微信小程序自定义组件、组件的生命周期和组件通信(插槽)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
导航路线
关于微信小程序知识点一共做了六个博客,涵盖大部分内容,有想学习的可以按照以下顺序查看
1.微信小程序的启动和渲染过程(加组件分类和组件的基本使用以及API分类)
2.微信小程序wxml的数据和事件的绑定,以及条件和列表的渲染
3.微信小程序wxss相关介绍、全局配置和tabbar知识以及发送网络数据请求(post,get)
4.微信小程序页面导航、编程式导航、页面事件、生命周期和WXS脚本
5.微信小程序自定义组件、组件的生命周期和组件通信(插槽)
6.微信小程序使用npm包、全局数据共享和分包
自定义组件
组建的创建和使用
1.创建组件
- 在项目的根目录中鼠标右键创建 components -> test 文件夹
- 在新建的 components -> test 文件夹上鼠标右键点击“新建 Component”
- 键入组件的名称之后回车会自动生成组件对应的 4 个文件后缀名分别为 .js.json .wxml 和 .wxss
注意为了保证目录结构的清晰建议把不同的组件存放到单独目录中例如

2.引用组件
组件的引用方式分为“局部引用”和“全局引用”顾名思义
- 局部引用组件只能在当前被引用的页面内使用
- 全局引用组件可以在每个小程序页面中使用
3. 局部引用组件
在页面的 .json 配置文件中引用组件的方式叫做“局部引用”。示例代码如下

4. 全局引用组件
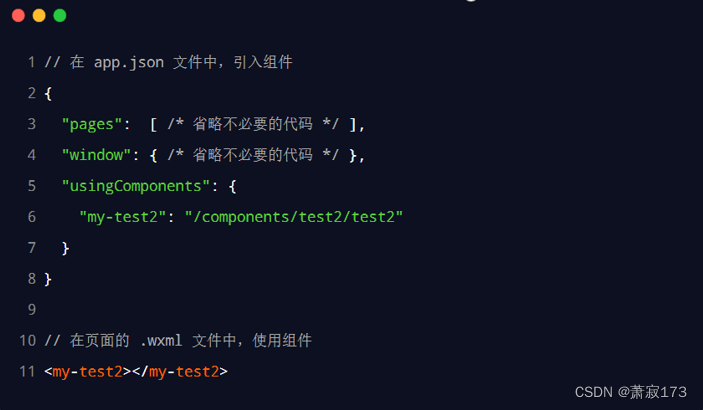
在 app.json 全局配置文件中引用组件的方式叫做“全局引用”。示例代码如下

5. 全局引用 VS 局部引用
根据组件的使用频率和范围来选择合适的引用方式
- 如果某组件在多个页面中经常被用到建议进行“全局引用”
- 如果某组件只在特定的页面中被用到建议进行“局部引用”
6. 组件和页面的区别
从表面来看组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是组件和页面的 .js 与 .json 文件有明显的不同
- 组件的 .json 文件中需要声明 “component”: true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
样式
1.组件样式隔离
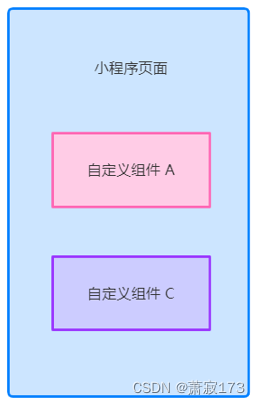
默认情况下自定义组件的样式只对当前组件生效不会影响到组件之外的 UI 结构如图所示
- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式

2. 组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议在组件和引用组件的页面中建议使用 class 选择器不要使用 id、属性、标签选择器
3. 修改组件的样式隔离选项
默认情况下自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时我们希望在外界能够控制组件内部的样式此时可以通过 styleIsolation 修改组件的样式隔离选项用法如下

4. styleIsolation 的可选值
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离在自定义组件内外使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
数据、方法和属性
1. data 数据
在小程序组件中用于组件模板渲染的私有数据需要定义到 data 节点中示例如下

