css入门知识点复习总结
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
认识css

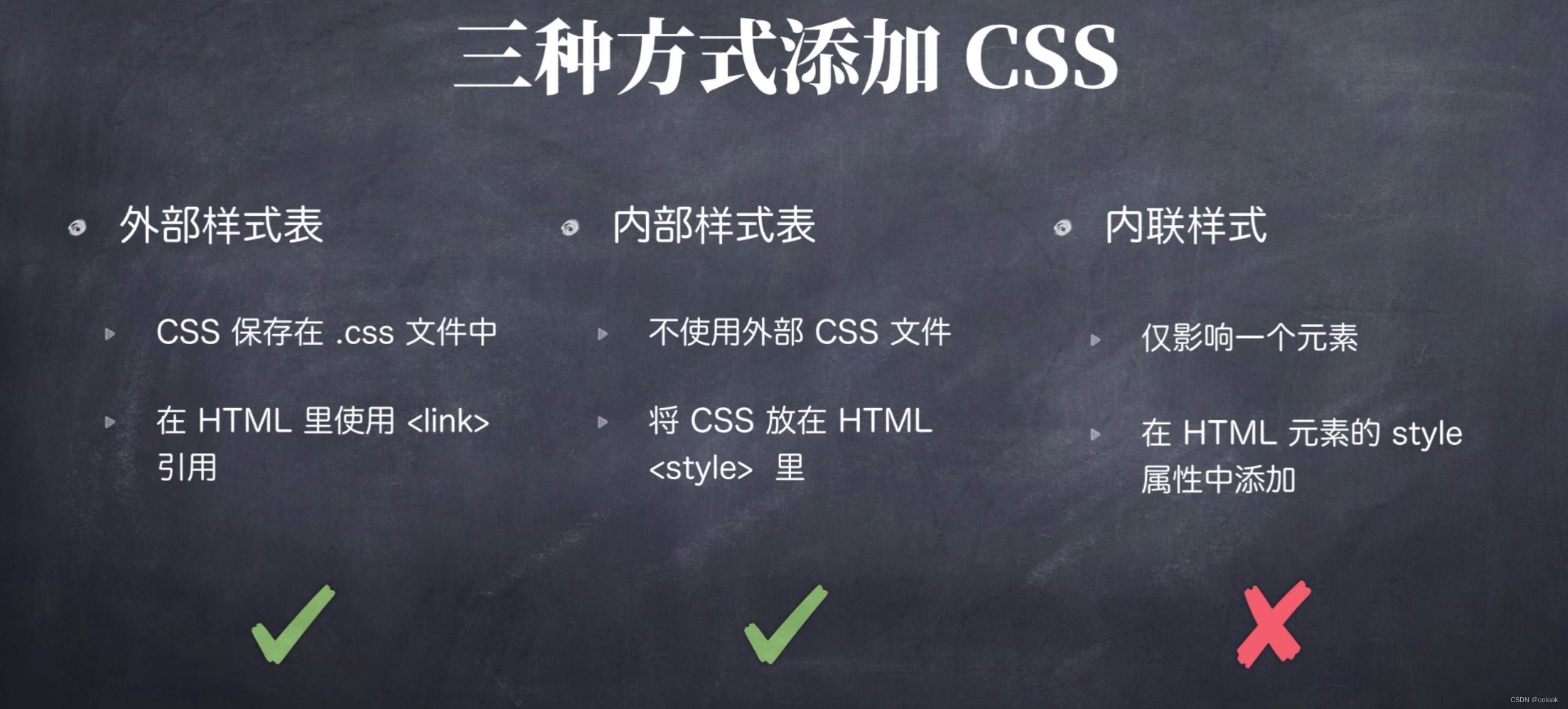
添加方式

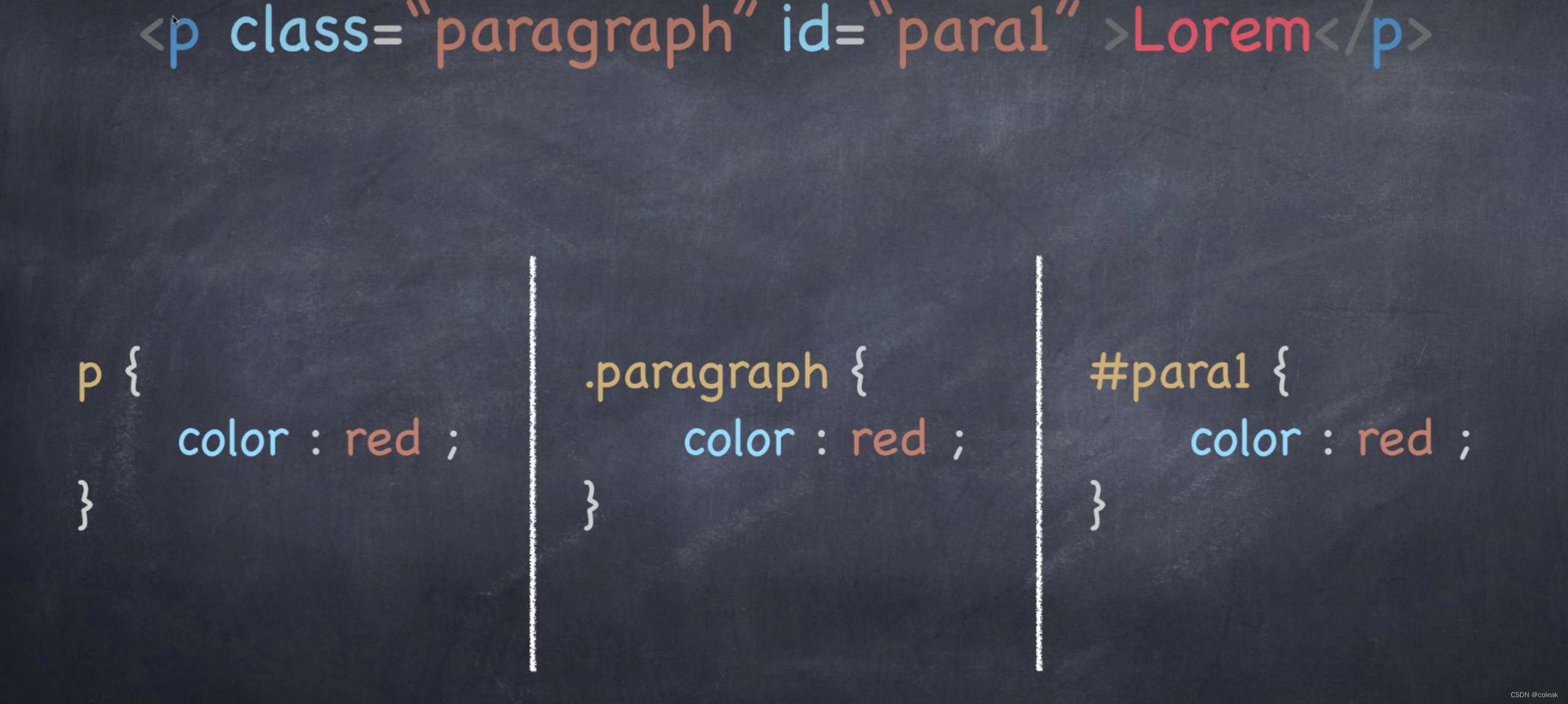
选择器

- 区别
id是独一无二的可以将多个tag赋予同一个class名字
- 案例如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>coleak's css</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="box1">
<h1>hello world</h1>
<p>
<ul type="A">
<li id="c1">苹果</li>
<ol>
<li>大苹果</li>
<li>小苹果</li>
</ol>
<li>香蕉</li>
<li>雪梨</li>
<li>西瓜</li>
</ul>
</p>
<p>
<b>end</b>
