HTML5+CSS3(四)-全面详解(学习总结---从入门到深化)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
实体字符

我们考虑⼀个问题如果我们要在页面上显示⼀个 < 的时候应该
如何来写如果直接写符号显然是不合理的毕竟它是属于标签
的关键字那我们应该如何来实现呢?
如果希望正确地显示预留字符我们必须在 HTML 源代码中使用字
符实体<p>¥</p>
<p>®</p>

学习效果反馈
1.下列实现两个空格,哪个是正确的:
块元素与行内元素内联元素

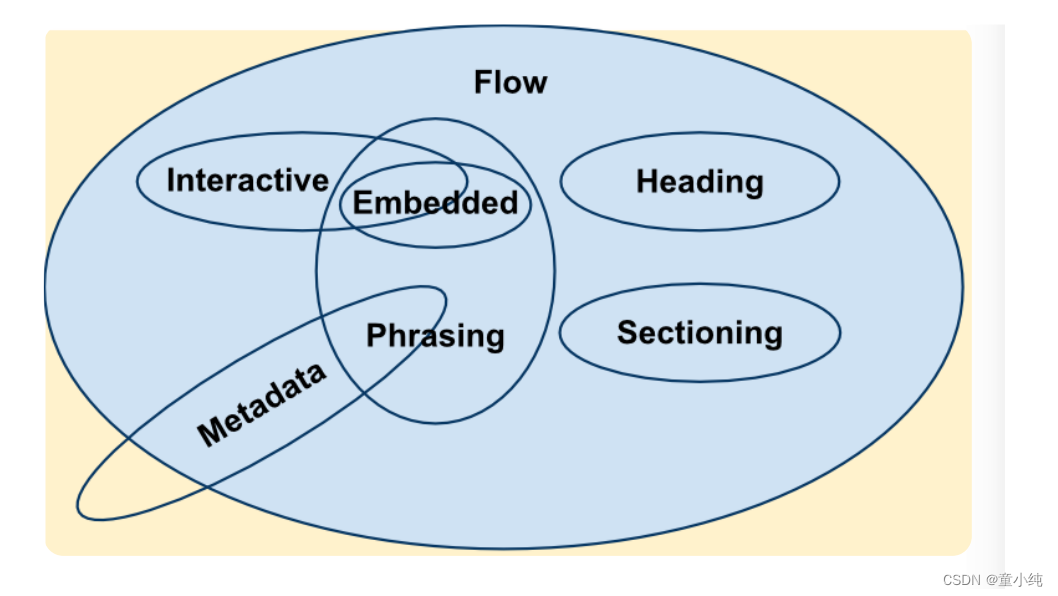
HTML5出现之前经常把元素按照块级元素和内联元素来区分。在 HTML5中元素不再按照这种⽅式来区分 而是按照内容模型来区 分分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型 (interactive content)。元素不属于任何⼀个类别被称为穿透的 元素可能属于不止⼀个类别称为混合的

详细参考地址:https://developer.mozilla.org/zh-CN/docs/Web/ Guide/HTML/Content_categories
虽然到了HTML5的版本元素分类更细致了但是这对初学者并不 友好,所以我们仍然按照块元素和内联元素做区分这对我们的布局 起到了至关重要的作用
内联元素和块级元素的区别

常见块级元素

常见内联元素

行内块级元素特点:不换行、能够识别宽高