CSS颜色:RGB颜色/HEX颜色/HSL颜色()
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
hsla(hue, saturation, lightness)
hsla(hue, saturation, lightness, alpha)
指定颜色是通过使用预定义的颜色名称或 RGB、HEX、HSL、RGBA、HSLA 值。
CSS 颜色名
在 CSS 中可以使用颜色名称来指定颜色

CSS/HTML 支持 140 种标准颜色名。
CSS 背景色
您可以为 HTML 元素设置背景色

实例
<h1 style="background-color:DodgerBlue;">China</h1>
<p style="background-color:Tomato;">China is a great country!</p>CSS 文本颜色
您可以设置文本的颜色
实例
<h1 style="color:Tomato;">China</h1>
<p style="color:DodgerBlue;">China is a great country!</p>
<p style="color:MediumSeaGreen;">China, officially the People's Republic of China...</p>CSS 边框颜色
您可以设置边框的颜色

实例
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>CSS 颜色值
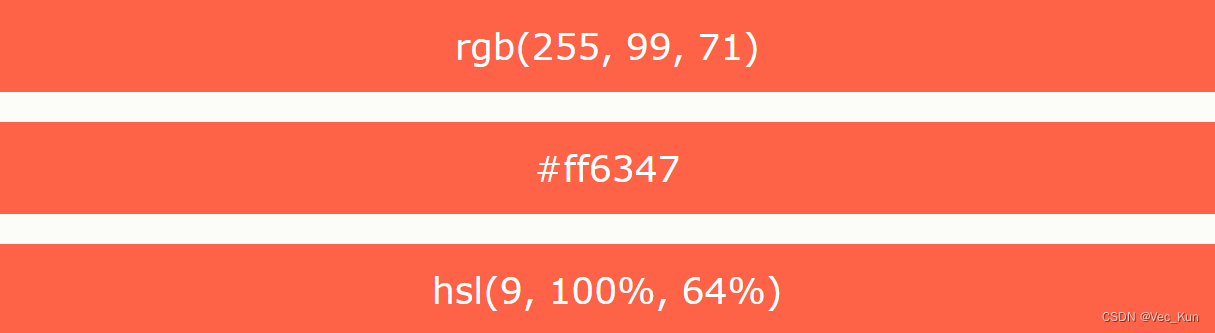
在 CSS 中还可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色
与颜色名 "Tomato" 等效

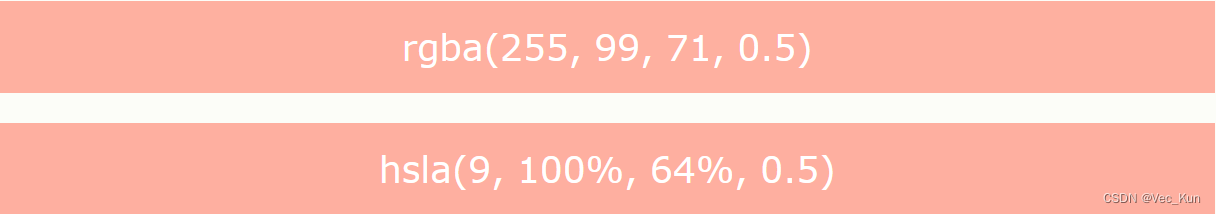
与颜色名 "Tomato" 等效但是透明度为 50%

实例
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>RGB 值
在 CSS 中可以使用下面的公式将颜色指定为 RGB 值
rgb(red, green, blue)
每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度。
例如rgb(255, 0, 0) 显示为红色因为红色设置为最大值255其他设置为 0。
要显示黑色请将所有颜色参数设置为 0如下所示rgb(0, 0, 0)。
要显示白色请将所有颜色参数设置为 255如下所示rgb(255, 255, 255)。
实例