2. methods 方法
在小程序组件中事件处理函数和自定义方法需要定义到 methods 节点中示例代码如下

3. properties 属性
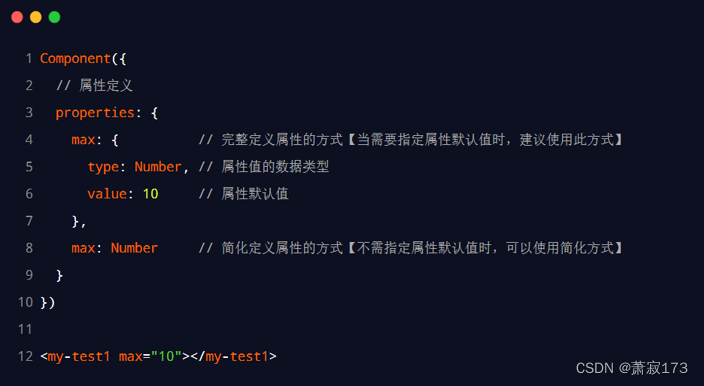
在小程序组件中properties 是组件的对外属性用来接收外界传递到组件中的数据示例代码如下

4. data 和 properties 的区别
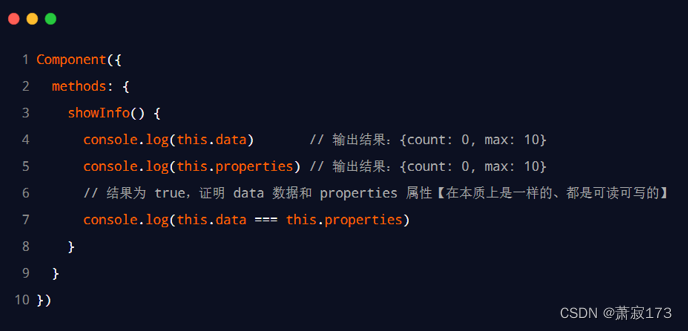
在小程序的组件中properties 属性和 data 数据的用法相同它们都是可读可写的只不过
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据

5. 使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别因此 properties 属性的值也可以用于页面渲染或使用 setData 为 properties 中的属性重新赋值示例代码如下

数据监听器
1. 什么是数据监听器
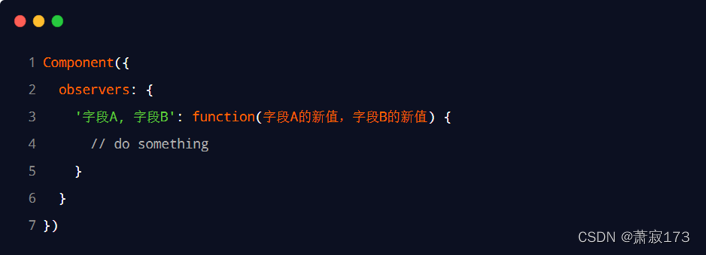
数据监听器用于监听和响应任何属性和数据字段的变化从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中数据监听器的基本语法格式如下

