CSS样式
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
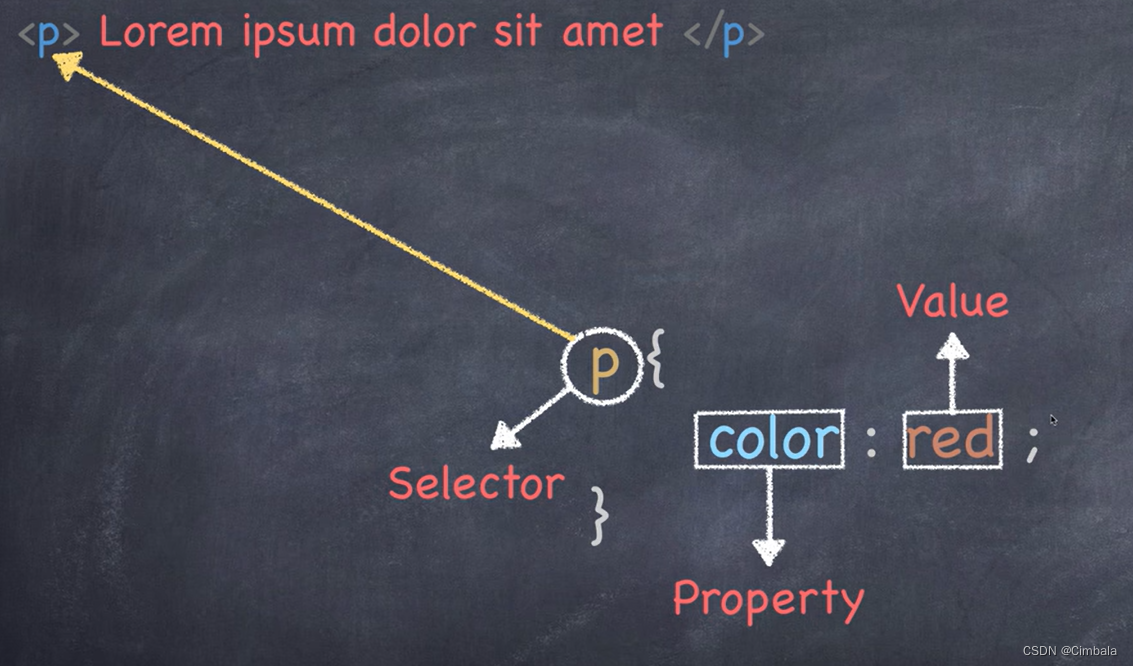
一、样式结构

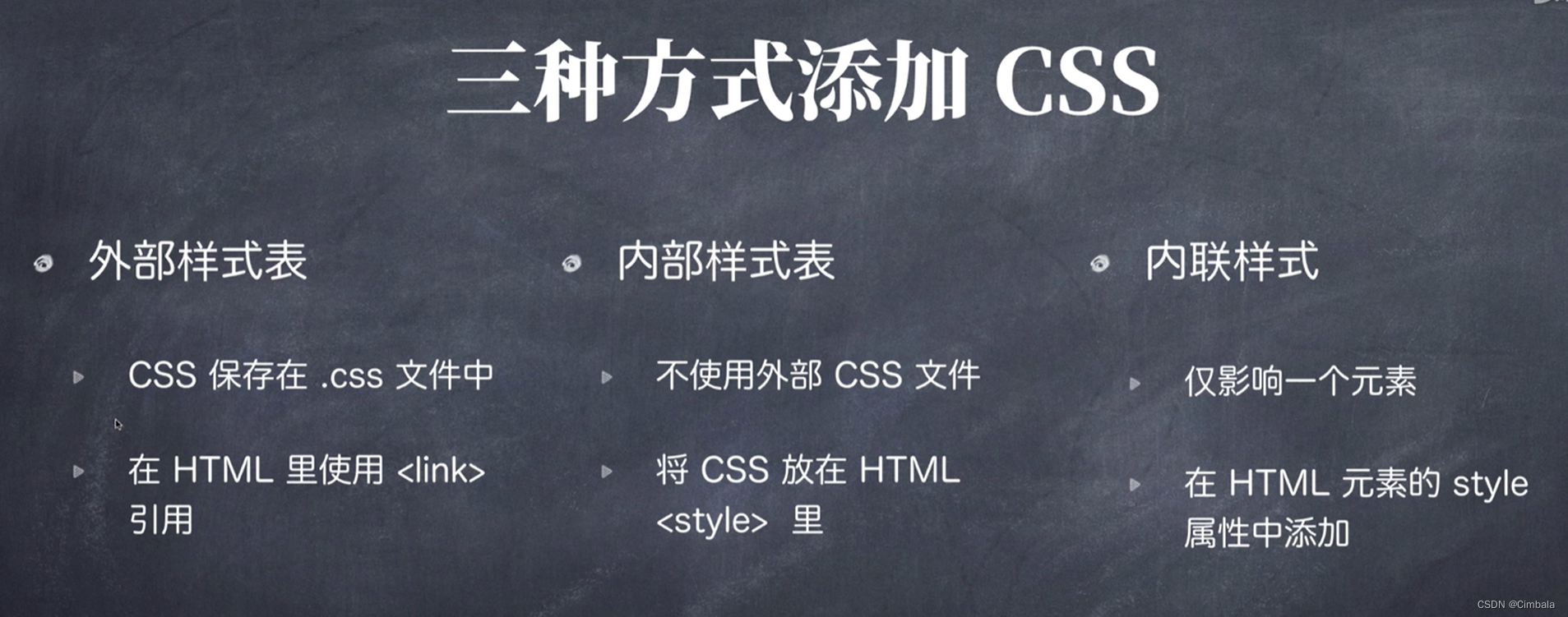
二、三种添加方式

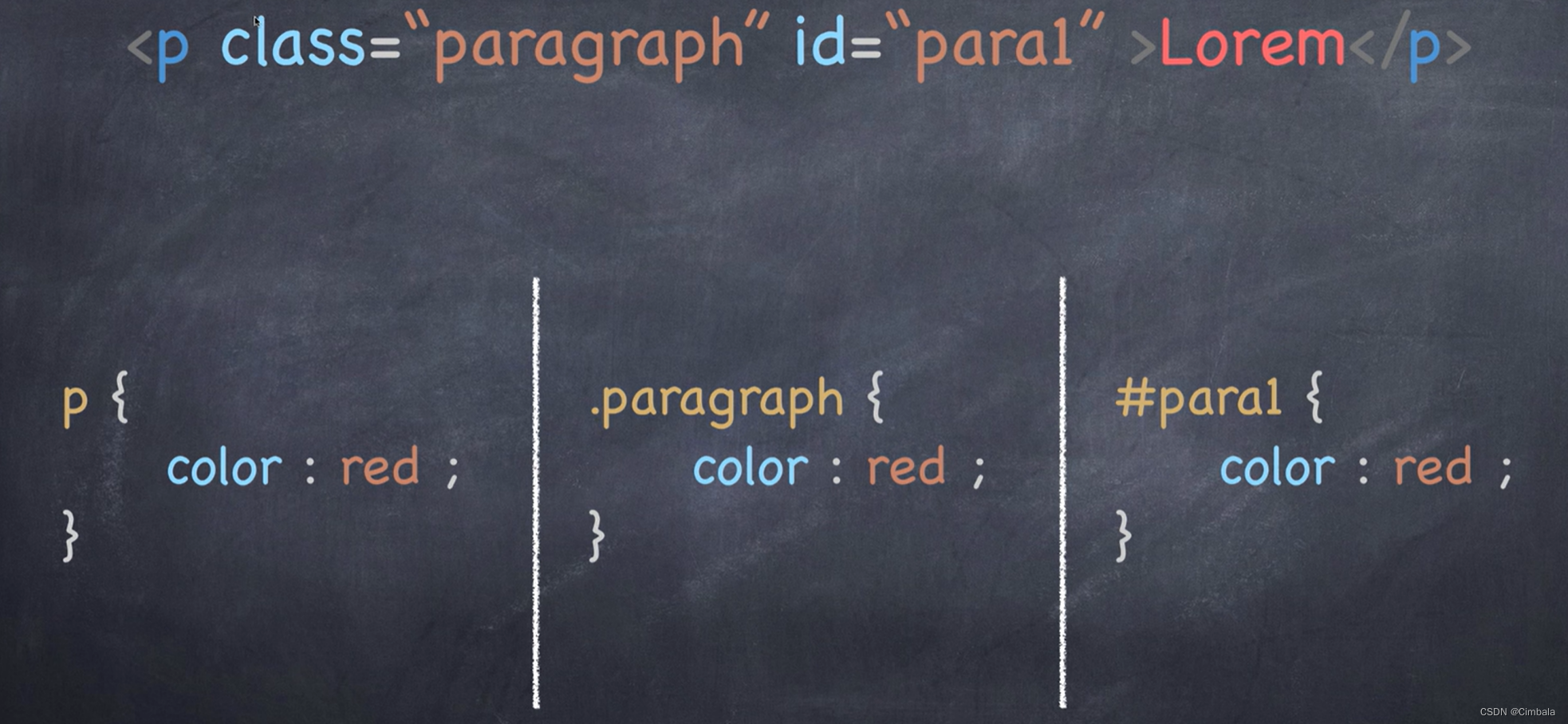
三、选择器

id在当前html文件中保持唯一
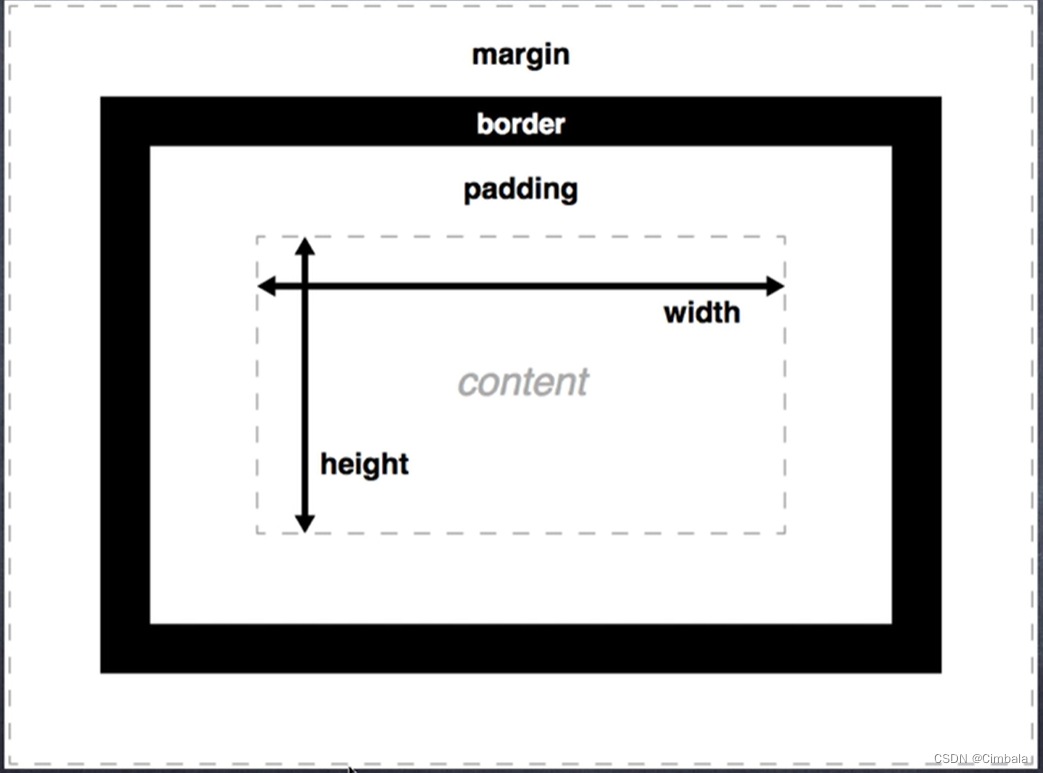
四、盒子模型

五、 元素显示模式
块元素
独占一行可以设置高度宽高内外边距默认是父级元素的高宽。
<h1>~<h6>、 <p>、<div>、<ul>、<li>
行元素
相邻行内元素在一行上不可以设高度宽高默认宽高是它本身内容的宽度。
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>
行内块元素
相邻行内元素在一行上它们之间会有缝隙一行可以显示多个。默认宽度是它本身内容的宽度高度宽度内外边距可以控制。
<img>、<input>、<td>
样式说明
---------------------------文字 & 文本
//字体样式
