【深入理解 —— js闭包】
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
🧁个人主页个人主页
✌支持我 点赞👍收藏🌼关注🧡
文章目录
js闭包
🎀 什么是闭包
概念一个函数对周围状态的引用捆绑在一起内层函数中访问到其外层函数的作用域
简单理解闭包 = 内层函数 + 引用的外层函数的变量
那么为什么内层函数能访问到其外层函数的作用域??首先我们先思考这段代码
function books(){
var book = "书包里面的书本";
}
console.log(book);
🍕🍔我们知道是并不能访问到book这个变量的那么从js的执行上下文来分析其原因
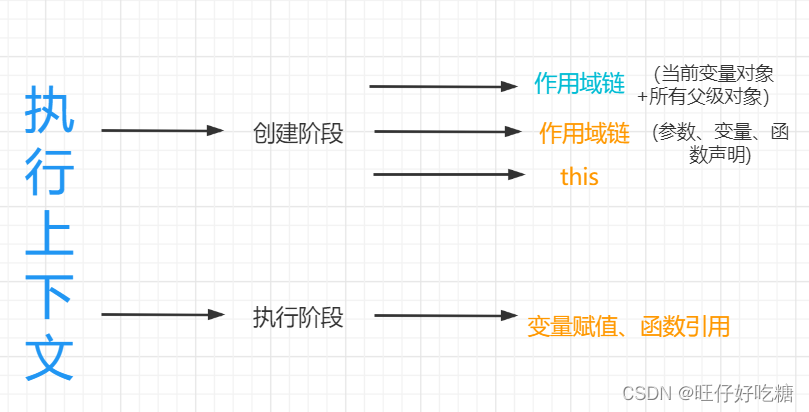
🩰 执行上下文执行环境

💦1. 执行上下文 全局环境函数环境Eval环境暂时不研究
💦2. 初次运行代码会进入 全局执行上下文
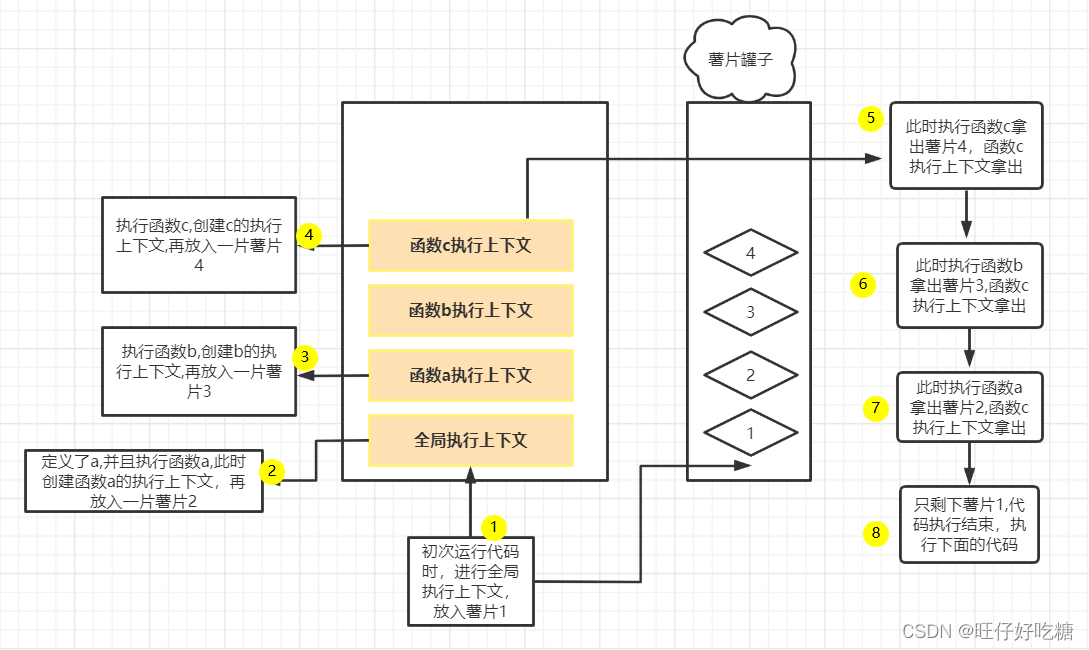
我们分析下面代码来了解执行上下文
function a(){
b();
function b(){
c();
function c(){
console.log('我在里面');
}
}
}
a();

