Qt界面设计--侧边栏隐藏和滑出
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
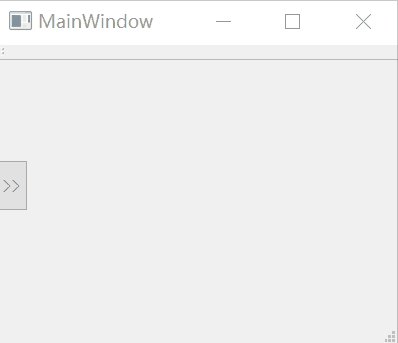
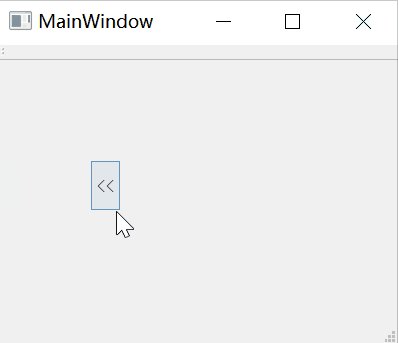
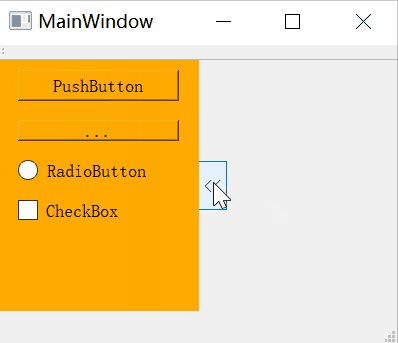
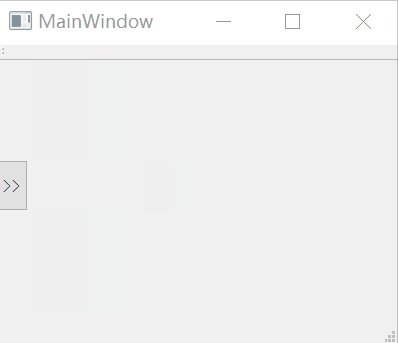
在日常项目中,界面布局上经常使用到侧边栏的方式,在侧边栏放置控件进行复合使用,可以实现子功能界面的隐藏和滑出,效果展示如下:
界面控件很简单,主界面QWidget,侧边栏也用一个QWidget和一个按钮QPushbutton来进行组合。通过点击按钮来显示和隐藏侧边栏。主要用到的是控件的move()函数,配合QPropertyAnimation实现动画效果滑动显示隐藏。动画滑出动画效果使用到的是QPropertyAnimation类的setEasingCurve()函数,通过设置函数参数来实现不同的动画效果,具体效果可以通过Qt Create的帮助文件查询到。
mainwindow.h源码:
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QPropertyAnimation> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: Ui::MainWindow *ui; QPropertyAnimation *m_propertyAnimation; QPropertyAnimation *m_propertyAnimation2; bool m_bSideflag = false;private slots: void on_pushButton_clicked(); }; #endif // MAINWINDOW_H
mainwindow.cpp源码:
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); ui->widget_side->move(-ui->widget_side->width(),0);// 左侧停靠 ui->pushButton->move(-1,ui->widget_side->height()/2); m_propertyAnimation = new QPropertyAnimation(ui->widget_side,"geometry"); m_propertyAnimation->setEasingCurve(QEasingCurve::InOutSine); m_propertyAnimation->setDuration(800); m_propertyAnimation2 = new QPropertyAnimation(ui->pushButton,"geometry"); m_propertyAnimation2->setEasingCurve(QEasingCurve::InOutSine); m_propertyAnimation2->setDuration(800); } MainWindow::~MainWindow() { delete ui; }void MainWindow::on_pushButton_clicked() { //显示侧边栏 if(!m_bSideflag) { m_propertyAnimation->setStartValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->setEndValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->start(); m_propertyAnimation2->setStartValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->setEndValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->start(); ui->pushButton->setText("<<"); m_bSideflag = !m_bSideflag; } else { m_propertyAnimation->setStartValue(QRect(0,0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->setEndValue(QRect(-this->rect().width(),0,ui->widget_side->width(),ui->widget_side->height())); m_propertyAnimation->start(); m_propertyAnimation2->setStartValue(QRect(ui->widget_side->width()-2,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->setEndValue(QRect(-1,ui->widget_side->height()/2-ui->pushButton->height()/2,ui->pushButton->width(),ui->pushButton->height())); m_propertyAnimation2->start(); ui->pushButton->setText(">>"); m_bSideflag = !m_bSideflag; } }
Qt中动画效果的功能很强大,初次接触,还有很多功能需要去不断摸索,加油!
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

