Css问题:推荐几个超好看渐变色!项目中可用-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前端功能问题系列文章点击上方合集↑
序言
大家好我是大澈
本文约2000+字整篇阅读大约需要3分钟。
本文主要内容分三部分第一部分是需求分析第二部分是实现步骤第三部分是问题详解。
如果您只需要解决问题请阅读第一、二部分即可。
如果您有更多时间进一步学习问题相关知识点请阅读至第三部分。
1. 需求分析
当我们做自己的项目时或者公司中没有UI设计时往往需要前端进行设计加开发。在某小公司就职期间的我就曾有幸经历过过程那是相当的“开心”。
总结一下说就是在设计的过程中我常常会有一种苦恼这个地方到底要用什么颜色才好看呢
此问题的难度丝毫不亚于一直起样式类名、起变量名不知道大家是否有体会。
所以我们今天聊点轻松的需求推荐几个超好看渐变色在项目中可以放心大胆用起来。

2. 实现步骤
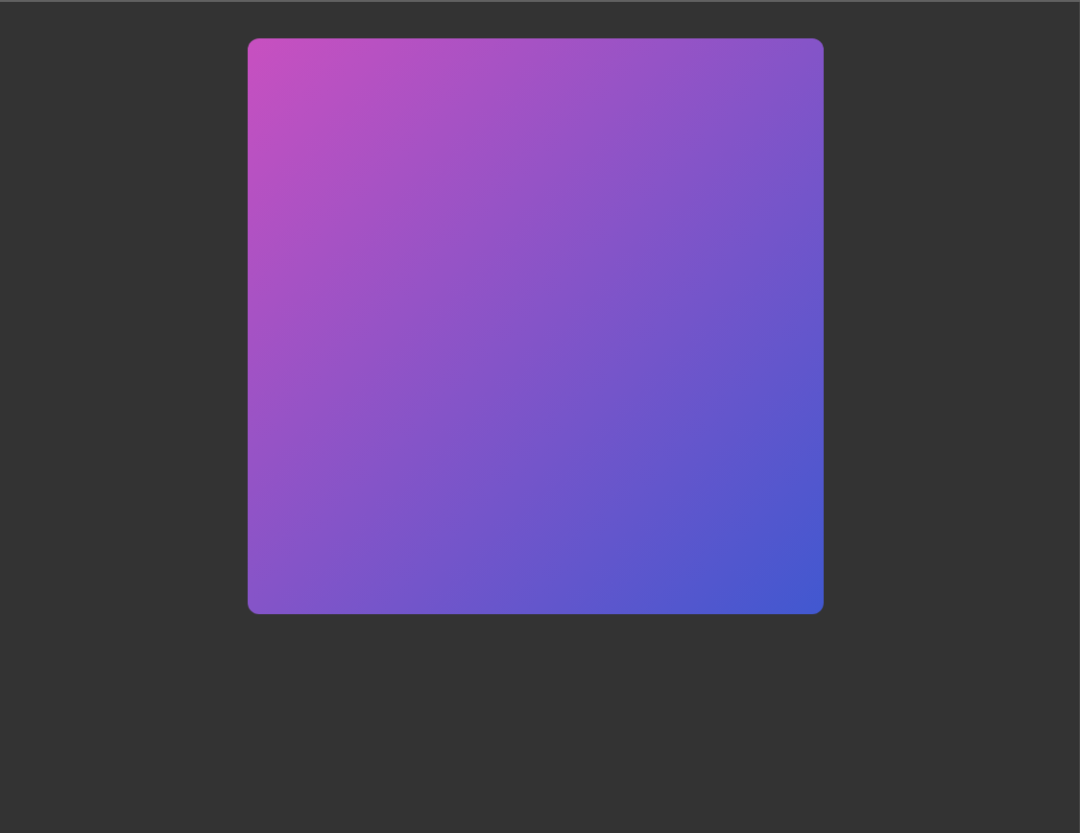
