html+css网页练习二
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
素材我的资源处获取
一、茶叶公司官网页面
1、要求
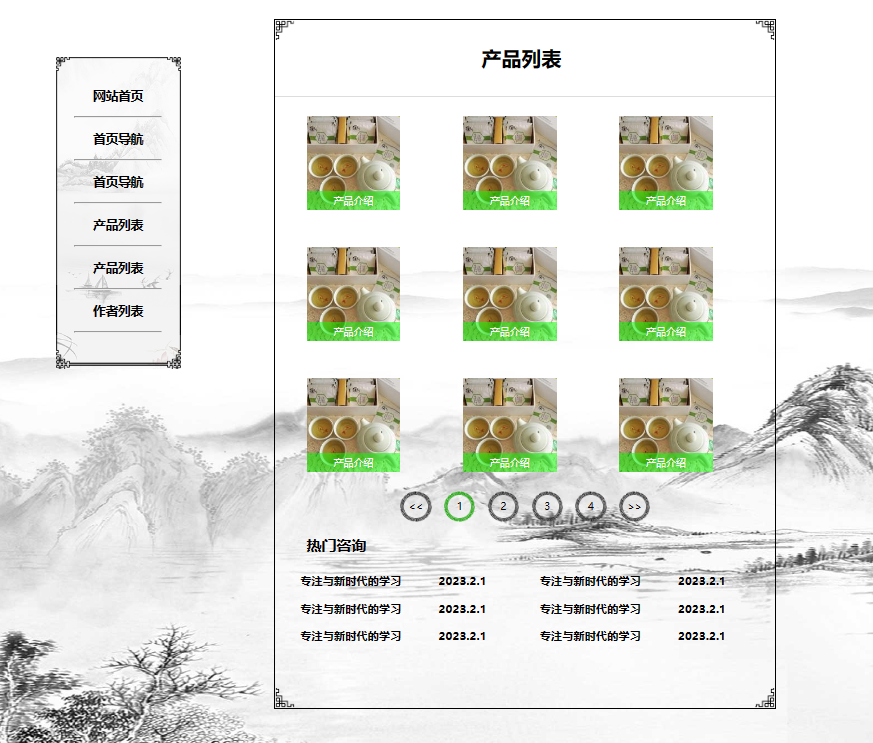
这是某茶叶公司的官网以下效果图是商品展示页。
该项目包含prolist.html、css文件夹、img文件夹其中css文件夹包含include.css文件img文件夹包含所用到的图片。
2、效果图
分析
- 总布局是一个大盒子body包含左右两个小盒子right和left
- left盒子需要设置背景图片放入ul li 标签调整位置即可
- left盒子需要分为上下两部分用来设置背景图片达到边角处有特殊效果功能
- 注意浮动产生的影响要消除浮动调整背景图片的位置和大小postion和size的用法

3、prolist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/include.css"/>
<body>
<div class="all">
<div class="left">
<ul>
<li class="li1">网站首页</li>
<li><hr ></li>
<li>首页导航</li>
<li><hr ></li>
<li>首页导航</li>
<li><hr ></li>
<li>产品列表</li>
<li><hr ></li>
<li>产品列表</li>
<li><hr ></li>
<li>作者列表</li>
<li><hr ></li>
</ul>
</div>
<div class="right">
<h1>产品列表</h1>
<div class="line">
</div>
<div class="bottom">
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
</div>
<div class="bottom">
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
</div> <div class="bottom">
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
<div class="img">
<p>产品介绍</p>
</div>
</div>
<div class="yuan">
<div class="gray one">
<p><<</p>
</div>
<div class="gray green">
<p>1</p>
</div>
<div class="gray">
<p>2</p>
</div>
<div class="gray">
<p>3</p>
</div>
<div class="gray">
<p>4</p>
</div>
<div class="gray">
<p>>></p>
</div>
</div>
<div class="bottom">
<h2>热门咨询</h2>
<span>专注与新时代的学习    2023.2.1</span>
<span>专注与新时代的学习    2023.2.1</span><br>
<span>专注与新时代的学习    2023.2.1</span>
<span>专注与新时代的学习    2023.2.1</span><br>
<span>专注与新时代的学习    2023.2.1</span>
<span>专注与新时代的学习    2023.2.1</span>
</div>
<div id="border">
</div>
<div class="clear">
</div>
</div>
</body>
</html>
4、include.css
*{
margin: 0px;
padding: 0px;
}
.all{
width: 1700px;
height: 1200px;
background: url(../img/xsb.jpg) no-repeat;
background-size:100%;
background-position: bottom;
margin: 0 auto;
}
.left{
float: left;
width: 200px;
height: 500px;
margin-left: 150px;
margin-top: 100px;
background: url(../img/left.png);
}
ul{
list-style:none;
}
.li1{
margin-top: 50px;
}
li{
font-size: 20px;
font-weight: bold;
margin: 20px 30px;
text-align: center;
}
.right h1{
margin: 40px 330px;
}
.right{
float: left;
width: 800px;
height: 1100px;
border: 3px solid black;
margin: 100px 150px;
background:url(../img/tp.png) repeat-x ;
background-size: 800px;
margin-top: 40px;
margin-bottom: 40px;
}
.right .line{
border-top: 1px solid #DDDDDD;
}
.bottom .img{
width: 150px;
height: 150px;
margin: 30px 50px;
float: left;
background: url(../img/1505959883391632.jpg) no-repeat;
background-size: 100%;
}
.bottom .img p{
width: 100%;
height: 30px;
background-color: rgba(0,255,0,0.5);
line-height: 30px;
margin-top: 120px;
text-align: center;
color: white;
}
.yuan{
clear: left;
}
.yuan .gray{
float: left;
width: 50px;
height: 50px;
background: url(../img/yuan.png);
background-size: 100%;
margin: 0 10px;
}
.yuan .green{
float: left;
width: 50px;
height: 50px;
background: url(../img/gtea.png);
background-size: 100%;
}
.yuan .one{
margin-left: 200px;
}
.yuan .gray p{
line-height: 50px;
text-align: center;
}
.yuan .green p{
line-height: 50px;
text-align: center;
}
h2{
clear: left;
margin: 70px 0px 20px 50px;
}
.bottom span{
font-size: 18px;
display: inline-block;
margin: 10px 40px;
font-weight: bold;
}
#border{
clear: left;
width: 800px;
