小程序day04-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目标


自定义组件
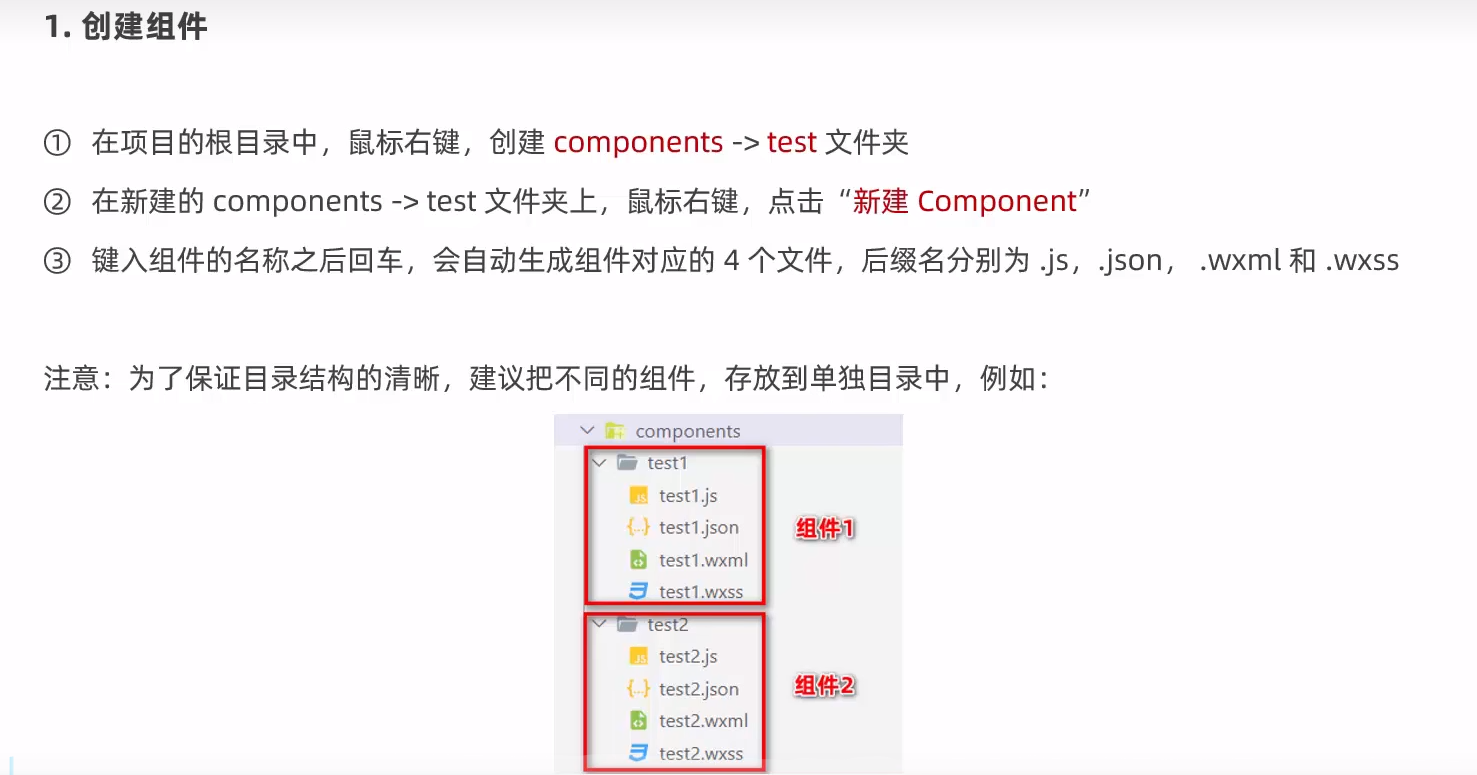
创建组件 
引用组件

局部引用

全局引用

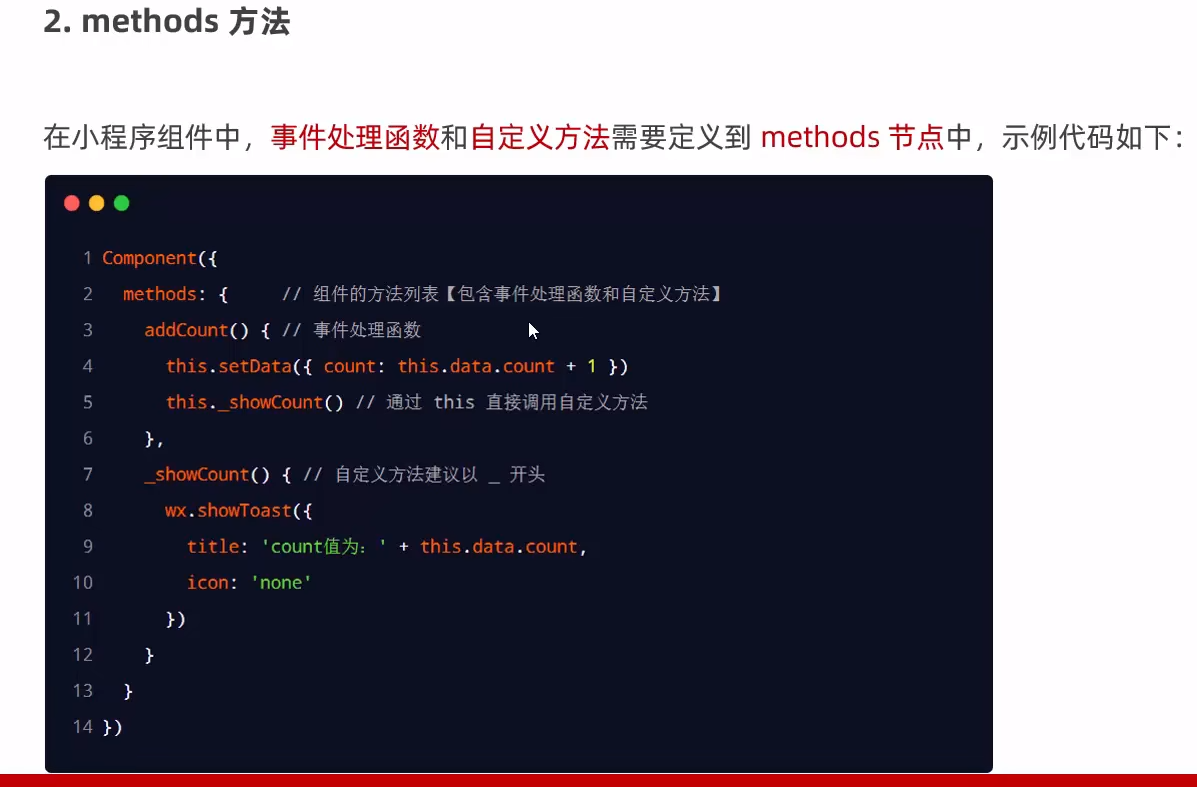
 组件的函数定义到metods节点中梦回vue2.
组件的函数定义到metods节点中梦回vue2.