</p>
</div>
</body>
</html>CSS
h1{
color :greenyellow;
}
b{
color : red;
}
#c1{
color: green;
}
.box1{
color: darkgoldenrod;
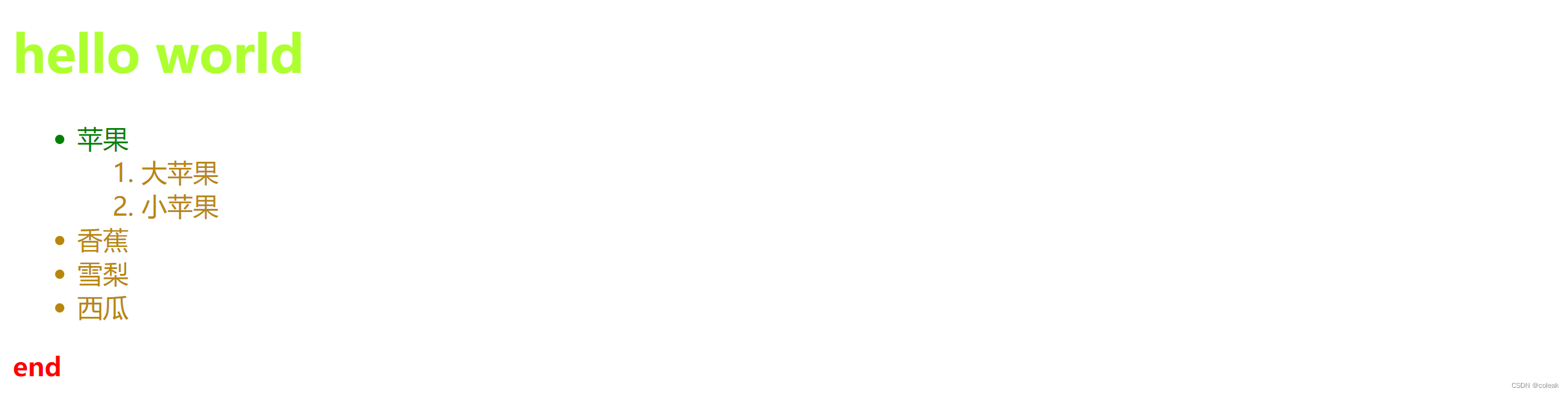
}效果

文字属性
color:red; 文字颜色 #ffeeees
font-size:12px; 文字大小
font-weight:bolds 文字粗细(bold/normal)
font-family:”宋体”文字字体
font-variant:small-caps小写字母以大写字母显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>coleak's css</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div id="d1">111</div>
<p class="p1">2222</p>
<p class="p1">33333</p>
