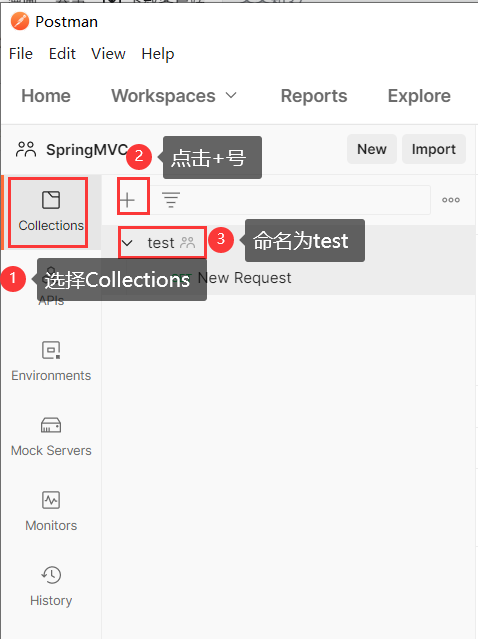
1.3.2 发送请求
创建Collections

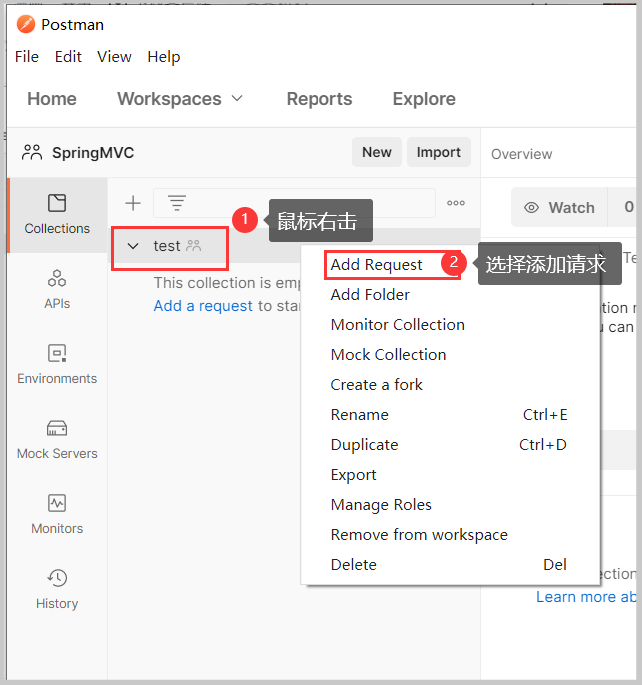
添加请求

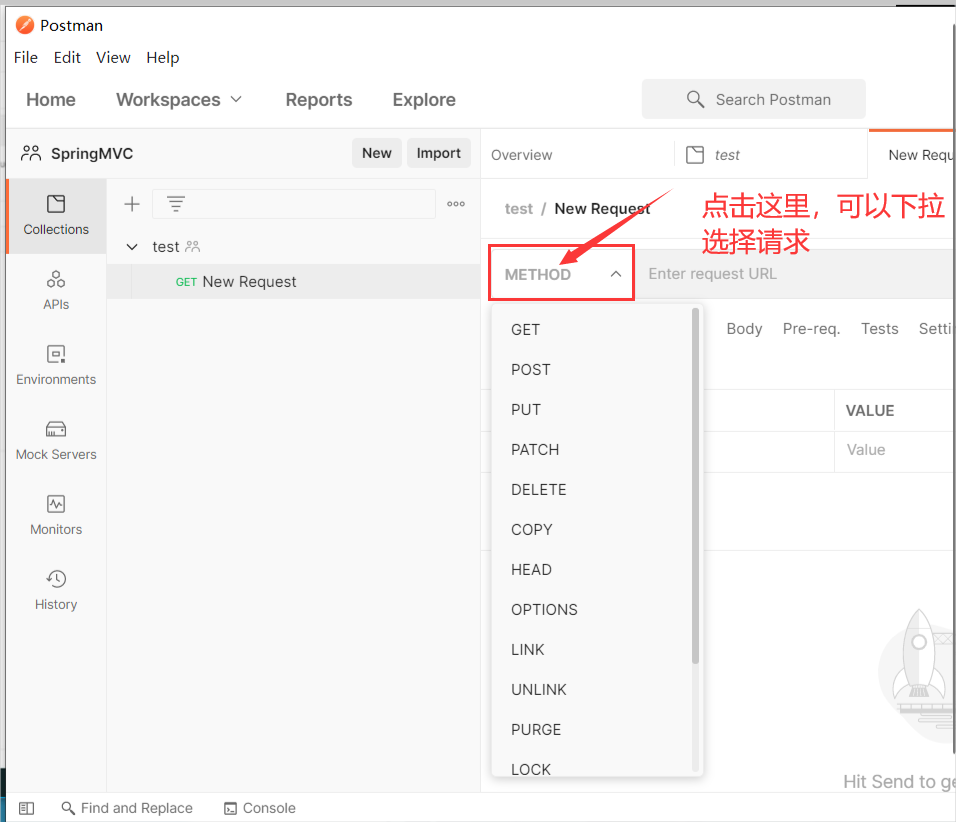
下拉可以选择请求

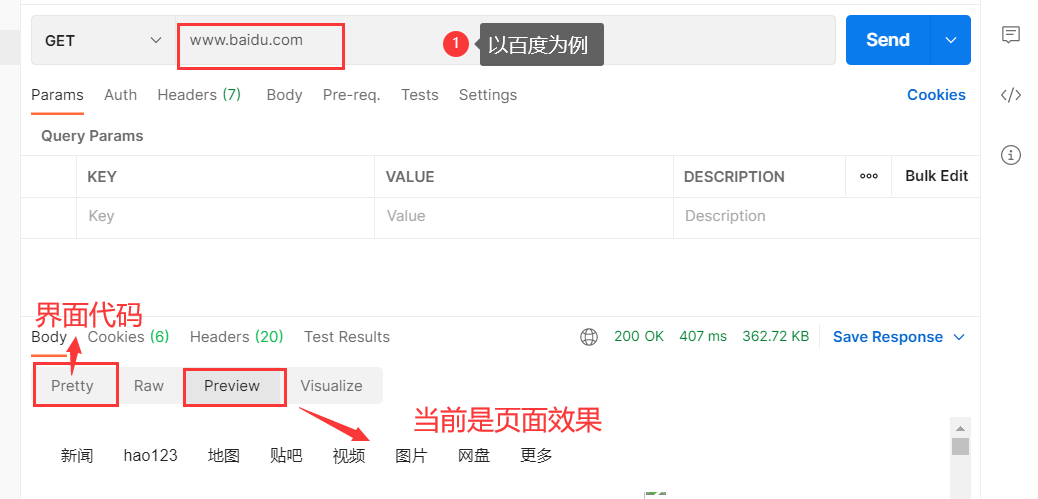
(1).以百度为例发送get请求

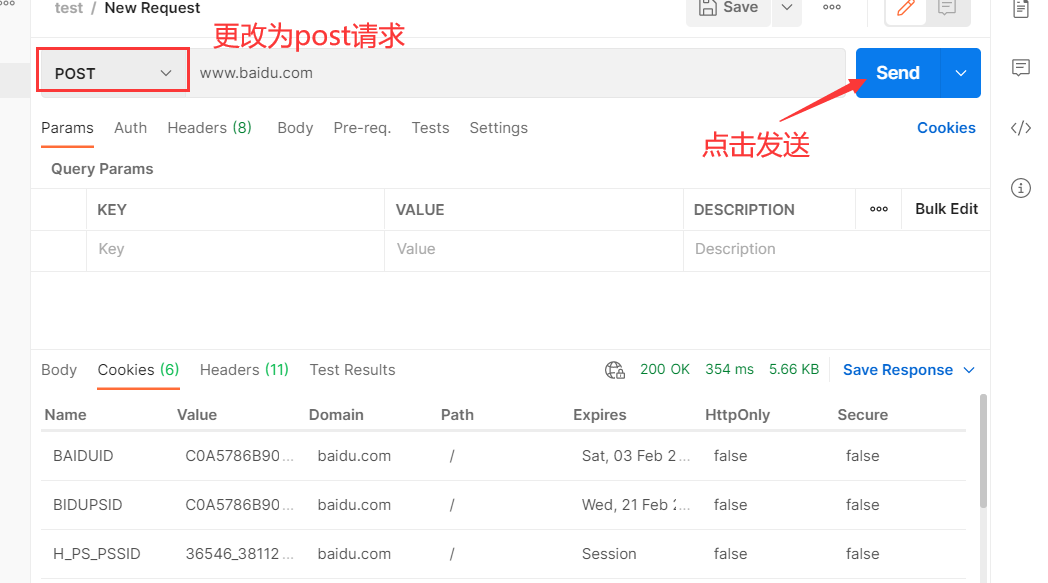
(2).以百度为例发送post请求

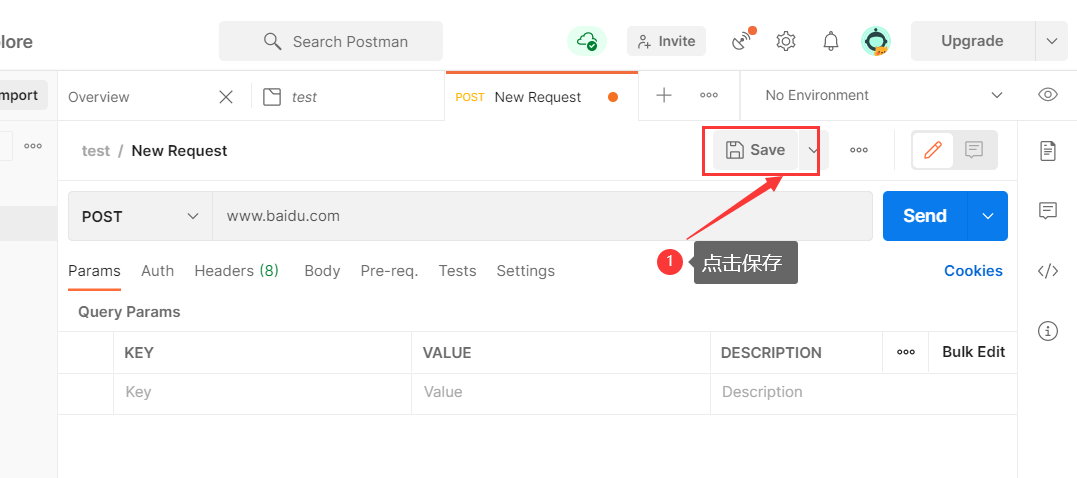