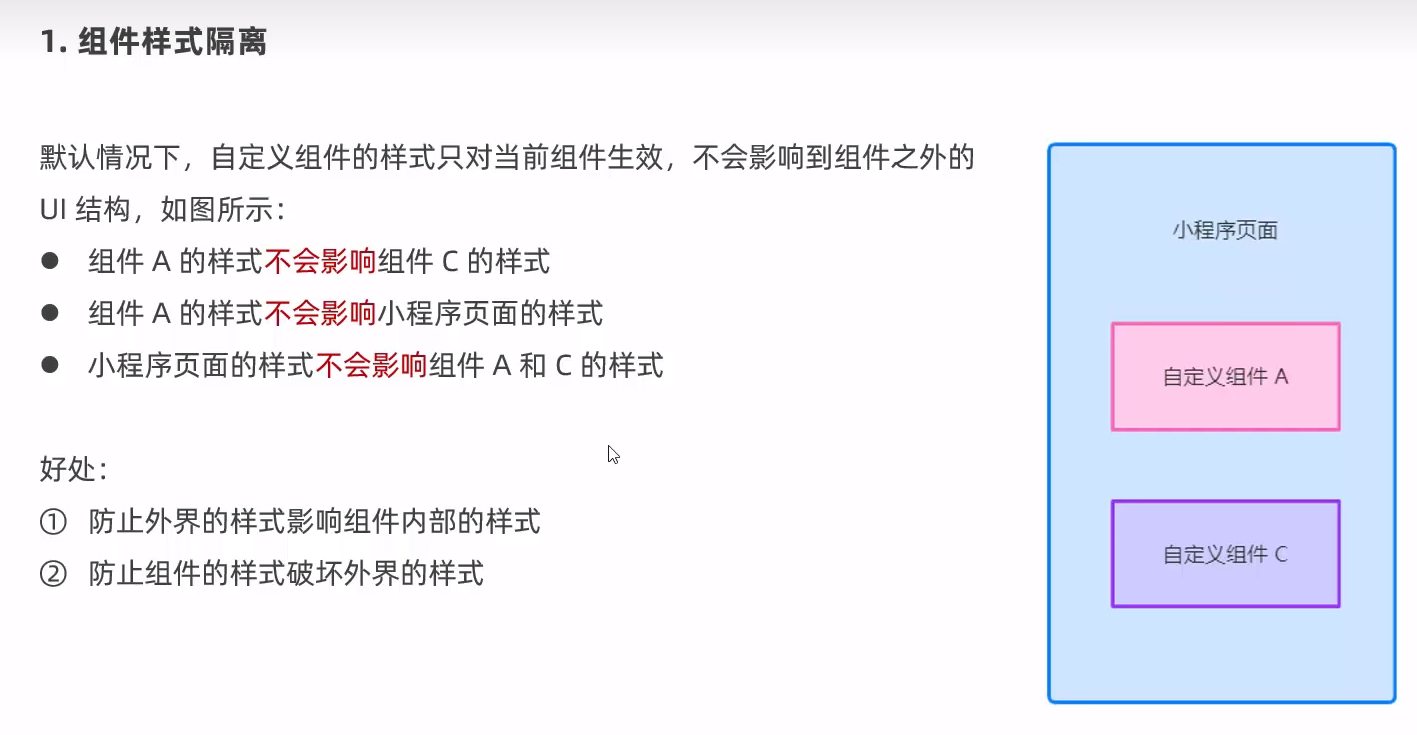
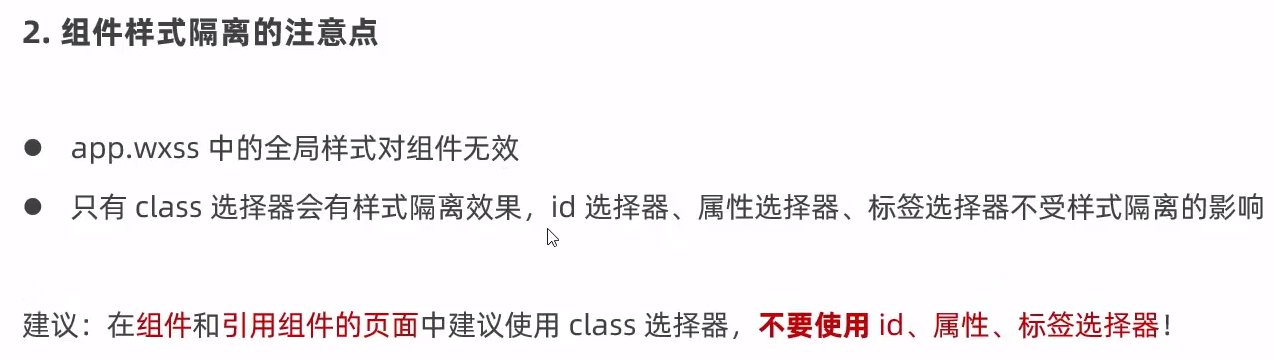
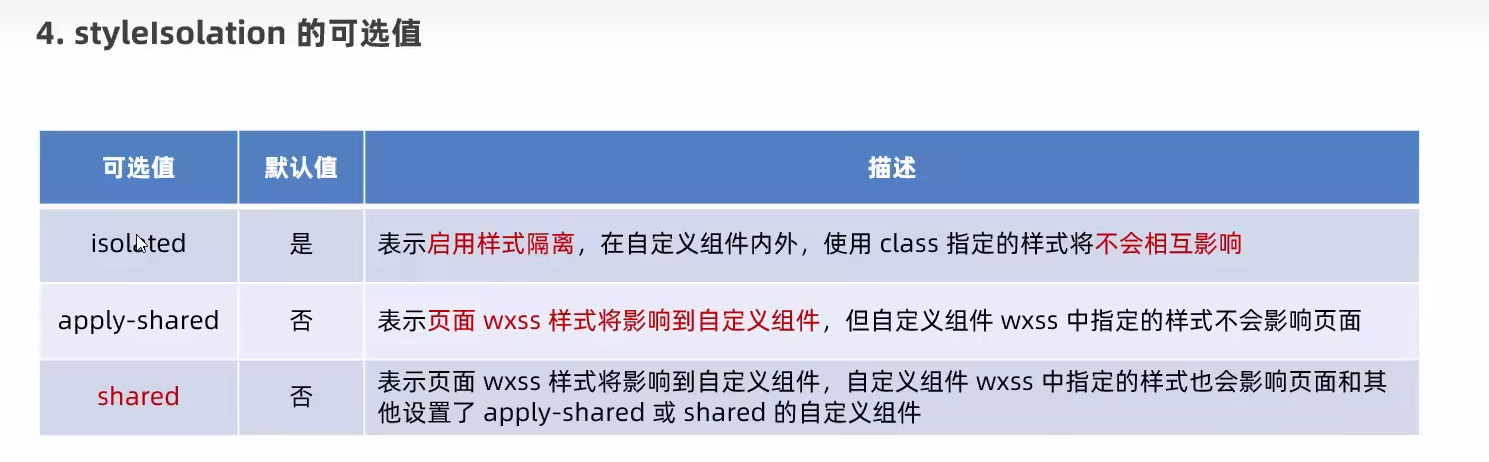
样式



