零基础学前端之CSS边框
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
我们学习如何应用CSS给元素添加边框。
CSS边框属性,允许我们指定一个元素边框的样式、宽度和颜色。

我们先来学习元素边框的样式。border-style 属性指定了要显示什么样的边框。允许使用以下的值:
dotted,定义一个点状的边框
dashed ,定义一个虚线边框
solid,定义一个实线边框
double,定义一个双倍的边框
none,定义无边框
hidden,定义一个隐藏的边框
我们来实验一下。
创建一个 009-css-borders 文件夹,在文件夹里创建一个 css-borders.html 文件和一个border-style.css 文件。
构建 html 基础代码,引入样式文件。
编写 p.dotted 回车,填入文本点状的边框。按照同样的方法,添加其他的几个边框结构。
<p>点状的边框</p>
<p>虚线边框</p>
<p>实线边框</p>
<p>双倍的边框</p>
<p>无边框</p>
<p>隐藏的边框</p>
<p>混合边框</p>
<p>速记边框</p>
在 css 里定义 p.dotted 选择器,声明样式 border-style: dotted。定义其他几个选择器,全部声明 border-style 属性,值分别为:dashed、solid、double、none、hidden。
在浏览器里查看结果,边框的效果都做好了。
border-style: none 和 border-style: hidden 视觉上都不显示边框,有什么区别呢?
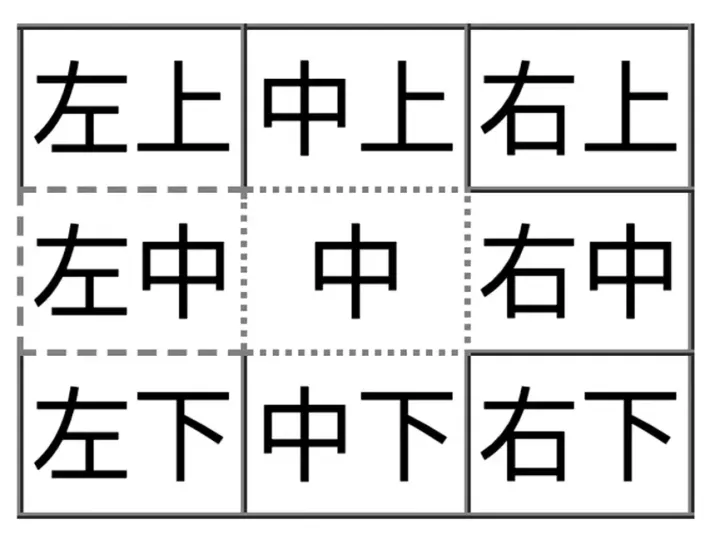
在 html 里编写:table 大于 括号 tr 大于 td 乘以3 再乘以3 (table>(tr>td*3)*3)。回车,创建一个3行3列的表格。给 table 元素定义border属性,值为 1。 给第二行第一个和第二个td 定义 class属性,值分别为 lm、m。
在 css 里定义 table 选择器,声明样式 border-collapse: collapse,让表格线细一些。这个属性我们在后面会详细讲解。
定义 td.lm 选择器,声明样式 border-style: dashed。定义 td.m 选择器,声明样式 text-align: center。
看一下效果,左中和左上、中以及左下边框是相邻的,在这些单元格上定义边框样式一定会产生冲突。
给 td.m 选择器添加样式声明 border-style: none。
我们看,没有去掉任何边框。
再把 border-style 属性值改为 hidden。
我们再看,中间的 td 边框消失了,当然,左侧相邻的边框也消失了。
当表格单元格相邻边框产生冲突时,border-style: hidden 优先级最高,border-style: solid 优先级次之,border-style: none 优先级最低。
还是这个表格示例,单元格左中和中之间用点线来分隔。如何实现呢?

在 td.m 选择器里将 border-style 的值改为 dotted。
很显然,并不是我们要的效果。看来,得把单元格左中的右边线隐藏。如何控制一条边框线呢?
