Vue显示图片的几种方式
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
最近在做自己的项目有这么一个需求用户列表需要展示用户的头像之前一直没有处理趁着这次机会正好分享下我的解决过程。
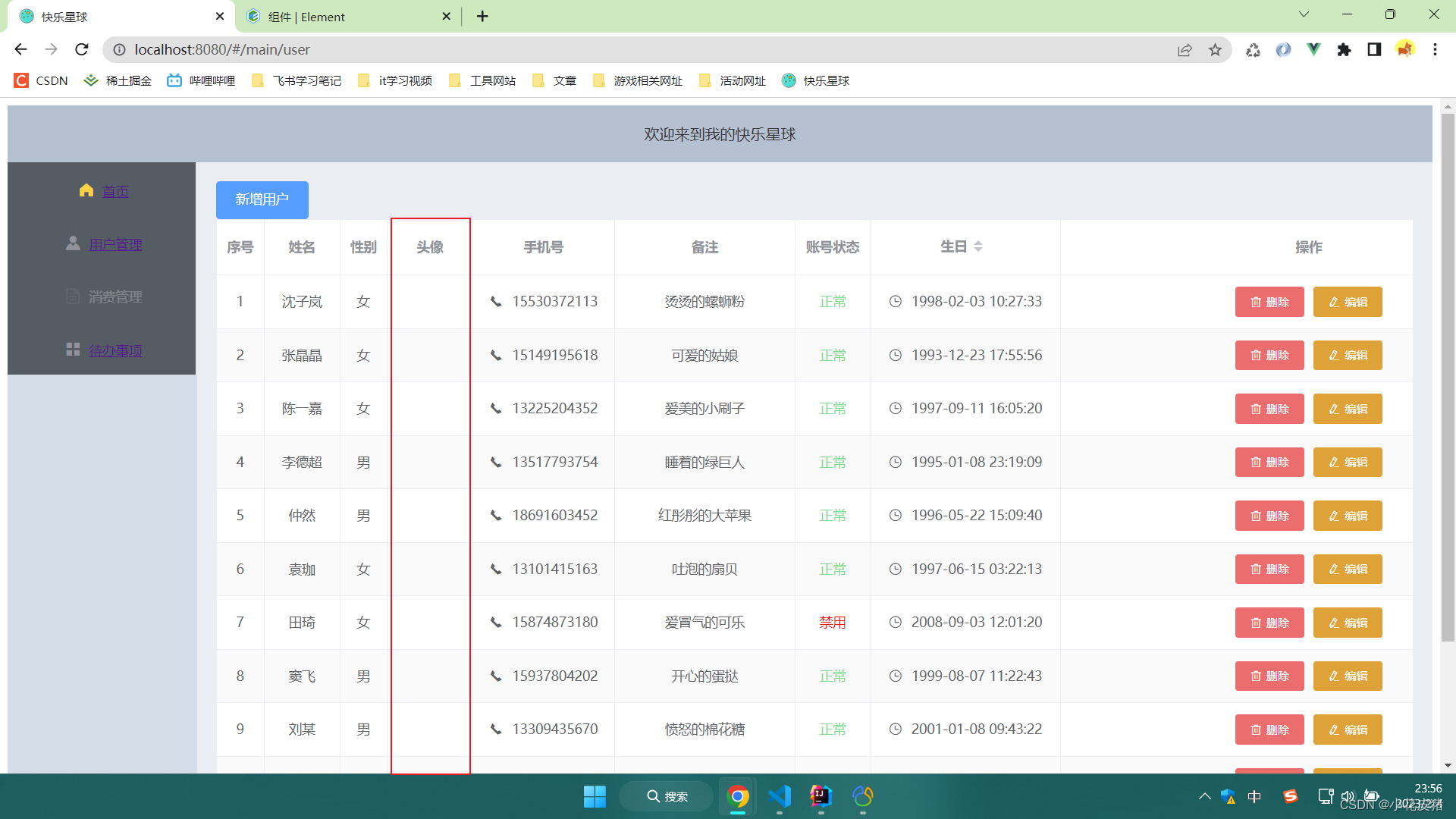
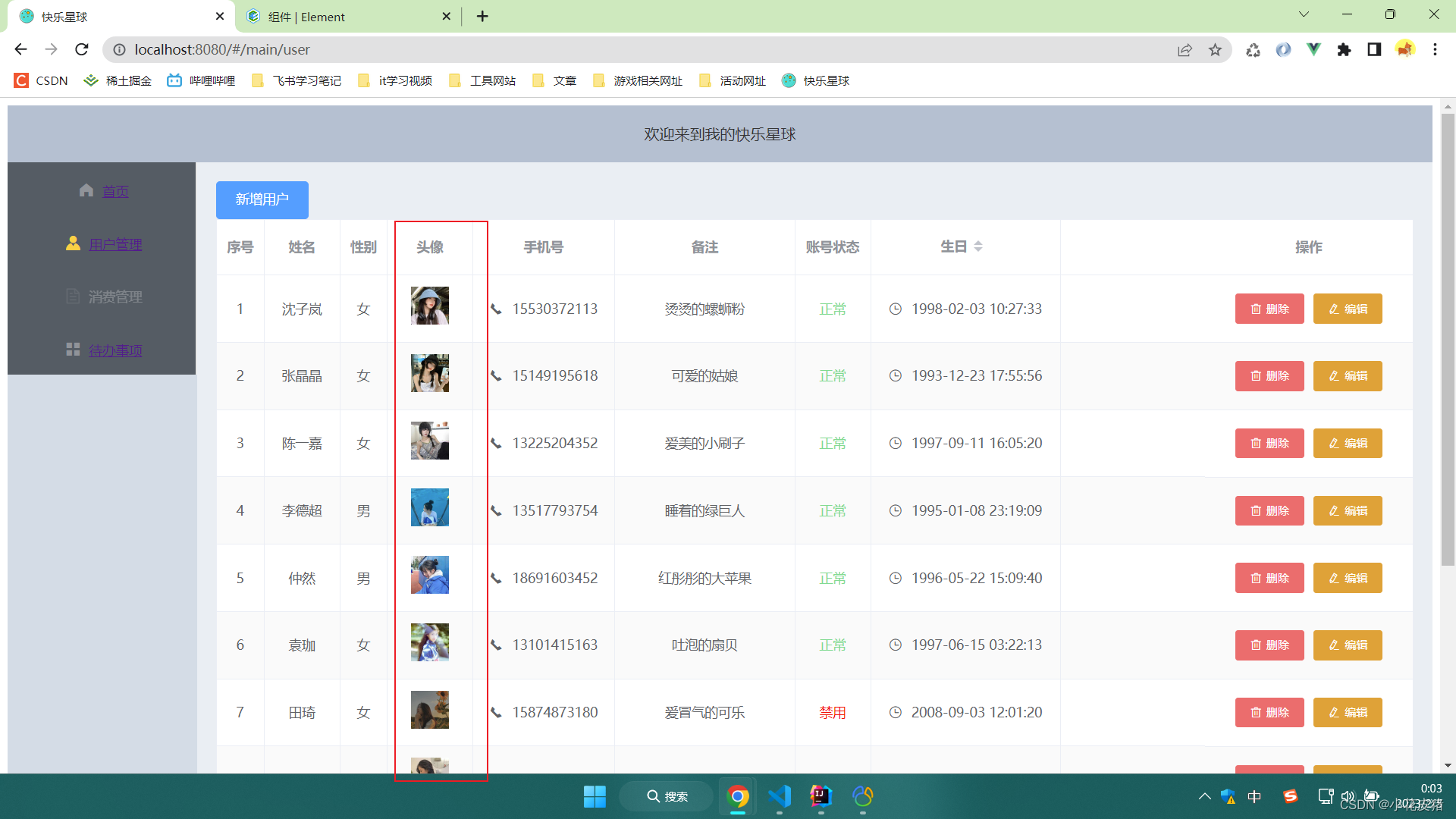
