skycons.js 基于canvas的天气动态js插件
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
skycons.js 基于canvas的天气动态js插件
skycons.js是一个开源的javascript天气动画图标渲染器。相当于gif动图一样。
skycons CDN地址:https://www.bootcdn.cn/skycons/
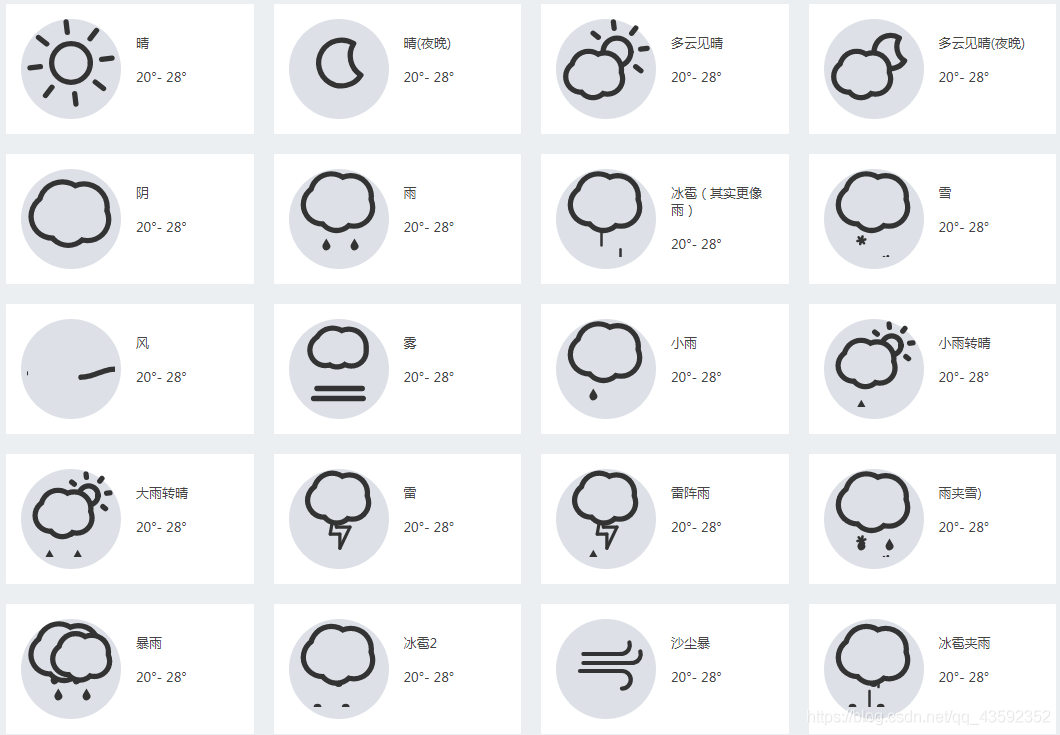
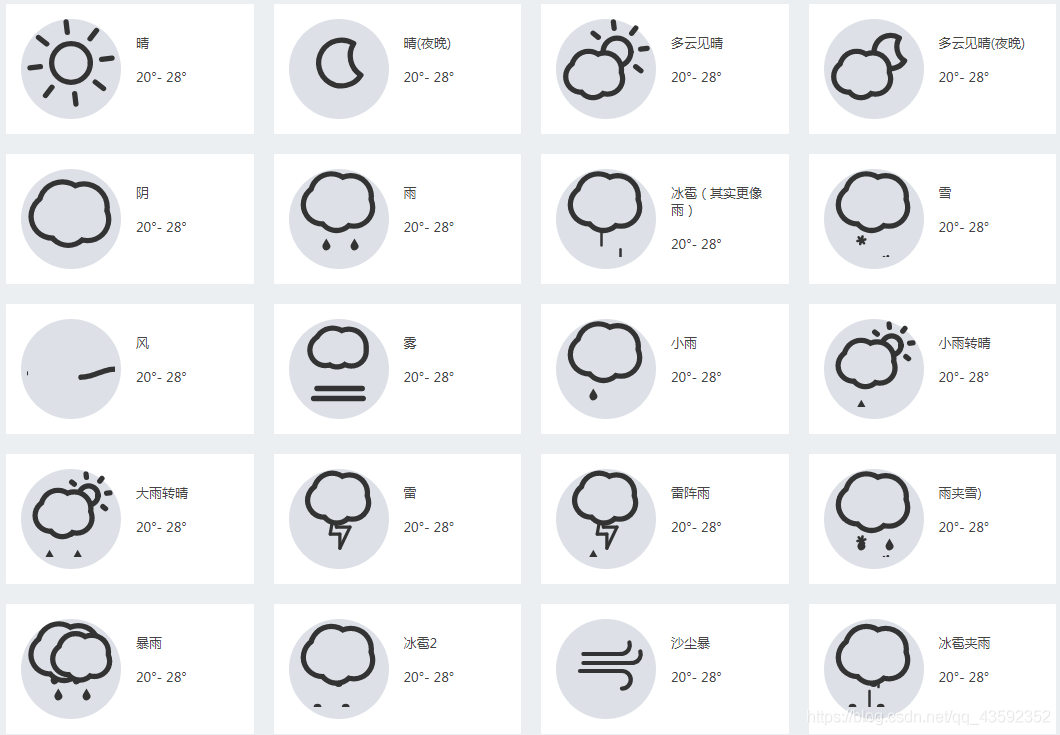
20个图标示例(它们是动态的!颜色也可以自己设置!)

用法一
1.引入js CDN
<script src="https://www.bootcdn.cn/skycons/"></script>
2.html文件里面添加标签
<canvas id="icon4" width="88" height="88"></canvas>
3.html文件初始化并调用
var skycons = new Skycons({
"color": "#333",
"resizeClear": true // 在Android上,需要添加一个讨厌的hack: {"resizeClear": true}
});
skycons.add("icon1", Skycons.CLEAR_DAY);//晴
skycons.add("icon2", Skycons.CLEAR_NIGHT);//晚 晴
skycons.add("icon3", Skycons.PARTLY_CLOUDY_DAY);//多云见晴
skycons.add("icon4", Skycons.PARTLY_CLOUDY_NIGHT);// 晚 多云见晴
skycons.add("icon5", Skycons.CLOUDY);// 阴
skycons.add("icon6", Skycons.RAIN);//雨
skycons.add("icon7", Skycons.SLEET);//冰雹
skycons.add("icon8", Skycons.SNOW);//雪
skycons.add("icon9", Skycons.WIND);//风
skycons.add("icon10", Skycons.FOG);//雾
skycons.add("icon11", Skycons.LITTLE_RAIN);//小雨
skycons.add("icon12", Skycons.LITTLE_RAIN_SUN);//小雨转晴