2.1 神秘紫蓝渐变

background: linear-gradient(135deg, #c850c0, #4158d0);
这个渐变色从紫红色 (#c850c0) 渐变到深蓝色 (#4158d0)营造出一种富有魅力和神秘感的效果。紫红色和深蓝色的结合创造了一种对比鲜明的视觉冲击。
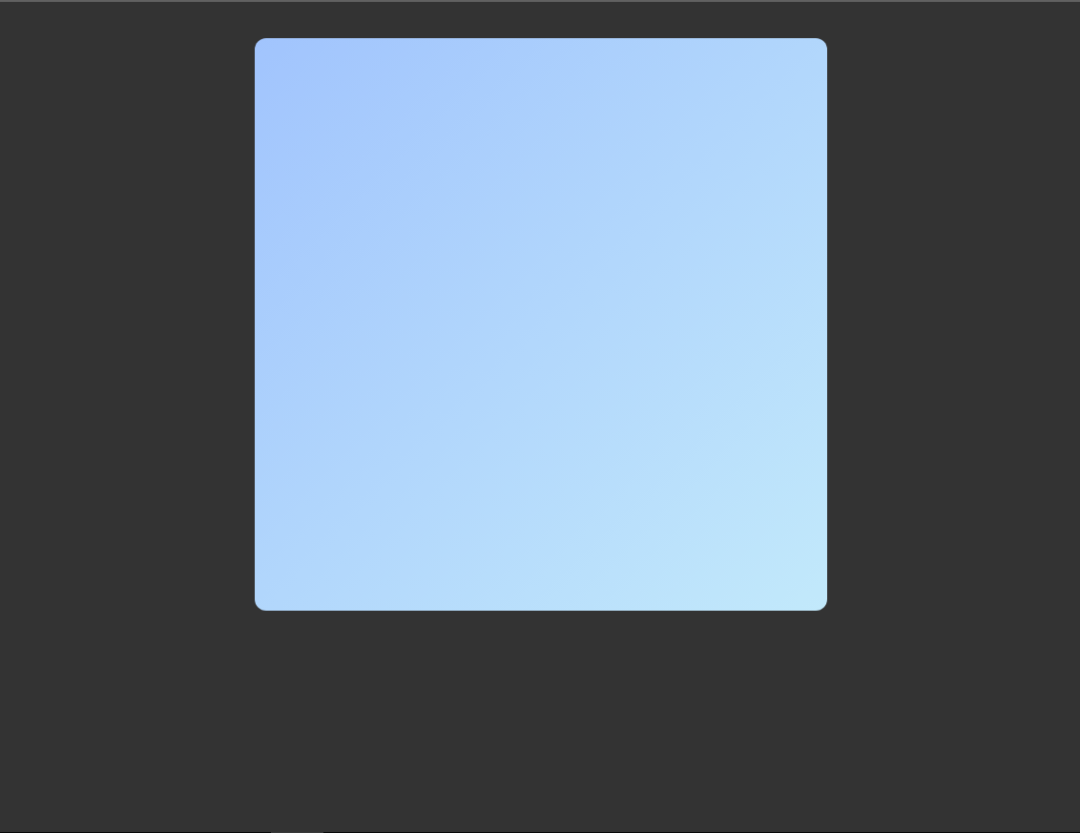
2.2 天空蓝渐变

background: linear-gradient(135deg, #a1c4fd, #c2e9fb);
这个渐变色从淡蓝色 (#a1c4fd) 渐变到浅蓝色 (#c2e9fb)营造出宁静和轻盈的天空蓝效果。
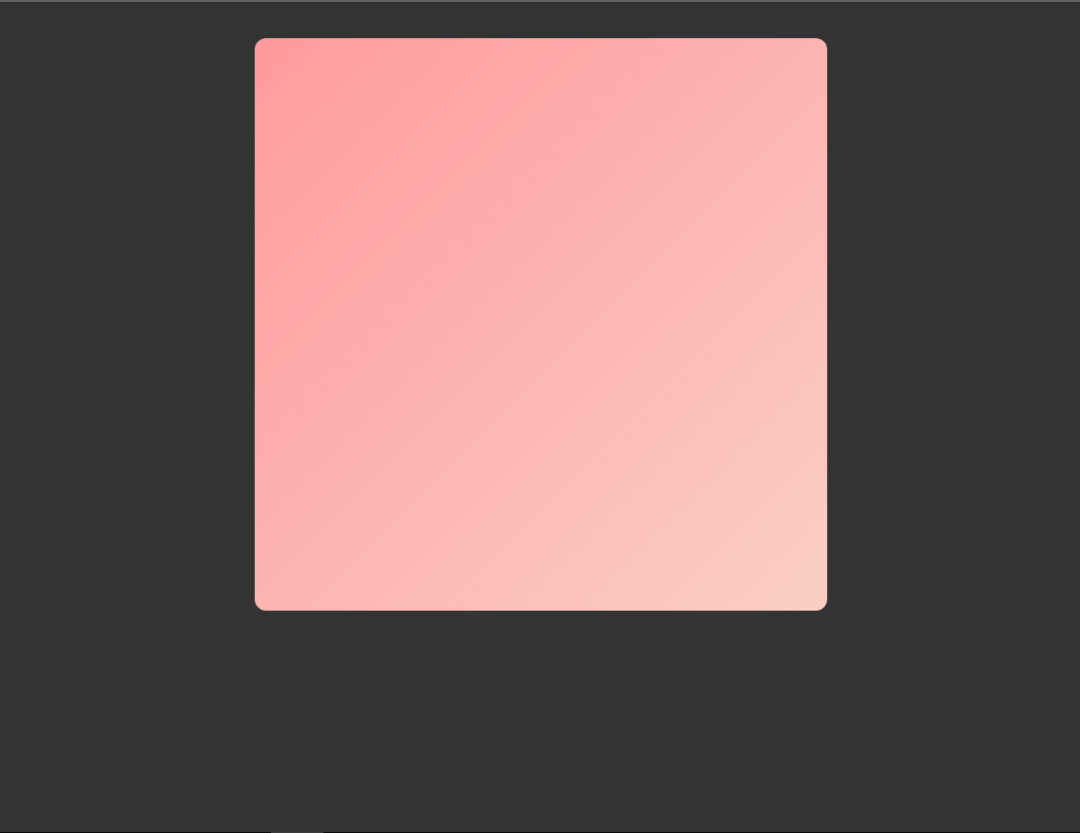
2.3 瑰丽紫红渐变

background: linear-gradient(135deg, #ff9a9e, #fad0c4);
这个渐变色从鲜艳的红色 (#ff9a9e) 渐变到柔和的粉红色 (#fad0c4)给人一种浪漫和瑰丽的感觉。