头像这一栏空荡荡的我这种强迫症患者难受死

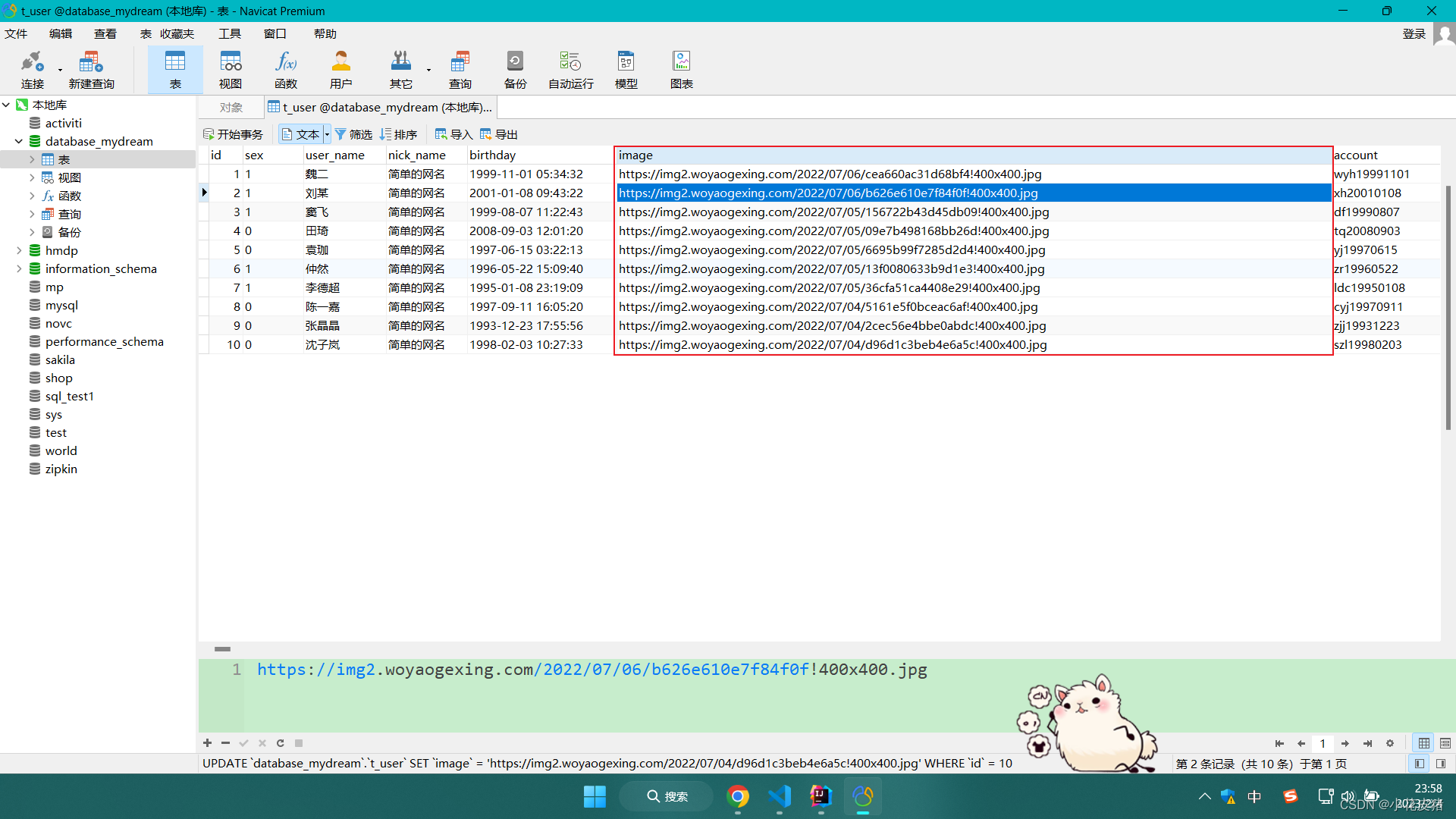
首先声明下我的数据列表是查询数据库接口返回的那么我头像路径也是保存在数据库的
我先去网上随便搜了点图片入库里面先让他能正常展示着后面有空了再改为通过接口动态上传展示。

使用原生img标签
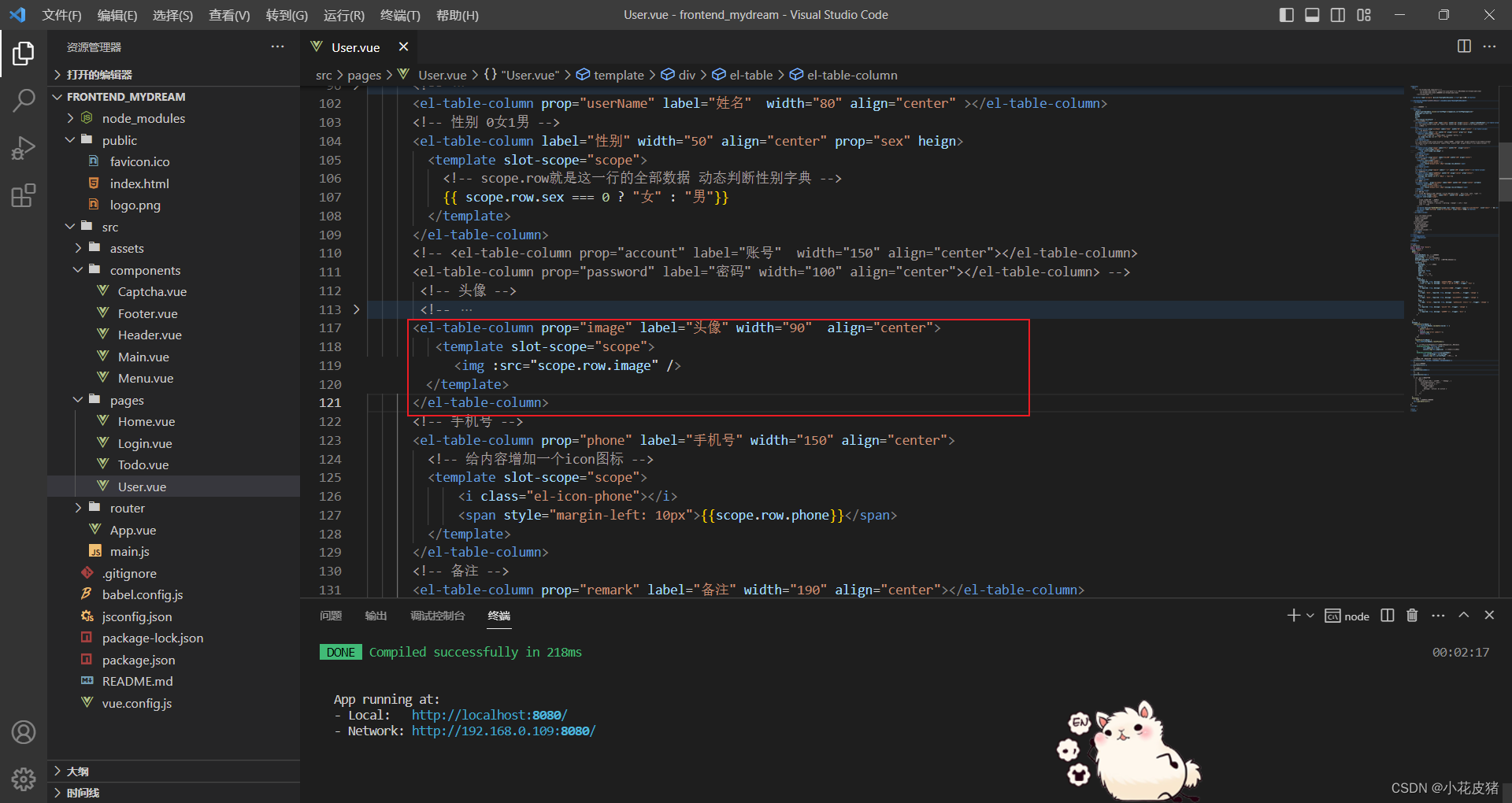
我们可以直接使用img标签去实现。通过它的src属性指定文件路径