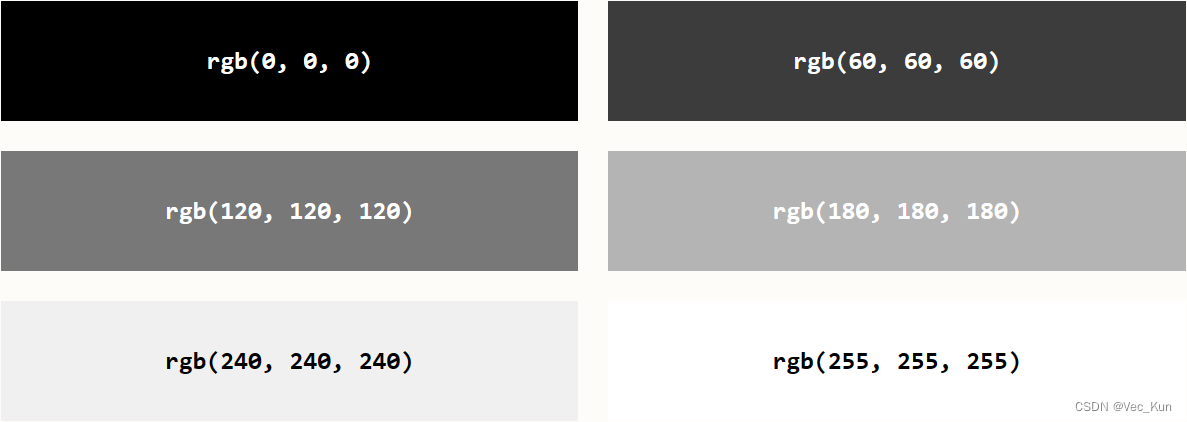
通常为所有 3 个参数使用相等的值来定义灰色阴影
实例

RGBA 值
RGBA 颜色值是具有 alpha 通道的 RGB 颜色值的扩展 - 它指定了颜色的不透明度。
RGBA 颜色值指定为
rgba(red, green, blue, alpha)
alpha 参数是介于 0.0完全透明和 1.0完全不透明之间的数字
实例

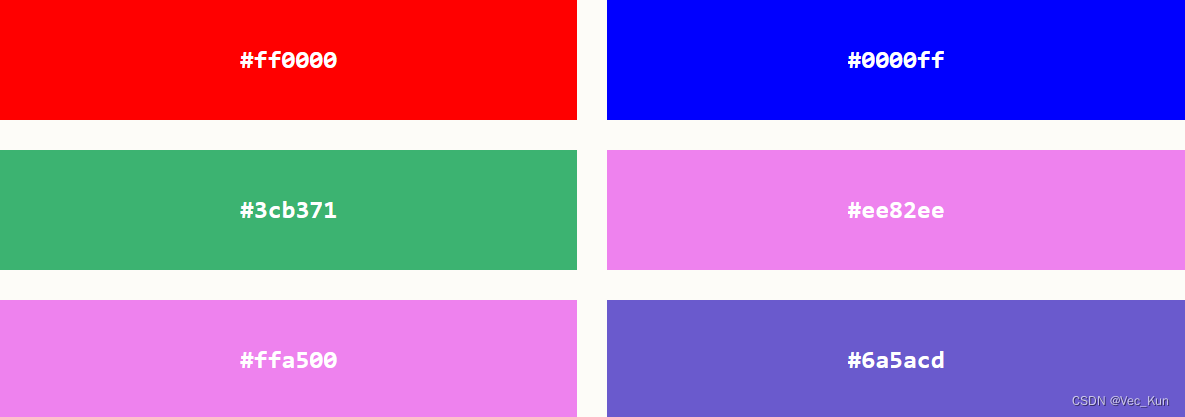
HEX 值
在 CSS 中可以使用以下格式的十六进制值指定颜色
#rrggbb
其中 rr红色、gg绿色和 bb蓝色是介于 00 和 ff 之间的十六进制值与十进制 0-255 相同。
例如#ff0000 显示为红色因为红色设置为最大值ff其他设置为最小值00。
实例

通常为所有 3 个参数使用相等的值来定义灰色阴影
实例

HSL 值
在 CSS 中可以使用色相、饱和度和明度HSL来指定颜色格式如下
hsla(hue, saturation, lightness)
色相hue是色轮上从 0 到 360 的度数。0 是红色120 是绿色240 是蓝色。
饱和度saturation是一个百分比值0% 表示灰色阴影而 100% 是全色。
亮度lightness也是百分比0% 是黑色50% 是既不明也不暗100%是白色。
实例

饱和度
饱和度可以描述为颜色的强度。
100% 是纯色没有灰色阴影
50% 是 50% 灰色但是您仍然可以看到颜色。
0% 是完全灰色您无法再看到颜色。
实例

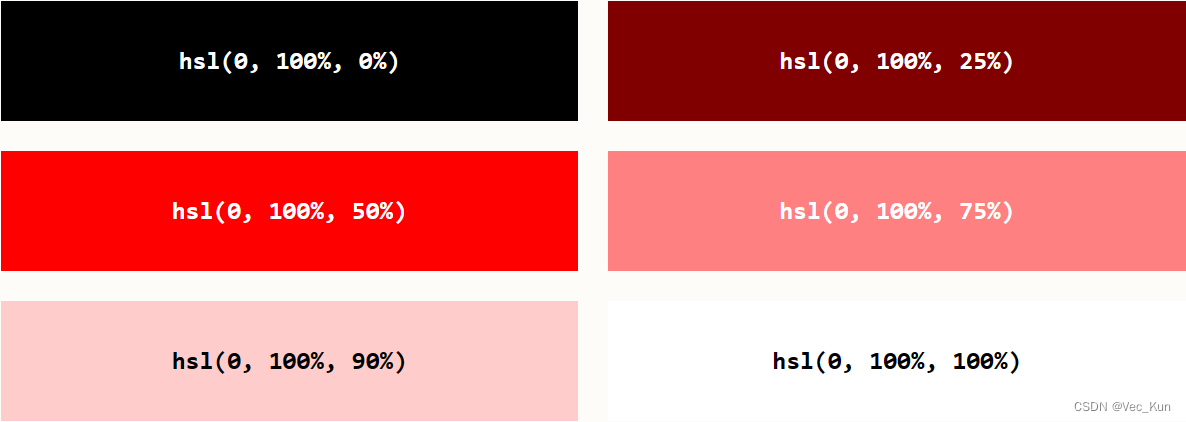
亮度
颜色的明暗度可以描述为要赋予颜色多少光其中 0% 表示不亮黑色50% 表示 50% 亮既不暗也不亮100% 表示全明白。
实例

