macOS下使用vscode+xdebug调试php
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
手动安装xdebug
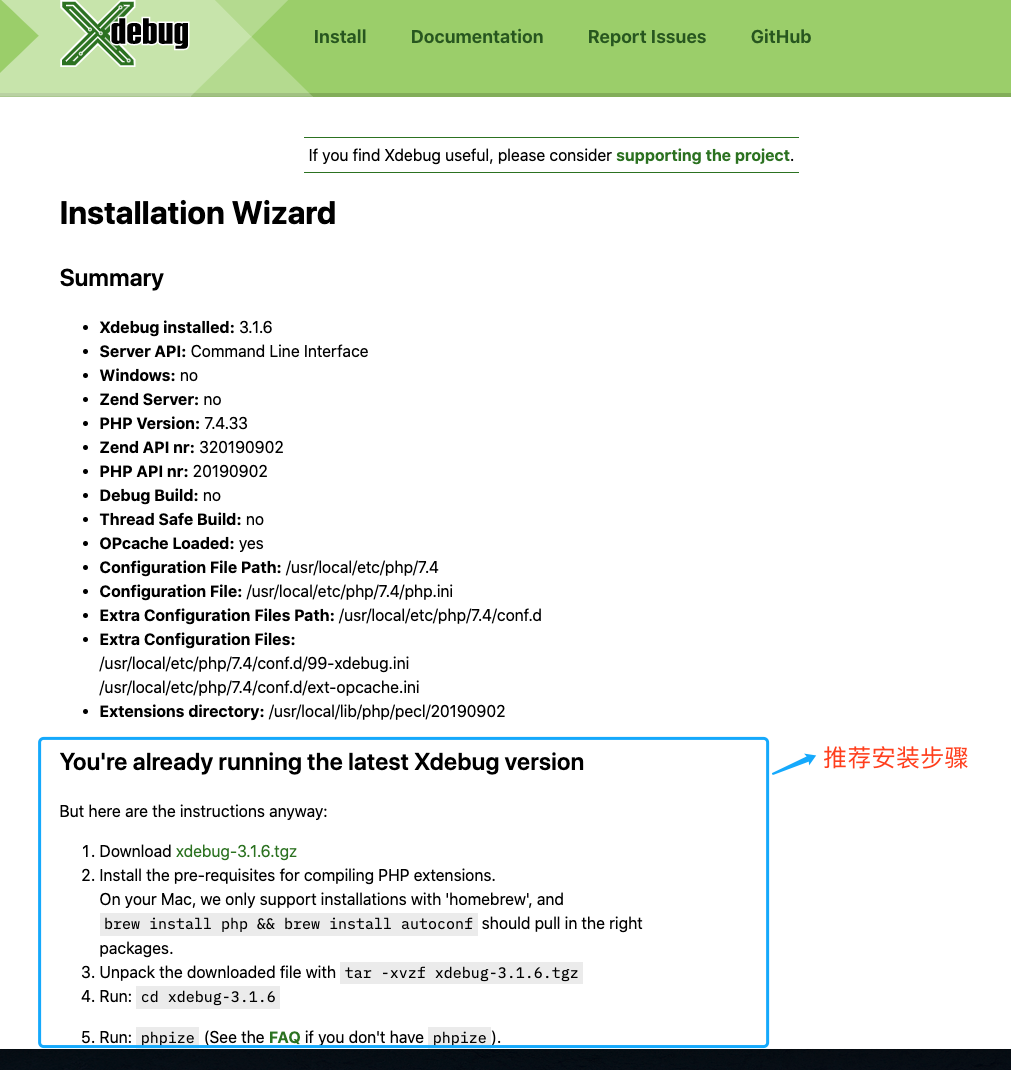
1、浏览器访问https://xdebug.org/wizard
2、在本地终端输入php -i 命令将输出的内容复制到指南中的输入框中并提交分析
3、分析完后会给出分析概览然后根据下面提示步骤进行手动安装即可

第5步中的phpize 命令位置:/usr/local/Cellar/php@7.4/7.4.33_1/bin
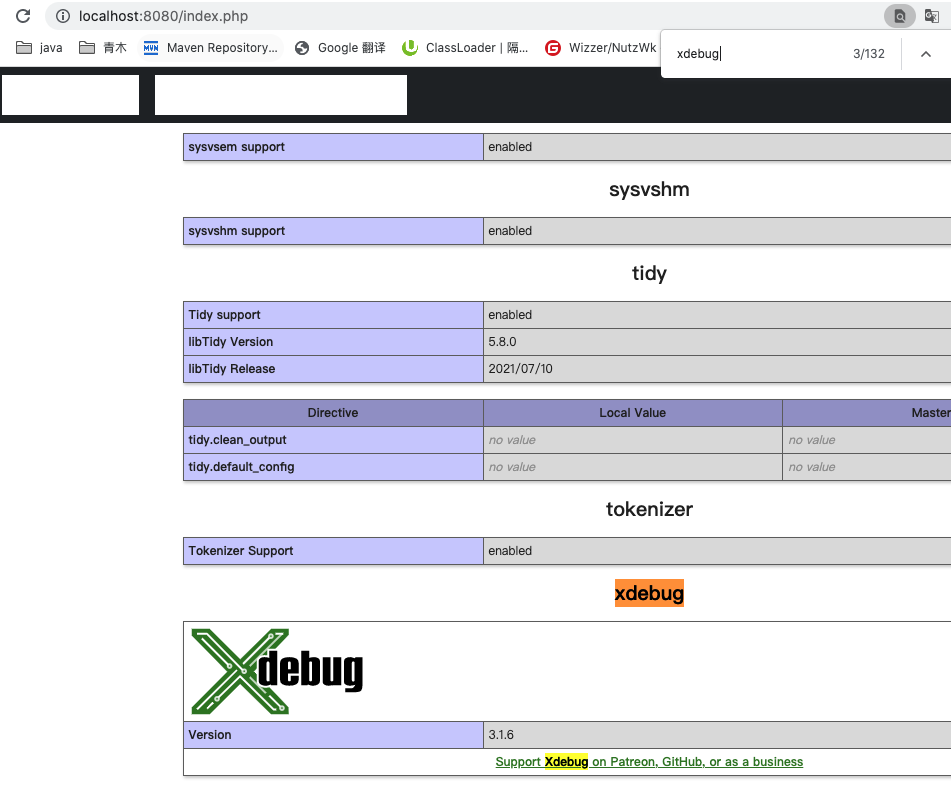
按上面步骤安装完成后写个测试文件输出输出phpinfo()