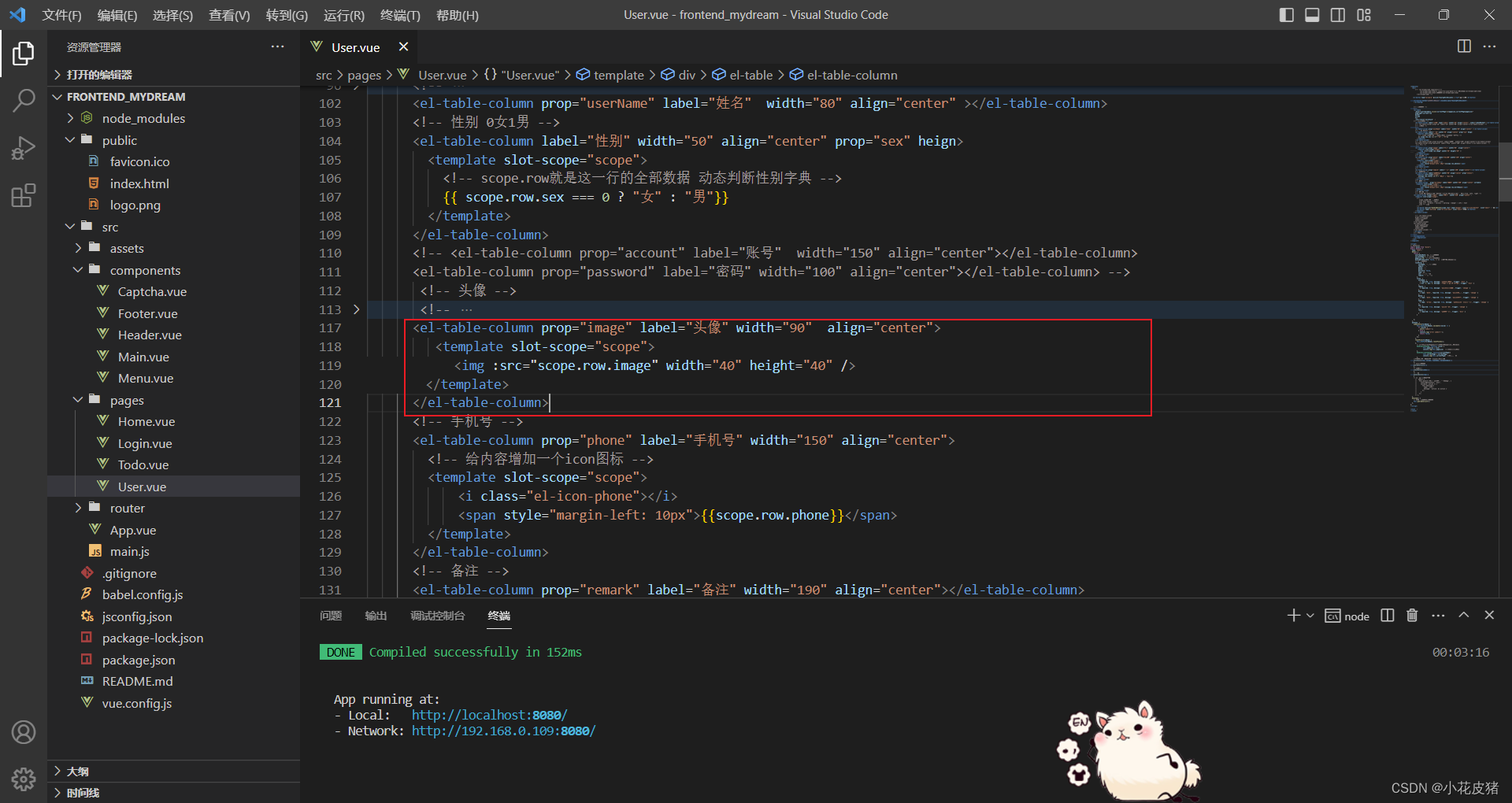
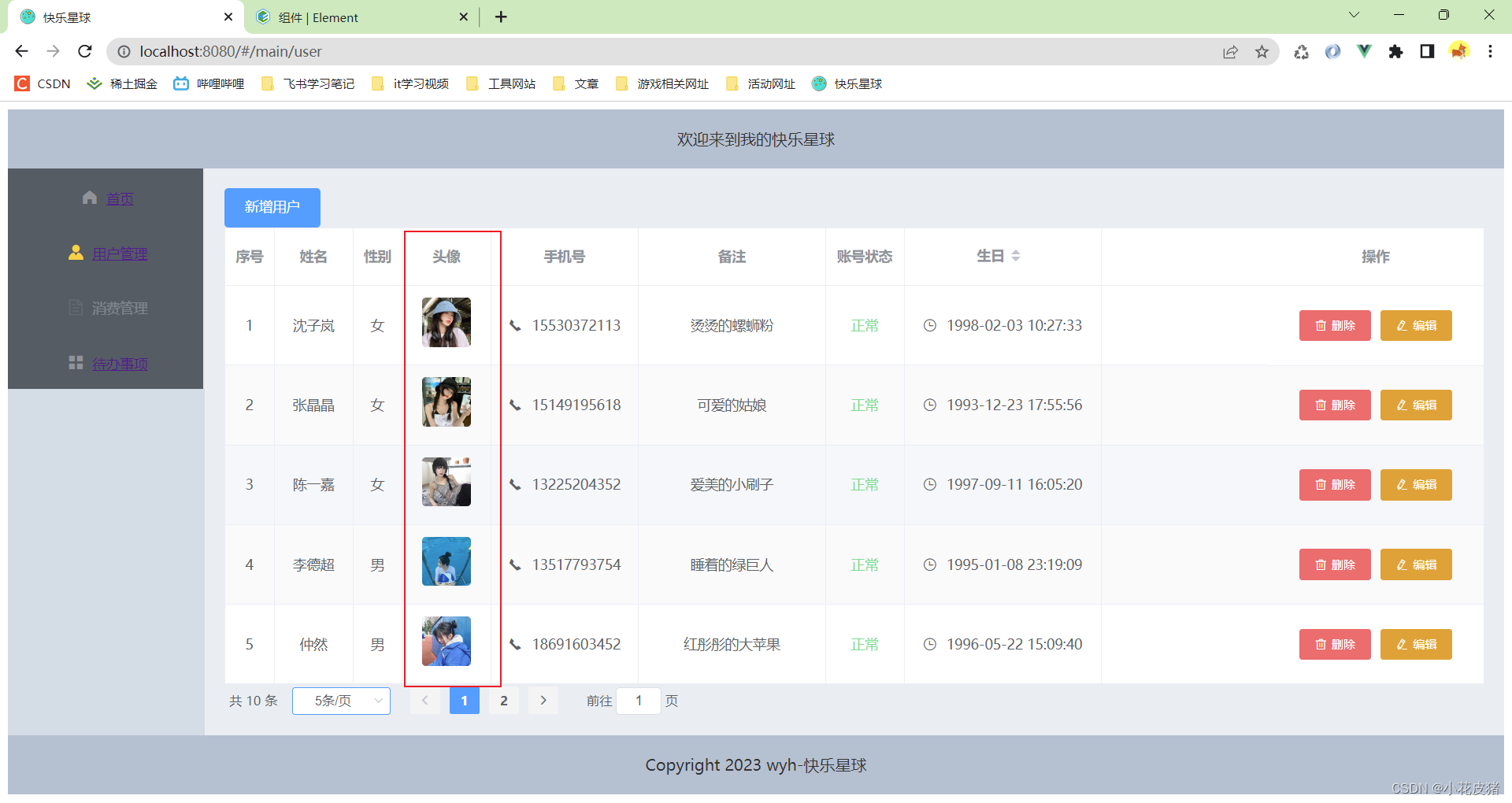
额。。。原生展示的图片好像有点太大了我们简单给点样式吧

这样是不是好多了

相关代码
<el-table-column prop="image" label="头像" width="90" align="center">