font-family:'Microsoft YaHei';
//字体粗细
font-weight:bold;
//字体倾斜
font-style:itailc;
//文本水平对齐
text-align:center;
//文字垂直居中
//1.让文字的行高等于盒子的高度
height: 40px;
line-height:40px;
//装饰文本 下划线
text-decoration:underline;
//文本缩进
text-indent:2em;
//行间距
line-height:10px;
---------------------------元素显示模式转换
//行内元素转换为块级元素
display:block;
//块级元素转换为行内元素
display:inline;
//转换为行内级元素
display:inline-block;
---------------------------背景颜色
//背景颜色透明
background-color:transparent;
//背景平铺
background-repeat:no-repeat
//改变图片在背景中的位置
background-position:center top;
background-position:20px 50px;
//背景固定
background-attachment:fixed;
//背景颜色半透明
background:rgba(0,0,0,0.3);
---------------------------盒子模型
//盒子边框粗细
border-width:5px
//盒子边框样式
border-style:solid;
//盒子边框颜色
border-color:red;
//相邻边框合并
border-collapse:collapse;
//内边距--会撑开盒子
padding: top,right,bottom,left;
//外边距
margin: top,right,bottom,left;
//块级元素水平居中
margin:0 auto;
//行内元素 & 行内块元素水平居中 【给父元素添加】
text-aligin:center;
//外边距合并嵌套块元素外边距塌陷的问题解决办法【给父元素添加】
情况父元素有margin子元素也有margin。
1.border:1px solid transparent;
2.padding:1px;
3.overflow:hidden;
//清除元素默认内外边距
* {
margin :0;
padding:0;
}
//
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

