JavaScript奇淫技巧:变速齿轮
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
JavaScript奇淫技巧变速齿轮
在PC时代曾有个名为“变速齿轮”的神奇软件可以加快或减慢系统时间。
当时常用来修改游戏速度可实现外挂一般的效果很不可思议。
本文将用JavaScript复刻这一功能实现一个用于网页的变速齿轮可用于H5游戏、网页小游戏变速。
效果展示
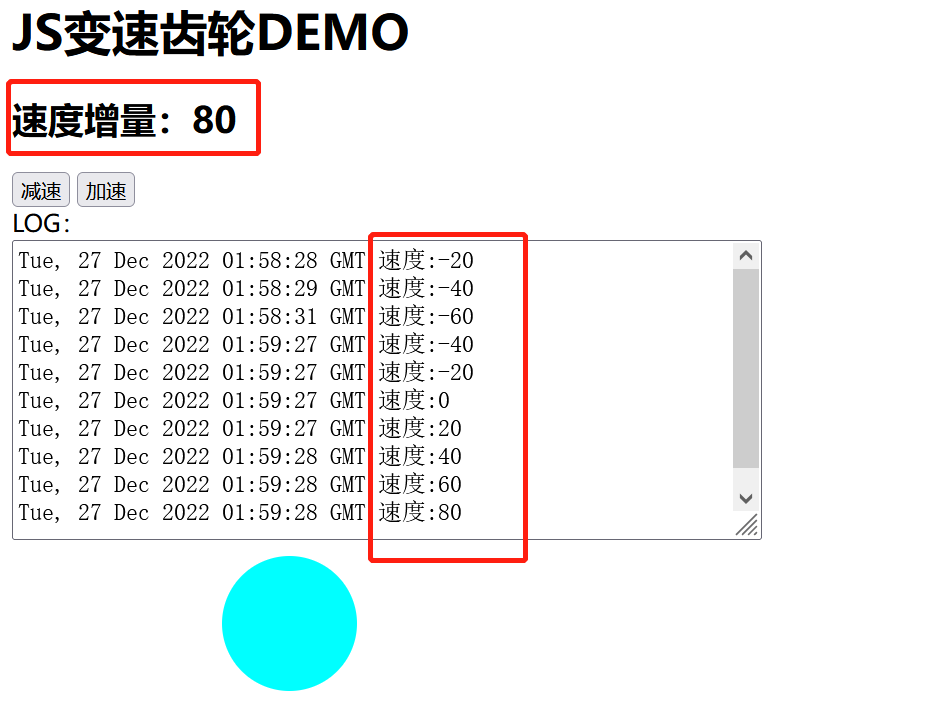
首先看实现后的效果演示。
图一、减速效果

图二、加速效果

网页中有一个循环滚动的小球通过页面中“加速”、“减速”两个按钮可以侵入并控制它的速度。
特别说明变速操作并未修改小球滚动的程序逻辑而是变相的改变了网页的时间流速使小球滚动的速度发生了改变。
技术原理

如上图所示该功能是用API Hook技术实现接管setTimeout函数滚动小球是调用setTimeout。然后获取第2个参数即原函数timeout参数通过给此值增加或减少一定量值以实现加速或减速然后再用apply方式调用原始的setTimeout。
源码解析
UI部分