<template slot-scope="scope">
<img :src="scope.row.image" width="40" height="40" />
</template>
</el-table-column>
但是这种原生的方式虽然可以实现但是如果想要修改一些东西就显得有些复杂了比如我想让头像显示圆形的。
这时候可以借助三方提供的图片。
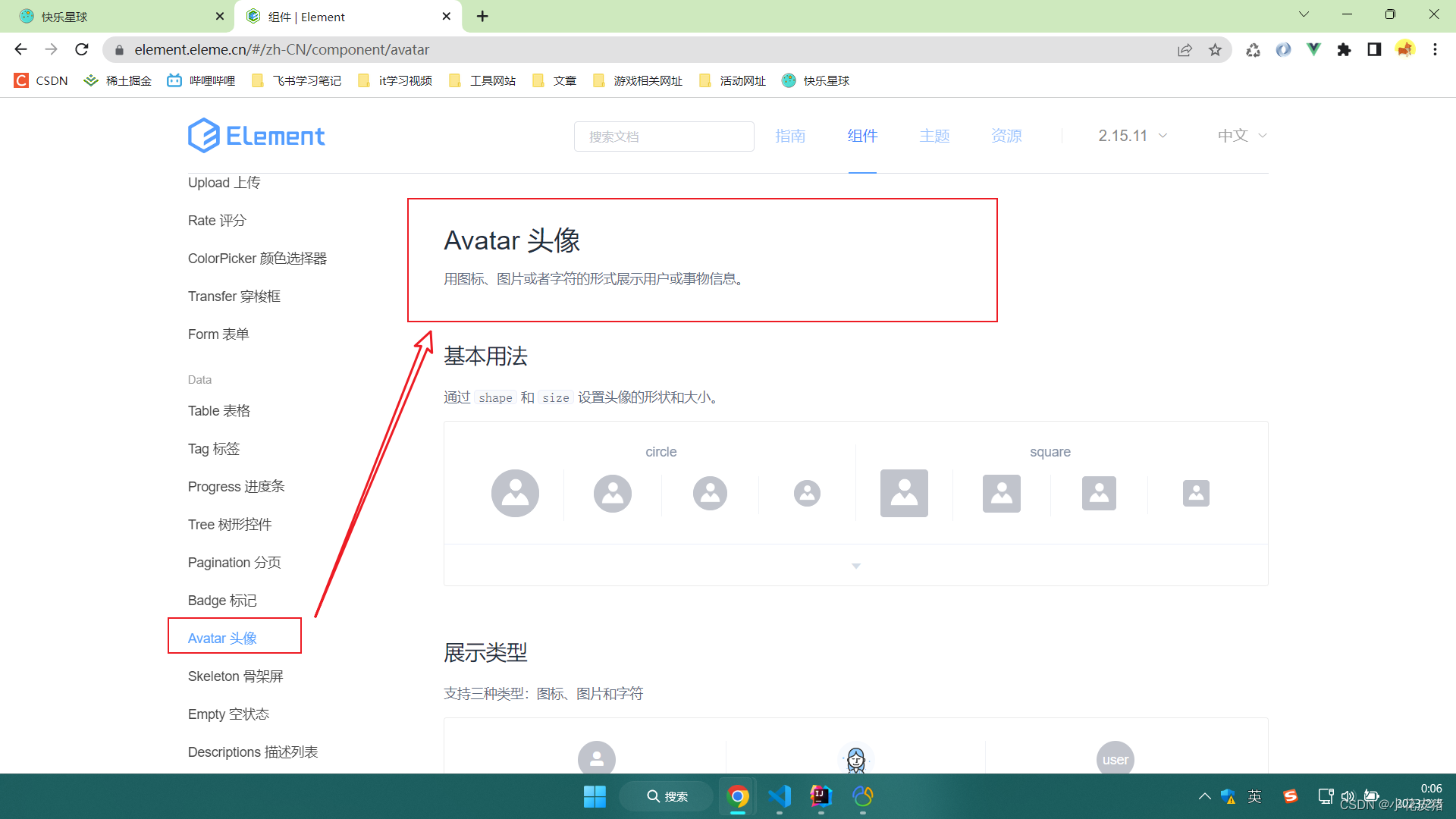
