Web3D包装生产线 HTML5+Threejs(webgl)开发
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
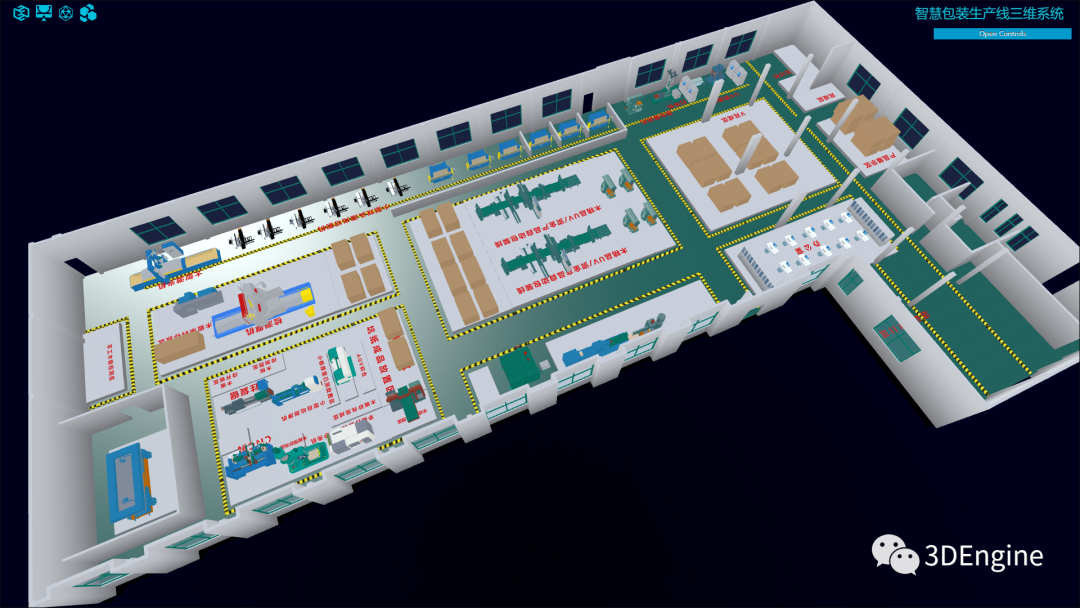
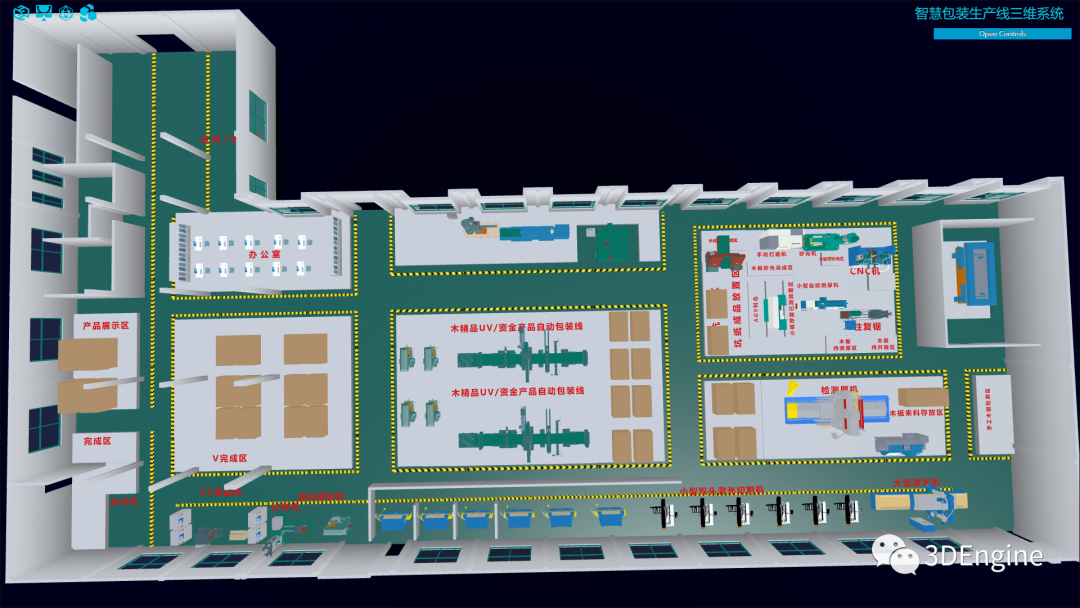
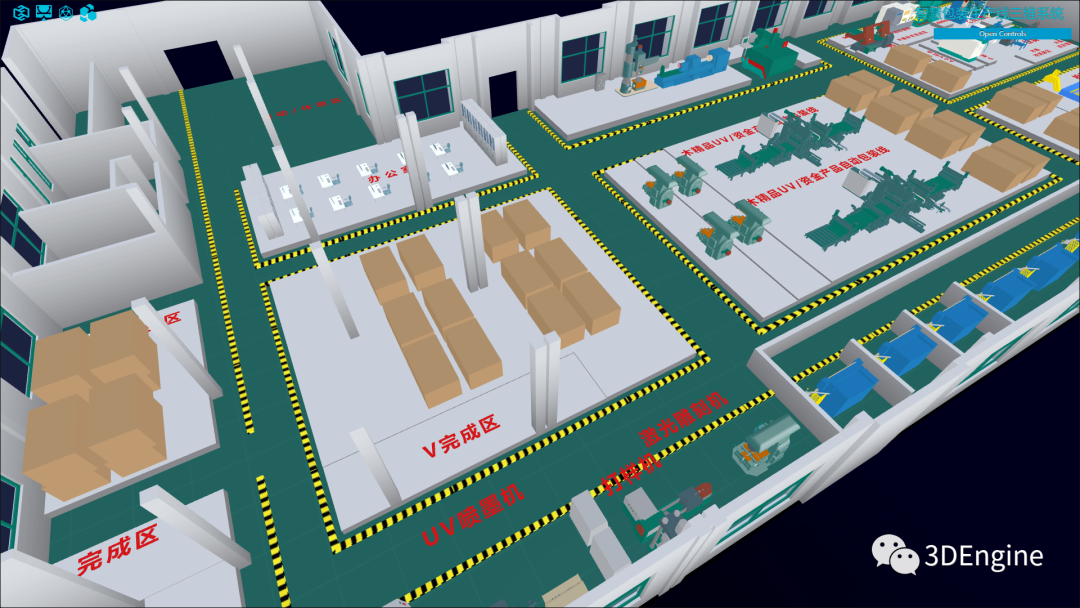
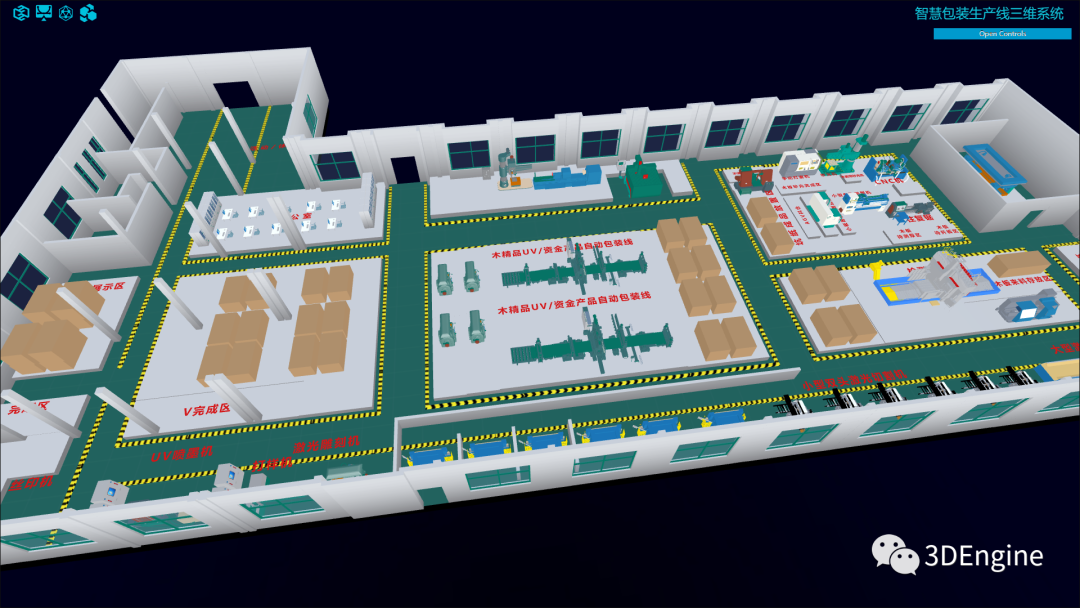
生产线三维可视化解决方案就是通过物联网、虚实联动和三维建模等先进技术以一个3D立体模型展现出来可以让我们很直观的看到生产线的运作以及对数据的监控。3D运用数据孪生技术可以让工业3D物联网管理系统的界面变得非常的简单易看并且能够及时的将异常信息传达给监控人员以便于监控人员在识别到异常信息的时候能够及时解决问题从而提高监控效率。


引擎加载引擎场景、灯光、相机
import * as THREE from '../build/three.module.js';
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.1, 100 );
camera.position.set( 25, 25, 25 );
camera.lookAt( 0, 0, 0 );
//
scene = new THREE.Scene();
scene.background = new THREE.Color( api.backgroundColor );
const pointLight = new THREE.PointLight( 0xAA8899, 0.75 );
pointLight.position.set( 50, - 25, 75 );