height: 94px;
background: url(../img/bt.png) no-repeat;
background-size: 800px;
background-position: bottom;
}
二、电商网站页面
1、要求
这是某电商网页其中的页面以下效果图是购物车模块。
该项目包含index.html、css文件夹、img文件夹其中css文件夹包含index.css文件img文件夹包含所用到的图片。
2、效果图
分析
- 总体一个大盒子中间分为上、中、下三个盒子
- 注意多选框checkbox的用法
- 可以用行内元素span转换为行内块元素进行设置文字也可以用块元素p转换为行内块元素进行设置文字
- 注意bordernone可以取消按钮边框

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<body>
<div class="all">
<div class="top">
<input type="checkbox" name="" id="" value="" />
<span>全选</span>
<span class="s1">产品信息</span>
<span class="s2">单价</span>
<span class="s3">数量</span>
<span class="s3">小计</span>
<span class="s3">操作</span>
</div>
<div class="top2">
<input type="checkbox" name="" id="" value="" />
<span>店名1</span>
</div>
<div class="line">
</div>
<div class="box1">
<input type="checkbox" name="" id="" value="" />
<img src="img/pixie1.jpg" align="top" >
<span class="shoe">2018新款鞋皮带男士商务皮鞋</span>
<span class="pace">29.00</span>
<input class="num" type="button" name="" id="i" value="-" />
<span>4</span>
<input type="button" name="" id="i" value="+" />
<span class="num2">116</span>
<a class="num2" href="#">删除</a>
</div>
<div class="line">
</div>
<div class="box1">
<input type="checkbox" name="" id="" value="" />
<img src="img/pixie1.jpg" align="top" >
<span class="shoe">2018新款鞋皮带男士商务皮鞋</span>
<span class="pace">39.00</span>
<span class="num3">1</span>
<input type="button" name="" id="i" value="+" />
<span class="num2"> 39</span>
<a class="num2" href="#">删除</a>
</div>
<div class="line">
</div>
<div class="top2">
<input type="checkbox" name="" id="" value="" />
<span>店名2</span>
</div>
<div class="line">
</div>
<div class="box1">
<input type="checkbox" name="" id="" value="" />
<img src="img/pixie1.jpg" align="top" >
<span class="shoe">2018新款鞋皮带男士商务皮鞋</span>
<span class="pace">99.00</span>
<span class="num3">1</span>
<input type="button" name="" id="i" value="+" />
<span class="num2"> 99</span>
<a class="num2" href="#">删除</a>
</div>
<div class="line">
</div>
<div class="bottom">
<span class="sum">总计¥<span class="zero">0</span></span>
</div>
</div>
</body>
</html>
4、index.css
*{
margin: 0;
padding: 0;
}
.all{
width: 1000px;
height: 800px;
margin: 0 auto;
}
.top{
width: 900px;
height: 50px;
margin: 0 auto;
background: #dddddd;
padding-left: 30px;
}
.top span{
display: inline-block;
line-height: 50px;
}
.s1{
margin-left: 20px;
}
.s2{
margin-left: 250px ;
}
.s3{
margin-left: 100px;
}
.top2{
margin-left: 80px;
}
.line{
width: 930px;
border-top: 1px solid black;
margin: 0 auto;
}
.box1{
margin: 20px 10px 40px 10px;
padding-left:60px;
}
.box1 .shoe{
width: 200px;
display: inline-block;
position: relative;
top: 18px;
}
.pace{
margin-left: 30px;
}
.box1 img{
position: relative;
top: 18px;
}
.num{
margin-left: 70px;
}
.num2{
margin-left: 80px;
}
.num3{
margin-left: 105px;
}
img{
width: 100px;
height: 100px;
margin-left: 30px;
}
.bottom{
width: 900px;
height: 50px;
margin: 0 auto;
background: #dddddd;
padding-left: 30px;
}
.bottom .zero{
font-size: 30px;
font-weight: bold;
color: red;
}
.bottom .sum{
position: relative;
left: 800px;
}
#i{
width: 30px;
height: 30px;
border: none;
}
三、顶部信息栏页面
1、要求
项目包含首页head.html、css文件夹、img文件夹其中css文件夹包含base.css文件img文件夹包含用到的图片。
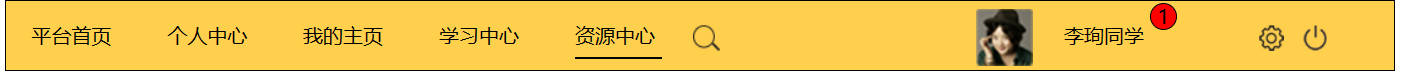
index.html在PC端效果如图所示。