2. 数据监听器的基本用法
组件的 UI 结构如下

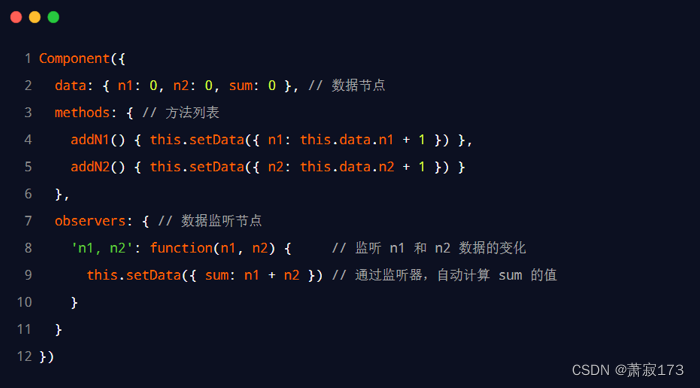
组件的 .js 文件代码如下

3. 监听对象属性的变化
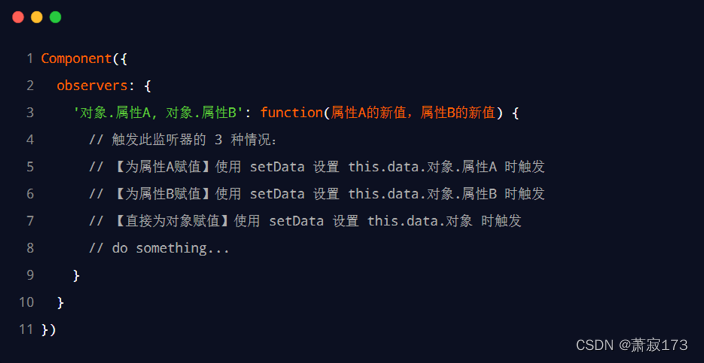
数据监听器支持监听对象中单个或多个属性的变化示例语法如下

纯数据字段
1. 什么是纯数据字段
概念纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景例如有些情况下某些 data 中的字段既不会展示在界面上也不会传递给其他组件仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处纯数据字段有助于提升页面更新的性能。
2. 使用规则
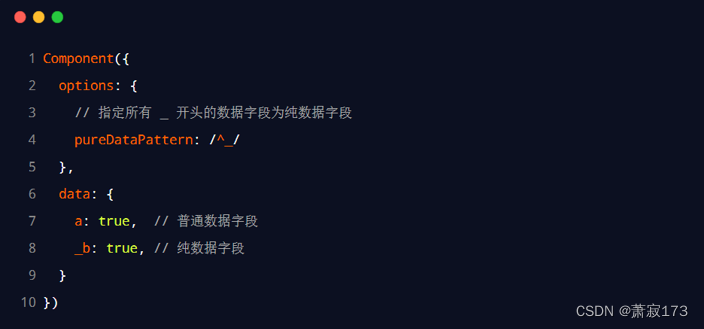
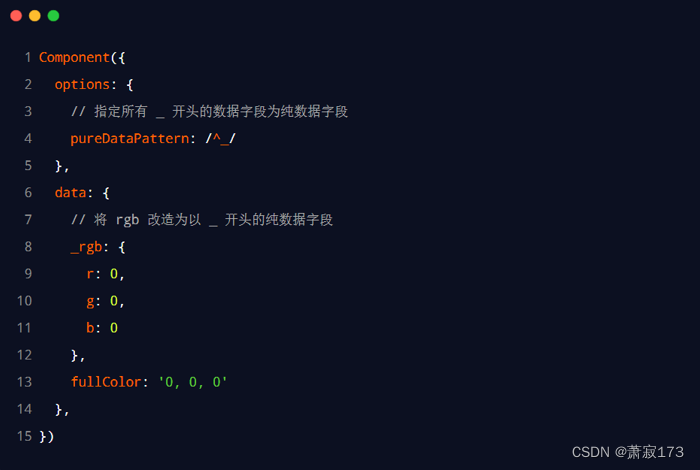
在 Component 构造器的 options 节点中指定 pureDataPattern 为一个正则表达式字段名符合这个正则表达式的字段将成为纯数据字段示例代码如下

3. 使用纯数据字段改造数据监听器案例

组件的生命周期
1. 组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
2. 组件主要的生命周期函数
在小程序组件中最重要的生命周期函数有 3 个分别是 created、attached、detached。它们各自的特点如下
- 组件实例刚被创建好的时候created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中只应该用于给组件的 this 添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后 attached 生命周期函数会被触发
- 此时 this.data 已被初始化完毕
- 这个生命周期很有用绝大多数初始化的工作可以在这个时机进行例如发请求获取初始数据
- 在组件离开页面节点树后 detached 生命周期函数会被触发
- 退出一个页面时会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
3. lifetimes 节点
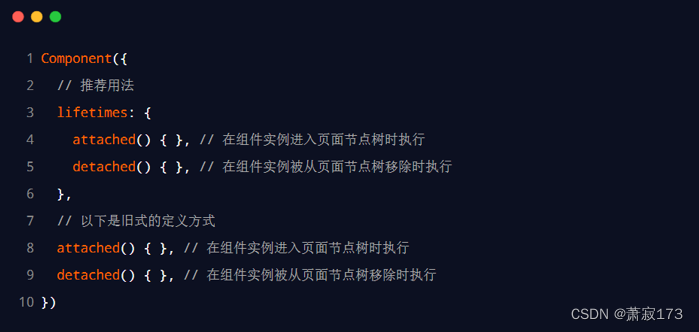
在小程序组件中生命周期函数可以直接定义在 Component 构造器的第一级参数中可以在 lifetimes 字段内进行声明这是推荐的方式其优先级最高。示例代码如下

