CSS标点符号换行问题-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
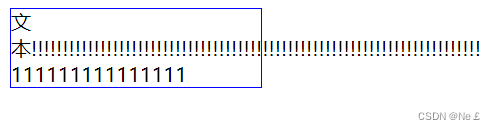
最近遇到一个奇怪的现象,元素中中文文本正常显示,但是加了一堆符号后中文文本居然换行了.
div{
width: 200px;
border: 1px solid blue;
word-break: break-all;
}
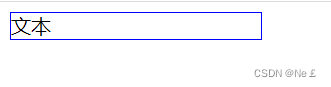
<div>文本</div>


经过研究发现因为标点符号不允许出现在行首和行尾连带着符号前的一个文字也换行了。
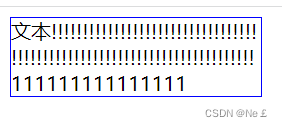
解决方案使用 line-break 属性
div{
width: 200px;
border: 1px solid blue;
word-break: break-all;
line-break:anywhere;
}

line-break 可以用来处理如何断开break lines带有标点符号的中文、日文或韩文CJK文本的行。
| 属性 | 描述 |
|---|---|
| auto | 使用默认的断行规则分解文本。 |
| loose | 使用尽可能松散least restrictive的断行规则分解文本。一般用于短行的情况如报纸。 |
| normal | 使用最一般common的断行规则分解文本。 |
| strict | 使用最严格stringent的断行原则分解文本。 |
| anywhere | 在每个印刷字符单元typographic character unit的周围都有一个自动换行soft wrap的机会包括任何标点符号punctuation character或是保留的空白字符preserved white spaces或是单词之间。但忽略任何用于阻止换行的字符即使是来自 GL、WJ 或 ZWJ 字符集的字符或是由 word-break 属性强制的字符。不同的换行机会拥有相同的优先级。也不应用断字符hyphenation可能是 “-”。 |
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

