Vue项目基础环境搭建完整步骤
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

使用vue官方脚手架(vue-cli)
vue-cli简介
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统是一个官方脚手架可以帮助我们快速创建vue项目工程目录目前最新版本4.x。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接这样你可以专注在撰写应用上而不必花好几天去纠结配置的问题。与此同时它也为每个工具提供了调整配置的灵活性。
vue-cli安装&使用步骤
1、全局安装vue-cli
>> yarn global add @vue/cli // vue新脚手架是4.X

2、创建项目
>> vue create 项目名

3、进入项目目录启动项目
>> yarn serve
项目目录详解

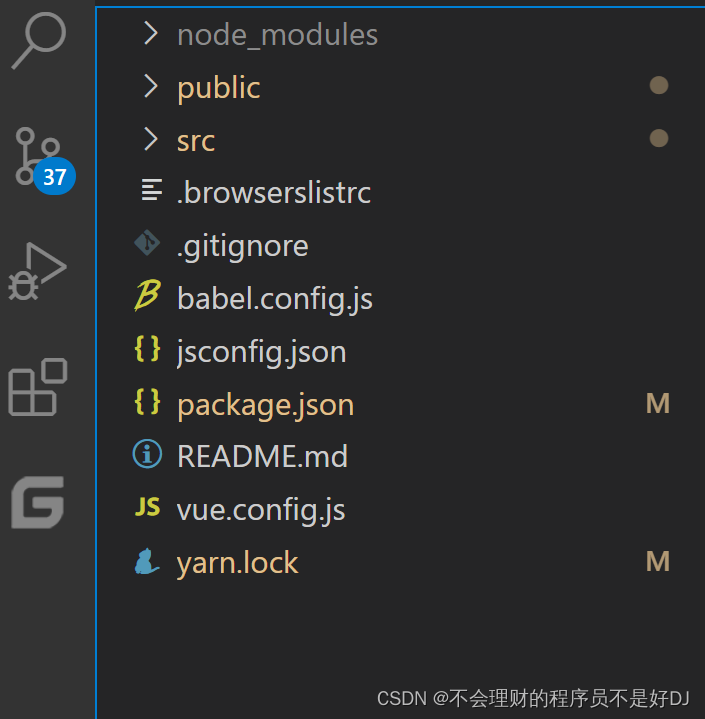
一级目录:
node_modules 依赖的第三方模块
public vue服务器静态文件目录只有唯一的一个index.html
src 我们的开发目录最重要的目录源文件我们写的代码目录
.gitignore git忽略列表
babel.config.js es6编译配置
package-lock.json 包描述文件记录更详细记住当时的版本信息
package.json 包描述文件
README.md 说明文档
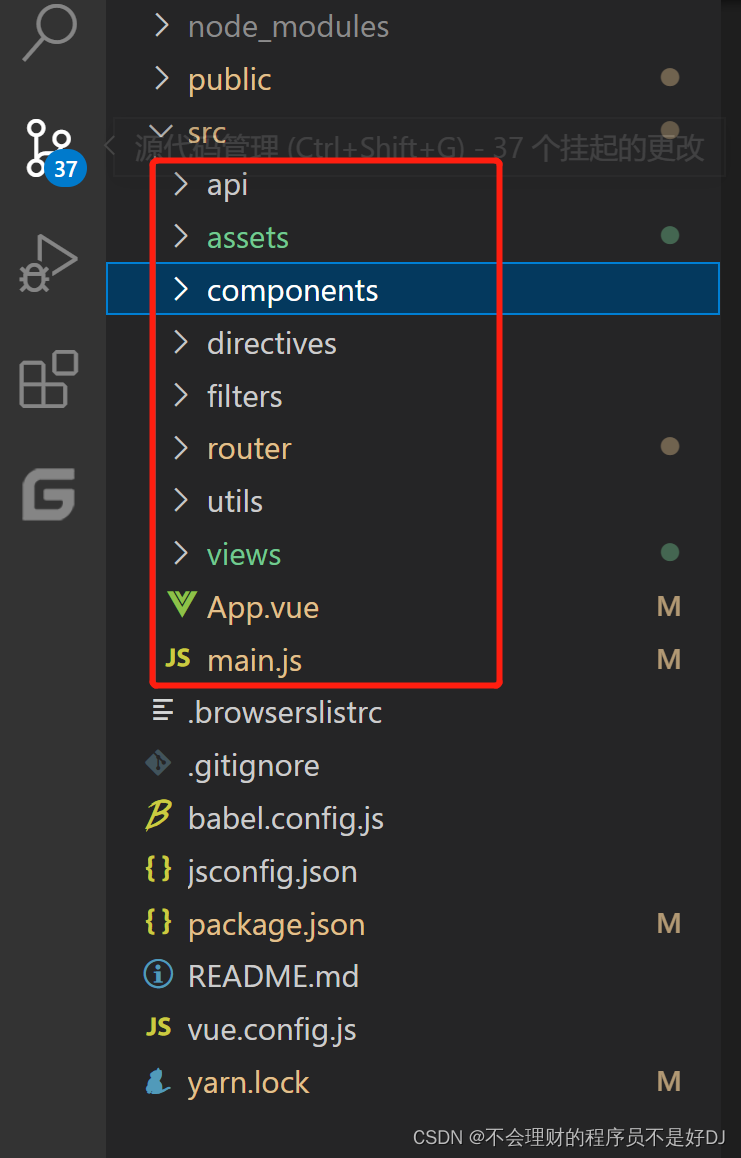
二级目录:

src
assets 存放静态资源比如:css、images、fonts
components 主要是公用的小组件
views 页面级别的组件
App.vue 整个应用的顶级组件
main.js 入口文件
推荐安装两大vue相关插件:
vetur插件支持vue代码高亮显示。
Vue VSCode Snippets插件写vue效率大幅提高。

