Windows系统下Jenkins安装、配置自动化部署vue项目
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一、安装前置软件
-
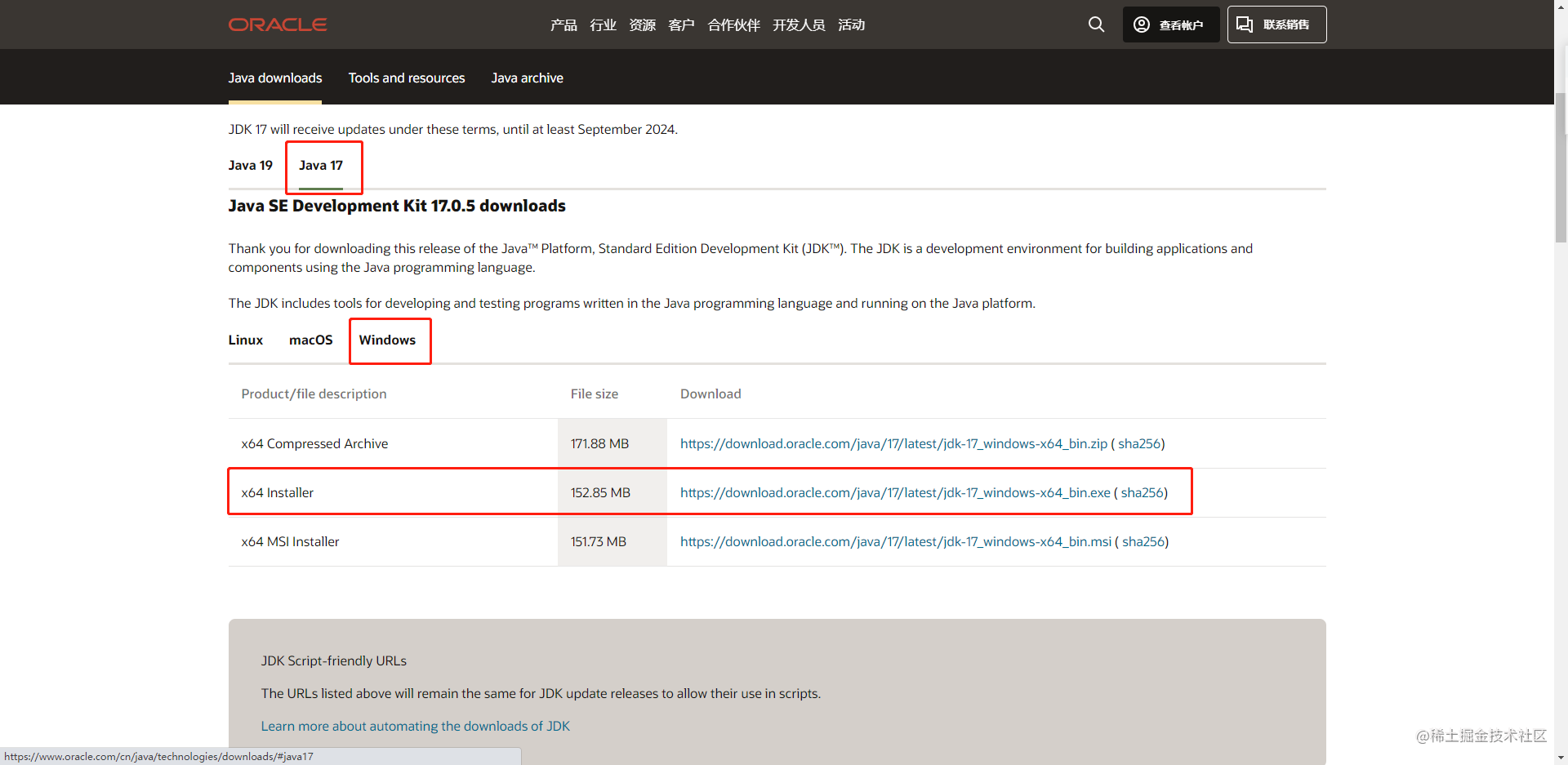
安装Java17下载地址