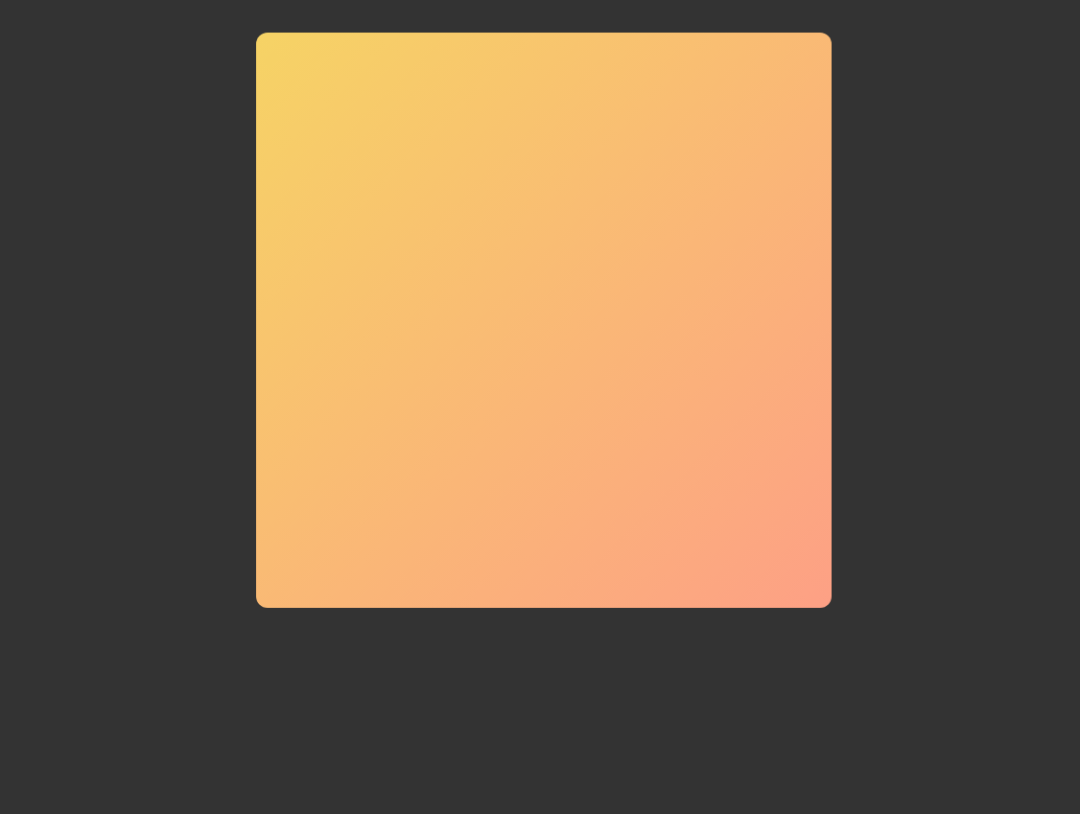
2.4 温暖阳光渐变

background: linear-gradient(135deg, #f6d365, #fda085);这个渐变色从明亮的黄色 (#f6d365) 渐变到温暖的橙色 (#fda085)营造出温暖和阳光的氛围。
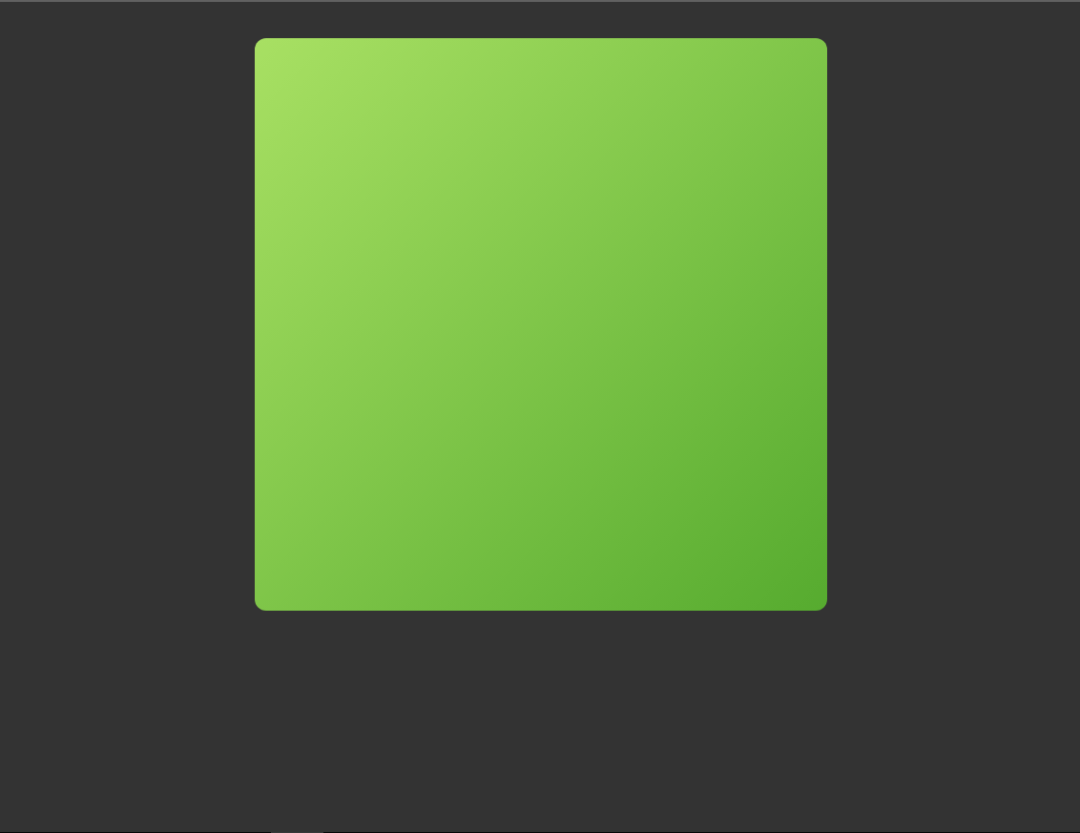
2.5 自然绿意渐变

background: linear-gradient(135deg, #a8e063, #56ab2f);这个渐变色从浅绿色 (#a8e063) 渐变到深绿色 (#56ab2f)给人一种自然和清新的感觉。
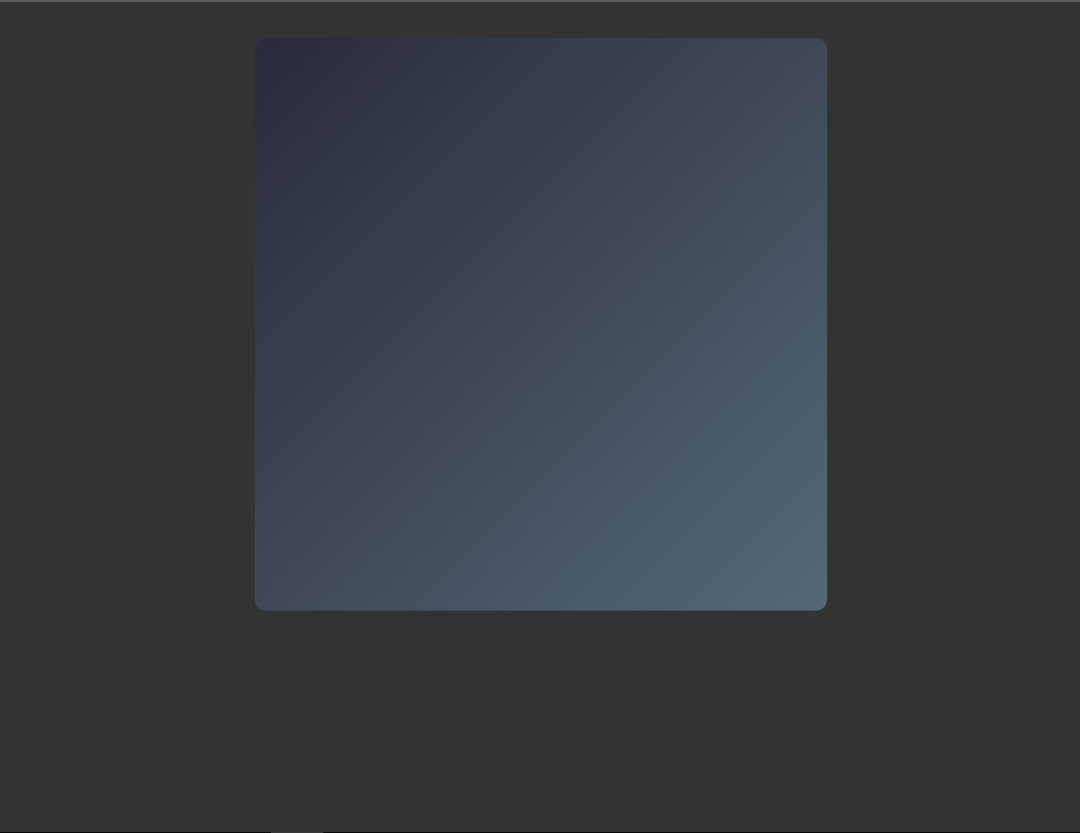
2.6 神秘暗夜渐变

background: linear-gradient(135deg, #292a3a, #536976);
