html5播放rtsp方案
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
html5播放rtsp方案网上很多教程是使用rtsp转rtmp不过rtmp需要falsh的支持但是在chrome已经默认禁用、包括未来也会逐渐淘汰所有最终这种方案被淘汰。一种叫jsmpeg的插件它主要是通过webSocket发送MPEG前端通过js解析MPEG不断绘制canvas包括音频。最终测试的结果就是一个1920*1080分辨率的画面延时大概的0.5s左右性能蛮高的。
下面说一下怎么安装
准备工具
1 . Ffmpeg配置环境添加到path变量中
2 . Node.js配置环境添加到path变量中
3 . jsmpeg运行主程序
4 . 运行jsmpeg
解压jsmpeg压缩文件到某个盘符里面出现有一个websocket-relay.js我们主要运行这个js文件

在运行websocket-relay.js之前node需要安装webSocket模块
终端: npm install ws
运行jsmpeg文件夹里面的websocket-relay.js
终端: node websocket-relay.js supersecret 8081 8082
说明 Supersecret是密码 8081是ffmpeg推送端口8082是前端webSocket端口
运行解码程序
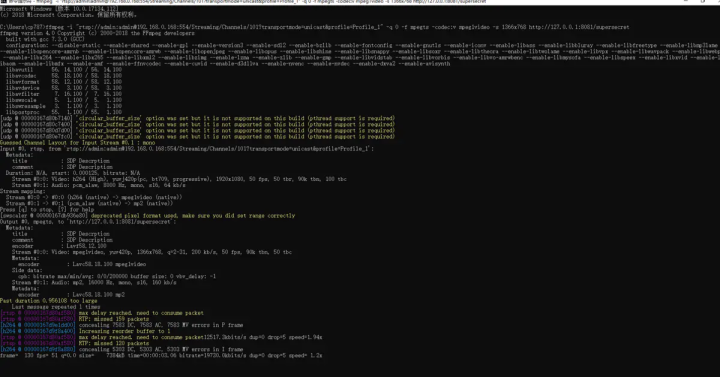
终端ffmpeg -i "rtsp" -q 0 -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8081/supersecret


上述方案想要真正投入使用至少要解决同时播放多个rtsp流的问题官方提供websocket-relay.js只能播放一个源所以需要重写里面的代码考虑到性能问题最好在有GPU的客户端使用否则性能会是一个瓶颈网络带宽也是一个值得考虑的问题
目前已有 RTSP 播放方案的对比
既然是做直播就需要延迟较低。当摄像头掉线时也应当有一定的事件提示。处于这两点对目前已有的已经实现、无需购买许可证的 RTSP 播放方案进行对比处于原理阶段的暂时不分析。
基于 flv.js 的 RTSP 播放方案
flv.js是 Bilibili 开源的一款 HTML5 浏览器。依赖于 Media Source Extension 进行视频播放视频通过 HTTP-FLV 或 WebSocket-FLV 协议传输视频格式需要为 FLV 格式。
本文福利 C++音视频学习资料包、技术视频内容包括音视频开发面试题FFmpeg webRTC rtmp hls rtsp ffplay srs↓↓↓↓↓↓见下面↓↓文章底部↓↓
服务器端主进程
服务器端采用 express + express-ws 框架进行编写当有 HTTP 请求发送到指定的地址时启动 ffmpeg 串流程序直接将 RTSP 流封装成 FLV 格式的视频流推送到指定的 WebSocket 响应流中。
import * as express from "express";
import * as expressWebSocket from "express-ws";
import ffmpeg from "fluent-ffmpeg";
import webSocketStream from "websocket-stream/stream";
import WebSocket from "websocket-stream";
import * as http from "http";
function localServer() {
let app = express();
app.use(express.static(__dirname));
expressWebSocket(app, null, {
perMessageDeflate: true
});
app.ws("/rtsp/:id/", rtspRequestHandle)
app.listen(8888);
console.log("express listened")
}
function rtspRequestHandle(ws, req) {
console.log("rtsp request handle");
const stream = webSocketStream(ws, {
binary: true,
browserBufferTimeout: 1000000
}, {
browserBufferTimeout: 1000000
});
let url = req.query.url;
console.log("rtsp url:", url);
console.log("rtsp params:", req.params);
try {
ffmpeg(url)
.addInputOption("-rtsp_transport", "tcp", "-buffer_size", "102400") // 这里可以添加一些 RTSP 优化的参数
.on("start", function () {
console.log(url, "Stream started.");
})
.on("codecData", function () {
console.log(url, "Stream codecData.")
// 摄像机在线处理
})
.on("error", function (err) {
console.log(url, "An error occured: ", err.message);
})
.on("end", function () {
console.log(url, "Stream end!");
// 摄像机断线的处理
})
.outputFormat("flv").videoCodec("copy").noAudio().pipe(stream);
} catch (error) {
console.log(error);
}
}为了实现较低的加载时间可以为 ffmpeg 添加如下参数
analyzeduration 可以降低解析码流所需要的时间
max_delay 资料上写的具体作用不太记得了效果没有 analyzeduration 明显
当然这个实现还比较粗糙。当有多个相同地址的请求时应当增加 ffmpeg 的输出而不是启动一个新的 ffmpeg 进程串流。
浏览器端渲染进程
示例使用 Vue 框架进行页面设计。
<template>
<div>
<video ref="player"></video>
</div>
</template>
<script>
import flvjs from "flv.js";
export default {
props: {
rtsp: String,
id: String
},
/**
* @returns {{player: flvjs.Player}}
*/
data () {
return {
player: null
}
},
mounted () {
if (flvjs.isSupported()) {
let video = this.$refs.player;
if (video) {
this.player = flvjs.createPlayer({
type: "flv",
isLive: true,
url: `ws://localhost:8888/rtsp/${this.id}/?url=${this.rtsp}`
});
this.player.attachMediaElement(video);
try {
this.player.load();
this.player.play();
} catch (error) {
console.log(error);
};
}
}
},
beforeDestroy () {
this.player.destory();
}
}
</script>
<style>
.demo-video {
max-width: 480px;
max-height: 360px;
}
</style>原文链接html5播放rtsp方案 - 资料 - 我爱音视频网 - 构建全国最权威的音视频技术交流分享论坛
本文福利 C++音视频学习资料包、技术视频内容包括音视频开发面试题FFmpeg webRTC rtmp hls rtsp ffplay srs↓↓↓↓↓↓见下面↓↓文章底部↓↓