1.3.3 保存当前请求

注意
第一次请求需要创建一个新的目录后面就不需要创建新目录直接保存到已经创建好的目录即可。
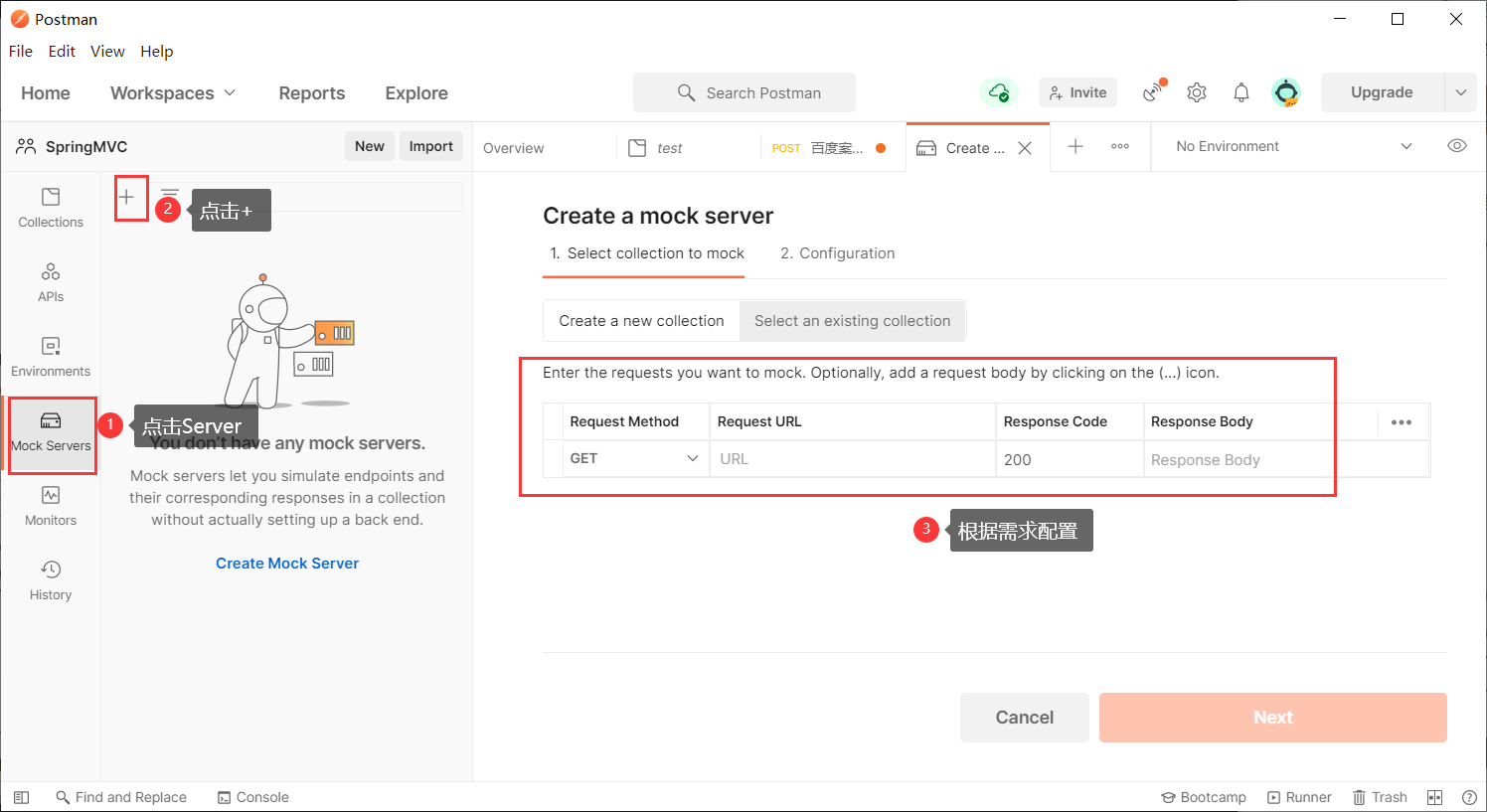
1.3.4 创建server端
首先要注册这之后创建server端