可以在 border-style 中间添加一个表示方位的词,就可以设置单个边框线了。
比如,给 td.lm 选择器声明 border-right-style 属性,就可以设置这个单元格右边框样式了,这里设置的值为 none。
效果实现了。
把这里的 border-right-style 的值设置为 hidden 是什么效果呢
通过这个例子发现,可以分别指定每个边框的样式。这些属性有 border-top-style、border-right-style、border-bottom-style、border-left-style,用来设置元素的上、右、下、左边框的样式。
除了单个样式属性外,border-style 的属性值,还可以使用混合的简写方法。有四种写法:
第一种写法:四个值,分别代表上边、右边、下边、左边的边框样式。从顶部开始,按照顺时针方向来设置值。比如 border-style: dotted solid double dashed,设置上边框为虚线、右边框为实线、下边框为双线、左边框为虚线。
第二种写法:三个值,分别代表上边、左右边、下边的边框样式。第一个值表示上边框的样式、第二个值表示左边和右边框的样式,第三个值表示下边框的样式。比如 border-style: dotted solid double,设置顶部边框为虚线、左右边框为实线,底部边框是双线。
第三种写法:两个值,分别表示上下边,左右边的边框样式。第一个值表示上下边框的样式、第二个值表示左右边框的样式。比如 border-style: dotted solid,设置顶部和底部的边框是点状的、右边和左边的边框是实心的。
第四种写法:一个值,表示四个边框的样式。比如 border-style: dotted,四个边都是点状边框。
在 html 里添加一个 p 元素,定义 属性。填入一些文本。
在 css 里定义 p.mix 选择器,声明样式 border-style: dotted dashed solid double。
最后一个段落的混合边框实现了。
除了设置边框样式,还可以设置边框的宽度。
border-width 属性用于设置四个边框的宽度。宽度可以被设置为一个特定的尺寸,以 px、em等为单位,或者使用三个预定义的值: thin、medium、thick——薄、中、厚。
给前三个 p 元素全部声明 border-width 样式属性,值分别为 5px,0.5em,thick。
三个段落的边框线宽度就添加好了。
和边框样式 border-style 属性一样,边框宽度的值也可以使用混合的简写方法,可以给 border-width 设置四个值、三个值、两个值或一个值。
给第四个 p 元素添加 border-width: 5px 10px; 样式。
我们看,这个边框宽度上下是 5 像素,左右是 10 像素。
再给最后一个 p 元素添加 border-width: 2px 3px 4px 5px 样式。
这样,四边不同的边框,就拥有了不同的宽度!
除了设置边框样式,还可以设置边框的颜色。
border-color 属性用于设置四个边框的颜色。可以通过颜色名称、十六进制颜色值、RGB颜色值来设置颜色,也可以通过 transparent 来设置透明。
给前三个 p 元素全部声明 border-color 样式属性,值分别为 red,#00ff00,rgb(0, 0, 255)。
三个段落的边框线颜色就添加好了。
和边框样式 border-style 属性一样,边框颜色的值也可以使用混合的简写方法,可以给 border-color 设置四个值、三个值、两个值或一个值。
给第四个 p 元素添加 border-color: purple orange 样式。
我们看,这个边框上下是紫色,左右是橙色。
再给最后一个 p 元素添加 border-color: red green blue yellow 样式。
这样,四边不同的边框,就拥有了不同的颜色!
和字体 font 属性一样,边框也可以使用速记属性。为了缩短代码,可以在一个 border 属性中指定 border-style、border-width、border-color 等单独的边框属性。比如:border: 5px solid red,表示设置元素的边框宽度为5像素,边框样式为实线,边框颜色为红色。
注意,border-style 是必须要声明的,其他两个可以省略,省略后会采用 1 像素、黑色线这两个默认值。
在 html 里添加一个 p 元素,定义 属性。填入一些文本。
在 css 里定义 p.shorthand 选择器,声明样式 border: 5px solid #ccc。
一行样式代码就实现了边框样式、宽度和颜色的设置!
这个简写的方法默认四个边,全部定义了相同的边框。能不能定义单个边呢?可以的!
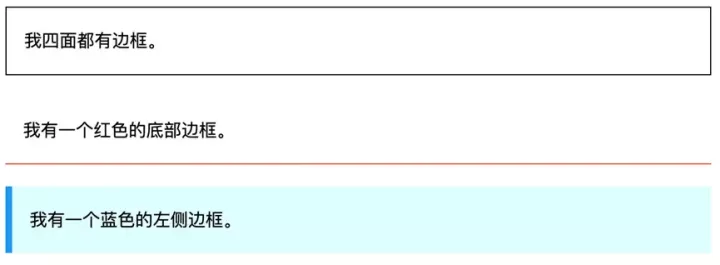
很自然的猜到,通过声明 border-top,border-right,border-bottom,border-left 四个属性,值为上面简写的方式,就可以单独定义元素的某一条边了。
注释掉这行代码,再声明一个 border-bottom 属性,值同样是 5px solid #ccc。
一行代码,同样实现了一条底部的边框线
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

