electron+vite+vue3项目打包-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1.安装打包依赖调整打包命令
npm install electron-builder -D
2.安装完成后在 package json 中配置 build 命令
"build": "vite build && electron-builder",
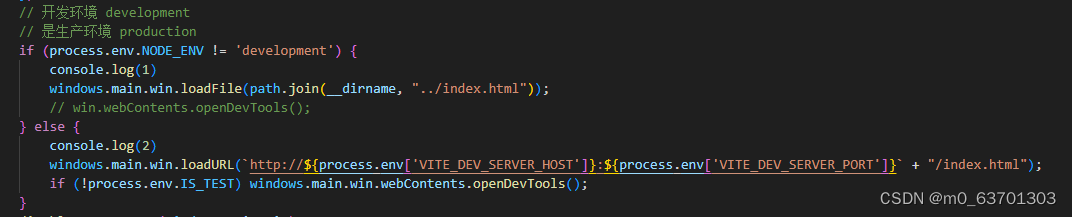
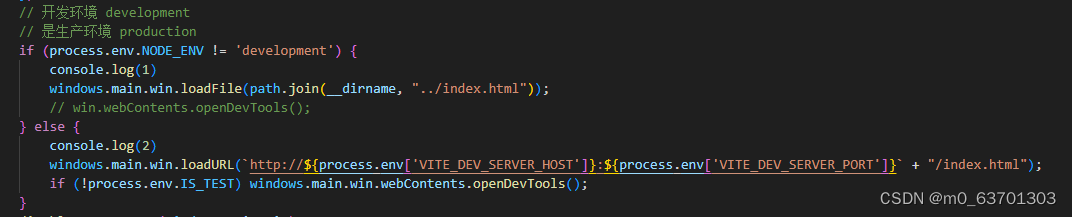
3.electron/index.js修改 win.loadURL 中的路径参数判断下当前是生产环境还是开发环境

4.修改 package.json增加打包相关配置
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": false,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
5.执行打包命令
npm run build