HarmonyOS音频开发指导:使用AVPlayer开发音频播放功能-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
如何选择音频播放开发方式
在HarmonyOS系统中多种API都提供了音频播放开发的支持不同的API适用于不同音频数据格式、音频资源来源、音频使用场景甚至是不同开发语言。因此选择合适的音频播放API有助于降低开发工作量实现更佳的音频播放效果。
● AVPlayer功能较完善的音频、视频播放ArkTS/JS API集成了流媒体和本地资源解析、媒体资源解封装、音频解码和音频输出功能。可以用于直接播放mp3、m4a等格式的音频文件不支持直接播放PCM格式文件。
● AudioRenderer用于音频输出的的ArkTS/JS API仅支持PCM格式需要应用需要持续写入音频数据进行工作。应用可以在输入前添加数据预处理如设定音频文件的采样率、位宽等要求开发者具备音频处理的基础知识适用于更专业、更多样化的媒体播放应用开发。
● OpenSL ES一套跨平台标准化的音频Native API目前阶段唯一的音频类Native API同样提供音频输出能力仅支持PCM格式适用于从其他嵌入式平台移植或依赖在Native层实现音频输出功能的播放应用使用。
● 在音频播放中应用时常需要用到一些急促简短的音效如相机快门音效、按键音效、游戏射击音效等当前只能使用AVPlayer播放音频文件替代实现在HarmonyOS后续版本将会推出相关接口来支持该场景。
使用AVPlayer开发音频播放功能
使用AVPlayer可以实现端到端播放原始媒体资源本开发指导将以完整地播放一首音乐作为示例向开发者讲解AVPlayer音频播放相关功能。
播放的全流程包含创建AVPlayer设置播放资源设置播放参数音量/倍速/焦点模式播放控制播放/暂停/跳转/停止重置销毁资源。
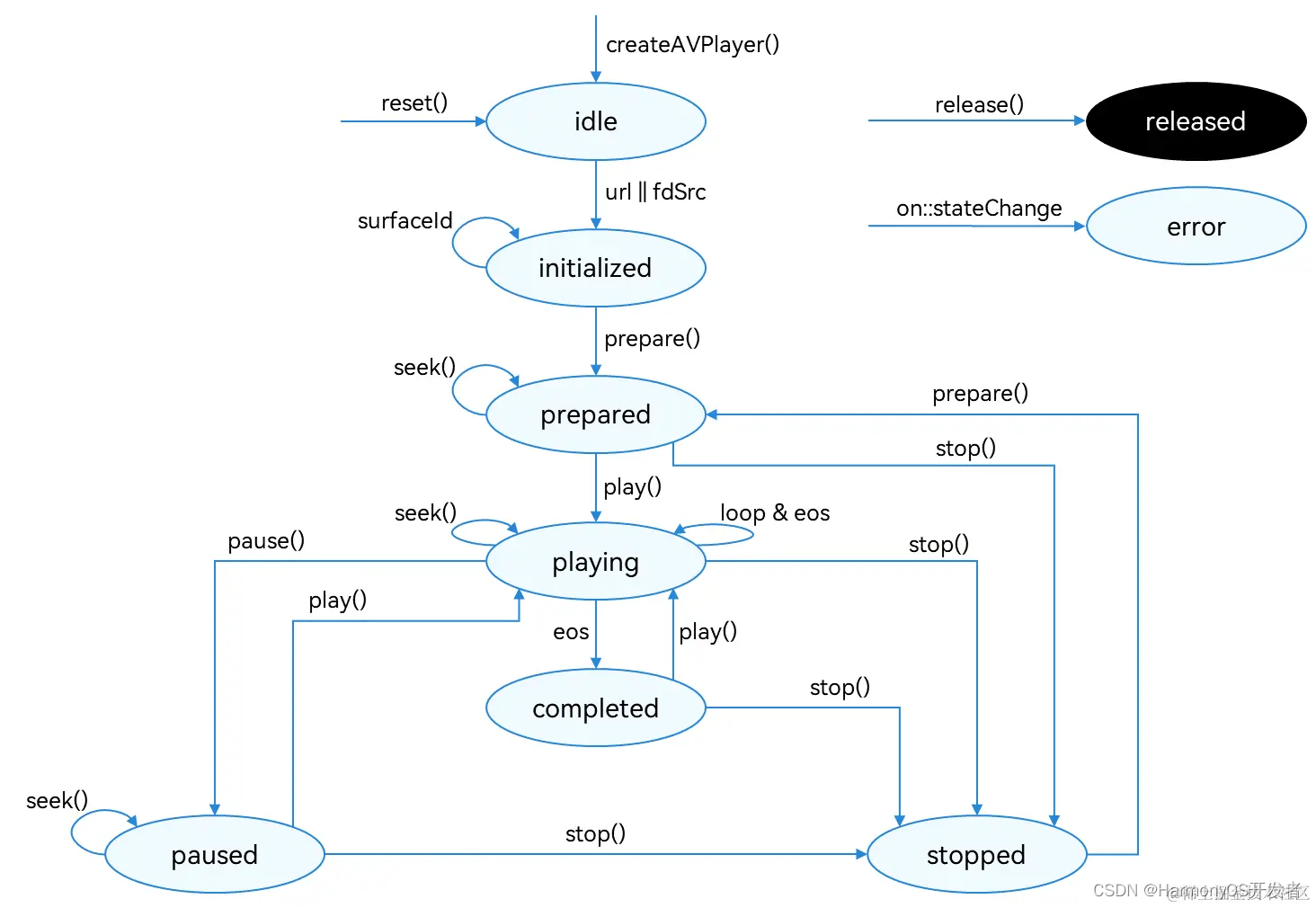
在进行应用开发的过程中开发者可以通过AVPlayer的state属性主动获取当前状态或使用on('stateChange')方法监听状态变化。如果应用在音频播放器处于错误状态时执行操作系统可能会抛出异常或生成其他未定义的行为。
图1 播放状态变化示意图

状态的详细说明请参考AVPlayerState。当播放处于prepared / playing / paused / completed状态时播放引擎处于工作状态这需要占用系统较多的运行内存。当客户端暂时不使用播放器时调用reset()或release()回收内存资源做好资源利用。
开发步骤及注意事项
详细的API说明请参考AVPlayer API参考。
1. 创建实例createAVPlayer()AVPlayer初始化idle状态。
2. 设置业务需要的监听事件搭配全流程场景使用。支持的监听事件包括
| 事件类型 | 说明 |
|---|---|
| stateChange | 必要事件监听播放器的state属性改变。 |
| error | 必要事件监听播放器的错误信息。 |
| durationUpdate | 用于进度条监听进度条长度刷新资源时长。 |
| timeUpdate | 用于进度条监听进度条当前位置刷新当前时间。 |
| seekDone | 响应API调用监听seek()请求完成情况。当使用seek()跳转到指定播放位置后如果seek操作成功将上报该事件。 |
| speedDone | 响应API调用监听setSpeed()请求完成情况。当使用setSpeed()设置播放倍速后如果setSpeed操作成功将上报该事件。 |
| volumeChange | 响应API调用监听setVolume()请求完成情况。当使用setVolume()调节播放音量后如果setVolume操作成功将上报该事件。 |
| bufferingUpdate | 用于网络播放监听网络播放缓冲信息用于上报缓冲百分比以及缓存播放进度。 |
| audioInterrupt | 监听音频焦点切换信息搭配属性audioInterruptMode使用。如果当前设备存在多个音频正在播放音频焦点被切换即播放其他媒体如通话等时将上报该事件应用可以及时处理。 |