这个渐变色从深蓝色 (#292a3a) 渐变到暗蓝色 (#536976)给人一种神秘和夜晚的感觉。
上面都是一些简单的渐变色基本各种色调都有所涉及对于项目中元素背景、按钮、边框等设计已足够使用。
如果你有更好看的简单渐变色一定要留言告诉我然后分享给大家
下面来一些更加绚丽的渐变色。
2.7 多彩糖果渐变

background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);
这个渐变色使用了多个鲜艳的颜色从紫红色 (#ff00cc) 渐变到橙色 (#ffcc00)然后到青色 (#00ffcc)最后到鲜艳的粉红色 (#ff0066)。它给人一种快乐、活力和多彩的感觉。
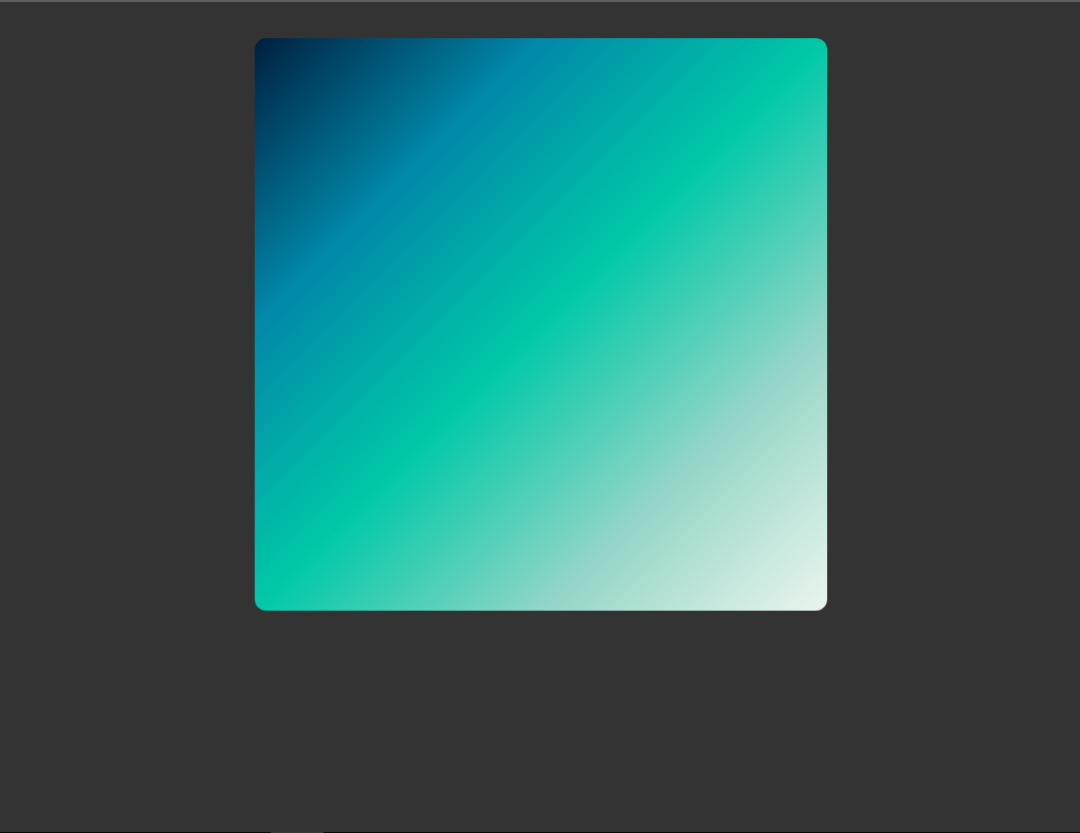
2.8 星空夜幕渐变

background: linear-gradient(135deg, #001f3f, #0088a9, #00c9a7, #92d5c6, #ebf5ee);
