Vue过滤器
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Vue过滤器
1. 概述
在Vue.js中过滤器主要用于文本的格式化或者组件数据的过滤与排序等。从Vue2.0.0版本开始内置的过滤器已经被删除需要自己编写。
2. 全局过滤器与局部过滤器
过滤器的本质上是一个函数与自定义指令相似过滤器也分为全局过滤器和局部过滤器。全局过滤器使用Vue.filter()方法来注册该方法接受两个参数第一参数是过滤器的ID(即名字)第二个参数是一个函数对象过滤器要实现的功能在这个函数中定义。语法形式如下
Vue.filter(id, [definition])
局部过滤器是在Vue实例的选项对象中使用filters选项来注册。
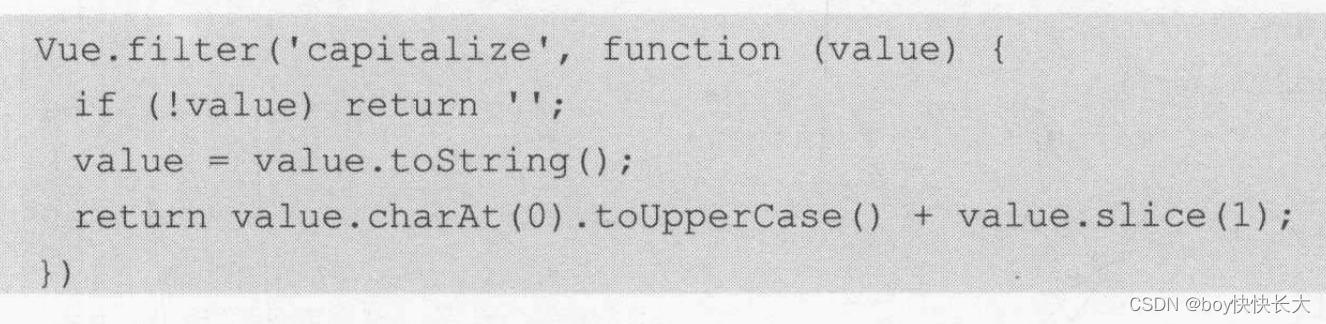
下面编写一个将字符串首字符转换为大写字母的全局过滤器。

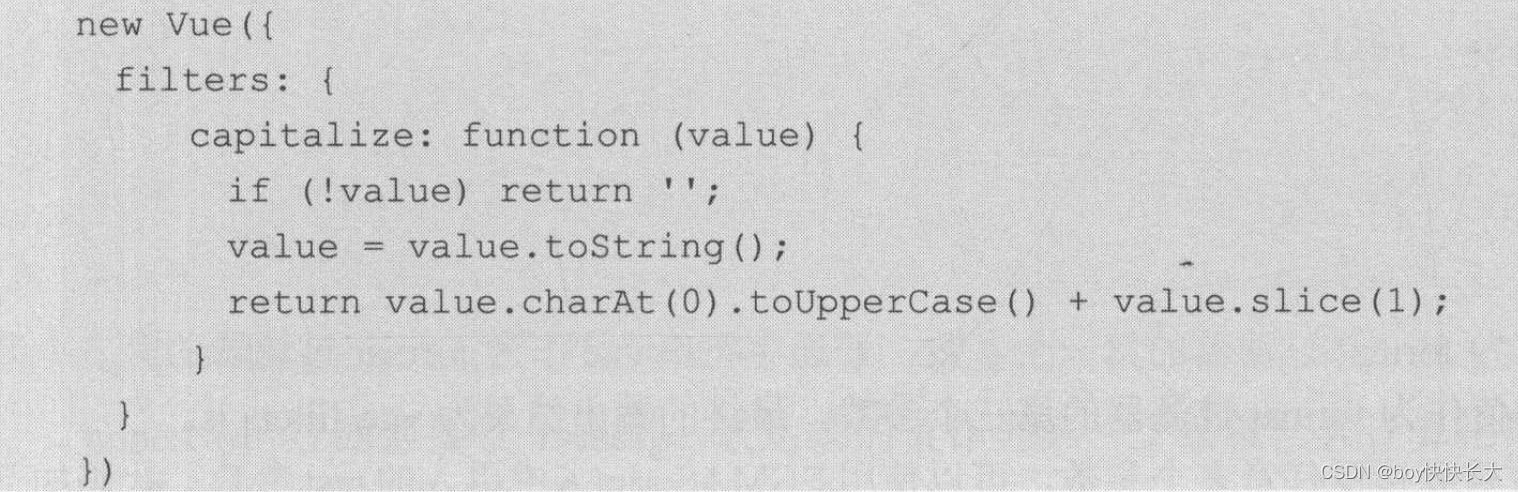
如果换成局部过滤器编写形式如下

要注意的是
- 当全局过滤器和局部过滤器重名时会采用局部过滤器。
- 与自定义指令一样全局过滤器可以在任何Vue实例的模板中使用而局部过滤器只能在该实例绑定的视图中使用。
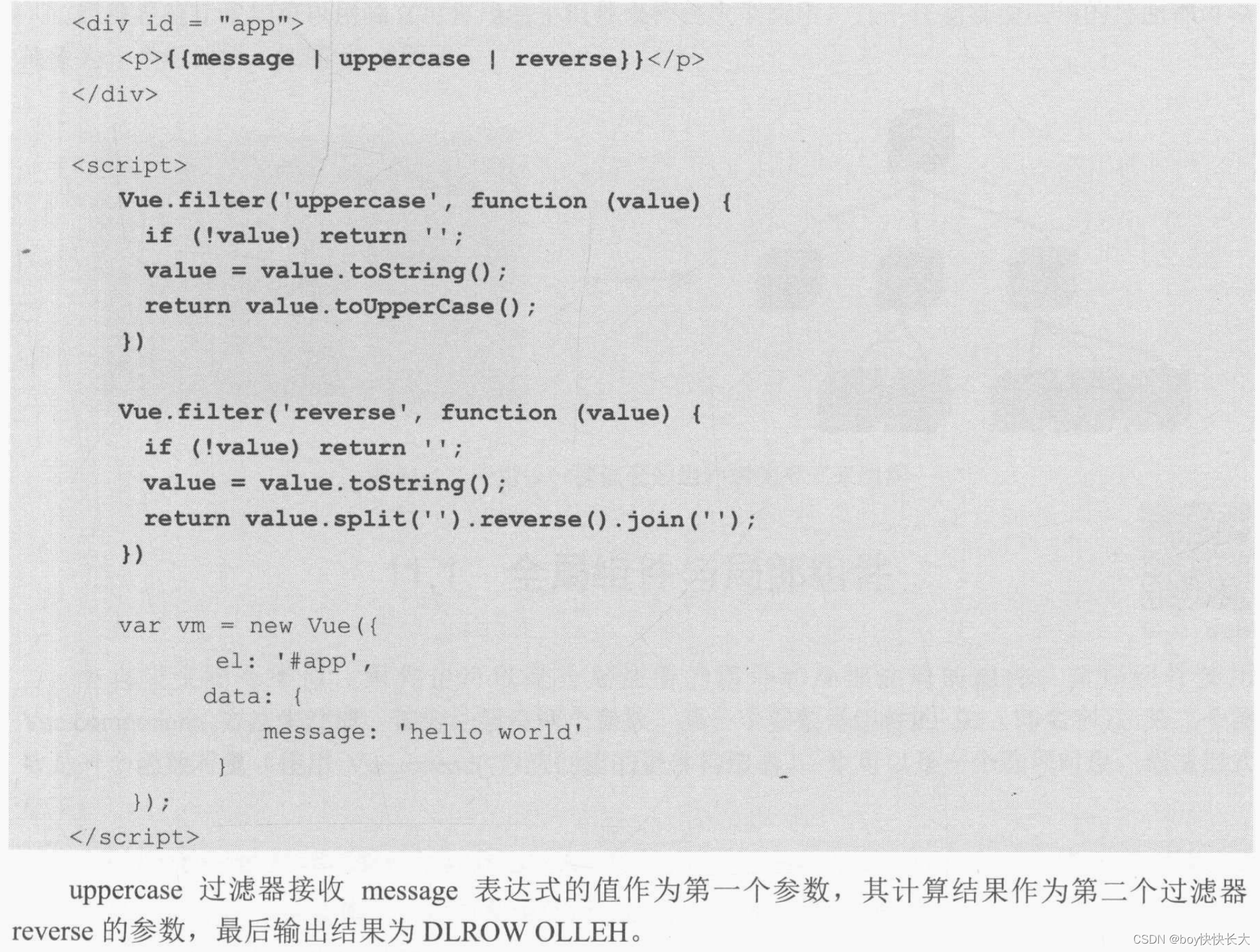
过滤器可以用在两个地方双花括号插值和v-bind表达式使用时通过管道符|添加到表达式的尾部使用。

不要去尝试在其他指令的表达式中使用没有结果还会报错。
2.1 过滤器参数
过滤器函数总是接受表达式的值作为第一个参数如{{message|capitalize}},message的值将作为capitalize过滤器函数的第一个参数。过滤器的本质上是一个JavaScript函数自然也可以接受多个参数。
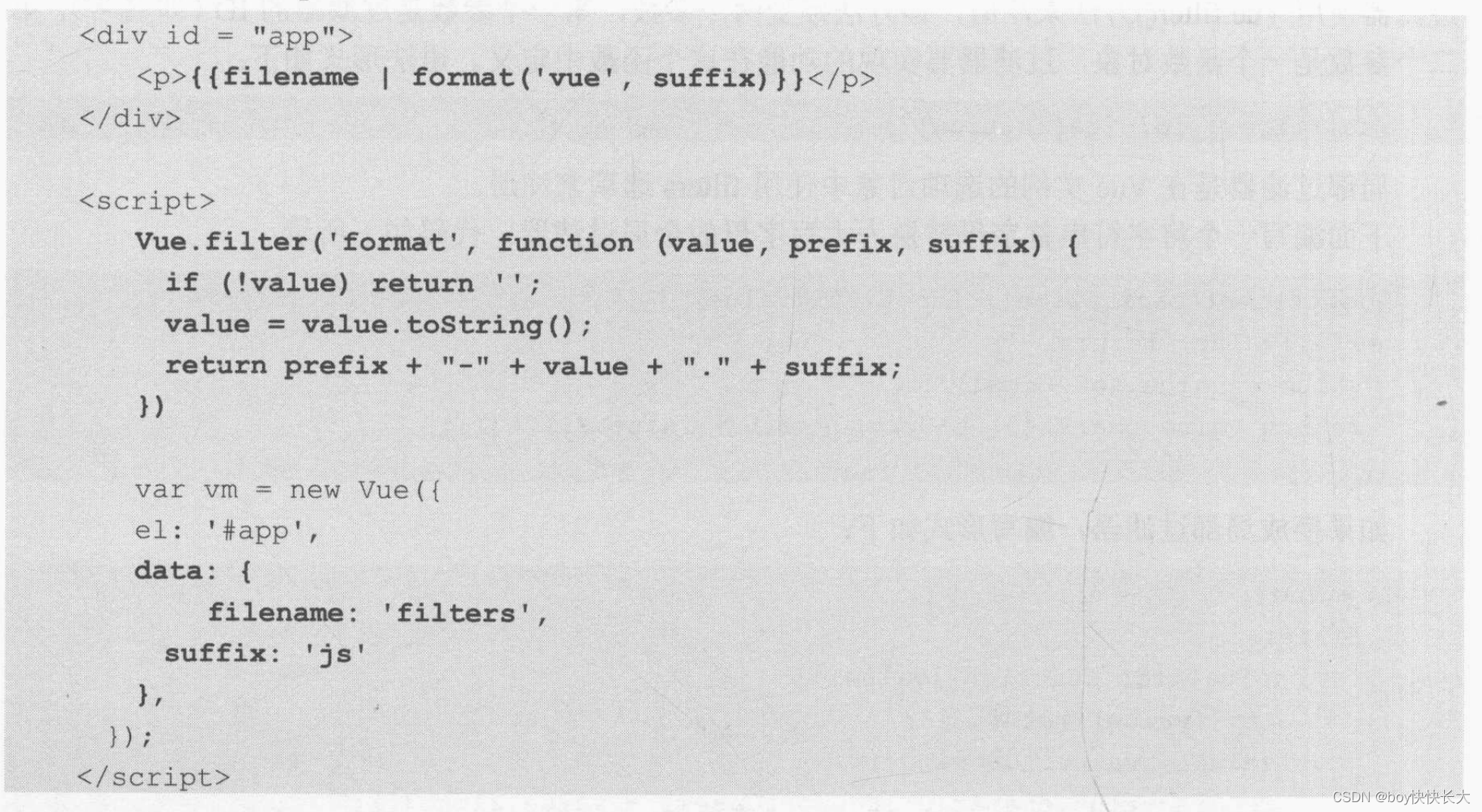
下面编写一个为表达式的值添加前后缀的过滤器。

filename的值作为format过滤器的第一个参数普通字符串’vue’作为format过滤器的第二个参数表达式suffix的值作为format过滤器的第三个参数最终的输出结果为vue-filters.js
如果过滤器函数需要接受任意多个参数可以使用ECMAScript6中引入的rest参数

当然不建议把过滤器的功能做的很复杂这违背了过滤器的初衷毕竟在Vue.js中还有方法、计算属性、监听器等各种特性。
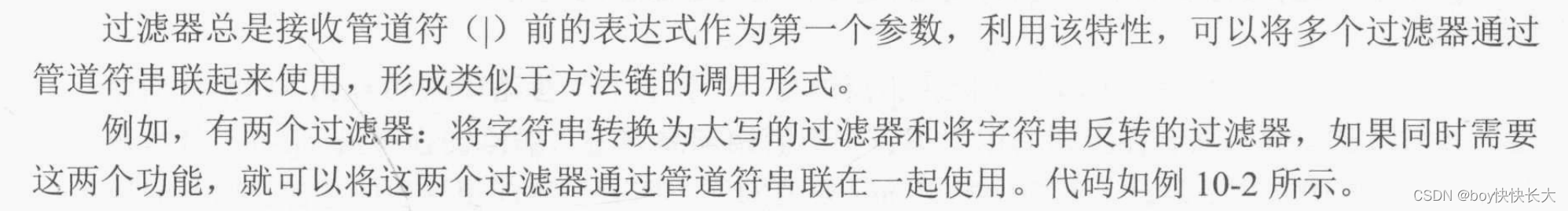
2.2 过滤器的串联