-
安装Git下载地址
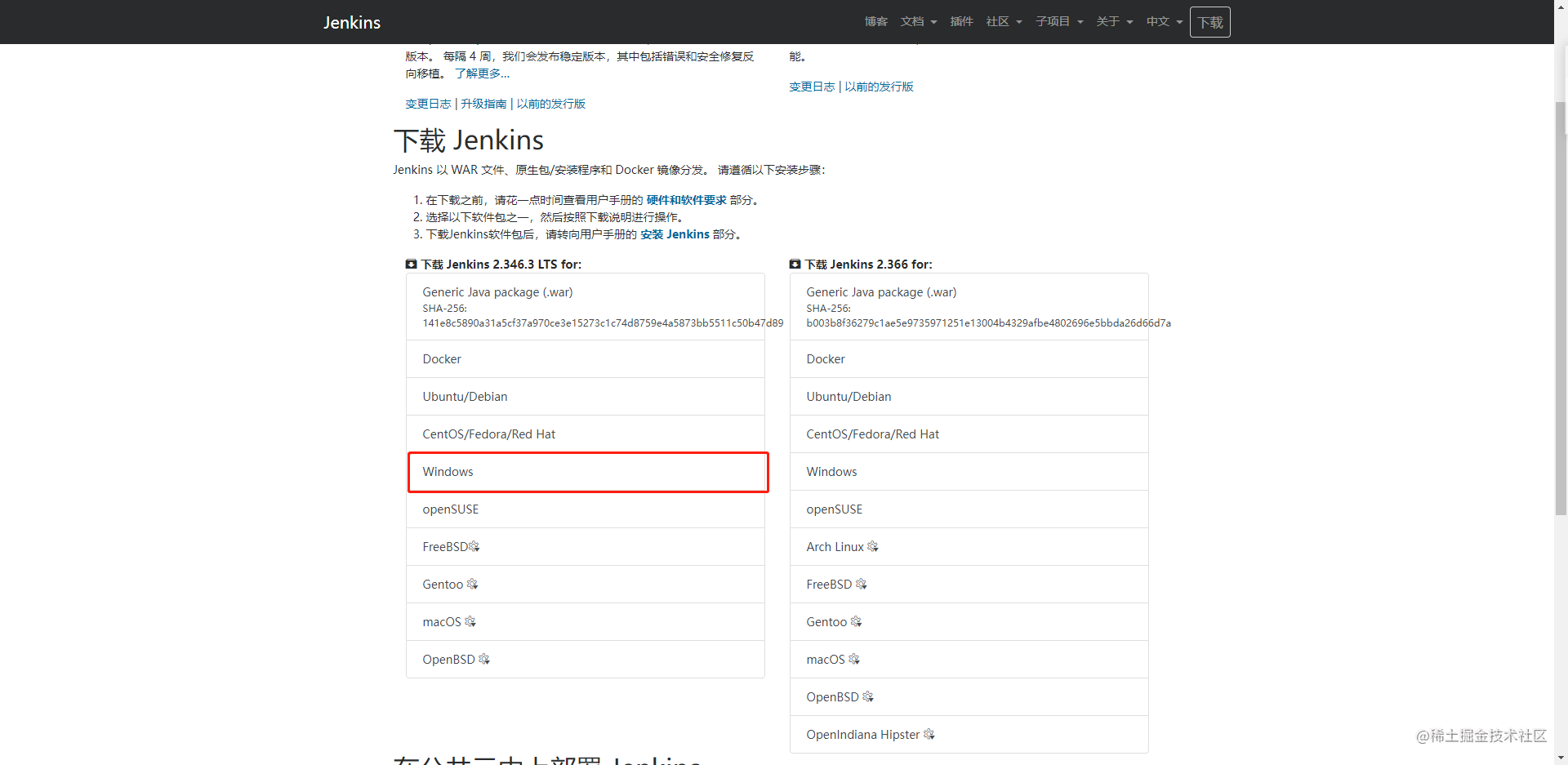
二、安装Jenkins

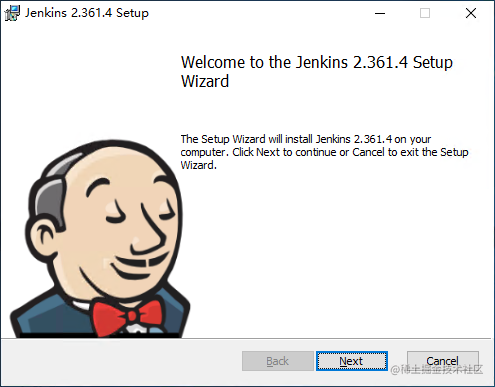
1. 打开下载的安装包

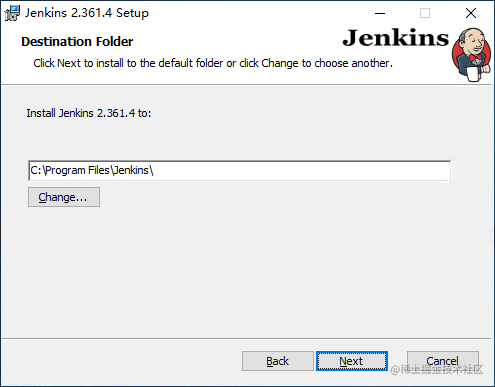
2. 选择安装路径建议默认

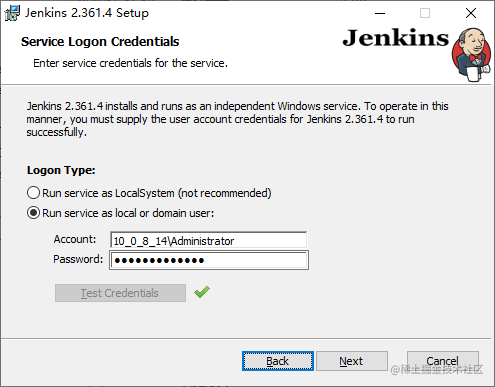
3. 设置本地访问或域访问

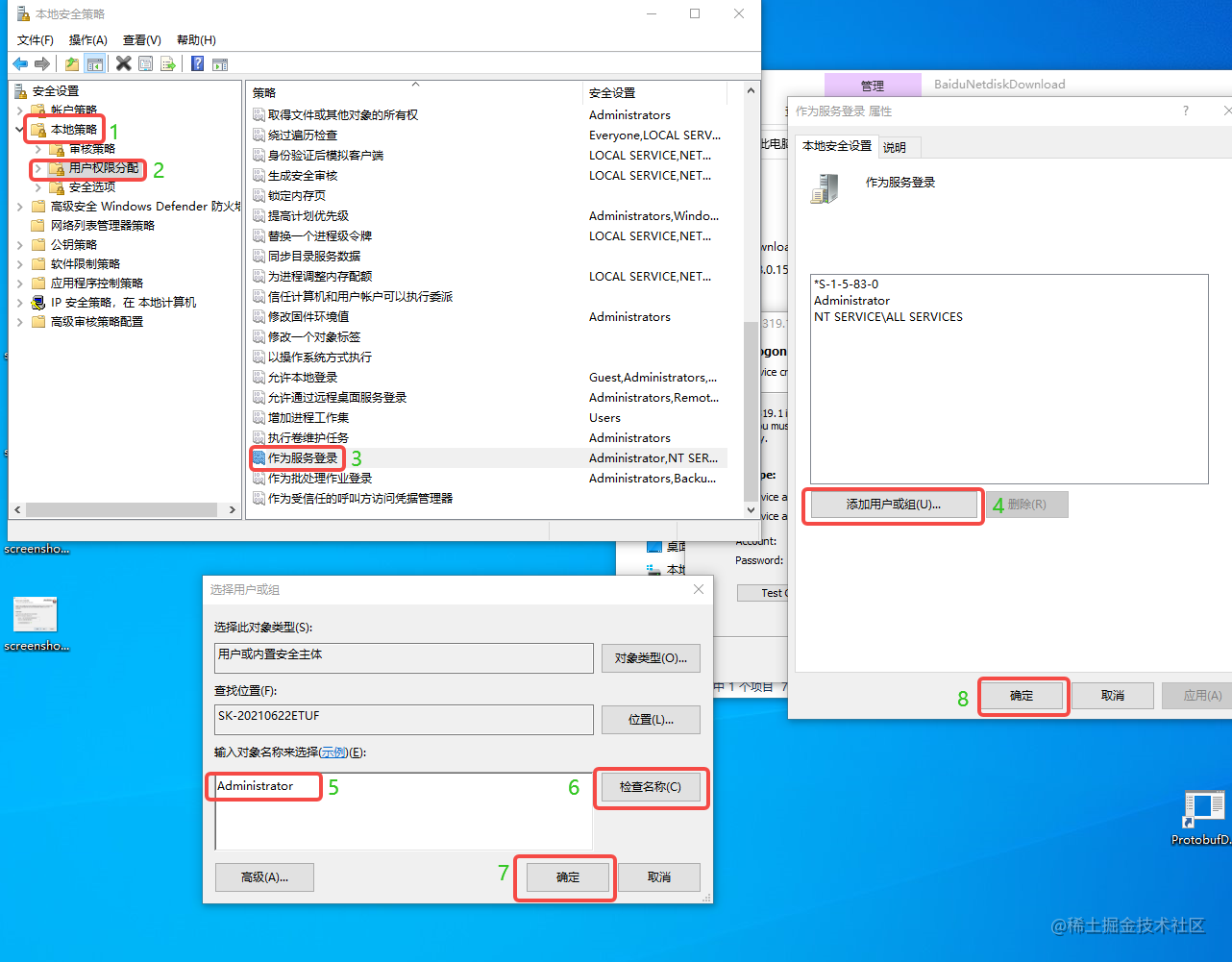
补充如果设置域访问点击Test Credentials出现警告则在window下找到本地安全策略设置添加用户
打开电脑的菜单搜索本地安全策略 —> 本地策略 —> 用户权限分配在右侧找到作为服务器登录双击打开如果搜索不到可以打开控制面板 —> 管理工具就能找到本地安全策略

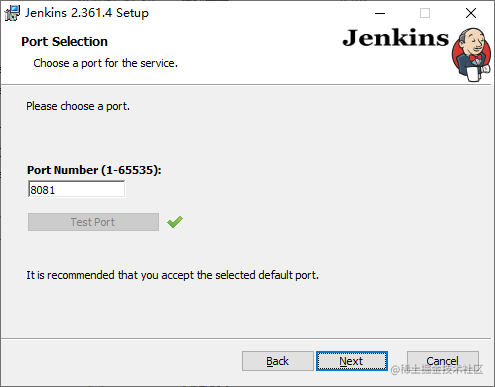
4. 设置jenkins访问端口选择可用端口

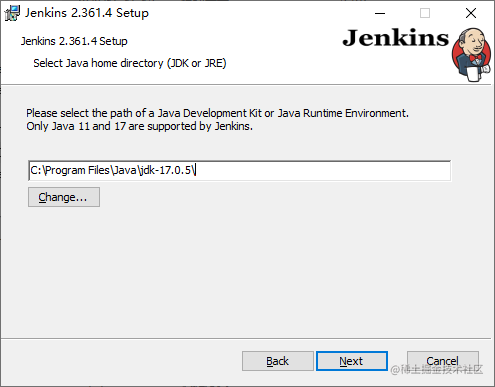
5. 设置JDK路径选择之前安装的Java17默认路径

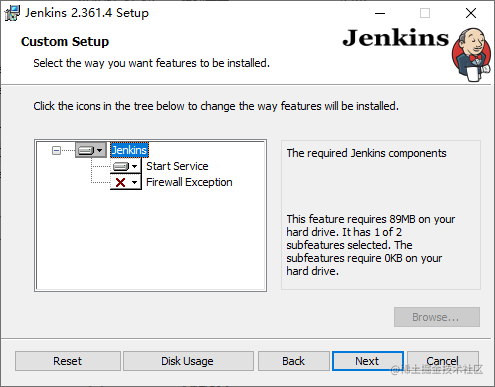
6. 自定义设置默认下一步

7. 确认安装

8. 安装完成

三、Jenkins设置
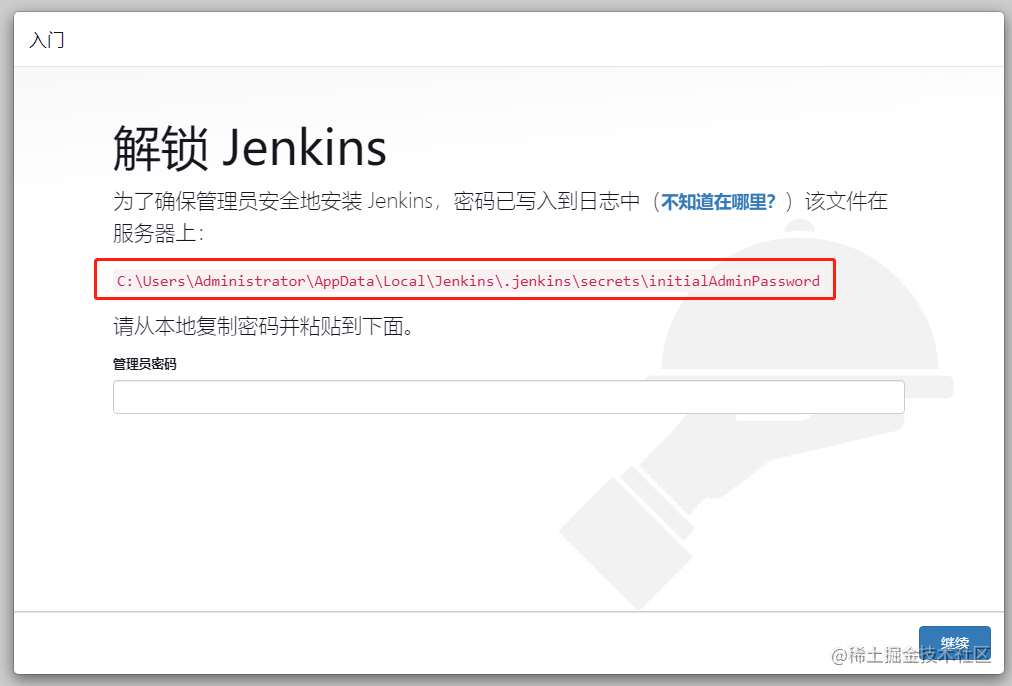
1. 解锁Jenkins
打开浏览器输入网址http://127.0.0.1:8081 本地的如果有设置域名和其他端口自己换一下登录入口根据提示输入管理员密码复制提示地址用记事本打开复制密码

2. 安装插件
选择安装推荐的插件即可等待安装完成

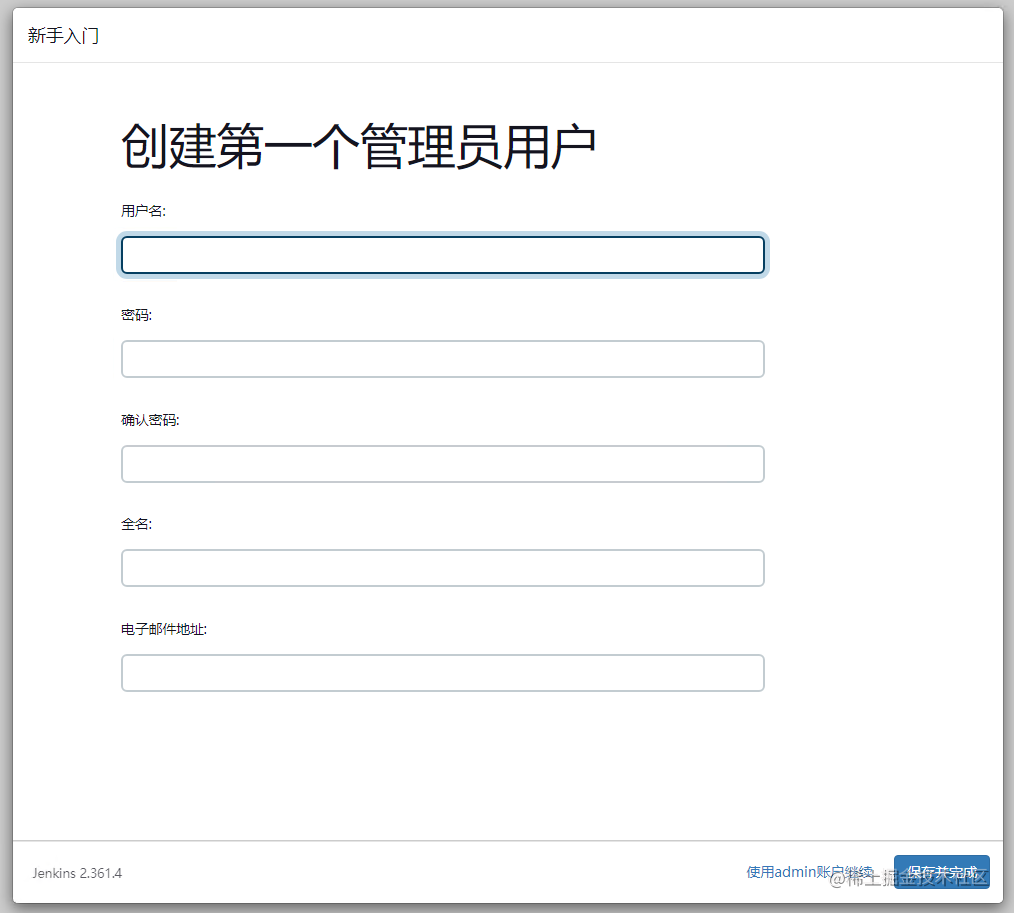
3. 创建管理员用户

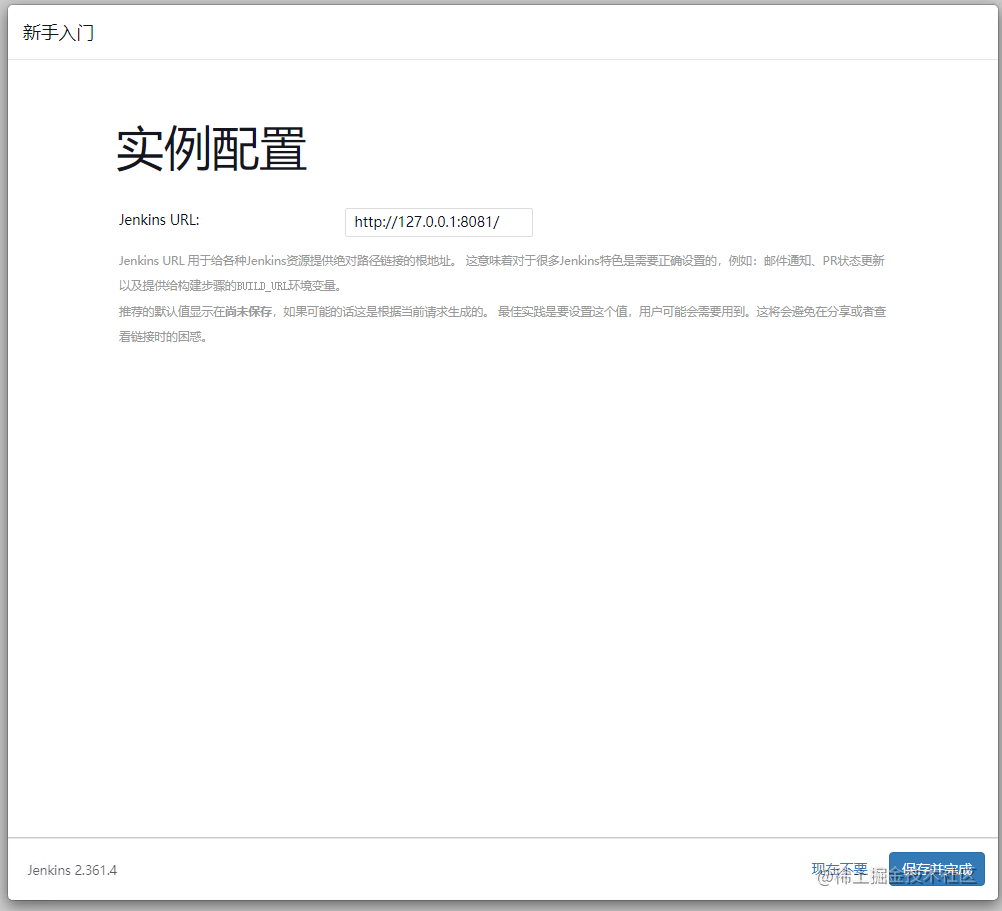
4. 实例配置

5. 完成配置

四、Jenkins全局配置
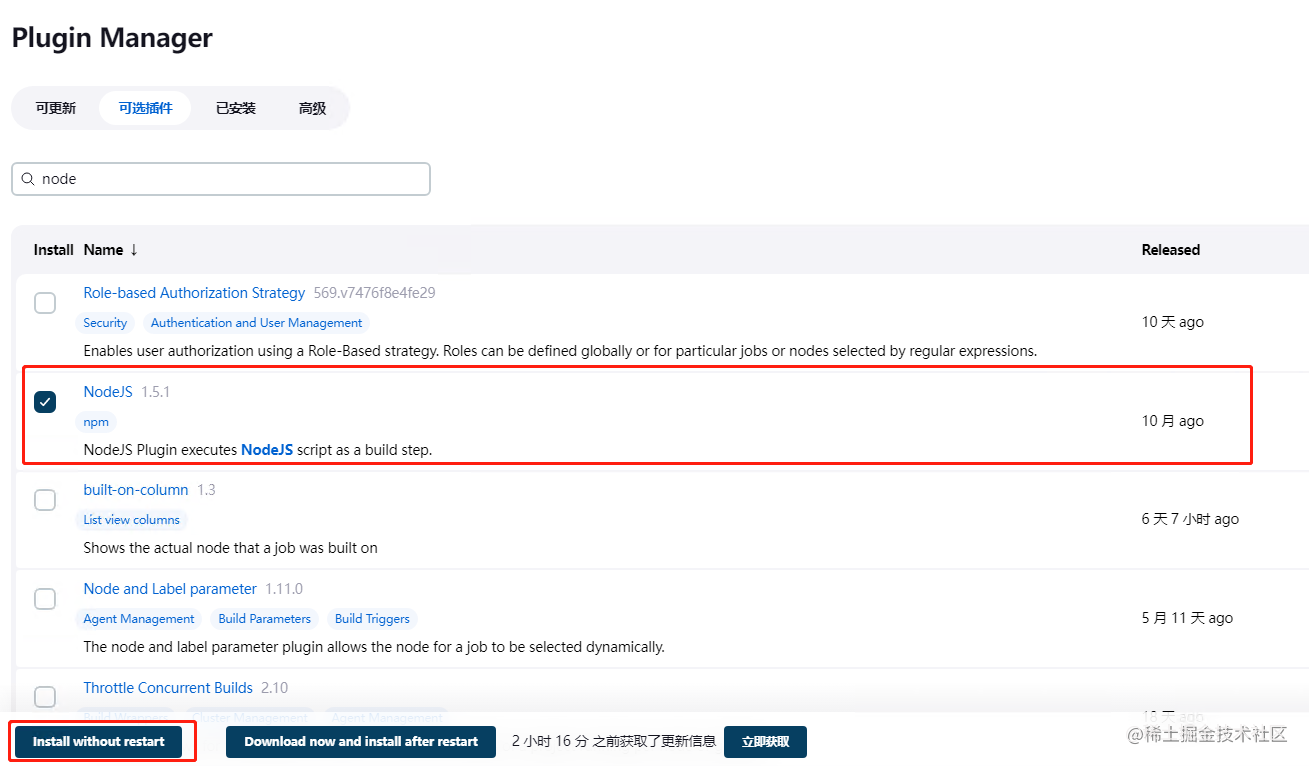
1. 安装所需要的插件 Manage Jenkins -> Plugin Manager -> 可选插件

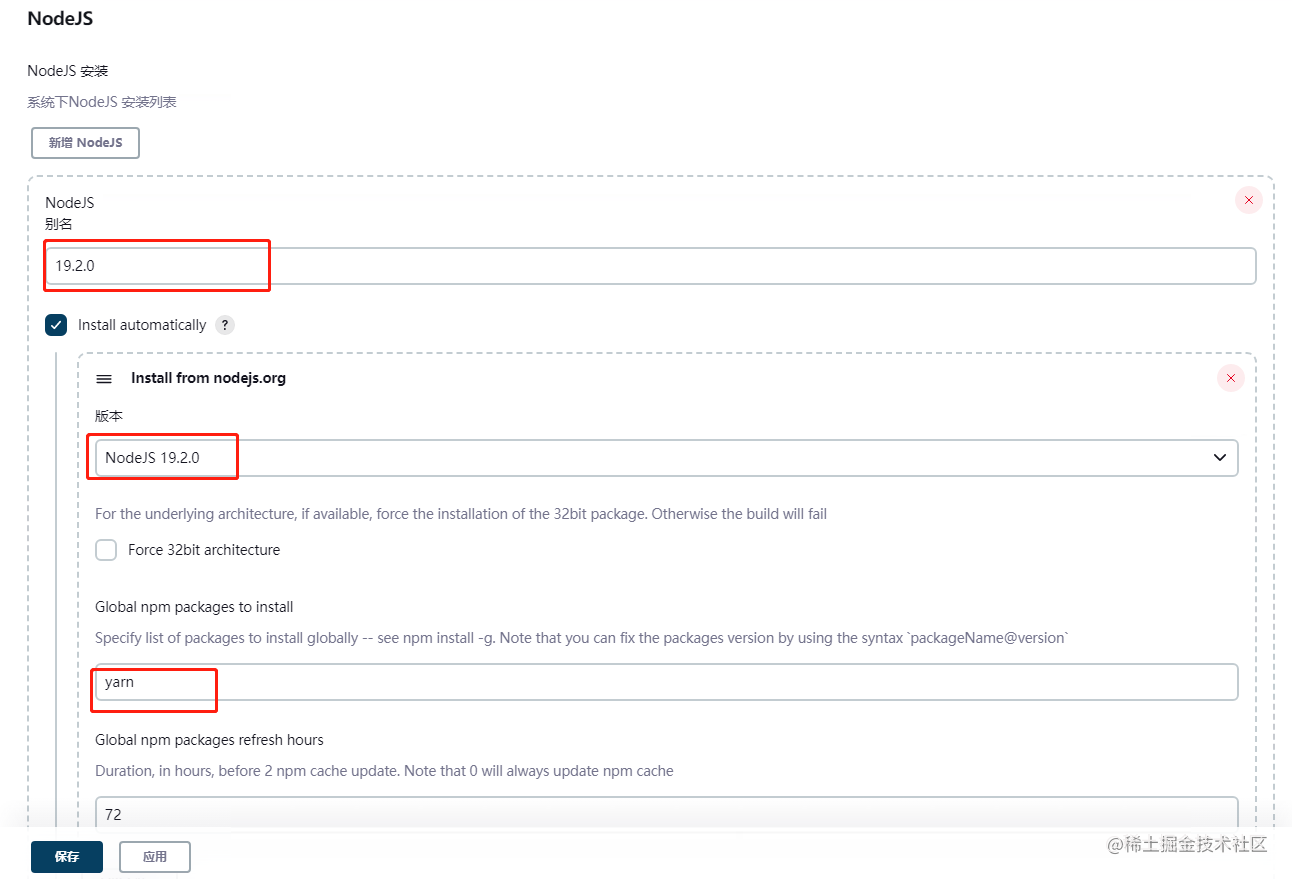
2. 配置NodeJs插件 Manage Jenkins -> Global Tool Configuration -> NodeJS 配置node版本和npm全局安装包

五、Jenkins使用
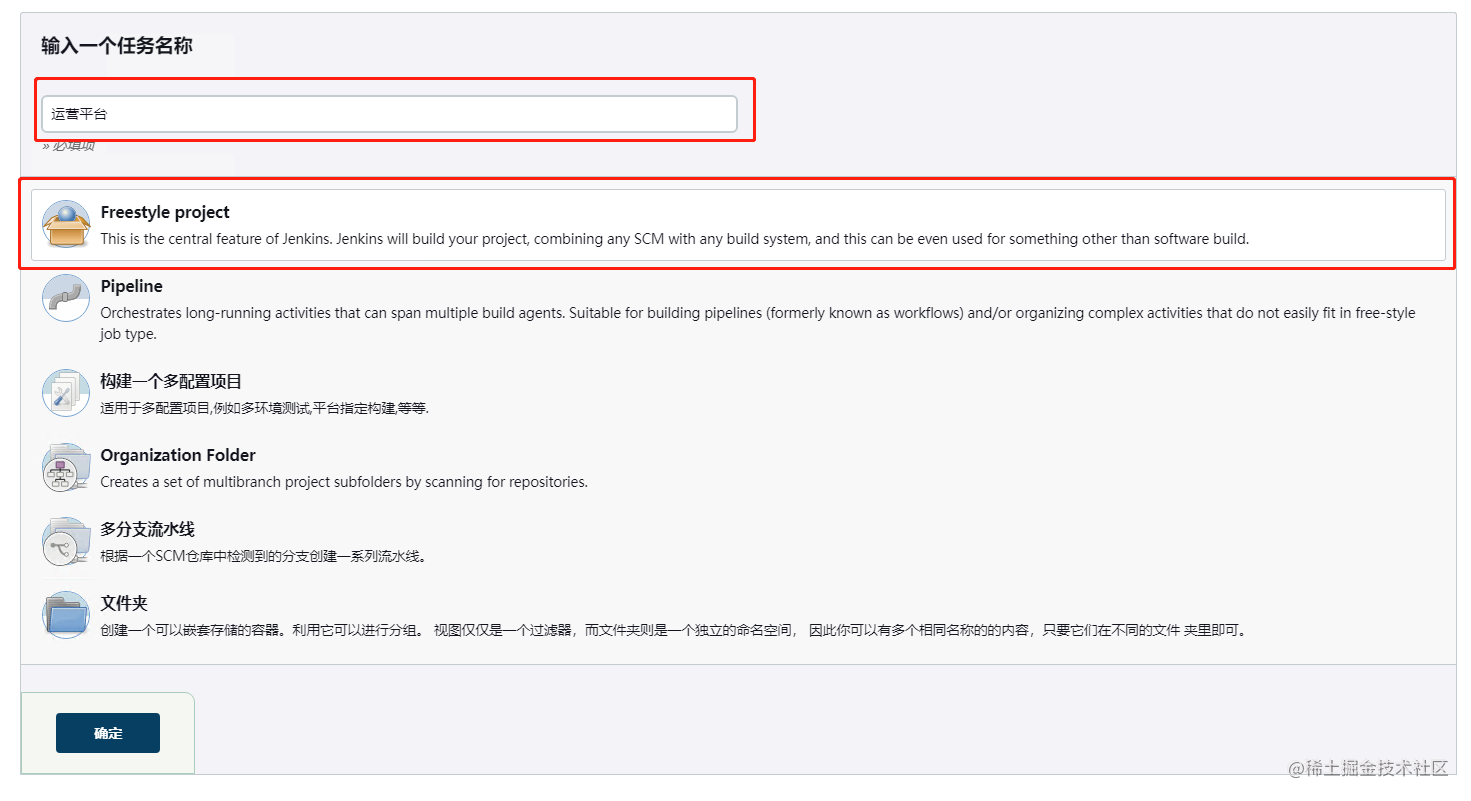
1. 新建项目

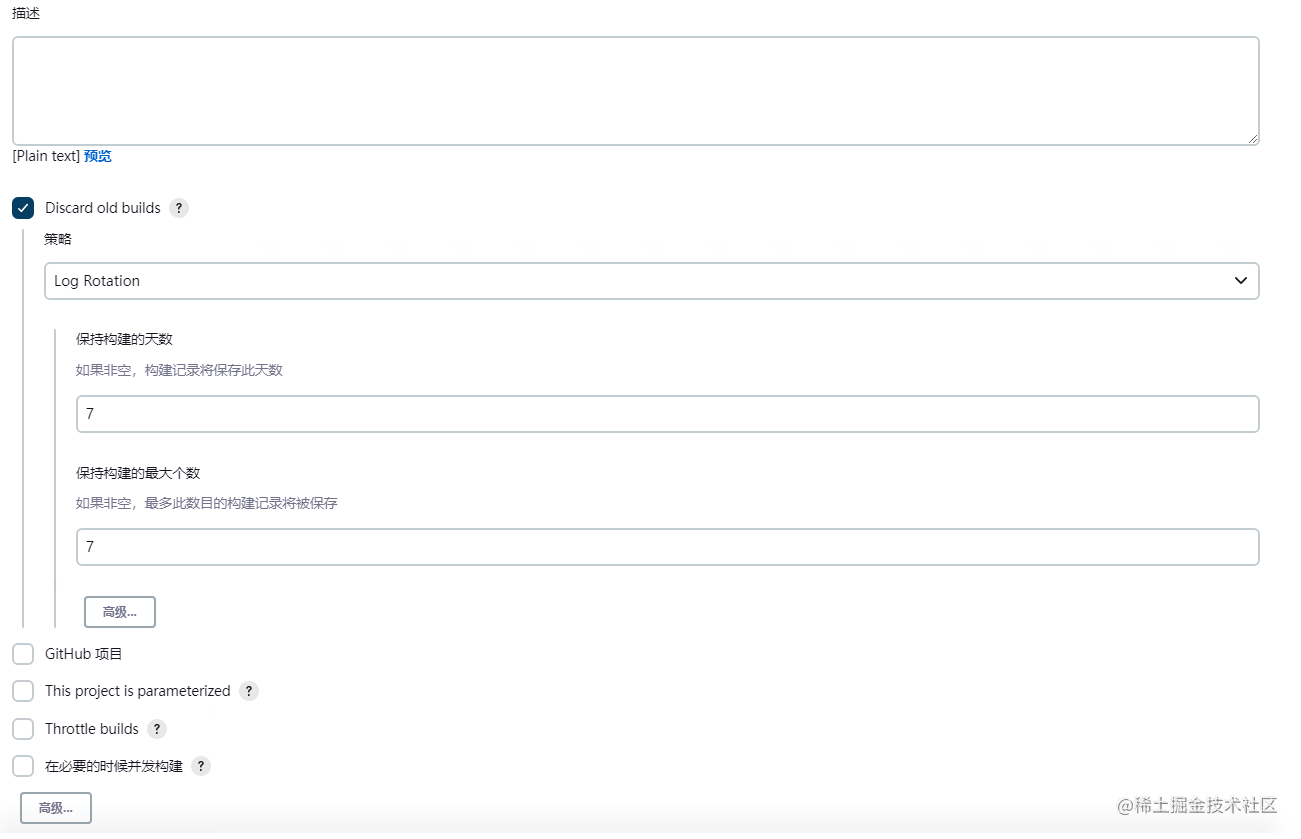
2. 配置General按需配置

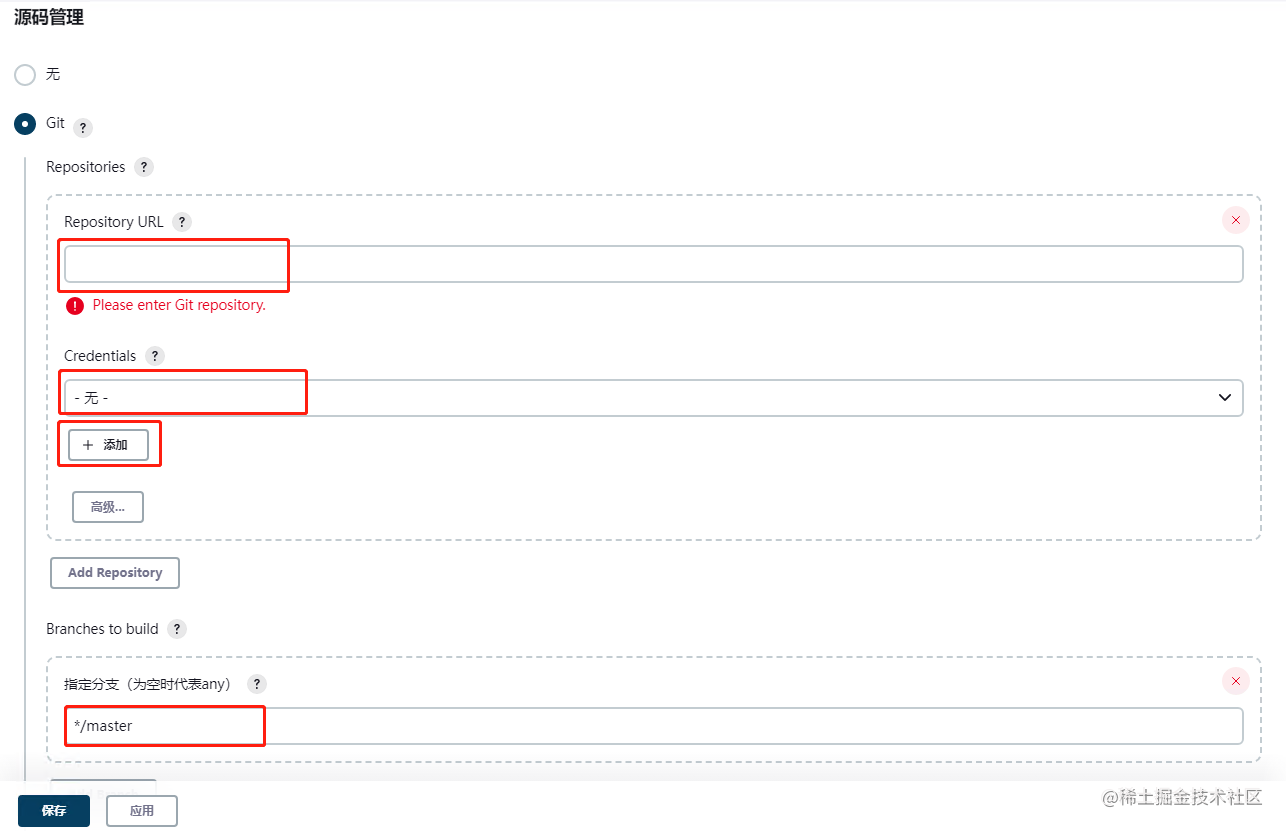
3. 配置源码管理需要配置远程的git仓库地址和账户注意对应的分支

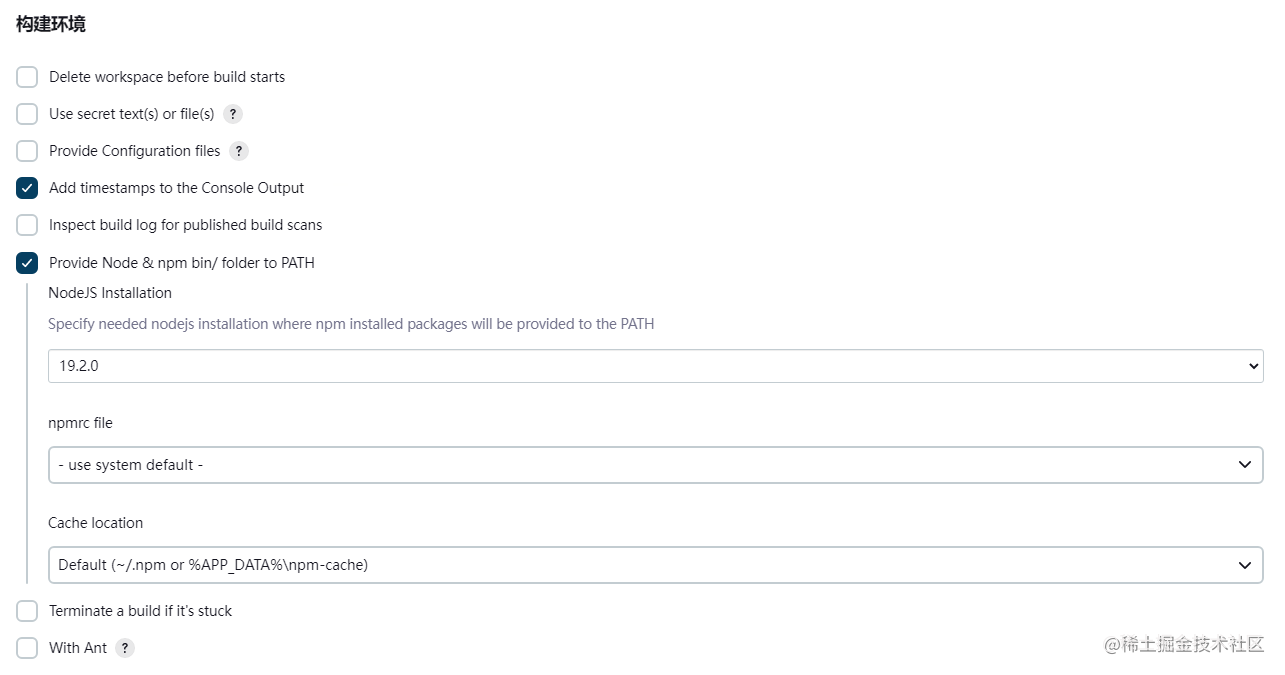
4. 配置构建环境 输出时间和配置node环境

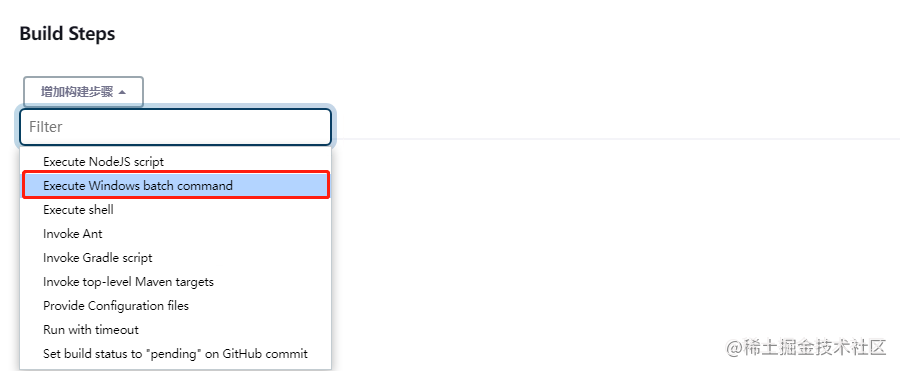
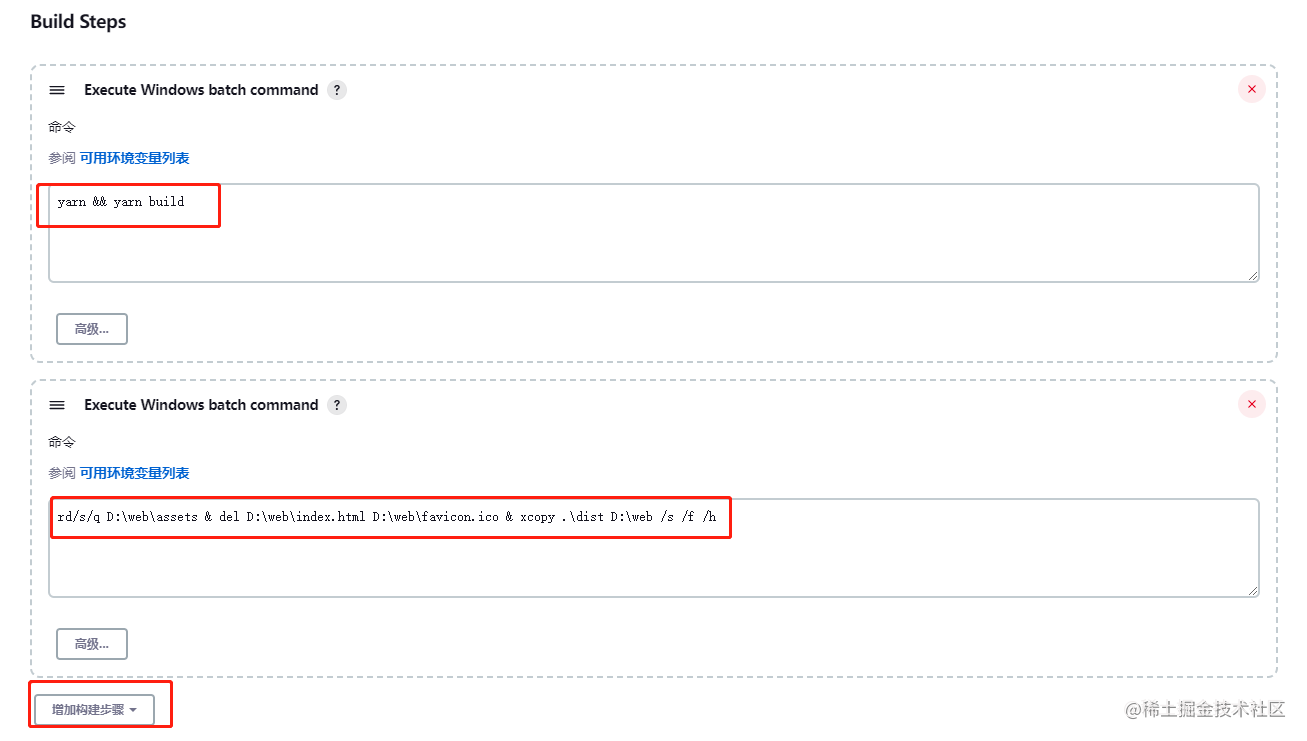
5. 添加构建步骤

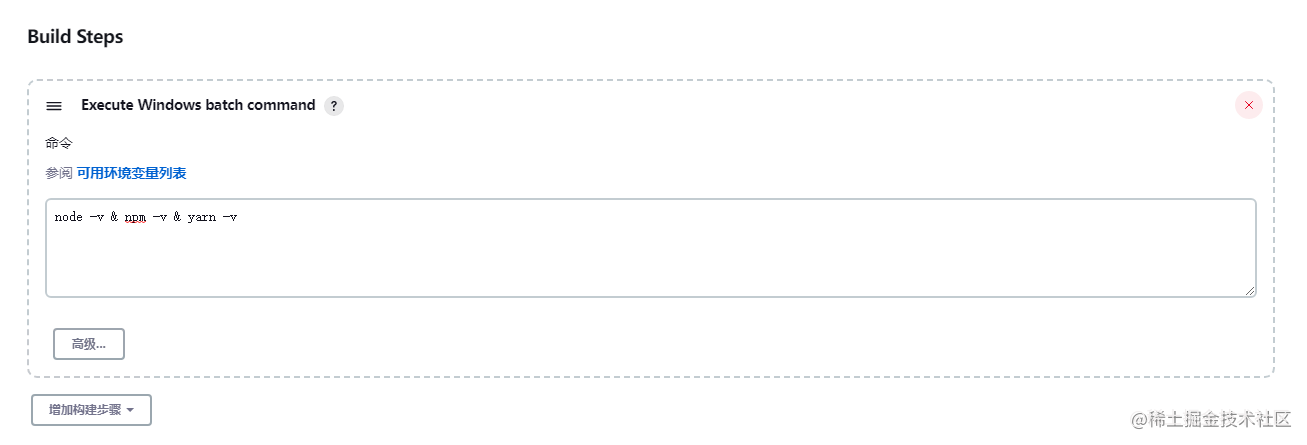
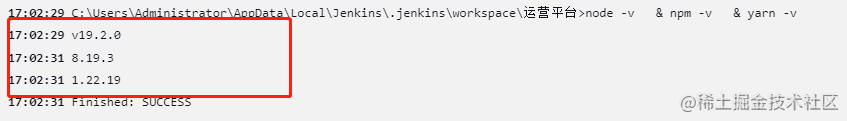
6. 添加命令测试环境是否配置成功 node -v & npm -v & yarn -v

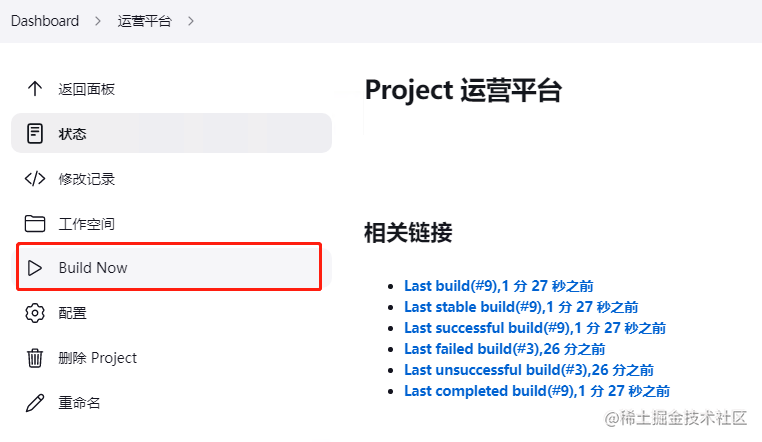
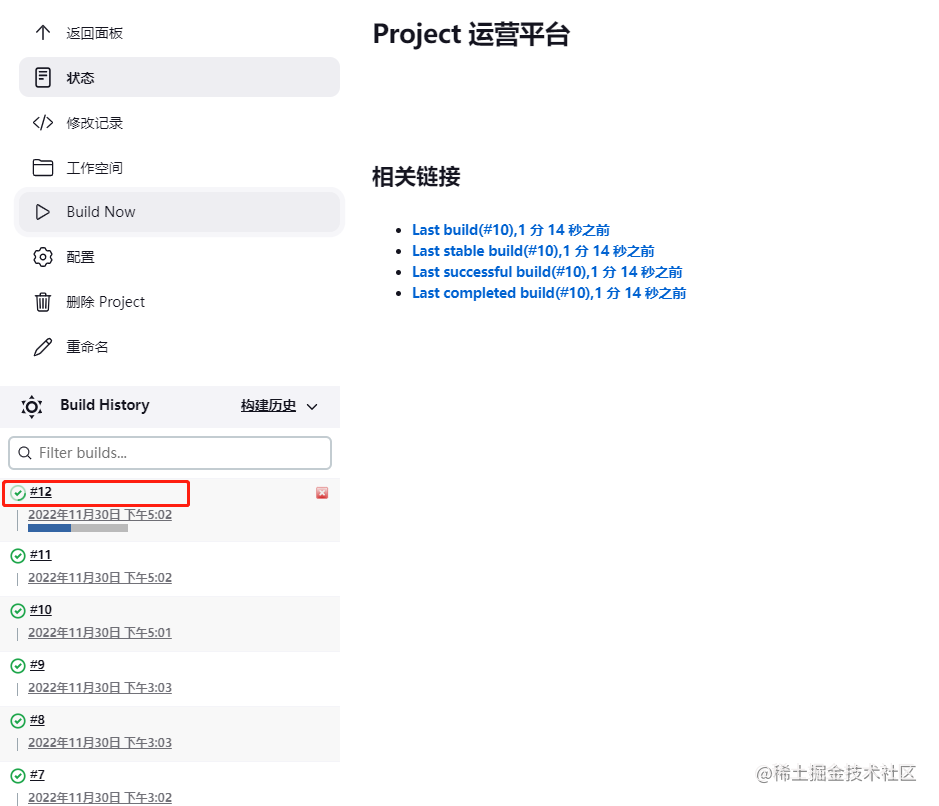
7. 返回项目进行构建

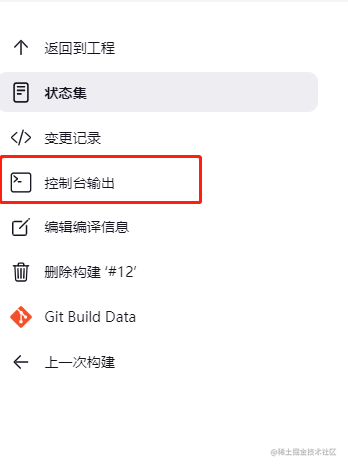
8. 查看构建日志



9. 修改配置改成自己项目的打包流程示例先通过yarn安装依赖然后打包使用windows命令删除站点对应一个文件夹两个文件将打包后的dist目录下文件复制到对应站点下

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