页面UI 中两个按钮、一个CSS实现的小球。
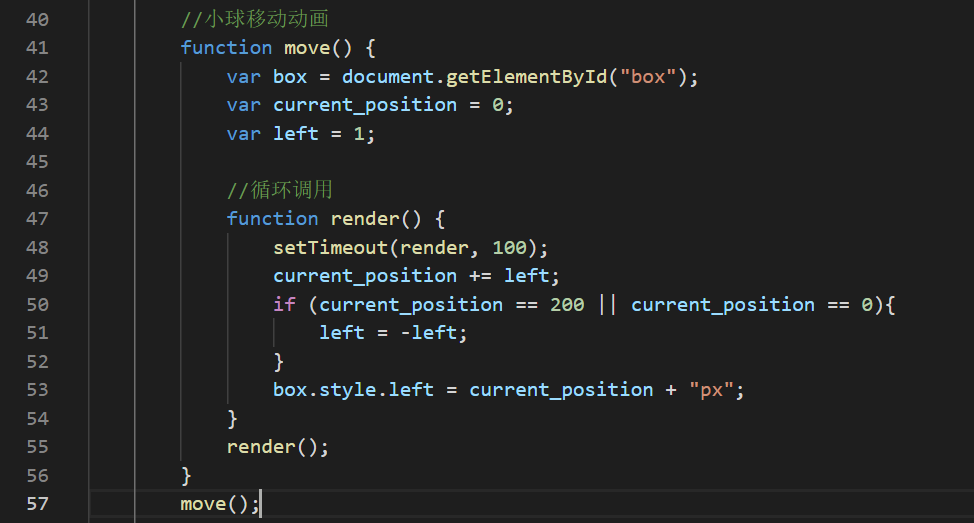
小球移动逻辑代码

从源码可知是用setTimeout控制小球在一定范围内循环滚动接下来是重点。
setTimeout的Hook操作

如图中代码所示核心代码并不复杂而是十分简单明了定义有一个公共变量speed加速或减速就是控制此值。然后在setTimeout的替代函数中对argument[1]参数增加此变量值。
完整代码
以下即是此变速功能的完整测试代码保存为html文件即可使用。
<html>
<body>
<h1>JS变速齿轮DEMO</h1>
<h2>速度增量<span id="speed"></span></h2>
<button onclick="dec_speed();">减速</button>
<button onclick="add_speed();">加速</button>
<br>
LOG<br>
<textarea id="log" style="width: 500px; height: 200px;"></textarea>
<div id="box" style="margin: 10px; position: absolute; width: 90px; height: 90px; background: #00ffff; border-radius: 50px;"></div>
<script>
//变速增量
var speed = 0;
document.getElementById("speed").innerHTML = speed;
//Hook setTimeut实现变速
//备份原始setTimeout函数
var pre_setTimeout = setTimeout;
//新的setTimeout函数
var setTimeout = function(){
arguments[1] = arguments[1] + speed;
console.log("arguments", arguments[1]);
//最小为11毫秒
if(arguments[1]<1) arguments[1] = 1;
//执行回调函数
pre_setTimeout.apply(this, arguments);
}
//加速
function add_speed(){
speed = speed - 20;
console.log("速度",speed);
document.getElementById("log").innerHTML += (new Date).toGMTString() + " 速度:" + (-speed) + "\n";
if(speed < -100) speed = -100
document.getElementById("speed").innerHTML = -speed;
}
//减速
function dec_speed(){
speed += 20;
console.log("速度",speed)
document.getElementById("log").innerHTML += (new Date).toGMTString() + " 速度:" + (-speed) + "\n";
if(speed > 200) speed = 200
document.getElementById("speed").innerHTML = -speed;
}
//小球移动动画
function move() {
var box = document.getElementById("box");
var current_position = 0;
var left = 1;
//循环调用
function render() {
setTimeout(render, 100);
current_position += left;
if (current_position == 200 || current_position == 0){
left = -left;
}
box.style.left = current_position + "px";
}
render();
}
move();
</script>
</body>
</html>JS代码保护
JavaScript是明文代码很容易被他人任意拿去使用。
通常我们不希望自己写的代码泄露比如本文所介绍的变速功能初闻感觉十分神奇但代码公开后可知竟如此简单。很多技术、功能都是如此因此可以对JavaScript代码进行混淆加密处理。
以上面代码为例如果使用JShaman加密其中的JavaScript代码

加密后代码将变成如下密文形式。

此举可用于保护JavaScript代码防止功能逻辑被窥探、代码被盗用等等。
功能扩展
到此介绍了对setTimeout的Hook可用于对setTimeout实现的H5游戏进行变速。而除此之外有的游戏还可能使用setInterval、requestAnimationFrame实现游戏动画刷新。那么也可以用同样的方法对这两个函数进行Hook道理相通。

