vuecli3 批量打印二维码-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
安装以个命令:
npm install qrcode --save npm install print-js --save页面使用:
import qrcode from 'qrcode'
import printJS from 'print-js' <el-button type="primary" @click="handleBulkPrint"
>批量打印</el-button
>
methods: {
// 批量打印
handleBulkPrint () {
// 选中数据
if (this.multipleSelection.length == 0) {
return this.$message.warning('请选择要打印的数据!')
}
// 创建一个空的打印任务数组
const printContents = []
const qrCodeData = this.multipleSelection
// 循环生成二维码并打印
for (let i = 0; i < qrCodeData.length; i++) {
const { entityCode } = qrCodeData[i]
// 生成二维码图片
qrcode.toDataURL(entityCode, (err, qrCodeImage) => {
if (err) {
this.$message.error('错误打印!', err)
}
// 创建一个包含要打印的内容的div元素
const content = document.createElement('div')
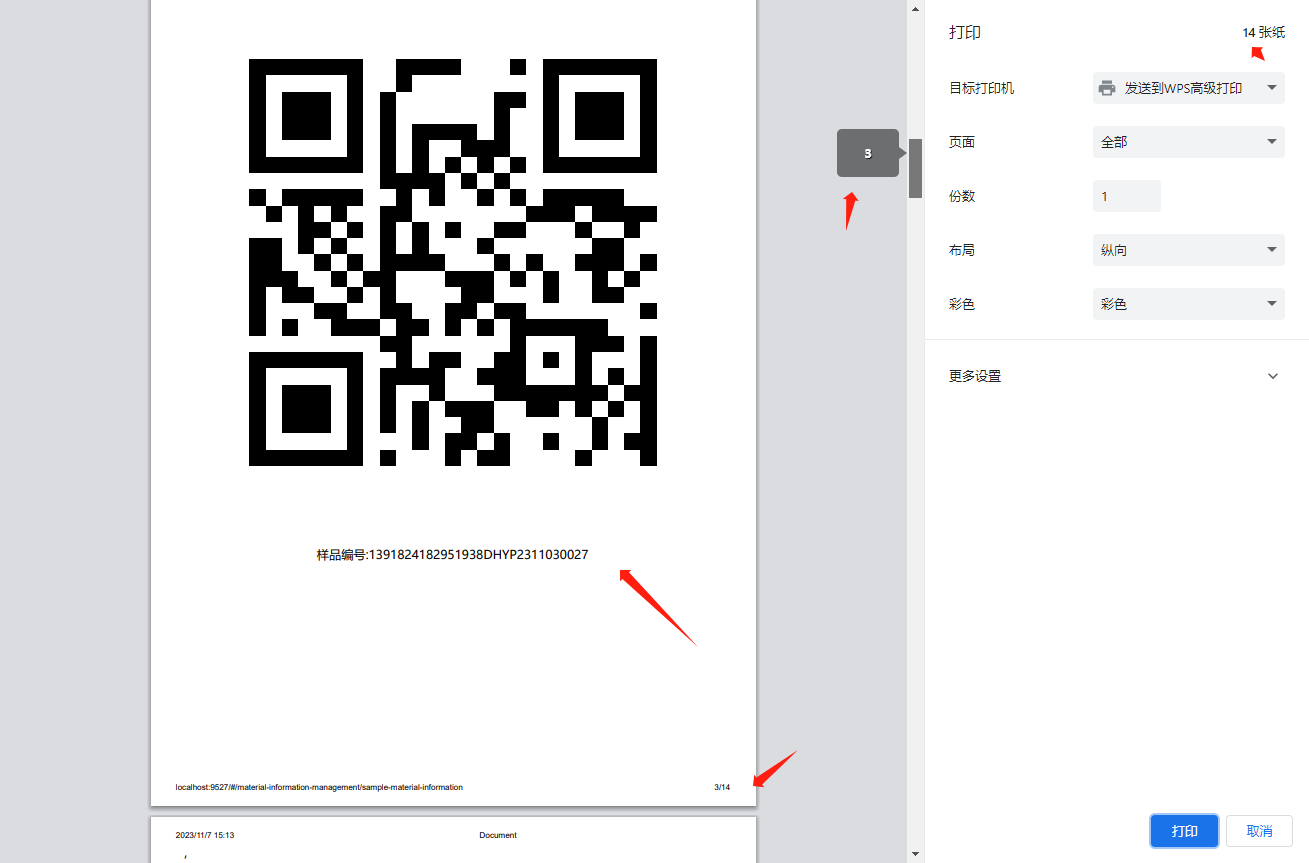
content.innerHTML = `<img src='${qrCodeImage}'>
<p>样品编号:${entityCode}</p>`
printContents.push(content)
// 将图片添加到文档中
document.body.appendChild(content)
// 如果是最后一个二维码则进行打印操作
if (i === qrCodeData.length - 1) {
printJS({
printable: printContents.map((content) => content.innerHTML),
type: 'raw-html',
style:
'@media print { img { width: 100%; } p{text-align: center;}}'
})
// 移除所有的图片元素
printContents.forEach((content) =>
document.body.removeChild(content)
)
}
})
}
},
}