<p class="p2">coleak</p>
<p class="p3">第五行</p>
</body>
</html>#d1{
color: red;
}
.p1{
font-size: 3px;
}
.p2{
font-weight: 1000;
}
.p3{
font-family: "仿宋";
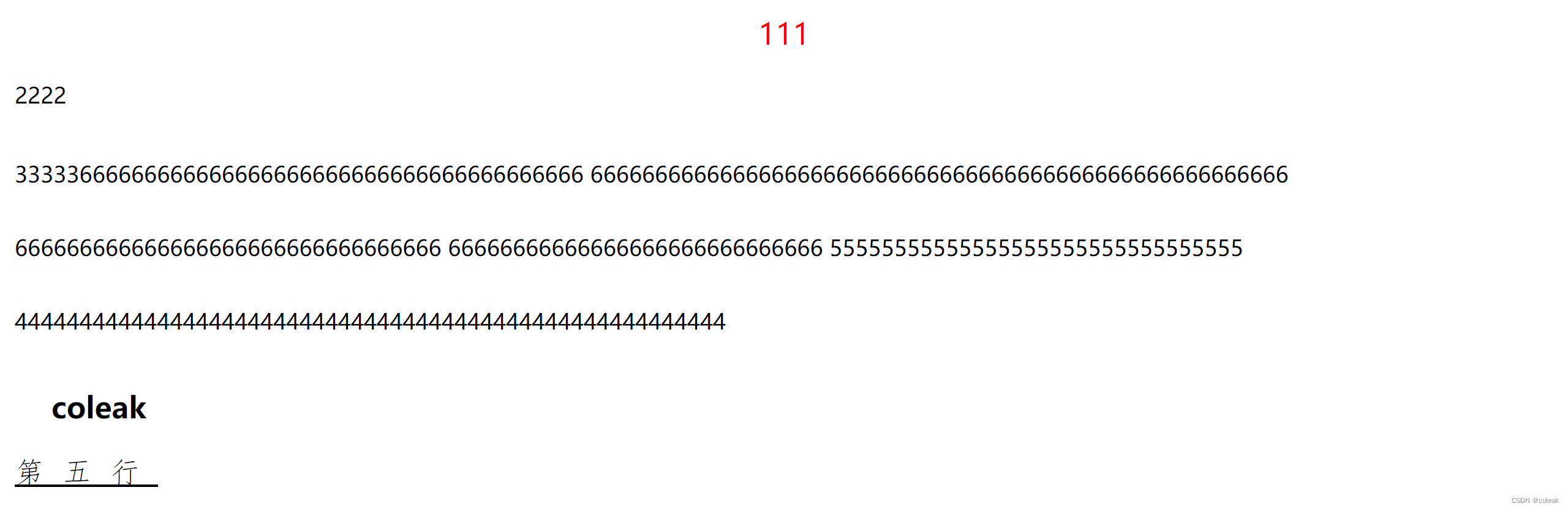
} 文本样式
文本样式
text-align:center; 文本对齐(right/left/center)
line-height:10px; 行间距(可通过它实现文本的垂直居中)
text-indent:20px; 首行缩进
text-decoration:none;
文本线(none/underline/overline/line-through) underline/overline/line-through;
定义文本上的下划线/上划线/中划线
letter-spacing: 字间距
#d1{
color: red;
text-align:center
}
.p1{
