DOM获取鼠标坐标,并显示
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
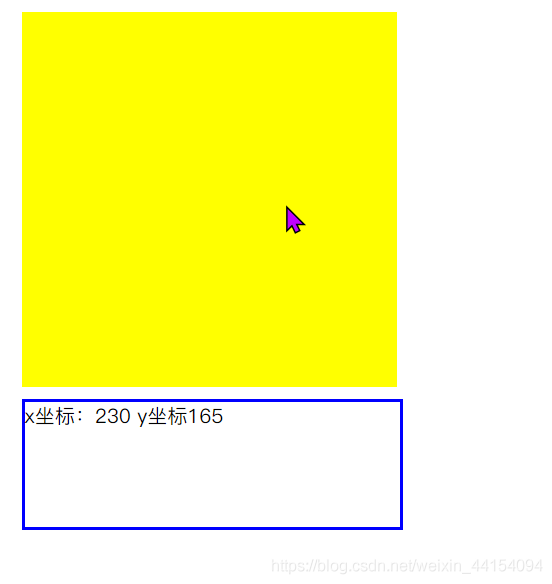
1.图片效果

2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box1{
width: 300px;
height: 300px;
background-color: #FFFF00;
margin: 10px;
}
#box2{
width: 300px;
height: 100px;
margin: 10px;
border-style: solid;
border-color: #0000FF;
}
</style>
</head>
<body>
<div id="box1">
</div>
<div id="box2">
</div>
<script type="text/javascript">
var box1= document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.onmousemove = function(event){
/*
* 在IE8中,响应函数被处罚时,浏览器不会传递事件对象,
* 在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的
*/
if(!event){
event = window.event;
}
//解决事件对象的兼容性问题
event = event || window.event;
var xp = event.clientX;
var yp = event.clientY;
box2.innerHTML = "x坐标:"+xp+"\ty坐标"+yp;
}
</script>
</body>
</html>
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