使用ElementUI的Avatar
AvatarElementUI提供的一个组件它专门用来处图片用图标、图片或者字符的形式展示用户或事物信息。
它使用起来也特别方便基本可以说和img标签是一样的。

里面提供了一些demo以及使用说明和参数我们根据自己的需求灵活选择即可。

经过挑选我选择了一款代码和效果如下

可以看到也是一样可以正常展示图片的。

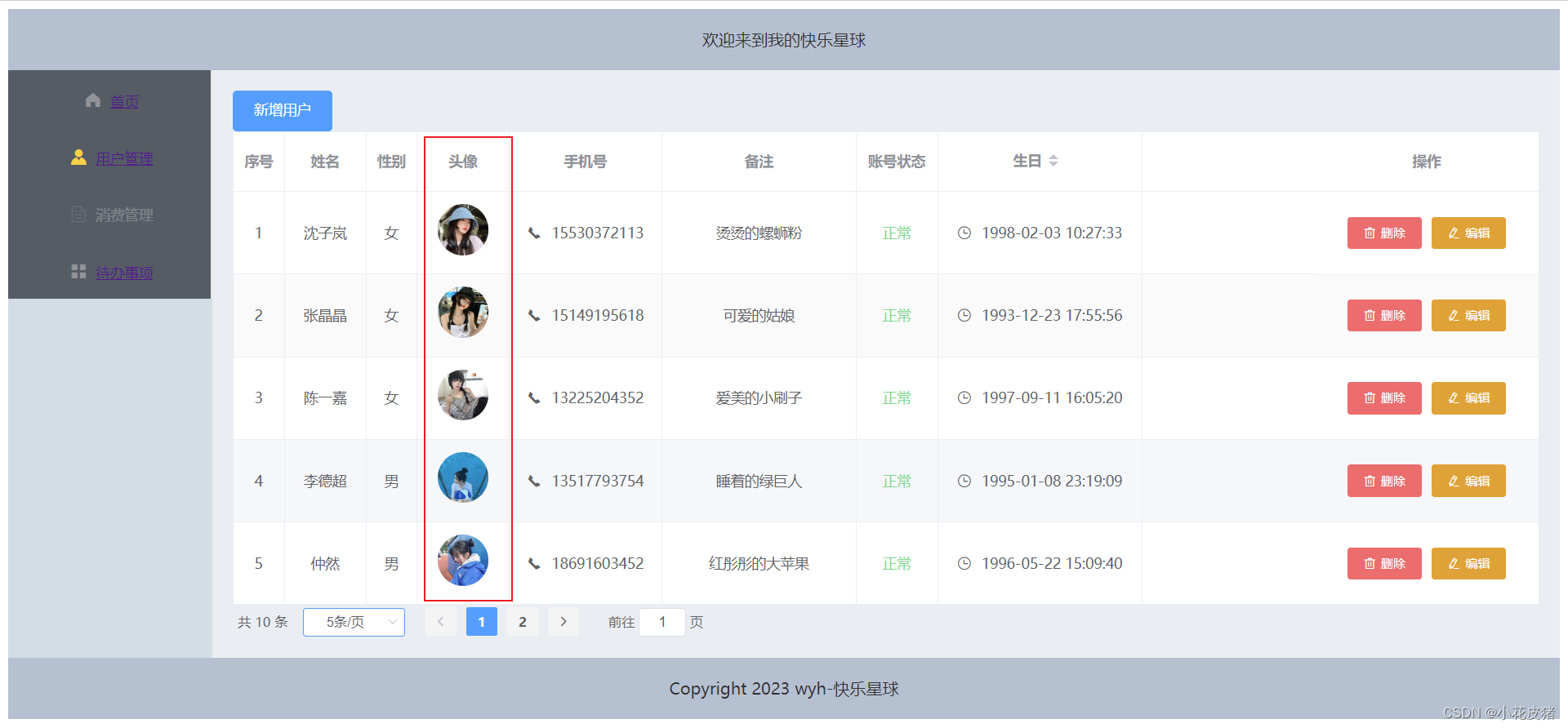