font-size: 3px;
line-height:40px
}
.p2{
font-weight: 1000;
text-indent:20px
}
.p3{
font-family: "仿宋";
text-decoration:underline;
letter-spacing: 10px;
}
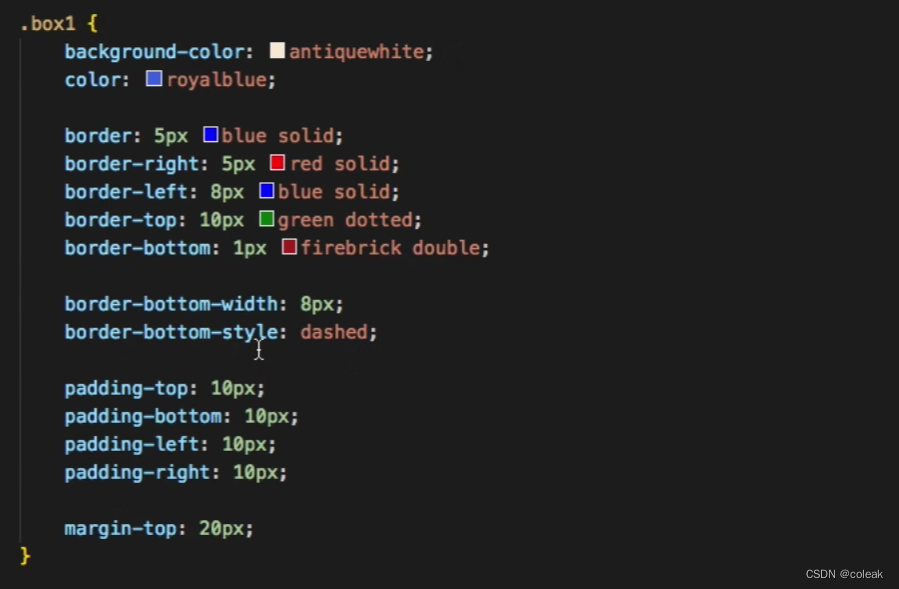
边框
常见的写法 border:1px solid #foo;
单独属性:
border-widh:
border-style:
dotted 点状虚线
dashed虚线
solid实线
double双实线
border-color(颜色)
#border{
border: 5px blue solid;
border-top-width: thin;
border-left-style: dotted;
border-right-style: dashed;
border-bottom-color: red;
}
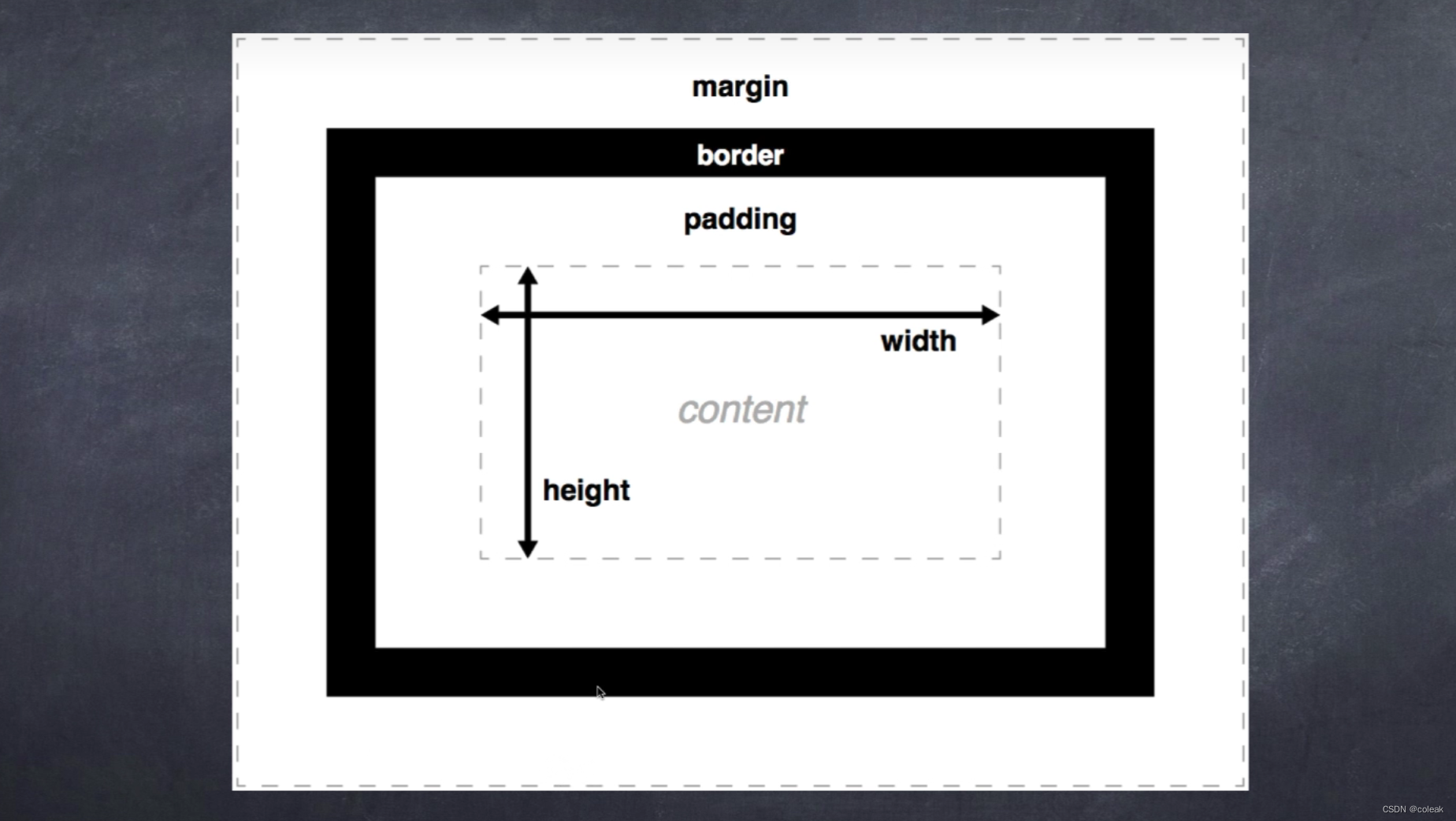
盒子模型
