css选择器的应用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
css中的选择器有多种,他们的优先级(权重):
标签选择器<class选择器<id选择器<!important
1.标签指定选择器
div.box{
}
2.子代选择器
ul>li>ol>li{
}
3.后代选择器
ul li{
}
4.并集选择器
box,div,p{
}
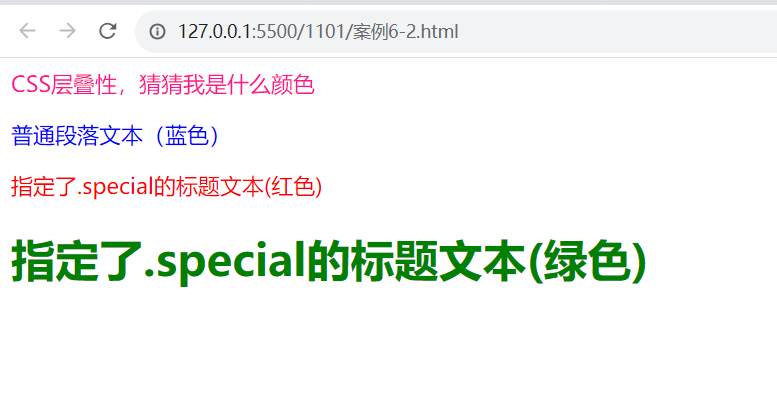
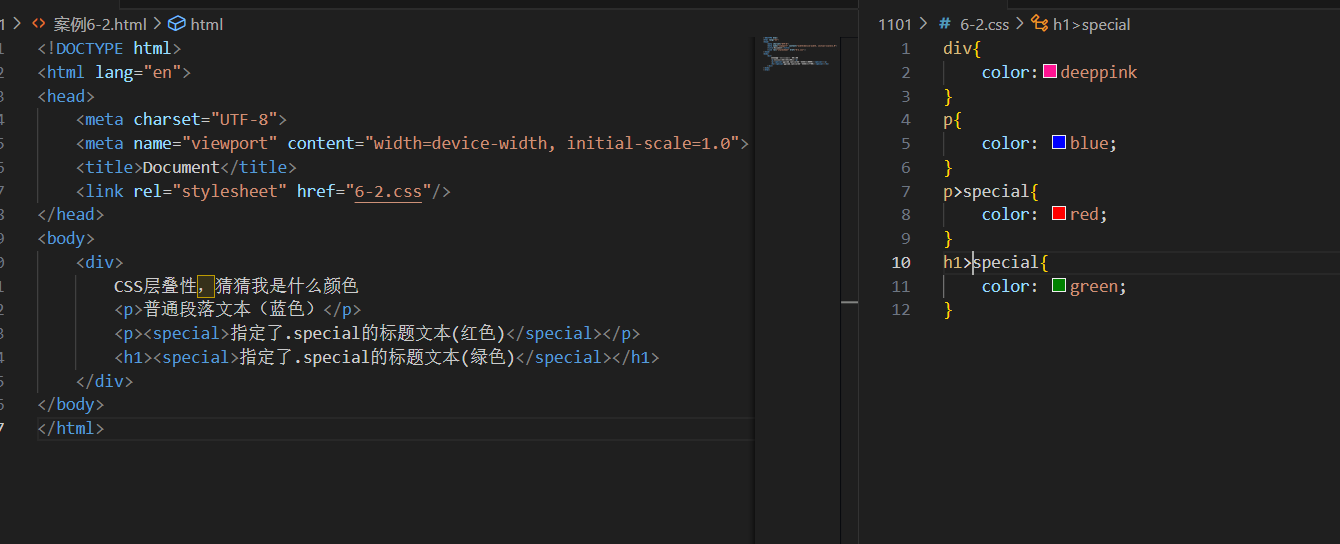
案例:完成以下案例

答案:

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