组件所在页面的生命周期
1. 什么是组件所在页面的生命周期
有时自定义组件的行为依赖于页面状态的变化此时就需要用到组件所在页面的生命周期。
例如每当触发页面的 show 生命周期函数的时候我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中组件所在页面的生命周期函数有如下 3 个分别是
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
2. pageLifetimes 节点
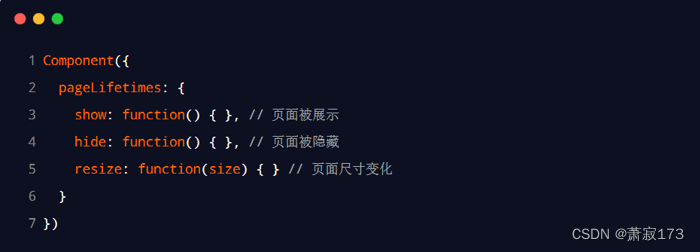
组件所在页面的生命周期函数需要定义在 pageLifetimes 节点中示例代码如下

3. 生成随机的 RGB 颜色值


插槽
1. 什么是插槽
在自定义组件的 wxml 结构中可以提供一个 节点插槽用于承载组件使用者提供的 wxml 结构。

2. 单个插槽
在小程序中默认每个自定义组件中只允许使用一个 进行占位这种个数上的限制叫做单个插槽。

3. 启用多个插槽
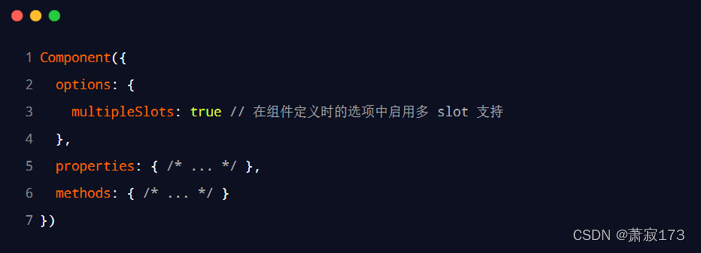
在小程序的自定义组件中需要使用多 插槽时可以在组件的 .js 文件中通过如下方式进行启用。
示例代码如下

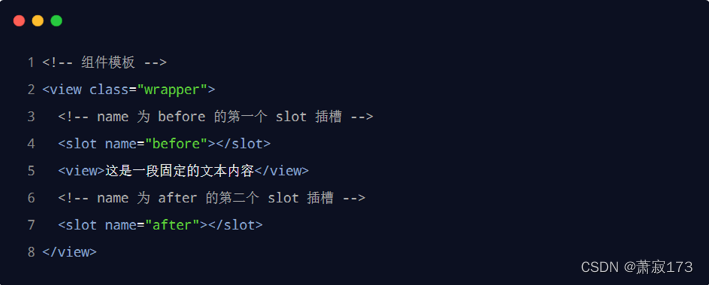
4. 定义多个插槽
可以在组件的 .wxml 中使用多个 标签以不同的 name 来区分不同的插槽。示例代码如下

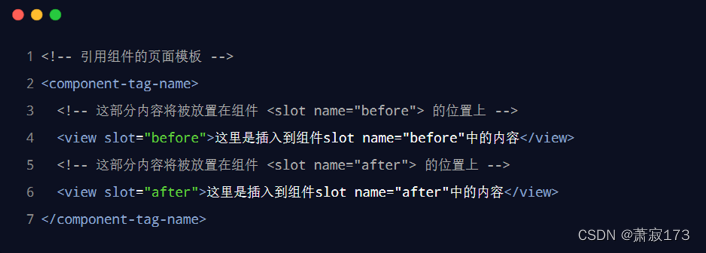
5. 使用多个插槽
在使用带有多个插槽的自定义组件时需要用 slot 属性来将节点插入到不同的 中。示例代码如下