padding内边距
margin外边距外边距合并
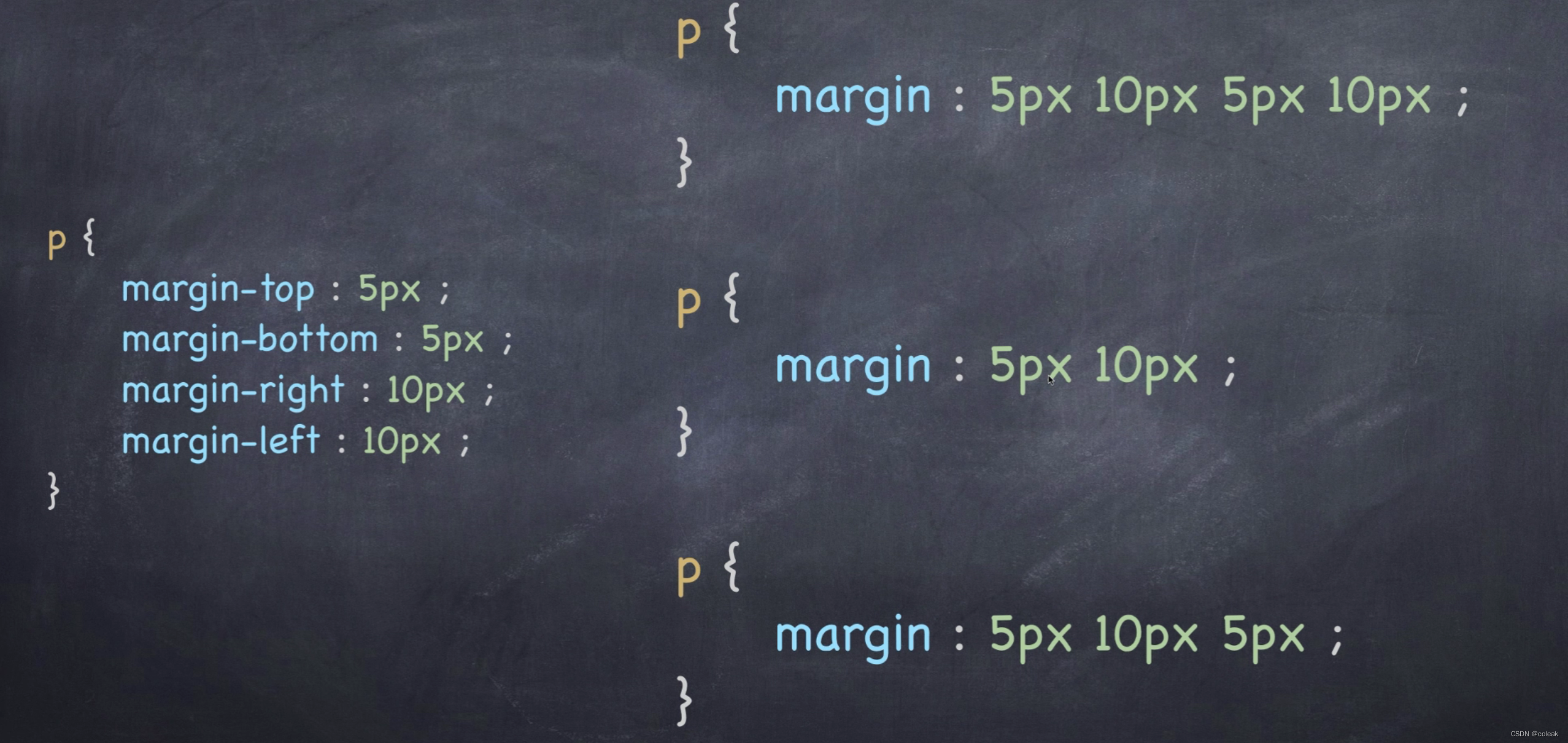
当两个盒子在一起时只会取两个margin中最大的作为外边距所以外边距只会有一份不会有两份。margin指定方式
①顺时针方向指定上右下左使用空格隔开。
②上下一样左右一样。
③左右边距一致上下边距不一致第一个是上边距最后一个是下边距中间的是左右边距。



给list加图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>coleak's css</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="mylists">
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
<li>List 4</li>
<li>List 5</li>
</ul>
</div>
</body>
</html>.mylists li{
list-style-image: url('../image/coleak.jpg');