这个渐变色从深蓝色 (#001f3f) 渐变到浅蓝色 (#0088a9)然后到青绿色 (#00c9a7)接着到淡绿色 (#92d5c6)最后到非常浅的淡青色 (#ebf5ee)。它营造出一种神秘而宁静的星空夜幕效果。
这个像不像前阵子刚出的华为手机品牌色。
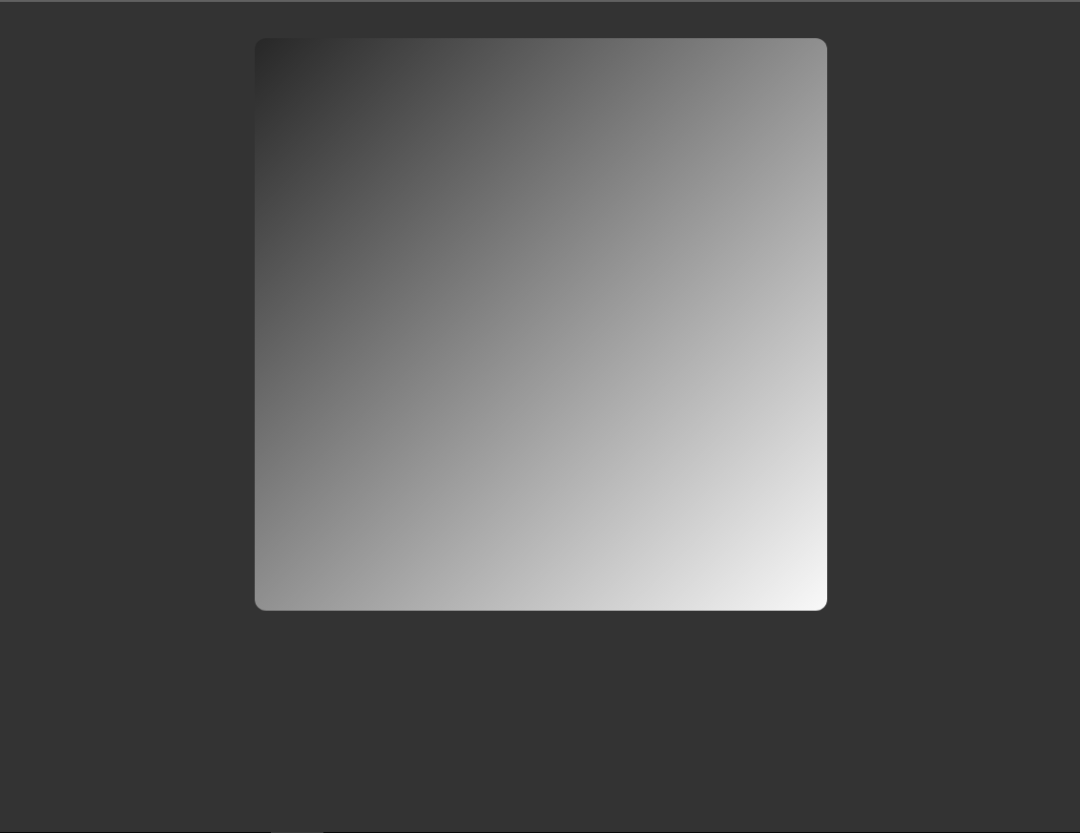
2.9 金属质感渐变

background: linear-gradient(135deg, #272727, #4a4a4a, #6d6d6d, #909090, #b3b3b3, #d6d6d6, #f9f9f9);
这个渐变色从深灰色 (#272727) 渐变到浅灰色 (#f9f9f9)模拟了金属的质感。它给人一种现代、简洁而高级的感觉适用于各种设计风格。
这个是我挺喜欢的一个颜色高级感。
2.10 雪山冰川渐变

background: linear-gradient(135deg, #c7e9fb, #a6defa, #80d4f9, #5bc9f8, #35bef7);