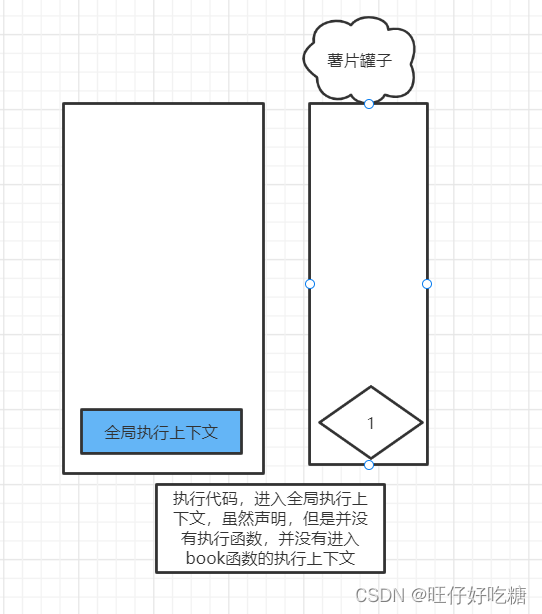
我们再来看前面讲到的代码的执行上下文

💨💨💨从图中可以得到并没有执行函数没有进入book函数的执行上下文但是要求在全局环境中输出 函数中的变量book 但是全局中并没有book这个变量所以不行
此时我们再来理解闭包的含义:为什么内层函数能访问到其外层函数的作用域
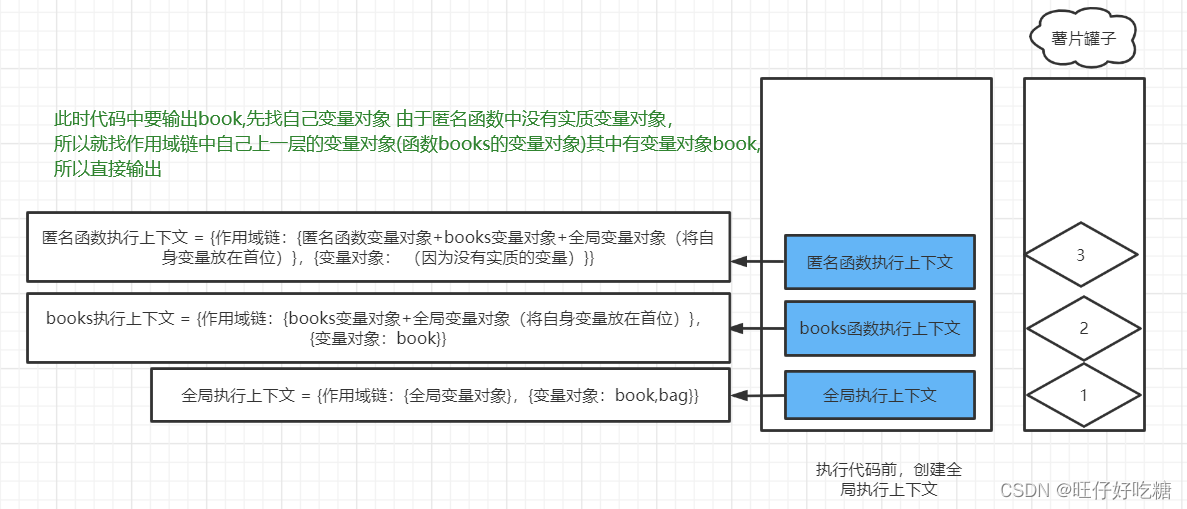
🍧解释闭包的含义
function books(){
var book = "书包里面的书本";
return function(){
console.log(book);
}
}
var bag = books();
bag();

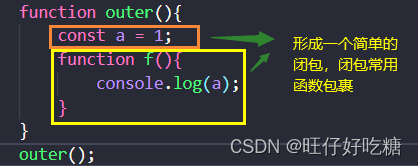
🍭闭包一定要return吗
下面就是一个简单是闭包形式可见闭包不一定必须有return

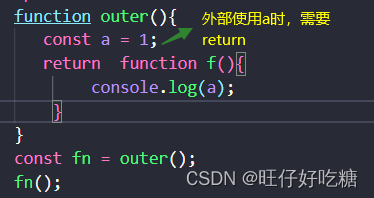
🌼闭包什么时候需要return呢
💥外部如果想要使用闭包的变量则此时需要return

🍄闭包的应用
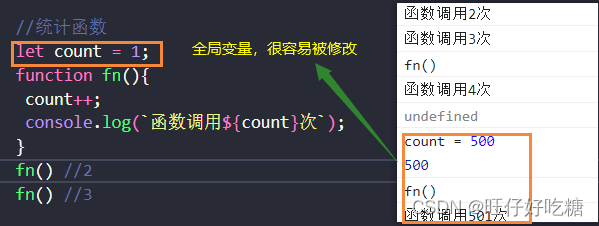
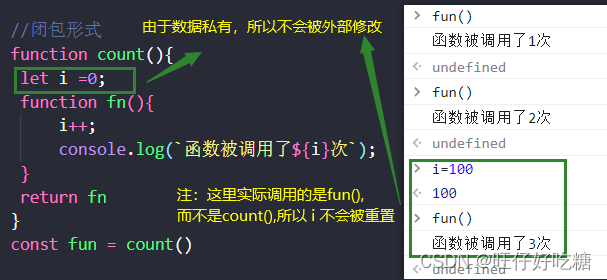
🪁实现数据的私有外部可以使用闭包内的变量但不能进行修改
🪁比如:使用统计函数调用次数函数统计一次就++


🍬闭包 – 内存泄漏
👻内存泄漏👻指在JS中已经分配内存地址的对象由于长时间未进行内存释放或无法清除造成了长期占用内存使得内存资源浪费最终导致运行的应用响应速度变慢以及最终崩溃的情况。
谁会存在闭包泄漏👀👀👀 ----- count变量
- result是一个全局变量代码执行完毕不会立即销毁除非关闭页面
- result使用fn函数
- fn用到fun函数
- fun函数里面用到count
- count被引用就不会被回收所以一直存在
此时闭包引起了内存泄漏
注不是所有的内存泄露都需要手动回收
👣js内存泄漏详情可见js内存泄漏情况分析
🎉🎉🎉如有错误请评论指出thankyou~🎀🎀🎀
✨✨✨创作不易如对您有帮助欢迎给博主点赞收藏给予鼓励哟💛