 数据方法属性
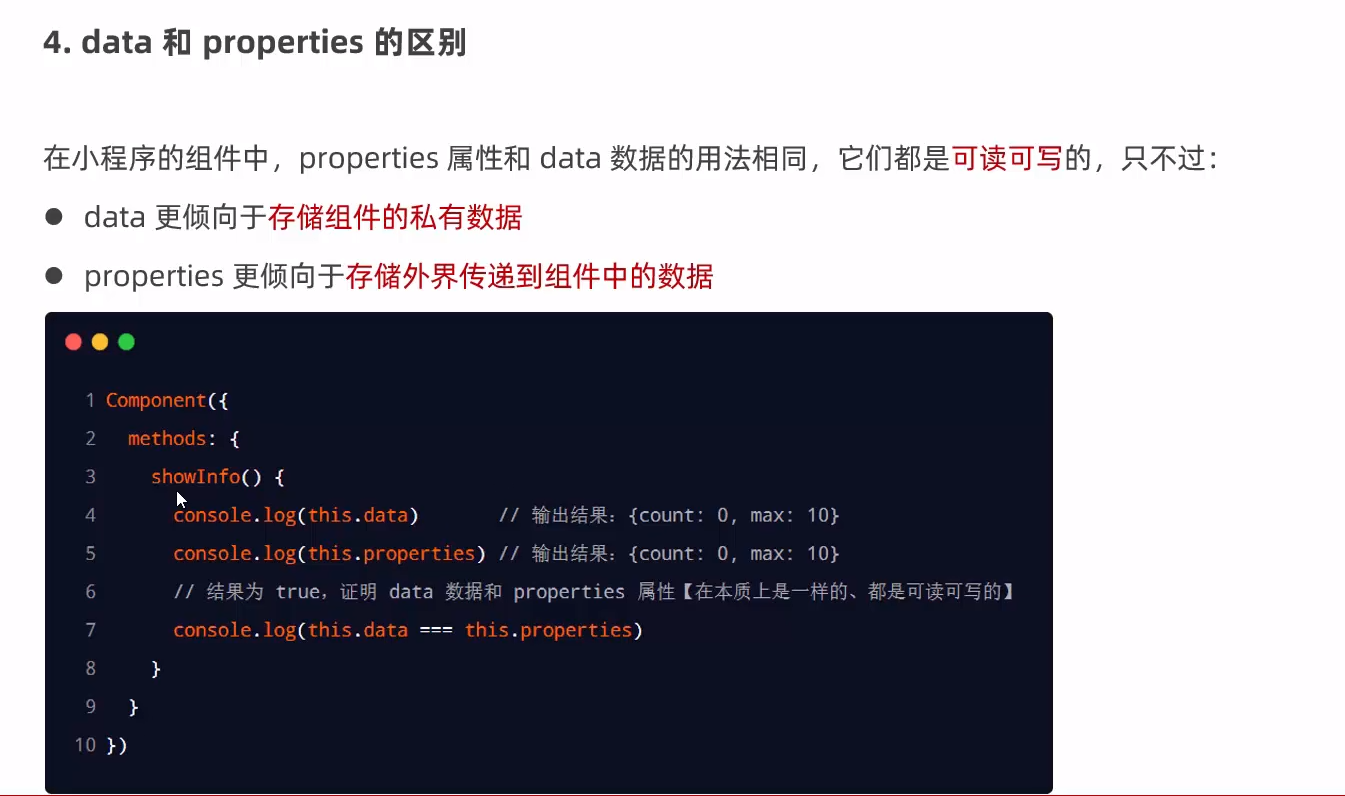
数据方法属性

下划线开头的称为自定义方法非下划线开头的都是事件处理函数。


 神特么this.data===this.properties居然是true,?????
神特么this.data===this.properties居然是true,?????