skycons.add("icon13", Skycons.RAIN_SUN);//大雨转晴
skycons.add("icon14", Skycons.LIGHTING);//雷
skycons.add("icon15", Skycons.LIGHTING_RIAN);//雷阵雨
skycons.add("icon16", Skycons.RAIN_SNOW);//雨夹雪
skycons.add("icon17", Skycons.RAINSTORM);//暴雨
skycons.add("icon18", Skycons.HAIL);//冰雹
skycons.add("icon19", Skycons.SANDSTORM);//沙塵暴
skycons.add("icon20", Skycons.HAIL_RIAN);//冰雹夹雨
skycons.play();用法二
直接通过提供的方法,用js直接添加。
<script src="vendor/skycons/skycons.min.js"></script>
<script>
// 1、创建skycons实例
var skycons = new Skycons({
"color": "#0099ff",
"resizeClear": true // 在Android上,需要添加一个讨厌的hack: {"resizeClear": true}
});
// 2、使用实例创建图标
// 2.1、可以直接使用id值添加图标
// skycons.add(id,iconName)
skycons.add("icon1", Skycons.PARTLY_CLOUDY_DAY);
// 2.2、也可以把canvas的DOM传进去
// skycons.add(DOM,iconName)
skycons.add(document.getElementById("icon2"), Skycons.DAY_SUNNY);
// 3、play开始动画
skycons.play();
// 3.1、pause暂停动画(所有动画)
skycons.pause();
// 3.2、set改变图标
skycons.set("icon1", Skycons.PARTLY_CLOUDY_NIGHT);
// 3.3、移除动画
// skycons.remove("icon2");
</script>
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |