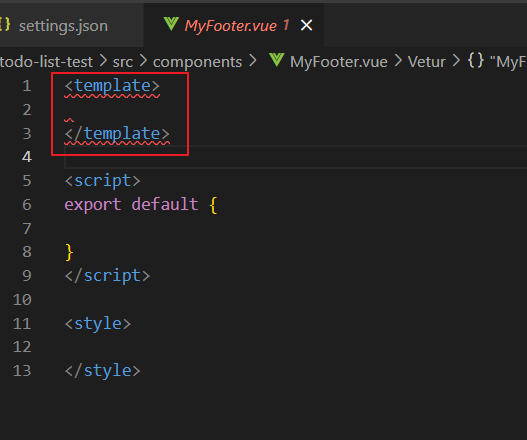
.vue文件中template标签爆红
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
.vue文件中template标签爆红
-
问题发生背景
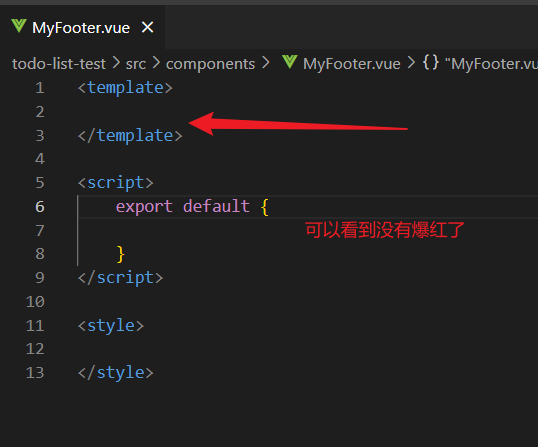
在学习Vue单文本组件后使用vue-cli初始化一个Vue工程后在编写单文本组件时发现template出现爆红

-
问题出现的原因
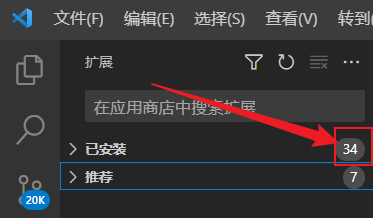
由于我在VSCode中安装了太多的插件导致发生了插件冲突。主要是
是vetur插件和某一个插件发生了冲突具体是哪一个插件我并没有去尝试因为我安装了太多了插件尝试起来比较费时间😆

PSvetur插件支持.vue文件的语法高亮显示除了支持template模板以外还支持大多数主流的前端开发脚本和插件比如Sass和TypeScript -
问题的解决方案
- 方案一 将除vetur以外的插件全部禁用然后一个一个启用逐一排查是哪一个插件和vetur发生了冲突
优点从根本上解决了问题
缺点安装的插件使用这种方法还好如果你和我一样安装了很多的插件就优点费时间了 - 方案二修改vetur的配置文件


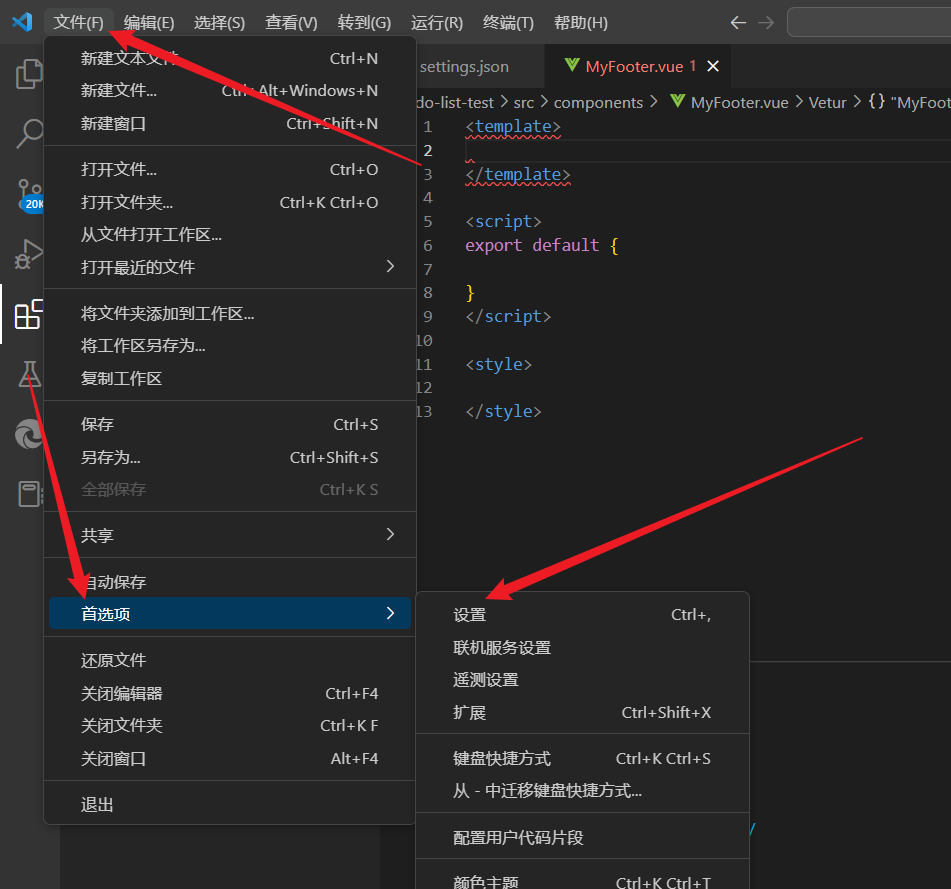
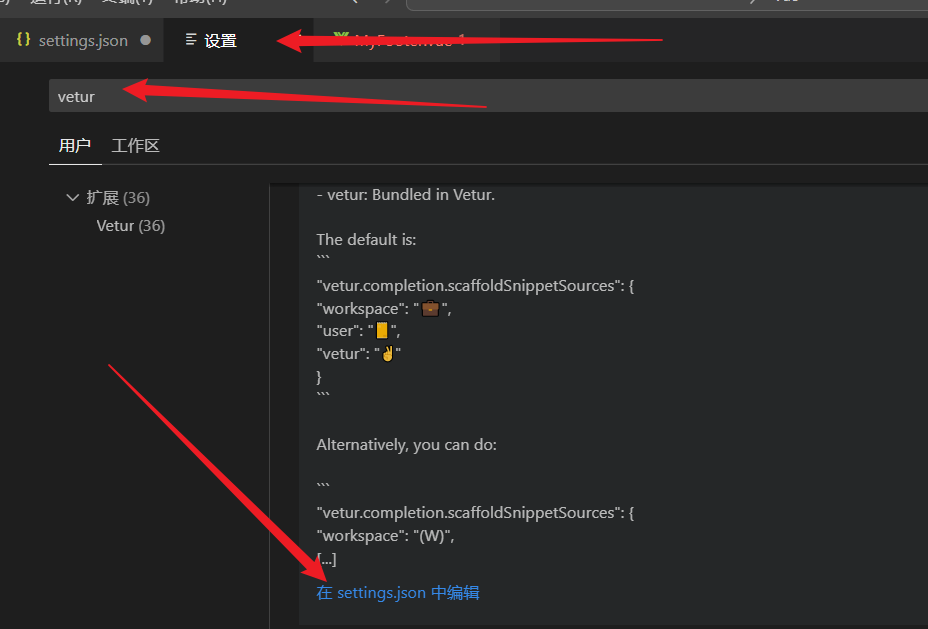
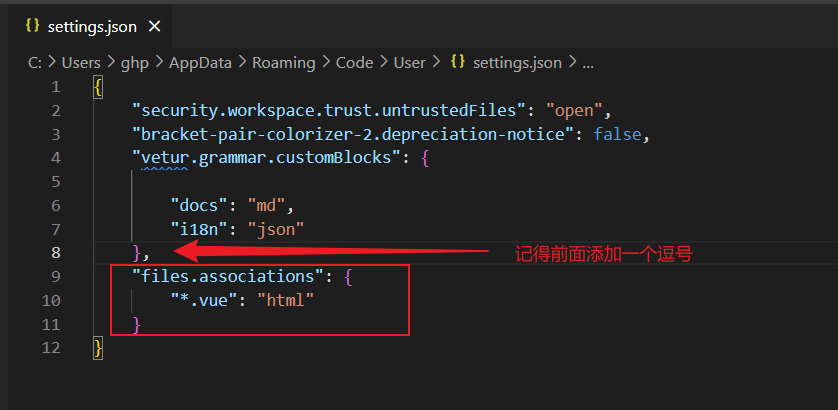
在vetur插件的配置文件中添加如下配置项"files.associations": { "*.vue": "html" }
- 方案一 将除vetur以外的插件全部禁用然后一个一个启用逐一排查是哪一个插件和vetur发生了冲突

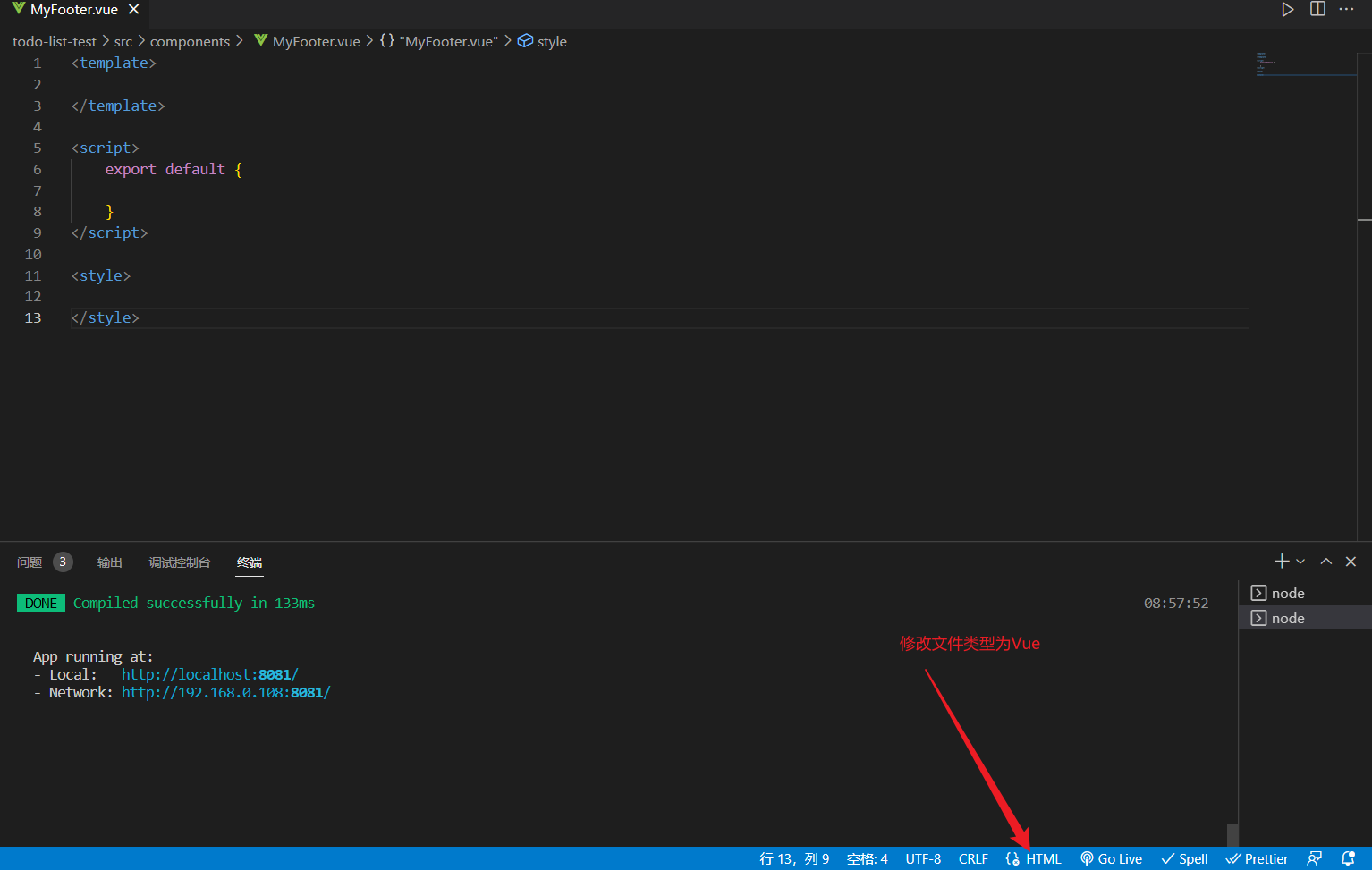
补充还有个问题就是在使用 VSCode 创建了 .vue 文件之后Vue 的插件比如 vuevue-beautifyvue-colorVueHelpervertur 