<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test{
display:flex;
float :right
}
.div1
{
width:200px;
height:100px;
background-color:red;
-webkit-transform:translateX(100%); /* Safari and Chrome */
}
.div2
{
width:200px;
height:100px;
background-color:yellow;
-webkit-transform:translateX(-100%); /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="test">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
</body>
</html>

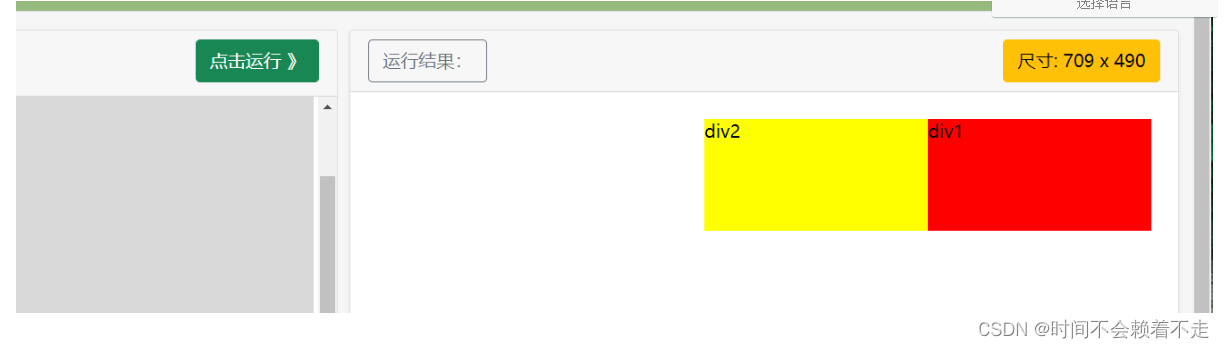
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hl7bgYmE-1673087165302)(css%E5%AD%A6%E4%B9%A0.assets/image-20230103114905036.png)] CSS实现两个元素调换位置_html_02](https://s2.51cto.com/images/blog/202301/14001739_63c184231d2ce85515.png)