父子组件之间的通信
1. 父子组件之间通信的 3 种方式
- 属性绑定
用于父组件向子组件的指定属性设置数据仅能设置 JSON 兼容的数据 - 事件绑定
用于子组件向父组件传递数据可以传递任意数据 - 获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
2. 属性绑定
属性绑定用于实现父向子传值而且只能传递普通类型的数据无法将方法传递给子组件。父组件的示例代码如下

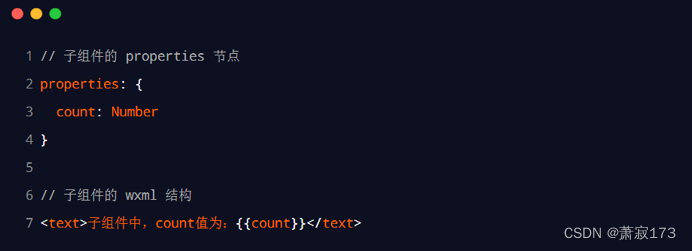
子组件在 properties 节点中声明对应的属性并使用。示例代码如下

3. 事件绑定
事件绑定用于实现子向父传值可以传递任何类型的数据。使用步骤如下
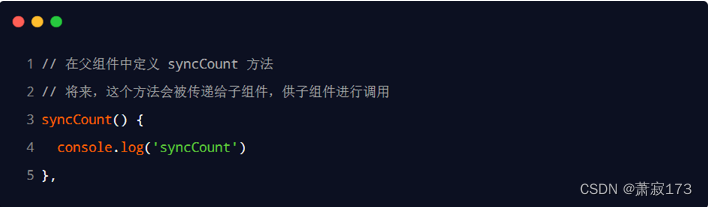
- 在父组件的 js 中定义一个函数这个函数即将通过自定义事件的形式传递给子组件
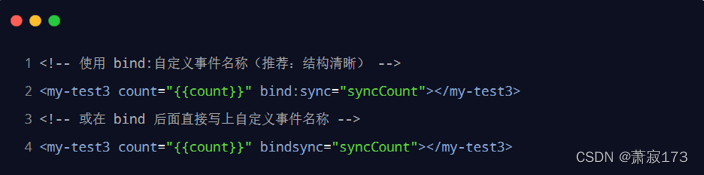
- 在父组件的 wxml 中通过自定义事件的形式将步骤 1 中定义的函数引用传递给子组件
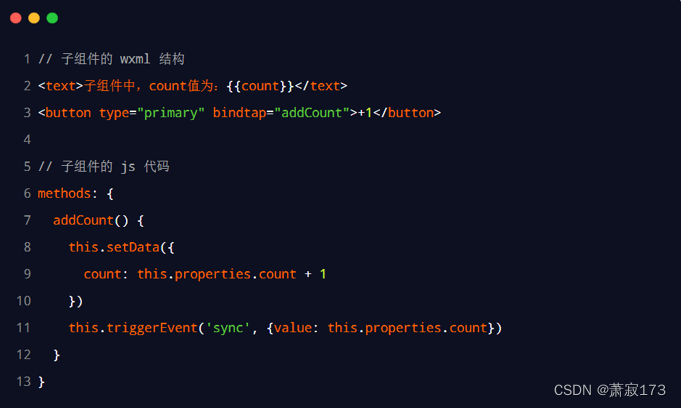
- 在子组件的 js 中通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) 将数据发送到父组件
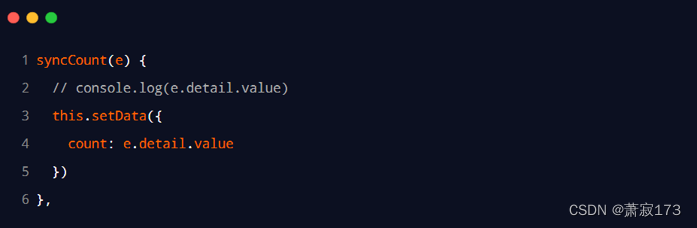
- 在父组件的 js 中通过 e.detail 获取到子组件传递过来的数据
步骤1在父组件的 js 中定义一个函数这个函数即将通过自定义事件的形式传递给子组件。