这时候回到我刚才那个需求我要让头像以圆形显示而不是方形使用Avatar修改这个需求特别简单这需要更换一个属性即可
shape circle为原型头像
shape square为方形头像

刷新下页面再看下

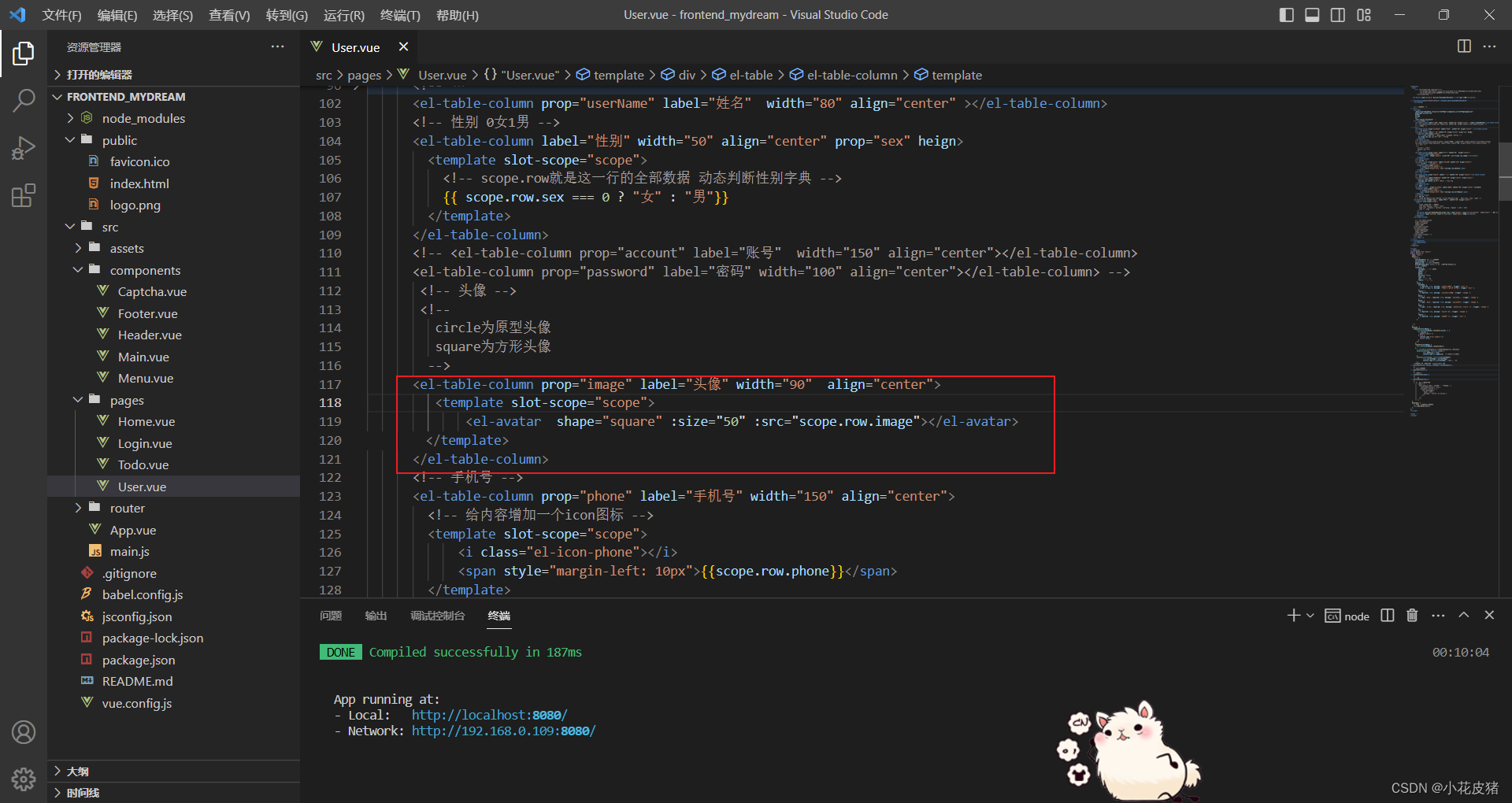
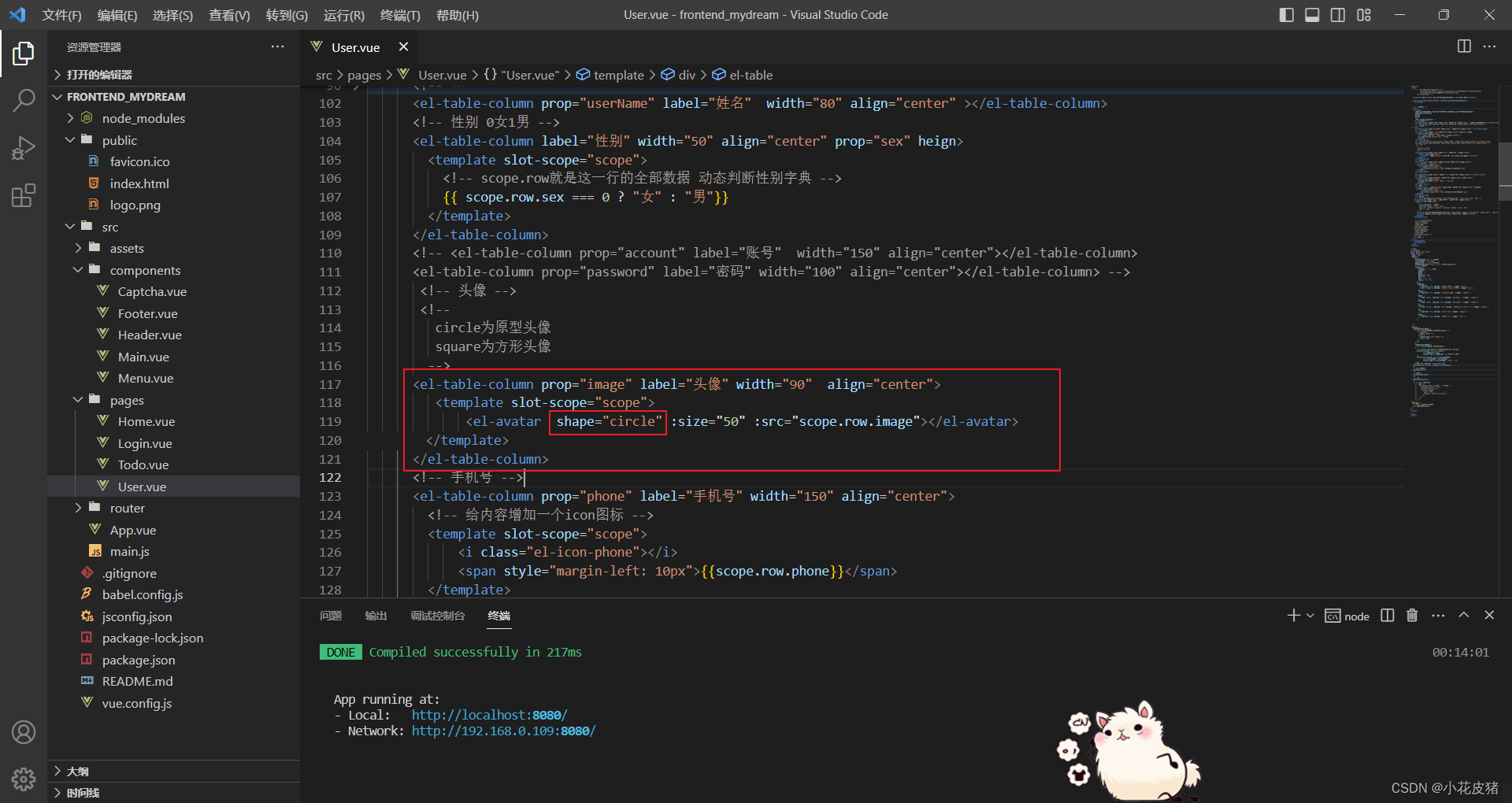
相关代码
!--
