iOS vue devtools工具的手把手安装,及Vue.js not detected的解决
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
使用vue插件Vue.js devtools
一.通过谷歌商店直接下载要翻墙
二.不翻墙的方法
1.官网下载
git地址https://github.com/vuejs/devtools
git clone https://github.com/vuejs/devtools
2.完成后命令行里切到该目录下执行
npm 比较慢如果安装了yarn则可用yarn 命令分别执行以下语句
1.npm install 或 yarn install
2.npm run dev 或 yarn run build

3.安装扩展
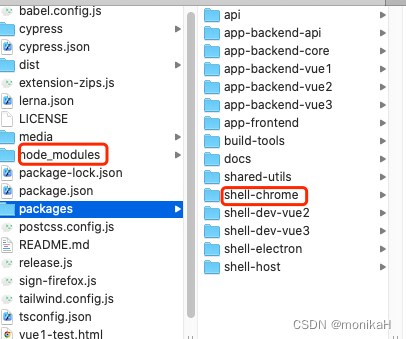
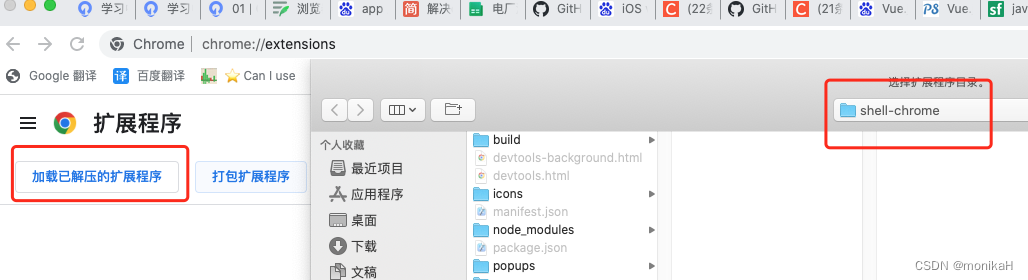
打开谷歌浏览器设置-扩展工具-加载已解压的扩展程序选择packages下的shell-chrome点确定

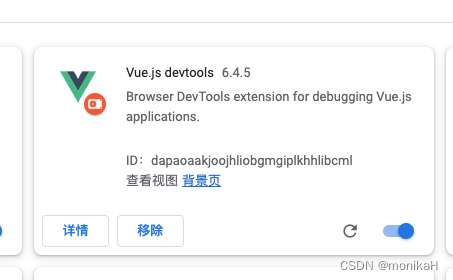
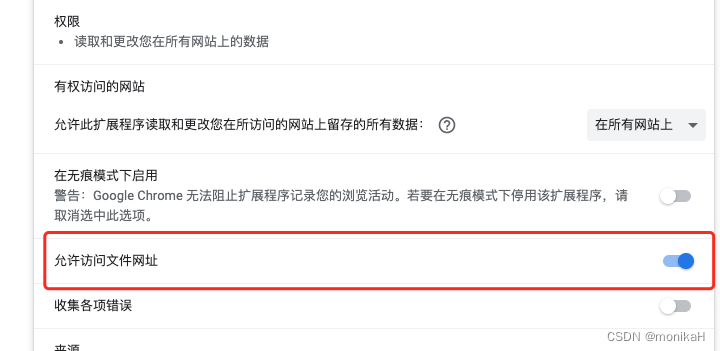
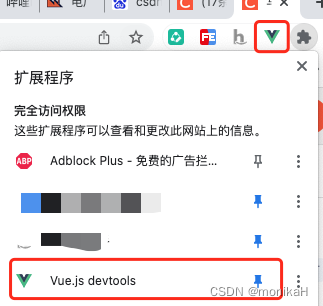
安装完成后扩展多了一个下图这个点击详情打开允许访问


4. 验证是否安装成功
打开哔哩哔哩网站首页如果右上角的小图标是亮着的恭喜你已经几乎成功了。
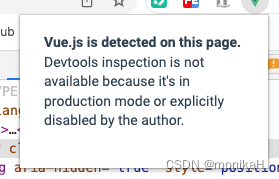
当在自己的项目里如果鼠标点上去显示Vue.js is detected on this page。
在入口js文件里加一行Vue.config.devtools = true这行我没加也能使用了
在shell-chrome/manifest.json下修改 必须改
"persistent": true。


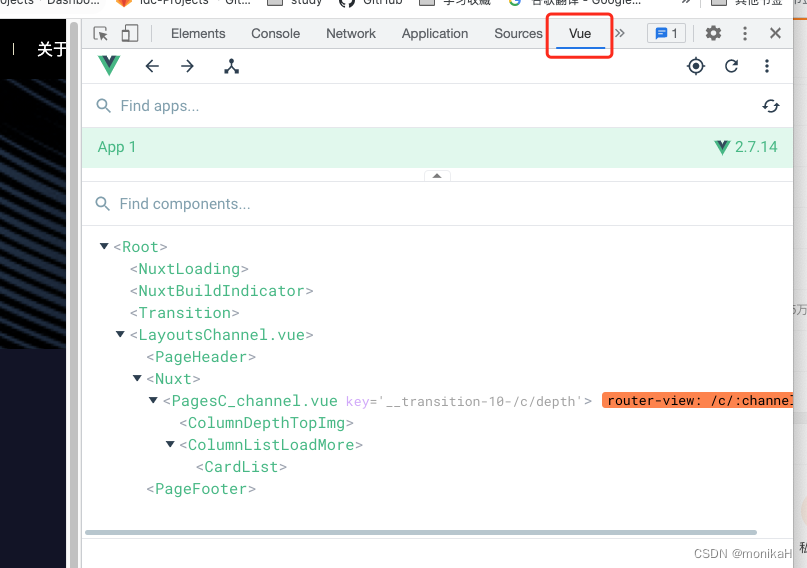
这时候在工具栏就能看到vue并能正常使用啦如下图