3. 设置资源设置属性urlAVPlayer进入initialized状态。
说明
下面代码示例中的url仅作示意使用开发者需根据实际情况确认资源有效性并设置
a. 如果使用本地资源播放必须确认资源文件可用并使用应用沙箱路径访问对应资源参考获取应用文件路径。应用沙箱的介绍及如何向应用沙箱推送文件请参考文件管理。
b. 如果使用网络播放路径需申请相关权限ohos.permission.INTERNET。
c. 如果使用ResourceManager.getRawFd打开HAP资源文件描述符使用方法可参考ResourceManager API参考。
d. 需要使用支持的播放格式与协议。
4. 准备播放调用prepare()AVPlayer进入prepared状态此时可以获取duration设置音量。
5. 音频播控播放play()暂停pause()跳转seek()停止stop() 等操作。
6. 可选更换资源调用reset()重置资源AVPlayer重新进入idle状态允许更换资源url。
7. 退出播放调用release()销毁实例AVPlayer进入released状态退出播放。
完整示例
参考以下示例完整地播放一首音乐。
import media from '@ohos.multimedia.media';
import fs from '@ohos.file.fs';
import common from '@ohos.app.ability.common';
export class AVPlayerDemo {
private avPlayer;
private count: number = 0;
// 注册avplayer回调函数
setAVPlayerCallback() {
// seek操作结果回调函数
this.avPlayer.on('seekDone', (seekDoneTime) => {
console.info(`AVPlayer seek succeeded, seek time is ${seekDoneTime}`);
})
// error回调监听函数,当avPlayer在操作过程中出现错误时调用reset接口触发重置流程
this.avPlayer.on('error', (err) => {
console.error(`Invoke avPlayer failed, code is ${err.code}, message is ${err.message}`);
this.avPlayer.reset(); // 调用reset重置资源触发idle状态
})
// 状态机变化回调函数
this.avPlayer.on('stateChange', async (state, reason) => {
switch (state) {
case 'idle': // 成功调用reset接口后触发该状态机上报
console.info('AVPlayer state idle called.');
this.avPlayer.release(); // 调用release接口销毁实例对象
break;
case 'initialized': // avplayer 设置播放源后触发该状态上报
console.info('AVPlayerstate initialized called.');
this.avPlayer.prepare().then(() => {
console.info('AVPlayer prepare succeeded.');
}, (err) => {
console.error(`Invoke prepare failed, code is ${err.code}, message is ${err.message}`);
});
break;
case 'prepared': // prepare调用成功后上报该状态机
console.info('AVPlayer state prepared called.');
this.avPlayer.play(); // 调用播放接口开始播放
break;
case 'playing': // play成功调用后触发该状态机上报