shape 图片显示方式 circle为原型像 square为方形
size 图片的大小
src 图片的路径
-->
<el-table-column prop="image" label="头像" width="90" align="center">
<template slot-scope="scope">
<el-avatar shape="circle" :size="50" :src="scope.row.image"></el-avatar>
</template>
</el-table-column>
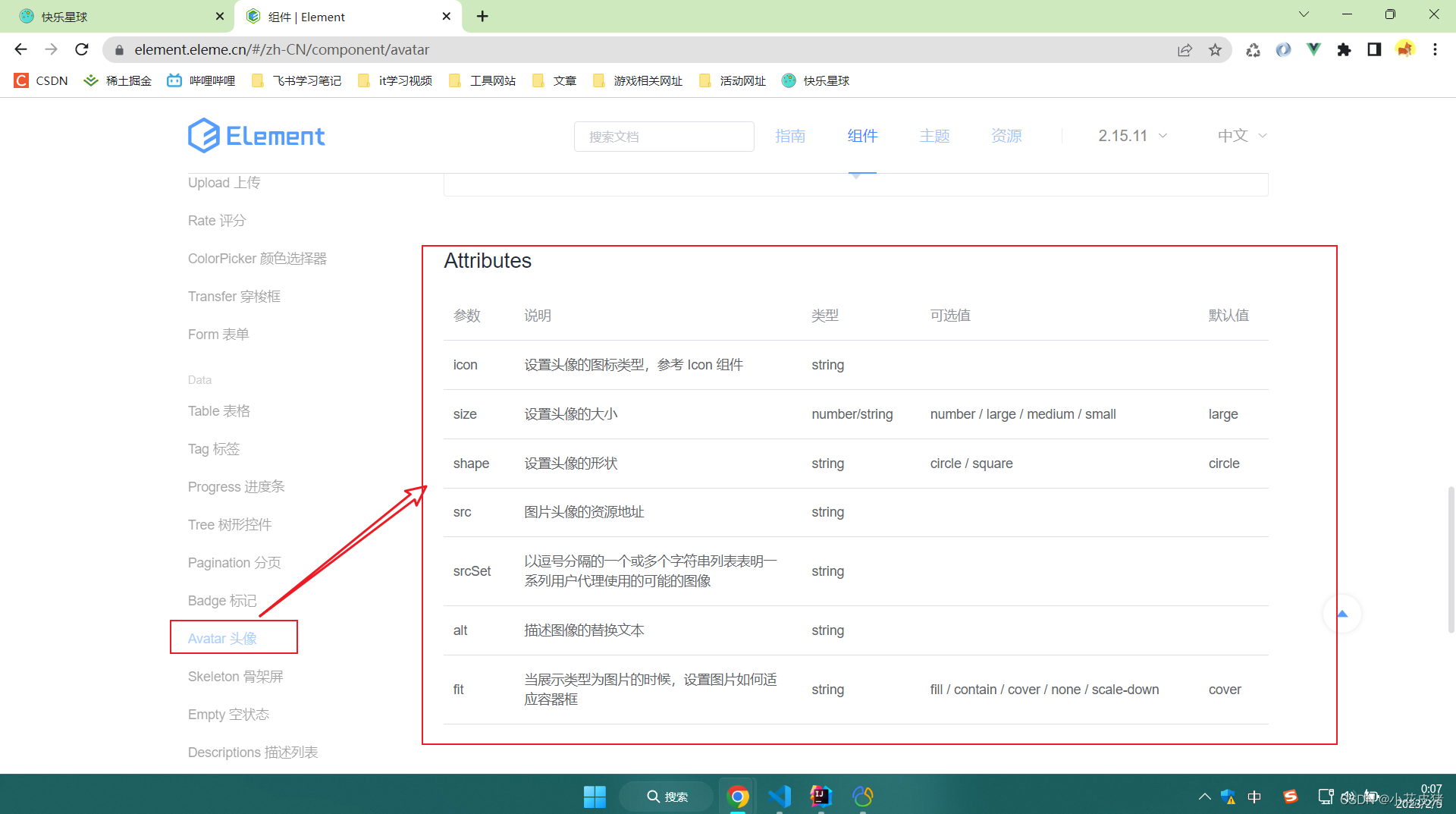
参数说明
关于它的参数我只说一些简单的和必要的其他参数详见官网
size 设置头像的大小
shape 设置头像的形状
src 图片头像的资源地址
fit 当展示类型为图片的时候设置图片如何适应容器框
总结
其实还是很简单的只需要搞清楚图片的url即可 。