2、效果图
分析
- 下划线用的不是text-decoration而是给该标签设置宽高显示下边线即可
- 红标号1新建一个盒子修改边角为圆在调整位置
- 注意图片设置align属性是指图片和周围文字的相对位置。并不是指图片的位置文字在图片中间用center

3、head.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/header.css"/>
</head>
<body>
<div class="all">
<span>平台首页</span>
<span>个人中心</span>
<span>我的主页</span>
<span>学习中心</span>
<span class="underline">资源中心</span>
<img class="img1" src="img/xiaobiao_img3.jpg" align="center">
<img class="img2" src="img/xiaobiaio_tx.jpg" align="center" >
<span>李珣同学</span>
<span class="garden">1</span>
<img src="img/xiaobiao_img1.jpg" align="center">
<img class="img3" src="img/xiaobiao_img2.jpg" align="center">
</div>
</body>
</html>
4、header.css
*{
margin: 0;
padding: 0;
}
.all{
width: 1110px;
height: 55px;
border: 1px solid black;
background-color: #ffcf4e;
margin: 0 auto;
}
.all span{
display: inline;
line-height: 55px;
margin: 0px 20px;
}
.all .underline{
width: 70px;
height:45px;
display: inline-block;
border-bottom: 2px solid black;
}
.img2{
margin-left: 200px;
}
.img3{
margin-left: 10px;
}
.all .garden{
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid black;
border-radius: 20px;
background-color: #FF0000;
text-align: center;
line-height: 20px;
position: relative;
left: -40px;
bottom: 15px;
}
四、安卓页面
1、要求
在某项目中项目中的文件包含index.html、index.css和images文件夹。
2、效果图

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<body>
<div class="aaa">
<div class="all">
<div class="search">
<span>搜索课程</span>
</div>
<div class="img1">
<img src="img/banner.png" >
</div>
<div class="img2">
<img src="img/nav-001.png" >
<img src="img/nav-002.png" >
<img src="img/nav-003.png" >
<img src="img/nav-004.png" >
<span>临床学院</span>
<span>科研学院</span>
<span>医考学院</span>
<span>科员学院</span>
</div>
<h3>精品推荐</h3>
<div class="img3">
<img src="img/pd-001.png" >
<img src="img/pd-002.png" >
<span class="s1">从基础到实战全面讲...</span>
<span class="s1">Meta分析零基础的实...</span>
<span class="s2 ss2">¥215.00</span>
<span class="s2 sss2">新课特惠</span>
<span class="s2 ssss2">¥398</span>
<span class="s2 ss2" id="s2">¥215.00</span>
<span class="s2 ssss2">¥398</span>
</div>
<div class="img3">
<img src="img/pd-003.png" >
<img src="img/pd-004.png" >
<span class="s1">从基础到实战全面讲...</span>
<span class="s1">Meta分析零基础的实...</span>
<span class="s2 ss2">¥215.00</span>
<span class="s2 sss2">新课特惠</span>
<span class="s2 ssss2">¥398</span>
<span class="s2 ss2" id="s2">¥215.00</span>
<span class="s2 ssss2">¥398</span>
</div>
</div>
</div>
</body>
</html>
4、index.css
*{
margin: 0;
padding: 0;
}
.all{
width: 500px;
height: 800px;
border: 2px solid #808080;
margin: 30px auto;
}
.search{
width: 400px ;
height: 40px;
border-radius: 50px;
margin: 10px auto;
background-color: #ededed;
}
.search span{
display: inline-block;
line-height: 40px;
margin-left: 20px;
font-size: 18px;
color: gray
}
.img1 img{
width: 480px;
margin-left: 10px;
}
.img2 img{
margin: 0px 25px;
}
.img2 span{
margin: 0px 28px;
color: gray;
}
h3{
margin-left: 20px;
margin-top: 20px;
}
.img3 img{
width: 220px;
height: 100px;
margin: 10px 10px;
}
.s1{
font-size: 18px;
margin: 0px 20px;
}
.s2{
font-size: 15px;
color: #fcd9b5;
}
.ss2{
font-size: 18px;
display: inline-block;
margin-left: 20px;
}
.sss2{
border: 1px solid #f8bc96;
}
.ssss2{
color: #808080;
text-decoration: line-through;
}
#s2{
margin-left: 40px;
}

