Vue 基础之侦听器
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Vue 基础之侦听器
描述
| 项目 | 描述 |
|---|---|
| IDE | VScode |
| 操作系统 | Windows 10 专业版 |
| Vue.js | 2.6.12 |
侦听器
侦听器允许开发者对数据进行监视并指定数据发生变化时需要执行的操作。
侦听器的创建
侦听器需要定义在 watch 节点中侦听器可以定义为一个函数为一个对象。其函数名或对象名需要与被监听数据的名称该数据在 data 节点中对应的名称相同。
侦听器的处理函数接受提供两个实参请使用相同数量的形参对其进行接收。其中第一个实参为数据变化后的值第二个参数为数据变化前的值。
如果通过创建对象的方式创建监听器则处理函数需要定义在 handler 方法名之中。
侦听器的应用
侦听器在实际开发中常用于 检测用户名是否已经被使用。我将使用一个 users 列表来代替存放用户名的数据库。具体实现代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之侦听器</title>
</head>
<body>
<div id="app">
<!-- 被侦听的目标元素 input -->
<input id="name" type="text" v-model:value="username" placeholder="请输入您的用户名">
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 ViewModel 对象
const vm = new Vue({
el: '#app',
data: {
username: '',
users: ['redheart', 'yjh', 'twomoons']
},
watch: {
username(after, before){
// 先将变化后的值转换为小写字符再通过 includes 方法
// 判断该值是否存在于 users 数组之中。
if(vm.users.includes(after.toLowerCase())){
// 若该用户名已存在于 users 中我们将更改输入框
// 中的文本颜色为红色。
document.querySelector('#name').style.color = 'red'
}else{
// 当输入的文本不存在于 users 中时我们将更改输入
// 框中的文本颜色为黑色。
document.querySelector('#name').style.color = 'black'
}
}
}
})
</script>
</body>
</html>
执行效果

选项
Vue 中的侦听器为开发者提供了多个选项来满足各位的特殊需求。
immediate 选项
immediate 选项可以使侦听器在创建后立即执行相关的处理函数要设置 immediate 选项需要通过对象字面量的形式创建监听器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之侦听器</title>
</head>
<body>
<div id="app">
<!-- 被侦听的目标元素 input -->
<input id="name" type="text" v-model:value="username" placeholder="请输入您的用户名">
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 ViewModel 对象
const vm = new Vue({
el: '#app',
data: {
username: ''
},
watch: {
username: {
handler: (after, before) => {
alert(before + ' ' + after)
},
immediate: true
}
}
})
</script>
</body>
</html>
在执行上述代码后首次进入页面可能会立即弹出弹窗在创建侦听器后立即执行处理函数。

deep 选项
当监听的目标数据为一个对象时对象中的属性的值发生变化并不会触发侦听器。
未使用 deep 选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之侦听器</title>
</head>
<body>
<div id="app">
<!-- 被侦听的目标元素 input -->
<input id="name" type="text" v-model:value="info.username" placeholder="请输入您的用户名">
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 ViewModel 对象
const vm = new Vue({
el: '#app',
data: {
info: {
username: ''
},
users: ['redheart', 'yjh', 'twomoons']
},
watch: {
info: {
handler: (target) => {
// 先将变化后的值转换为小写字符再通过 includes 方法
// 判断该值是否存在于 users 数组之中。
if(vm.users.includes(target.username.toLowerCase())){
// 若该用户名已存在于 users 中我们将更改输入框
// 中的文本颜色为红色。
document.querySelector('#name').style.color = 'red'
}else{
// 当输入的文本不存在于 users 中时我们将更改输入
// 框中的文本颜色为黑色。
document.querySelector('#name').style.color = 'black'
}
}
}
}
})
</script>
</body>
</html>
执行结果

注
- 由执行结果可以发现侦听器无法检测到被侦听对象内属性的变化。
使用 deep 选项
使用 deep 选项后可以侦听到目标对象中属性的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之侦听器</title>
</head>
<body>
<div id="app">
<!-- 被侦听的目标元素 input -->
<input id="name" type="text" v-model:value="info.username" placeholder="请输入您的用户名">
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 ViewModel 对象
const vm = new Vue({
el: '#app',
data: {
info: {
username: ''
},
users: ['redheart', 'yjh', 'twomoons']
},
watch: {
info: {
handler: (target) => {
// 先将变化后的值转换为小写字符再通过 includes 方法
// 判断该值是否存在于 users 数组之中。
if(vm.users.includes(target.username.toLowerCase())){
// 若该用户名已存在于 users 中我们将更改输入框
// 中的文本颜色为红色。
document.querySelector('#name').style.color = 'red'
}else{
// 当输入的文本不存在于 users 中时我们将更改输入
// 框中的文本颜色为黑色。
document.querySelector('#name').style.color = 'black'
}
},
deep: true
}
}
})
</script>
</body>
</html>
正常执行。
注
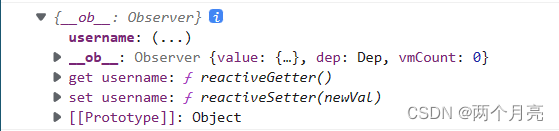
- 请注意在该示例中我仅使用了一个参数。这是因为侦听目标为对象参数接收到的数据并不为数据变化前后的数据值参数将接收到的是一个对象。在本示例中参数接收到的内容为

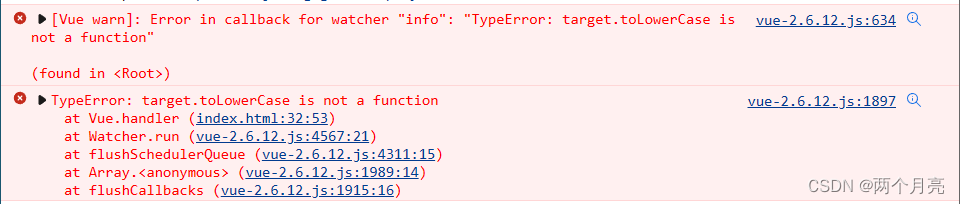
- 由于实参为一个对象所以我们将 username 转换为小写字符需要使用 target.username.toLowerCase() 而不是 target.toLowerCase()否则你将收到如下错误信息
 3. 利用 deep 选项我们可以使得多个数据共同使用同一个侦听器使用 deep 选项后监听的目标对象中的属性值发生变化都将触发侦听器。
3. 利用 deep 选项我们可以使得多个数据共同使用同一个侦听器使用 deep 选项后监听的目标对象中的属性值发生变化都将触发侦听器。
- 使用多个形参接收实参得到的实参均为一个相同的对象。
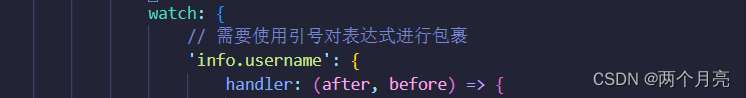
侦听目标对象中的单个属性
即使不适用 deep 选项我们同样也可以侦听对象中的属性的值的变化只不过不能使得目标对象中的多个属性触发监听器仅目标对象中的目标属性可以触发侦听器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之侦听器</title>
</head>
<body>
<div id="app">
<!-- 被侦听的目标元素 input -->
<input id="name" type="text" v-model:value="info.username" placeholder="请输入您的用户名">
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 ViewModel 对象
const vm = new Vue({
el: '#app',
data: {
info: {
username: ''
},
users: ['redheart', 'yjh', 'twomoons']
},
watch: {
// 需要使用引号对表达式进行包裹
'info.username': {
handler: (after, before) => {
// 先将变化后的值转换为小写字符再通过 includes 方法
// 判断该值是否存在于 users 数组之中。
if(vm.users.includes(after.toLowerCase())){
// 若该用户名已存在于 users 中我们将更改输入框
// 中的文本颜色为红色。
document.querySelector('#name').style.color = 'red'
}else{
// 当输入的文本不存在于 users 中时我们将更改输入
// 框中的文本颜色为黑色。
document.querySelector('#name').style.color = 'black'
}
}
}
}
})
</script>
</body>
</html>
注
使用该方法时需要在使用引号包裹表达式