js 如何复制内容到剪切板 最新方法
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
项目上需要将文本内容复制到剪切板,看了网上的方法,有用 clipboard.js 插件的,npm 上还有一些相似插件。还有手写的,但是原理都是一样的。
都是通过调用 document.execCommand() 方法模拟浏览器复制操作。
但是通过 https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand 查看发现 document.execCommand() 这个方法已废弃了,但是很多浏览器还是支持的。

最新的方法是用 Clipboard API https://developer.mozilla.org/zh-CN/docs/Web/API/Clipboard

我们只测试 writeText() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>es6</title>
</head>
<body>
<button onclick="copy()">copy</button>
<script type="text/javascript">
function copy() {
navigator.clipboard.writeText("<empty clipboard>").then(function() {
alert('clipboard successfully set')
}, function() {
alert('clipboard write failed')
});
}
</script>
</body>
</html>
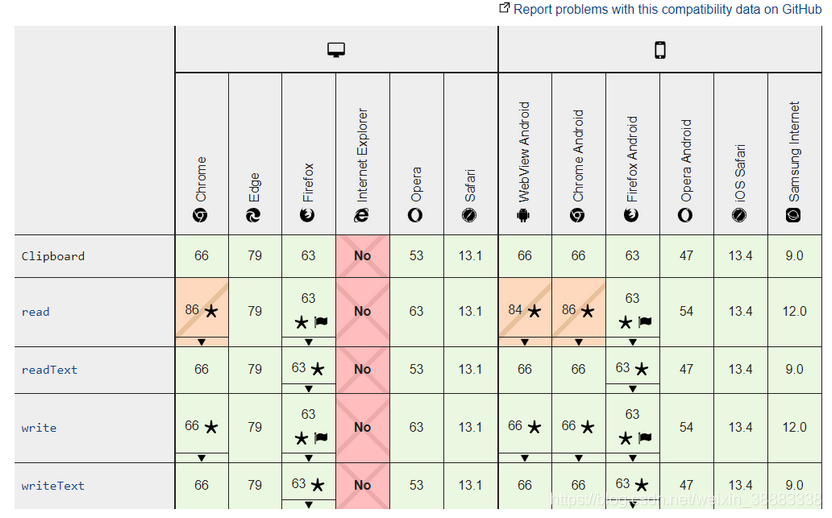
但是可能有些浏览器还不支持,最新的 ie浏览器是支持的,试过了。

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