这个渐变色从淡蓝色 (#c7e9fb) 渐变到浅蓝色 (#35bef7)营造出清凉和冰川的效果。它适用于需要表达清新和纯洁感的设计。
2.11 热带夏日渐变

background: linear-gradient(135deg, #ffbe0c, #ffda0c, #fff70c, #c2ff0c, #7aff0c);
这个渐变色从橙黄色 (#ffbe0c) 渐变到绿色 (#7aff0c)营造出热带夏日的氛围。它给人一种明亮、活力和欢乐的感觉。
等等等先到这吧。
如果你有更好看的渐变色一定要留言告诉我然后分享给大家
3. 问题详解
3.1 关于前端开发工作的一些心得
这次的推文内容很轻松主要是想分享一下自己工作的一些心得体会也让大家能放松放松放松思维、放松眼睛。
做前端开发工作也有不短一段时间了这份工作有苦也有乐吧。
苦的是作为一名程序员天天要对着电脑屏幕以及无穷无尽的需求、思考要不断地去处理问题、解决BUG而且身体更是一日不如一日。在这种一眼看到头的工作过程中做什么都觉得枯燥无味甚至有时候会升起一些厌恶的感觉。
幸亏这份工作还有些独特的趣味。
乐的是这个职业充满着自由不必过分在乎那些所谓的人情世故不必去讨好谁谁谁。只要自己干的不爽随时都可以走人去寻找更合适的机会。
再就是不得不承认自己确实也是喜欢这个行业的。我可以学习自己喜欢的技术可以去实现自己感到好奇的效果和功能可以自己一个人安静的坐一整天去思考一个问题很充实很惬意。
最值得一提的是我确实也认识了许多志同道合在这条路上的朋友。他们有的是大公司开发担当有的是坐拥几十万粉丝的技术自媒体大佬有的是初入行业的小白等等等等。虽然他们各有自己独特的特点但是他们却有一个共同点那就是他们都在这条同样的路上奋步前行。
而我也是其中一员。
结语
建立这个平台的初衷
-
打造一个仅包含前端问题的问答平台让大家高效搜索处理同样问题。
-
通过不断积累问题一起练习逻辑思维并顺便学习相关的知识点。
-
遇到难题遇到有共鸣的问题一起讨论一起沉淀一起成长。
感谢关注微信公众号“程序员大澈”然后加入问答群让我们一起解决实现所有BUG