等等可能会在 .vue 文件中使用无效那么你需要修改一下 VSCode 右下角的文件类型。

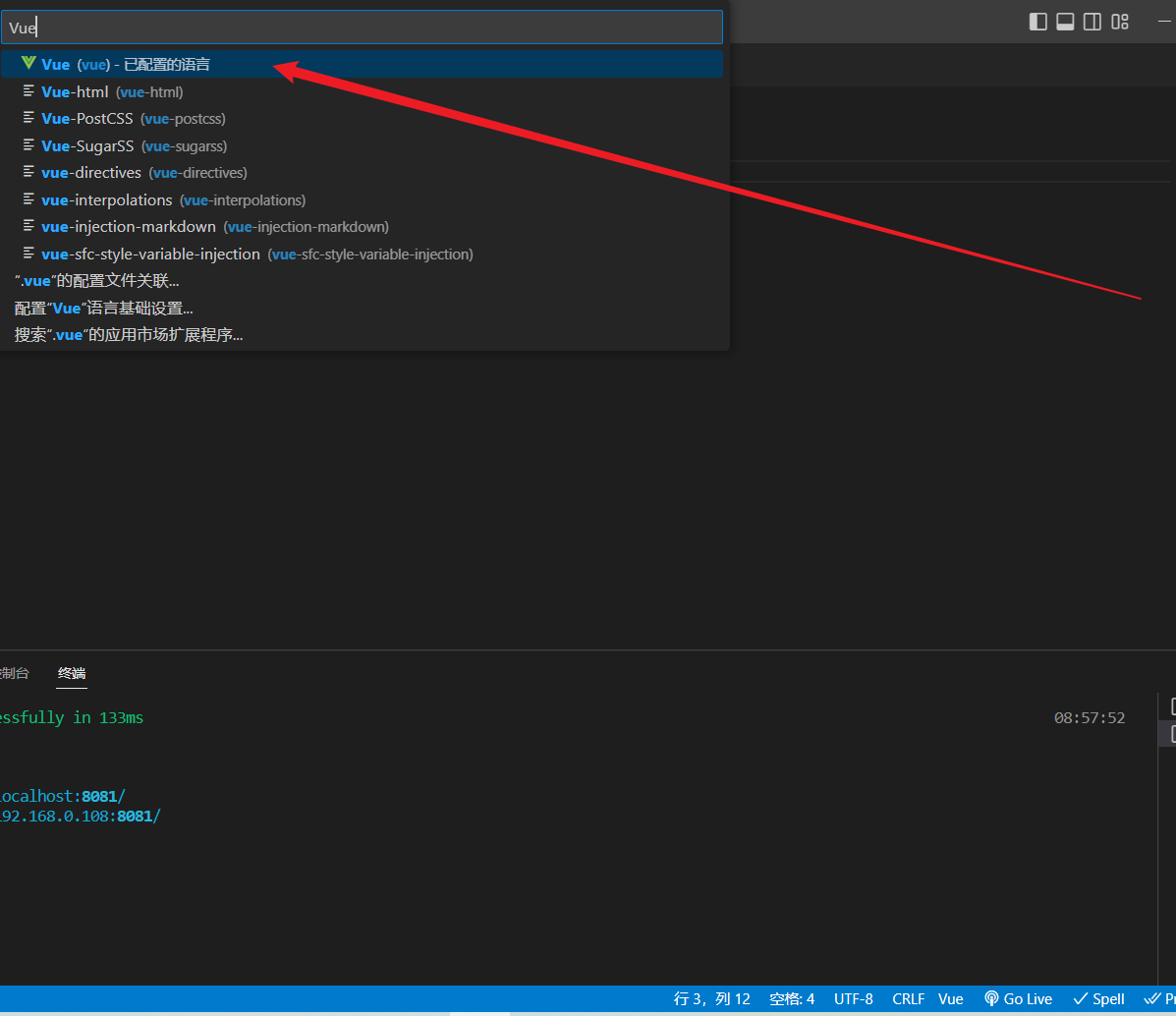
它显示的类型竟然是 HTML那么你需要点击它在弹出的框中修改为 Vue 即可

参考文章
- https://blog.csdn.net/qq_41217010/article/details/89509851
- https://blog.csdn.net/zjuwwj/article/details/108194317
- https://juejin.cn/post/6877422214036062216