list-style:square//方形
}
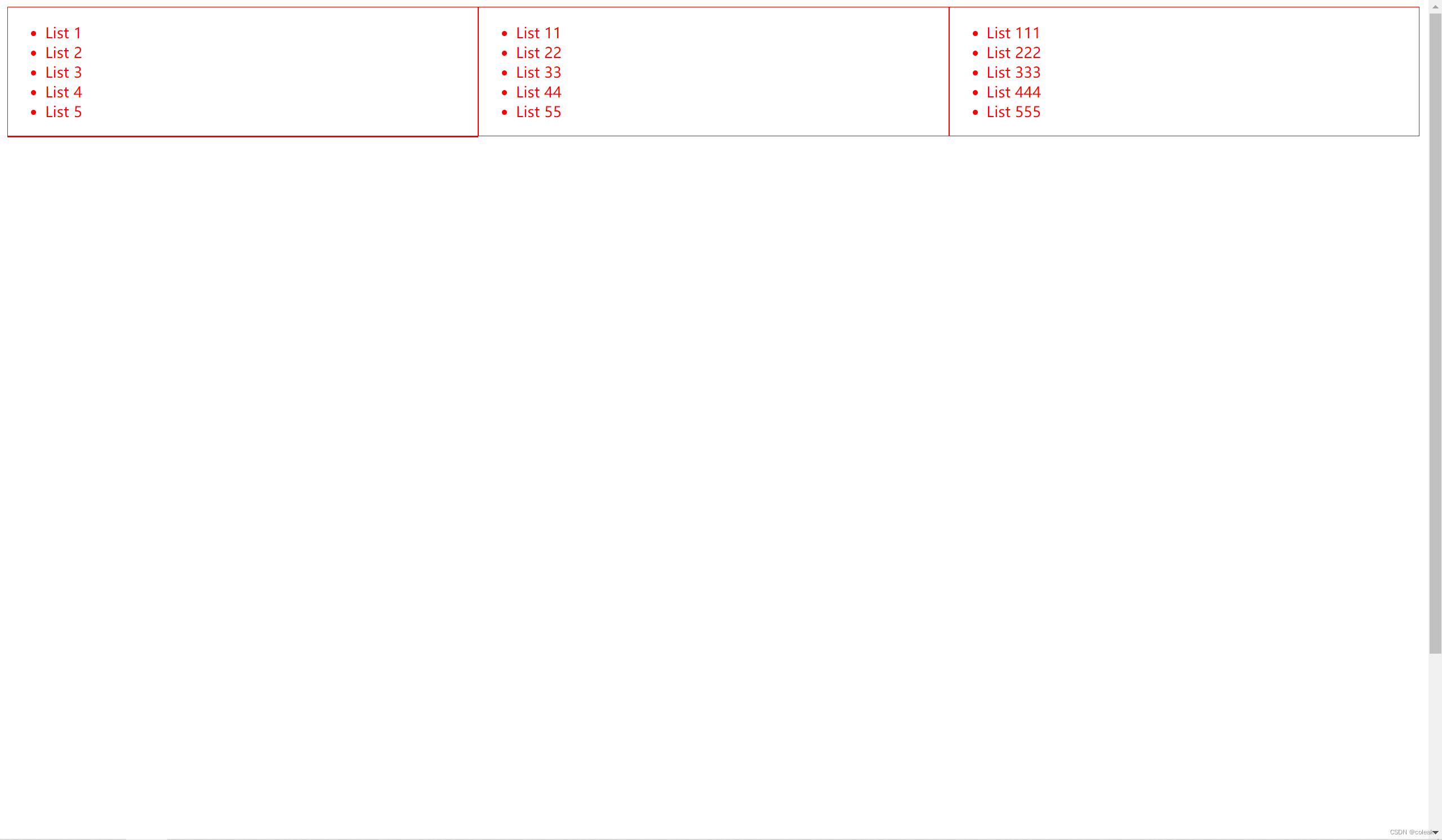
float
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>coleak's css</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="block">
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
<li>List 4</li>
<li>List 5</li>
</ul>
</div>
<div class="block">
<ul>
<li>List 11</li>
<li>List 22</li>
<li>List 33</li>
<li>List 44</li>
<li>List 55</li>
</ul>
</div>
<div class="block">
<ul>
<li>List 111</li>
<li>List 222</li>