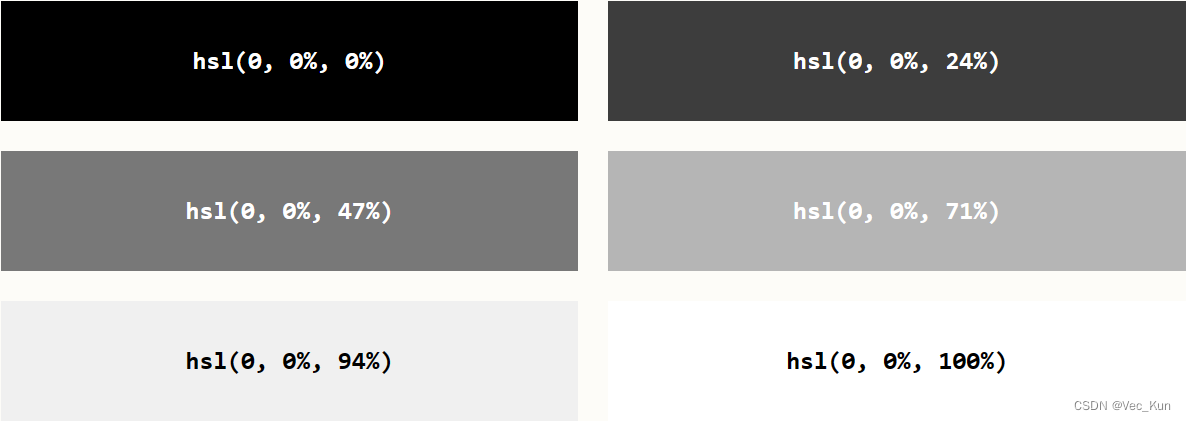
通常通过将色调和饱和度设置为 0 来定义灰色阴影并将亮度从 0% 到 100% 进行调整可以得到更深/更浅的阴影
实例

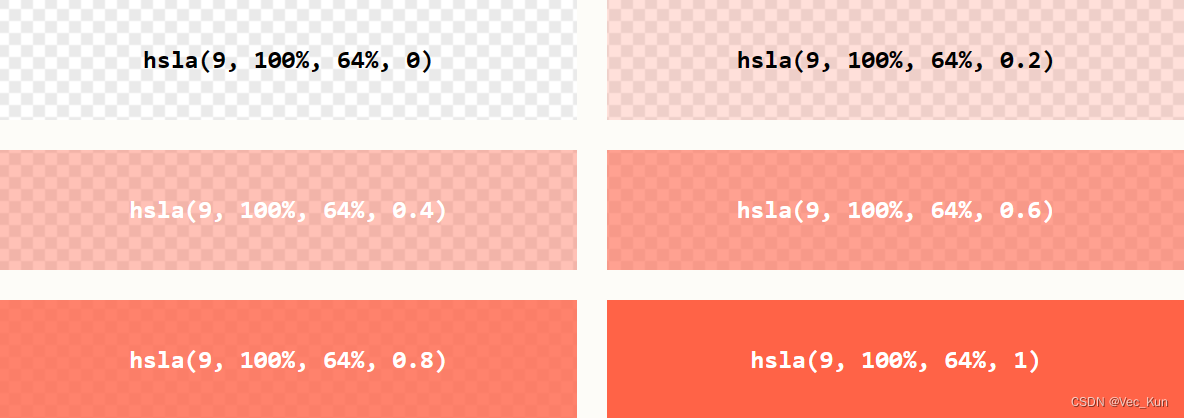
HSLA 值
HSLA 颜色值是带有 Alpha 通道的 HSL 颜色值的扩展 - 它指定了颜色的不透明度。
HSLA 颜色值指定为
hsla(hue, saturation, lightness, alpha)
alpha 参数是介于 0.0完全透明和 1.0完全不透明之间的数字
实例

总结
今天认识了RGB颜色/HEX颜色/HSL颜色熟悉了各种颜色表示方法。