scene.add( pointLight );
scene.add( new THREE.HemisphereLight() );
const amount = 100000;
const radius = 200;
const positions = new Float32Array( amount * 3 );
const colors = new Float32Array( amount * 3 );
const sizes = new Float32Array( amount );
const vertex = new THREE.Vector3();
const color = new THREE.Color( 0xffffff );
for ( let i = 0; i < amount; i ++ ) {
vertex.x = ( Math.random() * 2 - 1 ) * radius;
vertex.y = ( Math.random() * 2 - 1 ) * radius;
vertex.z = ( Math.random() * 2 - 1 ) * radius;
vertex.toArray( positions, i * 3 );
if ( vertex.x < 0 ) {
color.setHSL( 0.5 + 0.1 * ( i / amount ), 0.7, 0.5 );
} else {
color.setHSL( 0.0 + 0.1 * ( i / amount ), 0.9, 0.5 );
}
color.toArray( colors, i * 3 );
sizes[ i ] = 10;
}
const geometry = new THREE.BufferGeometry();
geometry.setAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
geometry.setAttribute( 'customColor', new THREE.BufferAttribute( colors, 3 ) );
geometry.setAttribute( 'size', new THREE.BufferAttribute( sizes, 1 ) );
//
const material = new THREE.ShaderMaterial( {
uniforms: {
color: { value: new THREE.Color( 0xffffff ) },
pointTexture: { value: new THREE.TextureLoader().load( "textures/sprites/spark1.png" ) }
},
vertexShader: document.getElementById( 'vertexshader' ).textContent,
fragmentShader: document.getElementById( 'fragmentshader' ).textContent,
blending: THREE.AdditiveBlending,
depthTest: false,
transparent: true
} );
//
sphere = new THREE.Points( geometry, material );
scene.add( sphere );生产线仿真
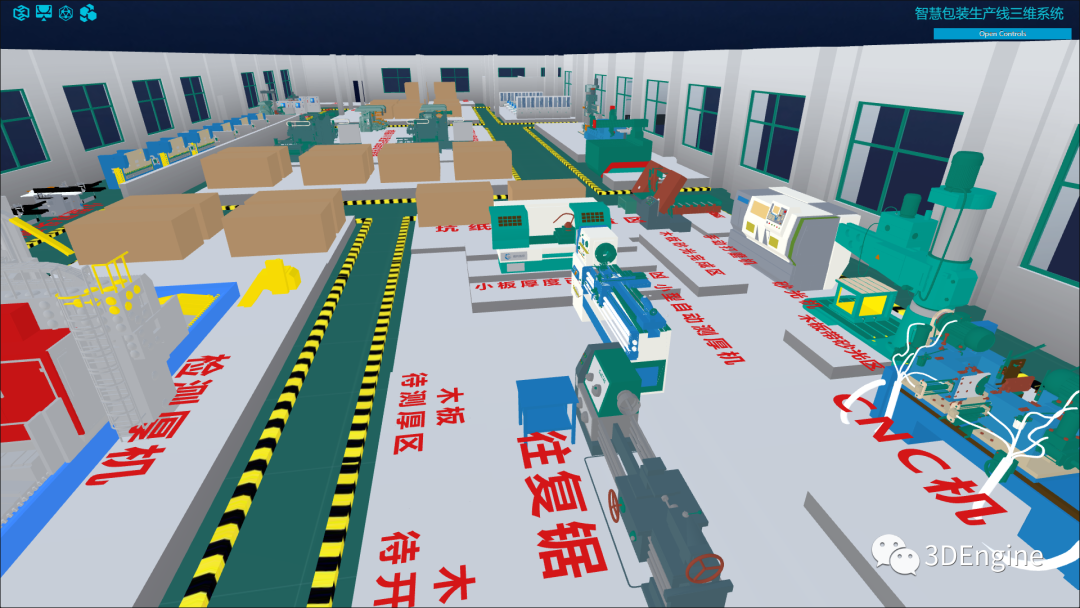
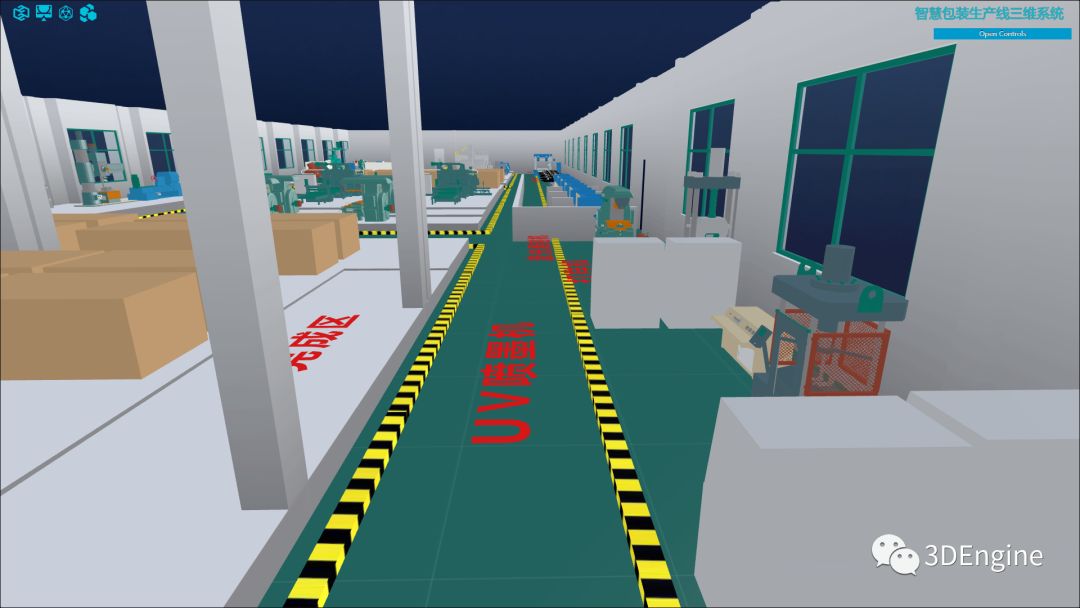
通过Wis3D平台建立生产线数字化模型动态模拟产线生产过程快速实现产能验证与产线设计方案的分析并提供优化解决方案。