<li>List 333</li>
<li>List 444</li>
<li>List 555</li>
</ul>
</div>
<div class="block" style="margin-bottom: 1000px">
</div>
</body>
</html>.block{
float: left;
/*从左到右*/
color: red;
width: 33.3%;
border: 1px solid #FF0000;
box-sizing: border-box;
}

超链接
a:link未单击访问时的超链接的样式比如a:link {color: #000;}a:visited单击访问后超链接的样式比如a:visited{color: #F00;}a:hover鼠标移动到超链接上的样式比如a:hover{color: #CCC;}a:active鼠标单击未释放的超链接的样式比如a:active {color: #999;}
a{
text-decoration: none;
}
a:link {color:#FF0000;}
a:visited {color:#00FF00;}
a:hover {color:#FF00FF;}
a:active {color:blue;}溢出
overflow 属性规定当内容溢出元素框时发生的事情。
visible 默认值。内容不会被修剪会呈现在元素框之外。
hidden 内容会被修剪并且其余内容是不可见的。
scroll 内容会被修剪但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
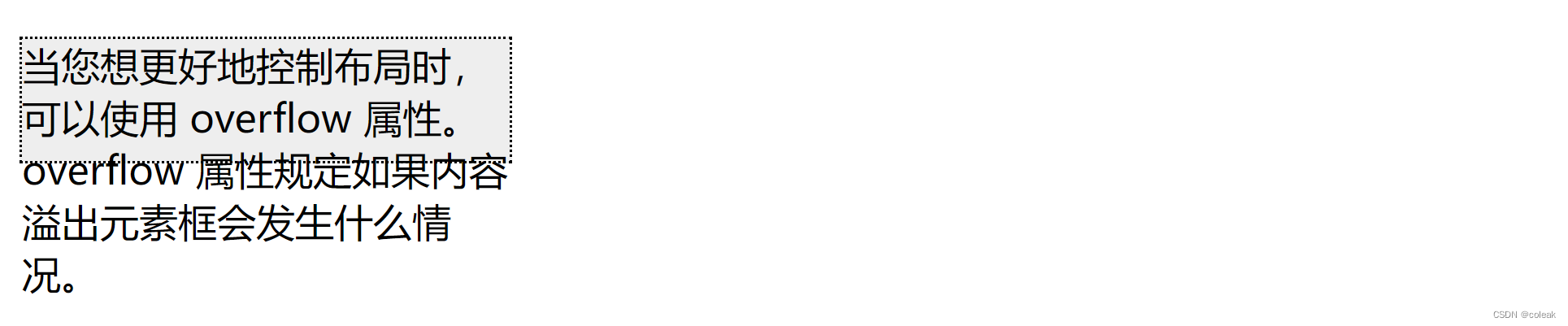
overflow: visible;
}visible

hidden

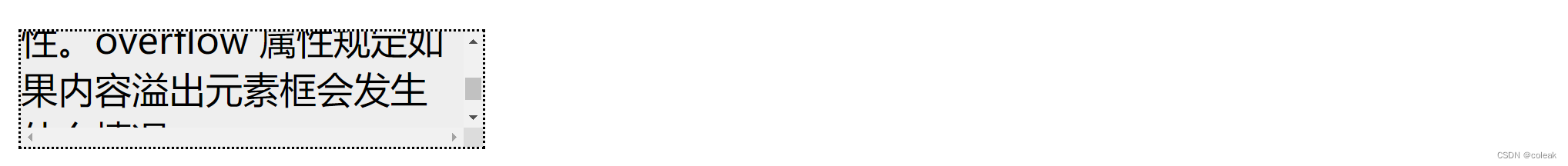
scroll

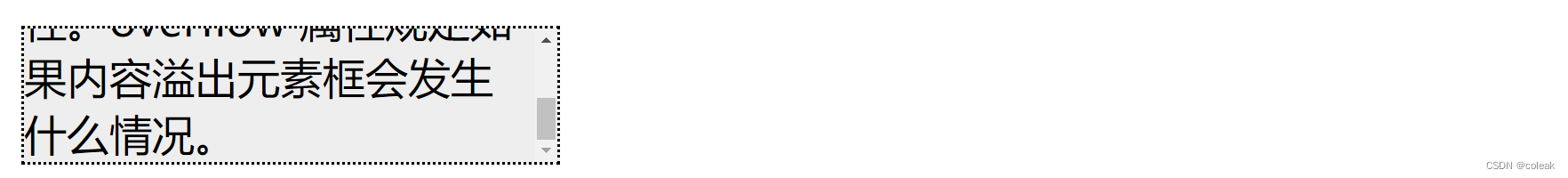
auto

overflow-x 和 overflow-y 属性规定是仅水平还是垂直地或同时更改内容的溢出
overflow-x指定如何处理内容的左/右边缘。overflow-y指定如何处理内容的上/下边缘。

总结图