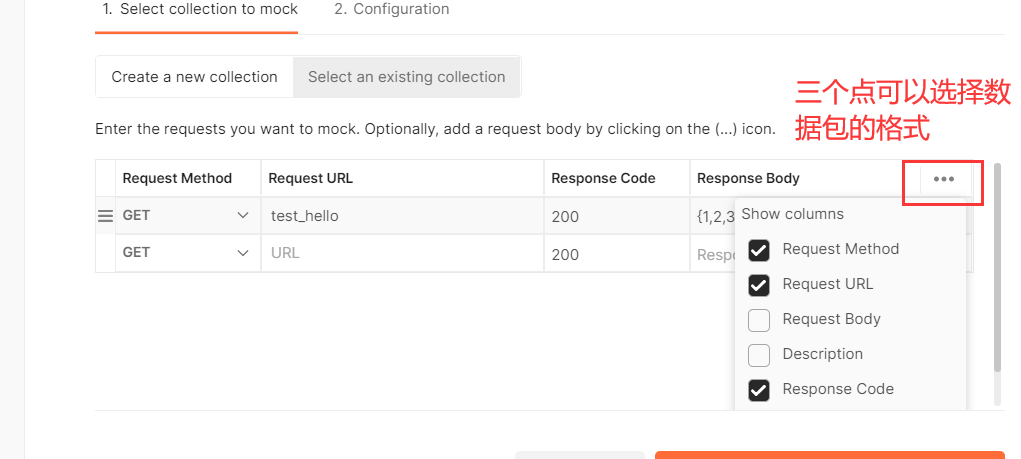
右边三个点可以配置一些包的信息

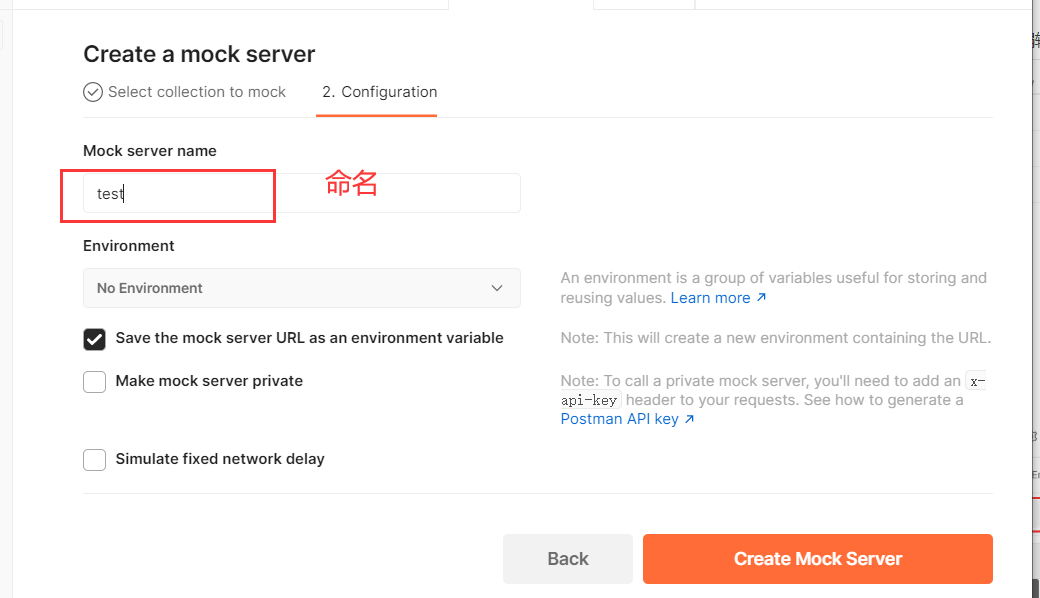
点击next后可以给server命名

