echarts怎么引入vue项目
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
echarts介绍
ECharts(百度ECharts)是一个基于JavaScript的开源可视化库,用于构建交互式的图表和数据可视化界面。它由百度前端团队开发和维护,提供了丰富的图表类型和丰富的交互功能,使开发者可以在网页上灵活展示各种数据。
ECharts 的主要特点包括:
- 强大的图表类型:ECharts 提供了常见的图表类型,包括折线图、柱状图、饼图、散点图、雷达图、地图等。这些图表类型可以用于展示不同类型的数据,满足开发者的不同需求。
- 丰富的交互功能:ECharts 支持的交互功能包括数据区域缩放、数据刷选、图表切换、数据动态更新等。这些交互功能可以使用户与图表进行互动,并实时查看和探索数据。
- 可定制性:ECharts 提供了丰富的配置项,开发者可以根据自己的需求来定制图表的样式和行为。同时,ECharts 还支持自定义图形,开发者可以根据自己的需求创建自己的图表类型。
- 良好的兼容性:ECharts 兼容性良好,支持主流的浏览器和移动设备。开发者可以在不同的平台上使用 ECharts,呈现一致的图表效果。
总之,ECharts 是一个功能强大、易于使用且高度可定制的数据可视化库,适用于各种场景,包括数据分析、数据展示、数据监控等。无论是个人开发者还是企业开发团队,都可以通过 ECharts 来创建出精美、交互丰富的图表和数据可视化界面。
使用方法:
直接参看官网就可以啦!官方网址入门指南:https://echarts.apache.org/handbook/zh/get-started/

1、下载echarts

2、在项目中引入
import * as echarts from 'echarts';3、选择一个dom作为容器
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>4、根据官位配置项进行配置即可
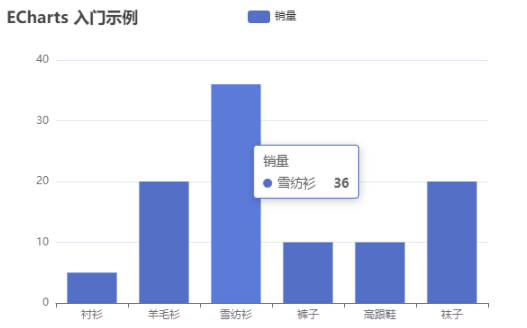
引入官方示例展示:

下面是博主的源代码
<template>
<div>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data() {
return {
}
},
computed: {},
methods: {
showBox2() {
},
},
created() {},
mounted() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
}
</script>
<style scoped >
</style>
好了,大家也可以去试试,你一定可以的!!!
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