步骤2在父组件的 wxml 中通过自定义事件的形式将步骤 1 中定义的函数引用传递给子组件。

步骤3在子组件的 js 中通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) 将数据发送到父组件。

步骤4在父组件的 js 中通过 e.detail 获取到子组件传递过来的数据。

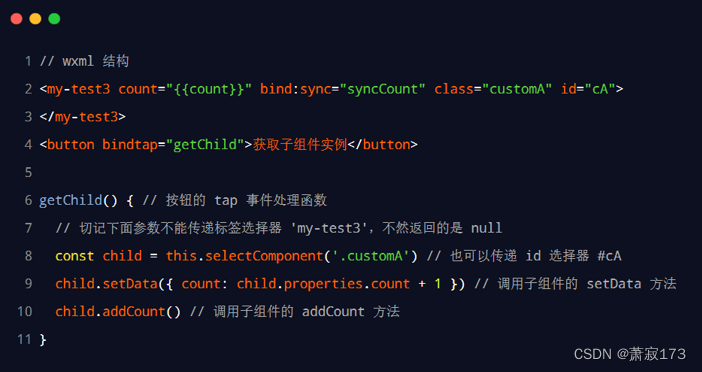
4. 获取组件实例
可在父组件里调用 this.selectComponent(“id或class选择器”) 获取子组件的实例对象从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器例如 this.selectComponent(“.my-component”)。

behaviors
1. 什么是 behaviors
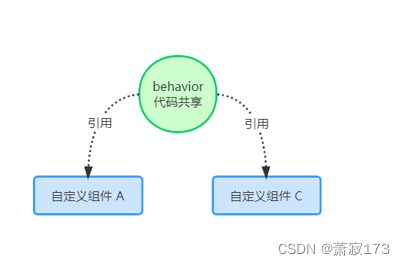
behaviors 是小程序中用于实现组件间代码共享的特性类似于 Vue.js 中的 “mixins”。

2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behaviorbehavior 也可以引用其它 behavior。
3. 创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象供所有的组件使用

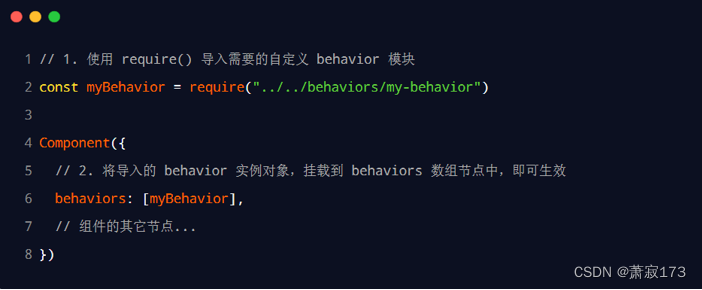
4. 导入并使用 behavior
在组件中使用 require() 方法导入需要的 behavior挂载后即可访问 behavior 中的数据或方法示例代码如下

5. behavior 中所有可用的节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
6. 同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段此时可以参考如下 3 种同名时的处理规则
- 同名的数据字段 (data)
- 同名的属性 (properties) 或方法 (methods)
- 同名的生命周期函数
关于详细的覆盖和组合规则大家可以参考微信小程序官方文档给出的说明
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
总结
- 能够创建并引用组件
- 全局引用、局部引用、usingComponents
- 能够知道如何修改组件的样式隔离选项
- options -> styleIsolation isolated, apply-shared, shared
- 能够知道如何定义和使用数据监听器
- observers
- 能够知道如何定义和使用纯数据字段
- options -> pureDataPattern
- 能够知道实现组件父子通信有哪3种方式
- 属性绑定、事件绑定、this.selectComponent(’ id或class选择器’)
- 能够知道如何定义和使用behaviors
- 调用 Behavior() 构造器方法