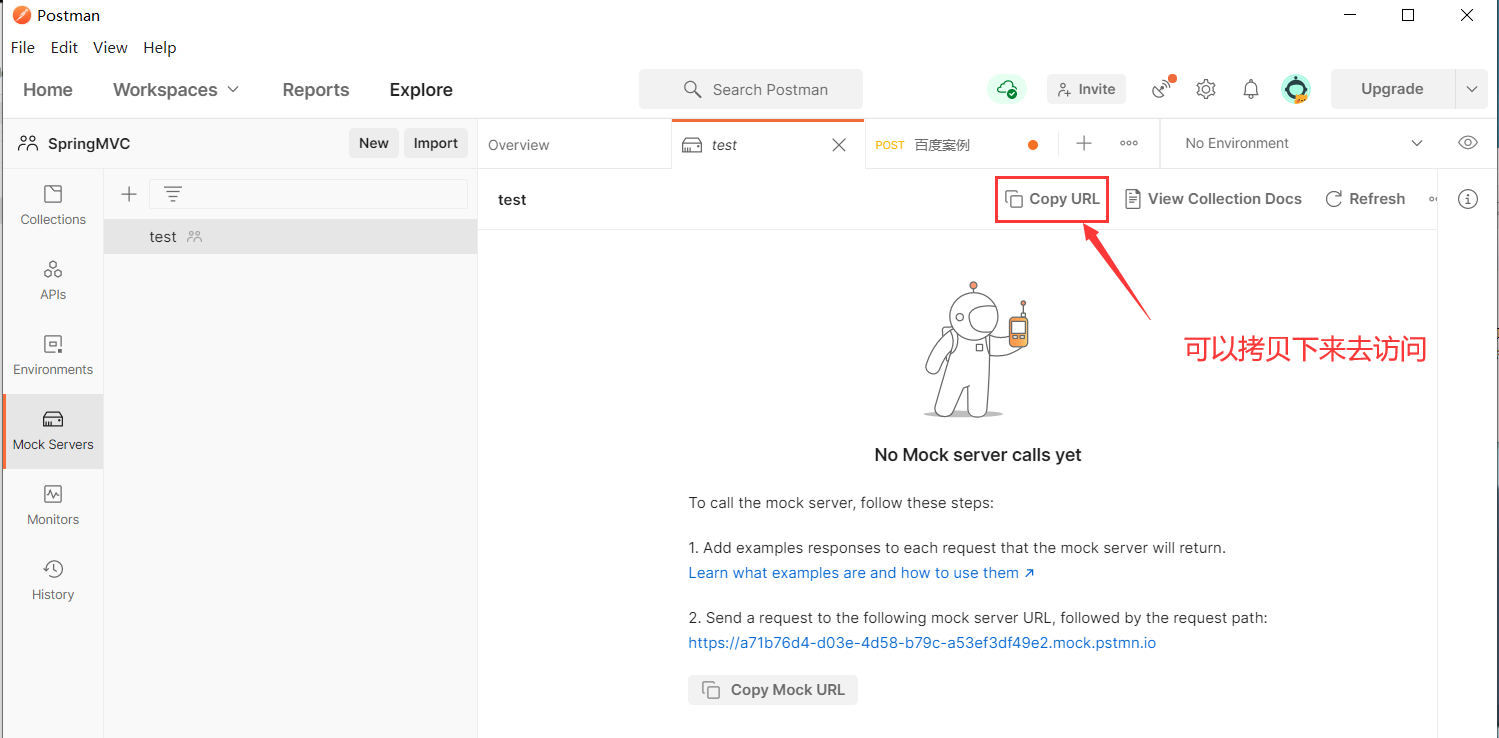
最后创建即可这里copy——

扩展小知识:
对于PostMan如何觉得字小不好看可以使用ctrl+=调大ctrl±调小。