看到xdebug的内容说明安装成功了。
配置vscode的xdebug环境
打开vscode编辑器打开项目所在的文件夹并安装php debug插件
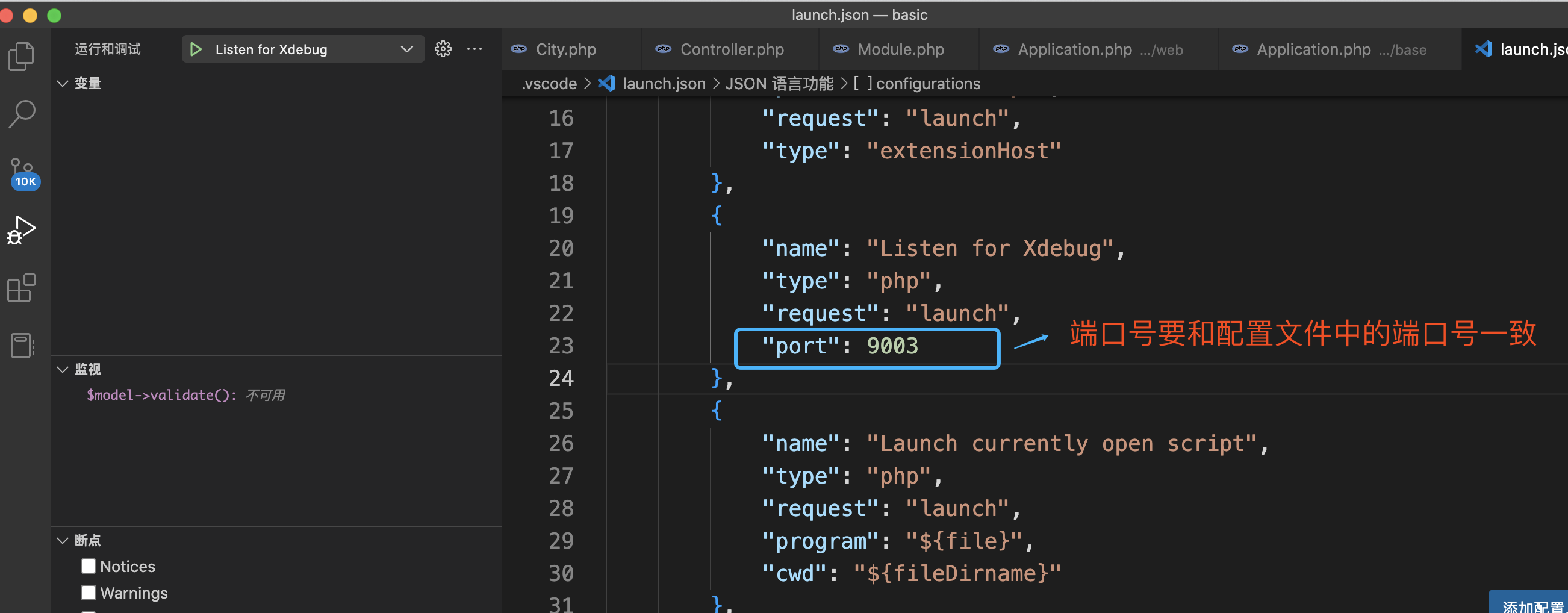
然后切换到调试窗口进行launch.json的配置

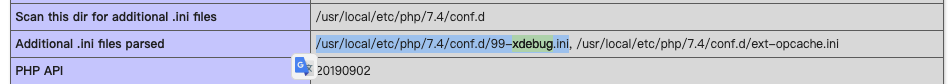
我的配置文件是手动安装xdebug后创建99-xdebug.ini文件如果是直接通过插件安装的应该是php.ini里面配置。
配置文件地址可以通过phpinfo()输出的内容看:

配置内容

zend_extension = xdebug
xdebug.start_with_request=yes
xdebug.mode=debug
xdebug.client_host = 127.0.0.1
xdebug.client_port = 9003launch.json的配置内容
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"args": [
"--extensionDevelopmentPath=${workspaceFolder}"
],
"name": "启动扩展",
"outFiles": [
"${workspaceFolder}/out/**/*.js"
],
"preLaunchTask": "npm",
"request": "launch",
"type": "extensionHost"
},
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}"
},
{
"name": "Launch Built-in web server",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-dxdebug.mode=debug",
"-dxdebug.start_with_request=yes",
"-S",
"localhost:0"
],
"program": "",
"cwd": "${workspaceRoot}",
"port": 0,
"serverReadyAction": {
"pattern": "Development Server \\(http://localhost:([0-9]+)\\) started",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
]
}注意
vscode以非文件夹的形式打开单个文件时调试窗口无法进行调试想要调试就将文件放到文件夹中打开文件夹再进行调试配置即可。
如果都配置好了但是调试不生效的话把vscode关闭重启下再看看这个问题折腾了我一下午各种找原因后来关了vscode重新打开可以了。。。。。

