css文字超出显示
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

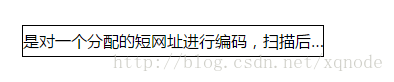
框内的文字超出了一行,要在显示出…效果,可以使用下面的css代码实现:
<div class="wrapper">
是对一个分配的短网址进行编码,扫描后跳转到这个网址。这样将内容存储在云端,可以随时更新、可跟踪扫描统计,可存放图片视频、大量文字内容,同时图案简单易扫。 草料活码永久免费面向用户开放。草料经过近三年的积累,开发了活码管理系统,实现了活码的在线修改、后台管理等功能
</div>
.wrapper{
width:300px;
height: 30px;
line-height: 30px;
border:1px solid black;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