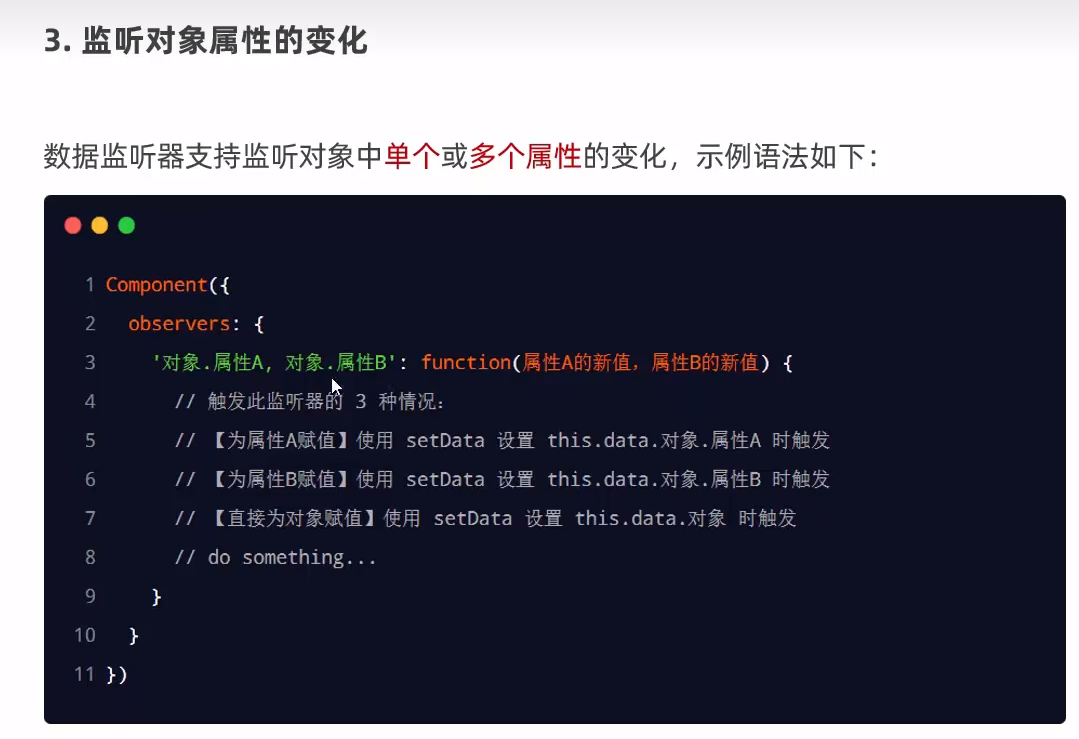
数据监听器




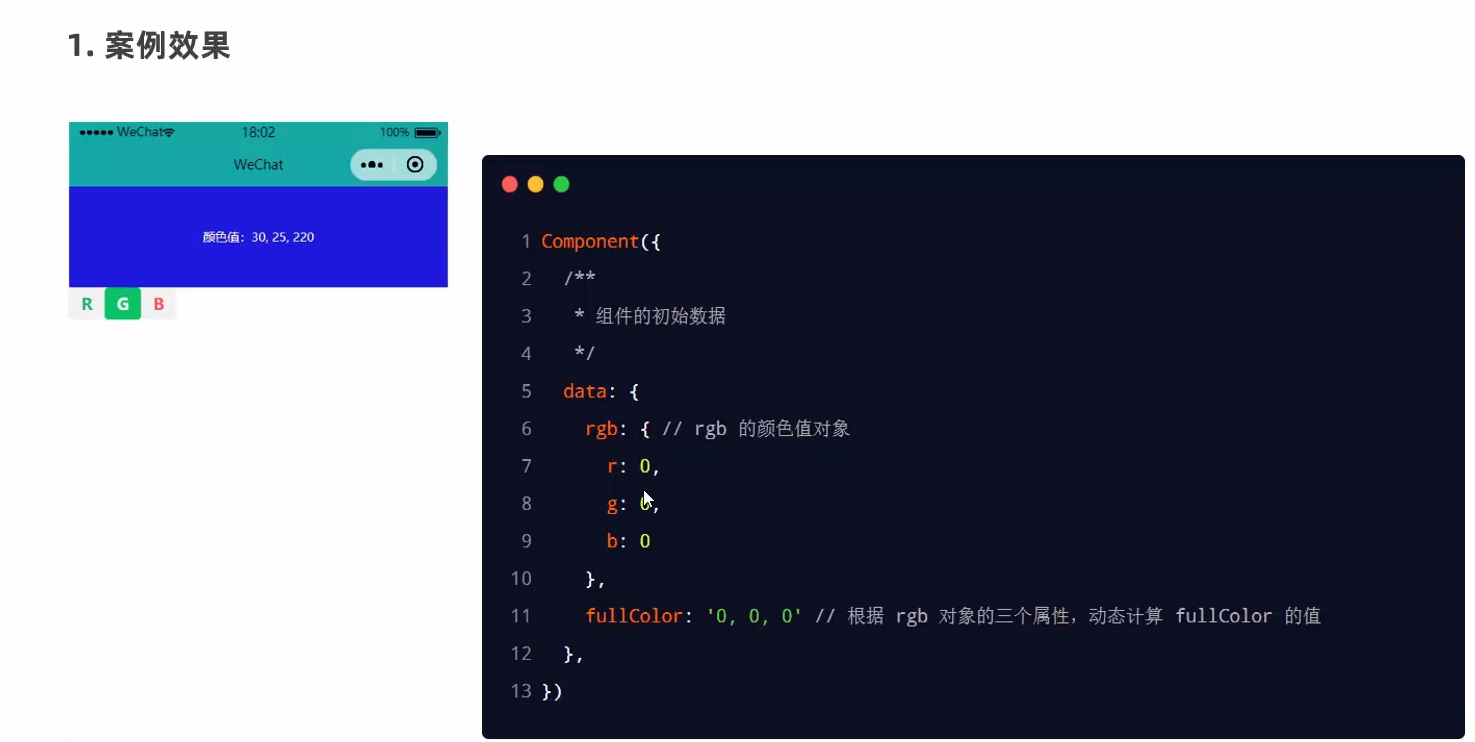
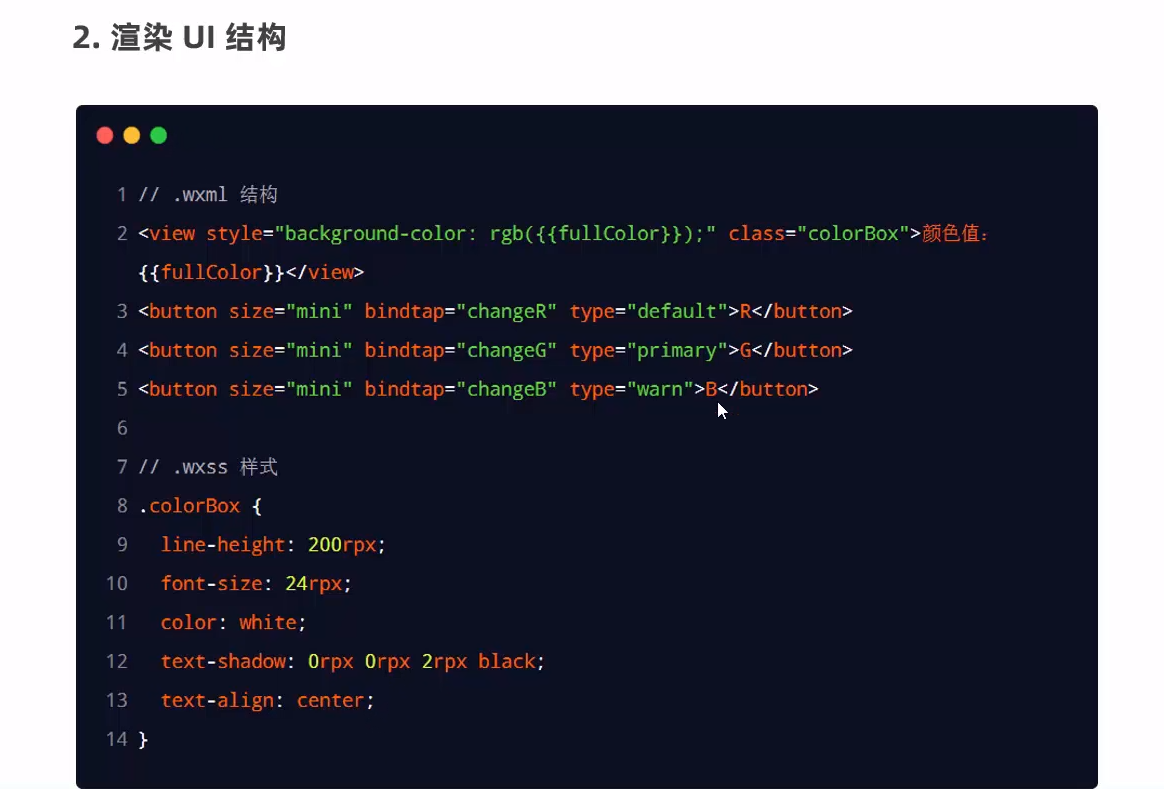
案例




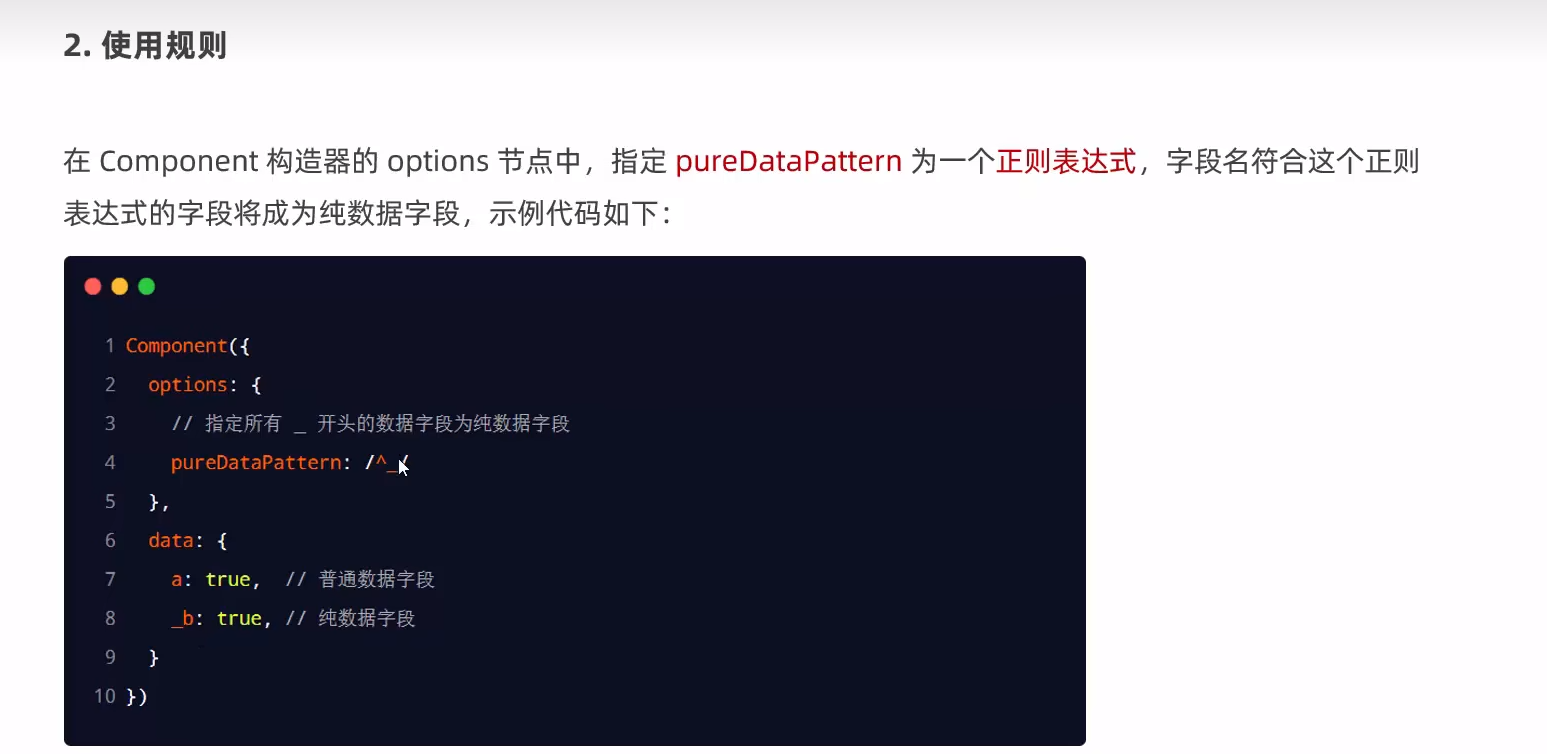
 纯数据字段
纯数据字段

该字段即使在页面中使用也不会被渲染。


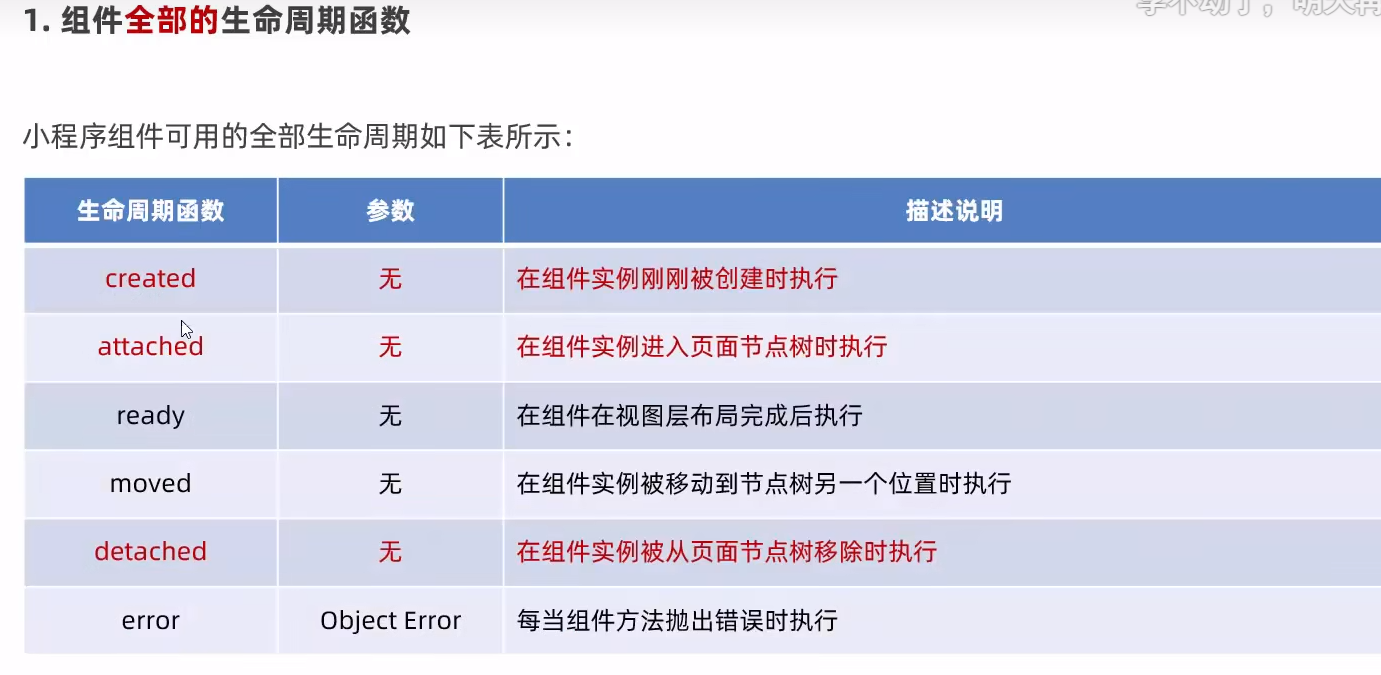
生命周期函数


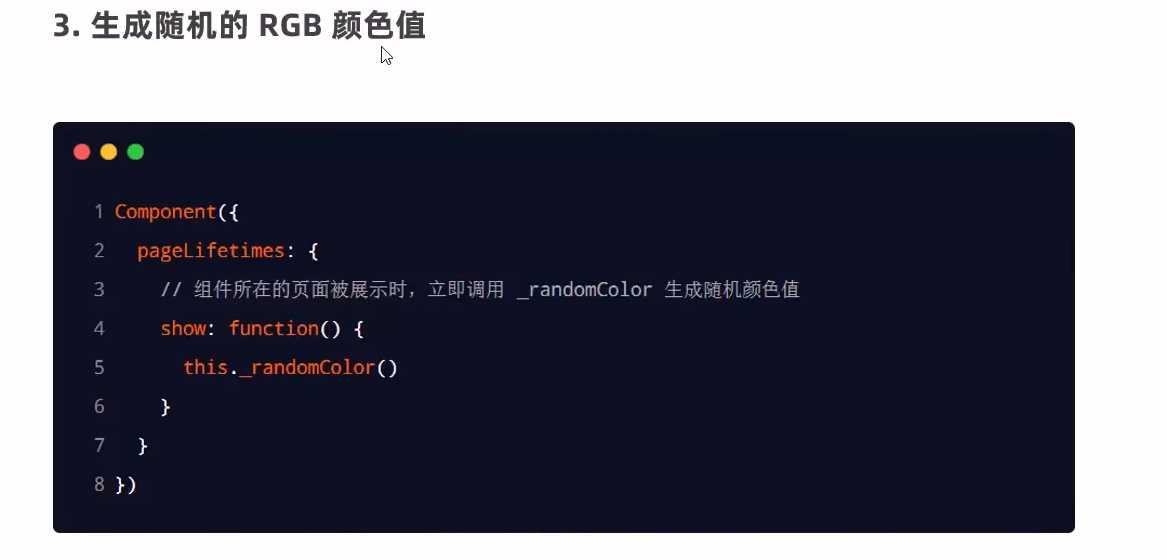
 组件监听所在页面的生命周期函数
组件监听所在页面的生命周期函数


_randomColor(){
this.setData({
_rgb:{
r:Math.floor(Math.random()*256),
g:Math.floor(Math.random()*256),
b:Math.floor(Math.random()*256),
}
})
}
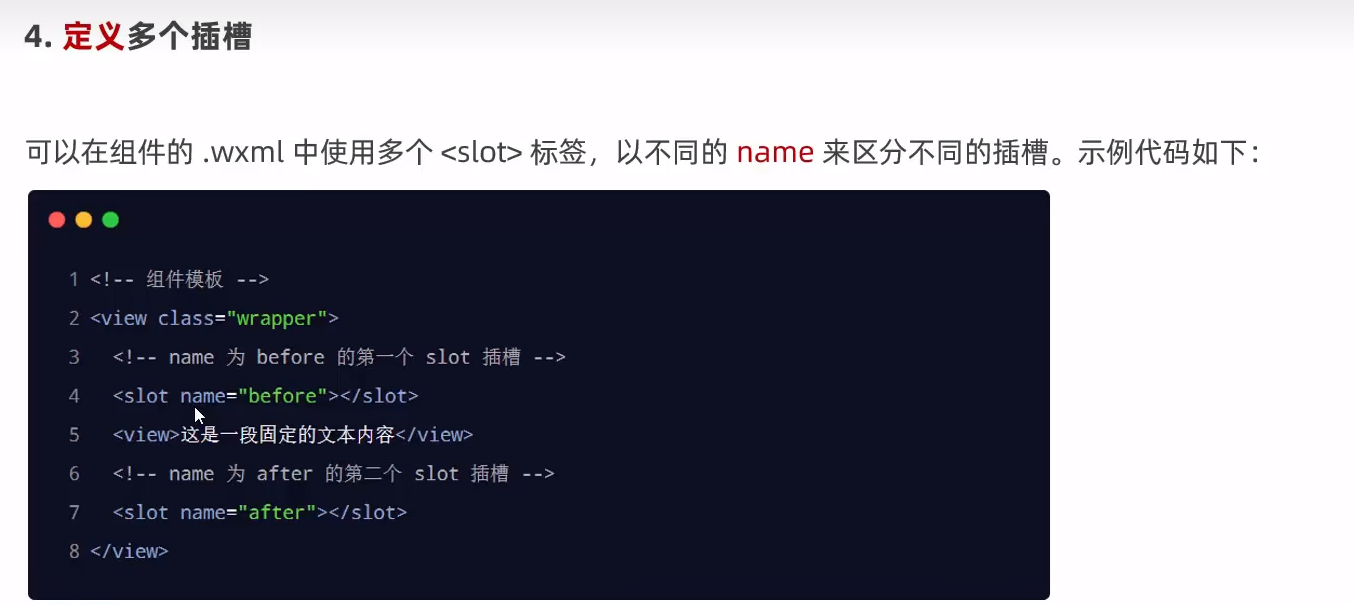
插槽





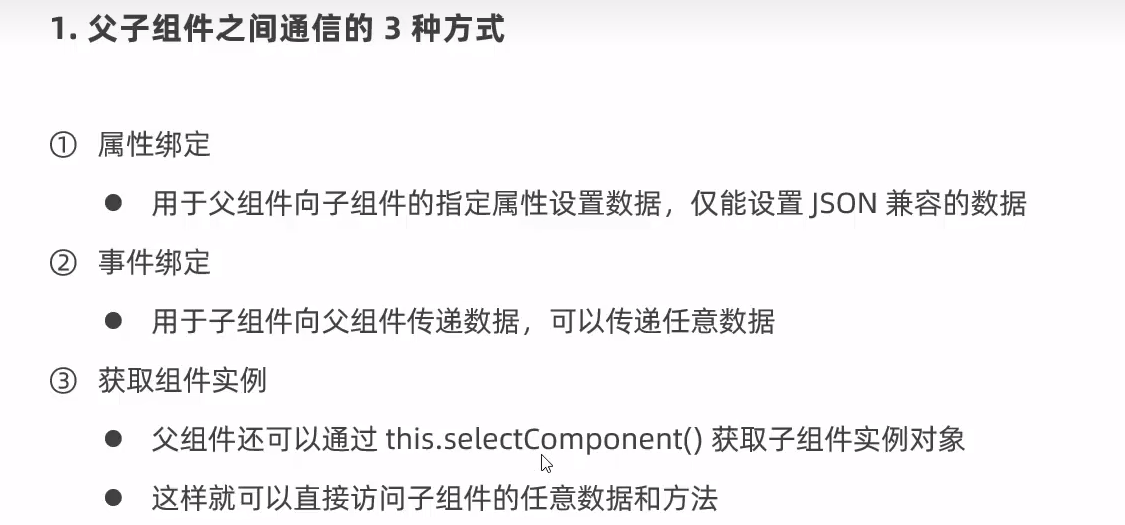
组件通信——父子组件通信的3种方式

属性绑定_单向绑定


重点: 属性绑定只具有父组件到子组件的单向绑定子组件内数据发生变化不会影响父组件的数据.
事件绑定_双向绑定
虽说是双向绑定但是还是整的很麻烦





获取组件实例

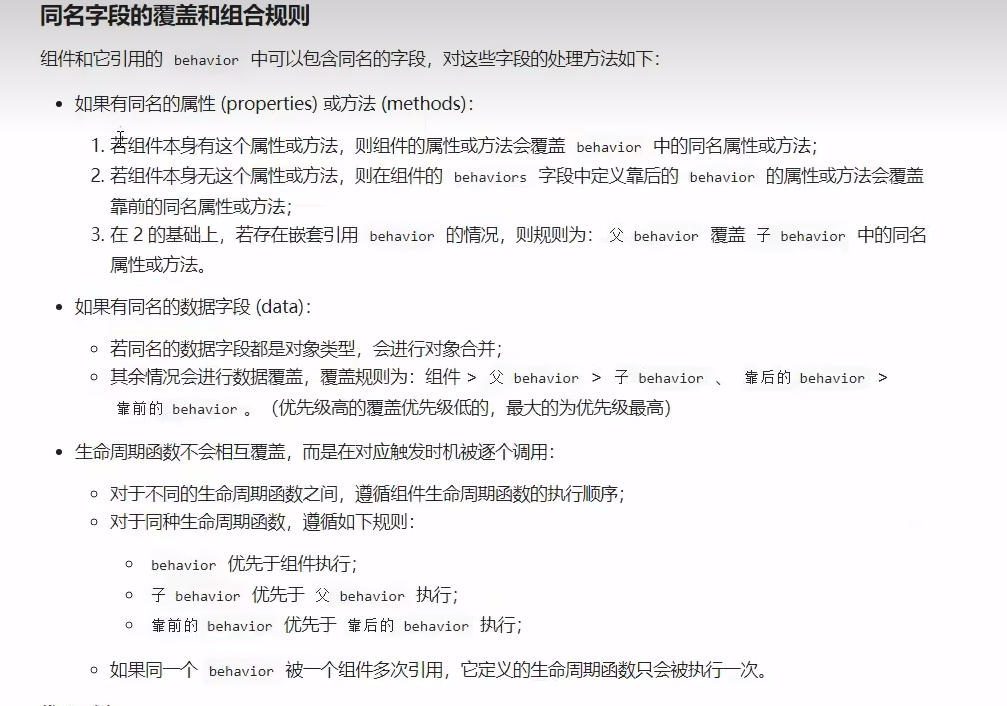
behaviors
相当于vue中的mixins?怎么没听过vue里面有着这玩意
这个东西是为了分离js代码。感觉mixins就没什么作用学了这么久一次都没有遇见过这个东西.
这里要新建一个文件夹存放新创建的这些个文件.