console.info('AVPlayer state playing called.');
if (this.count !== 0) {
console.info('AVPlayer start to seek.');
this.avPlayer.seek(this.avPlayer.duration); //seek到音频末尾
} else {
this.avPlayer.pause(); // 调用暂停接口暂停播放
}
this.count++;
break;
case 'paused': // pause成功调用后触发该状态机上报
console.info('AVPlayer state paused called.');
this.avPlayer.play(); // 再次播放接口开始播放
break;
case 'completed': // 播放结束后触发该状态机上报
console.info('AVPlayer state completed called.');
this.avPlayer.stop(); //调用播放结束接口
break;
case 'stopped': // stop接口成功调用后触发该状态机上报
console.info('AVPlayer state stopped called.');
this.avPlayer.reset(); // 调用reset接口初始化avplayer状态
break;
case 'released':
console.info('AVPlayer state released called.');
break;
default:
console.info('AVPlayer state unknown called.');
break;
}
})
}
// 以下demo为使用fs文件系统打开沙箱地址获取媒体文件地址并通过url属性进行播放示例
async avPlayerUrlDemo() {
// 创建avPlayer实例对象
this.avPlayer = await media.createAVPlayer();
// 创建状态机变化回调函数
this.setAVPlayerCallback();
let fdPath = 'fd://';
// 通过UIAbilityContext获取沙箱地址filesDir以下为Stage模型获方式如需在FA模型上获取请参考《访问应用沙箱》获取地址
let context = getContext(this) as common.UIAbilityContext;
let pathDir = context.filesDir;
let path = pathDir + '/01.mp3';
// 打开相应的资源文件地址获取fd并为url赋值触发initialized状态机上报
let file = await fs.open(path);
fdPath = fdPath + '' + file.fd;
this.avPlayer.url = fdPath;
}
// 以下demo为使用资源管理接口获取打包在HAP内的媒体资源文件并通过fdSrc属性进行播放示例
async avPlayerFdSrcDemo() {
// 创建avPlayer实例对象
this.avPlayer = await media.createAVPlayer();
// 创建状态机变化回调函数
this.setAVPlayerCallback();
// 通过UIAbilityContext的resourceManager成员的getRawFd接口获取媒体资源播放地址
// 返回类型为{fd,offset,length},fd为HAP包fd地址offset为媒体资源偏移量length为播放长度
let context = getContext(this) as common.UIAbilityContext;
let fileDescriptor = await context.resourceManager.getRawFd('01.mp3');
// 为fdSrc赋值触发initialized状态机上报
this.avPlayer.fdSrc = fileDescriptor;
}
}