三维仿真特点
基于3D生产线规划方案仿真验证布局方案对产能影响分析
确定生产线极限产能
确定人员需求
仿真确定故障之后生产线的调控应对能力
评估不同生产方案以确定最优最切合实际的方案
确定最合适的生产策略
缓存、设备/人员利用率分析
考虑排产计划、设备OEE、存储区设置以及生产纲领等因素综合评估并给出优化改善建议。


模型轻量化加载
<script type="x-shader/x-vertex" id="vertexshader">
attribute float size;
attribute vec3 customColor;
varying vec3 vColor;
void main() {
vColor = customColor;
vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );
gl_PointSize = size * ( 300.0 / -mvPosition.z );
gl_Position = projectionMatrix * mvPosition;
}
</script>
<script type="x-shader/x-fragment" id="fragmentshader">
uniform vec3 color;
uniform sampler2D pointTexture;
varying vec3 vColor;
void main() {
gl_FragColor = vec4( color * vColor, 1.0 );
gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord );
}
</script>
function ( geometry ) {
geometry.computeVertexNormals();
geometry.scale( 0.5, 0.5, 0.5 );
const material = new THREE.MeshNormalMaterial();
// check overdraw
// let material = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.1, transparent: true } );
mesh = new THREE.InstancedMesh( geometry, material, count );
mesh.instanceMatrix.setUsage( THREE.DynamicDrawUsage ); // will be updated every frame
scene.add( mesh );
} );工厂仿真的价值
通过对整个工厂进行仿真可以及早发现规划中的缺陷和错误使工厂规划质量得到保证


通过仿真分析和优化提高了规划的效率和效果为公司节约投资资金

预知未来工厂的运行状况和极限能力确保投资安全有效

加快项目规划进度和减少规划员讨论时间一方面有效降低人员时间浪费另外一方面可以有效缩短新工厂从规划到投产的时间

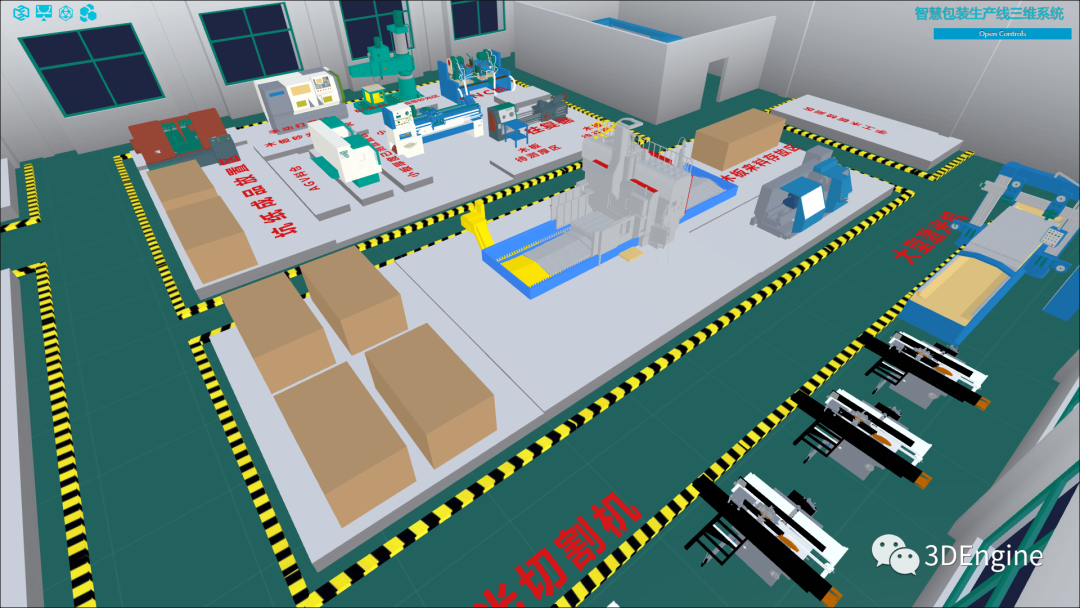
生产线3D物联网监控系统可以运用在一些生产车间、工业设备等的地方他可以通过物联网感知层采集设备的运行状态数据和即时异常数据并通过传输层将采集到的数据实时地推送到企业服务器以及网络终端以此达到一个降低运维成本的目的。

生产线三维可视化可以对生产线进行拆分并且可以对生产线任何独立设备的3D建模进行快速查找、锁定目标设备查看设备信息等功能通过工厂3d可视化管理系统便可以很明确的掌控工厂生产线的资产情况以及提升信息搜寻和管理的效率。

