【前端知识】React 基础巩固(二十六)——Portals 的使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
React 基础巩固(二十六)——Portals 的使用
Portals
-
通常组件会渲染到 root 节点下。可使用 Portals 将组件渲染至其他节点。
-
添加 id 为 more、modal 的
div元素
<div id="root"></div>
<div id="more"></div>
<div id="modal"></div>
- 构建 Modal.jsx, 通过
createPortal把组件渲染到指定的modal节点下
import React, { PureComponent } from "react";
import { createPortal } from "react-dom";
export class Modal extends PureComponent {
render() {
return createPortal(this.props.children, document.querySelector("#modal"));
}
}
export default Modal;
- 构建 App.jsx
import React, { PureComponent } from "react";
import { createPortal } from "react-dom";
import Modal from "./Modal";
export class App extends PureComponent {
render() {
return (
<div>
<h1>App</h1>
{/* 直接渲染到more */}
{createPortal(<h2>test protal</h2>, document.querySelector("#more"))}
{/* 封装成Modal */}
<Modal>
<h2>test modal content</h2>
</Modal>
</div>
);
}
}
export default App;
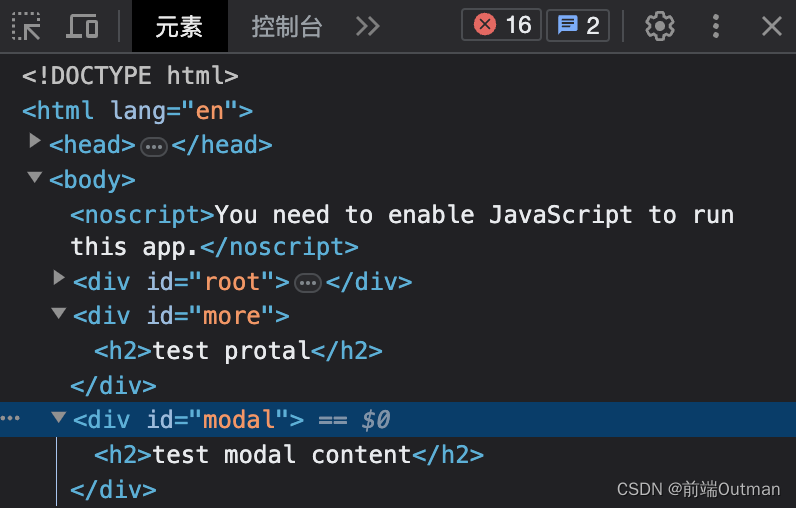
- 查看渲染结果

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

