css实现一个炫酷的渐变色边框
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
前言
对于我们一些比较炫酷的ui设计我们经常会出现一些渐变色的样式比如渐变色的背景渐变色的边框本文以一个ui设计稿展开为大家带来常见的渐变色绘制方法废话不多说直接上图
目标

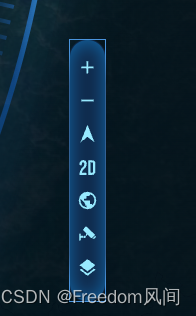
这是一个我们需要制作完成的渐变色的ui设计稿我们使用的ui设计平台是mastergo平台可以看到ui的稿件中的样式是这样的
/* 图层 1 */
position: absolute;
left: 1452px;
top: 152px;
width: 36px;
height: 252px;
border-radius: 20px;
opacity: 1;
/* 自动布局 */
display: flex;
flex-direction: column;
align-items: center;
padding: 8px;
gap: 16px;
background: #12294F;
box-sizing: border-box;
border: 1px solid ;
border-image: linear-gradient(180deg, #5E9DE5 5%, #416BA1 17%, #416BA1 82%, #5E9DE5 93%) 1;
box-shadow: inset 0px 0px 20px 0px rgba(58, 166, 255, 0.6);
核心就是用渐变的边框border-image的linear-gradient渐变色配合向内的box-shadow来实现内部的那种阴影效果。
失败
于是我开开心心的将代码复制到了我的样式上结果发生了惨案下面是我直接上代码的效果

是哪里不对吗为什么这个border-raduis好像没有生效后来查阅后发现原来是当设置了border-image后border-raduis就会失效了所以既然不能直接用ui搞的属性那就只能寻找替代方案了自己动手干吧
准备
了解border-imagebackground-image和linear-gradient属性。
1.background-image
该属性可以用于对一个快元素加入背景可以是url包裹的人图片也可以是渐变色而且支持多个渐变色和多个图片一起叠加空格分割即可。通常配合background-size和bakcground-repeat使用
基本语法示例
background-imagelinear-gradient(to left top, blue, red);
2.border-image
属性可以通过一些简单的规则将一副图像划分为 9 个单独的部分浏览器会自动使用相应的部分来替换边框的默认样式。
border-image 是 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 属性的简写
其中
| 属性 | 描述 |
|---|---|
| border-image-source | 定义边框图像的路径 |
| border-image-slice | 定义边框图像从什么位置开始分割 |
| border-image-width | 定义边框图像的厚度宽度 |
| border-image-outset | 定义边框图像的外延尺寸边框图像区域超出边框的量 |
| border-image-repeat | 定义边框图像的平铺方式。 |
当然其也可以加入渐变色函数实现渐变的边框但是值得注意的是一旦设置了border-image就无法在设置border-radius了
基本语法示例
border-imagelinear-gradient(to left top, blue, red);
// 只有上下两条边有颜色 左右没颜色
border-image: linear-gradient(to left, rgba(255, 255, 255, 0), red 20%, green 80%, rgba(255, 255, 255, 0)) 1;
2.linear-gradient
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变需要指定两种颜色还可以实现不同方向指定为一个角度的渐变效果如果不指定方向默认从上到下渐变。
基本语法示例
linear-gradient(to left top, blue, red);
linear-gradient(180deg, red 5%, blue 17%, green 93%); // 第一个参数代表方向后面是♂️各阶段的颜色
3.box-shadow
其可以为你的元素添加阴影
语法
box-shadow: h-shadow v-shadow blur spread color inset;
| 属性 | 描述 |
|---|---|
| h-shadow | 水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影开始时改变阴影内侧阴影 |
当设置第一个属性是inset的时候阴影就会向内
示例语法
box-shadow: inset 0 0 20px 0 red;
解决方案
第一种父级设置渐变色子项设置阴影
核心思路是因为border-image不可以用我们就用渐变色background的父亲代替边框然后设置padding就是我们的border的宽度父亲和子都设置一样的border-radius内部子元素再设置背景色和box-shadow,下面是代码
模版
<div class="map-tools ">
<div class="center-tools-box"></div>
</div>
.map-tools {
box-sizing: border-box;
width: 36px;
height: 252px;
padding: 2px;
background: linear-gradient(180deg, #5e9de5 5%, #416ba1 17%, #416ba1 82%, #5e9de5 93%);
border-radius: 20px;
.center-tools-box {
width: 100%;
height: 100%;
background: #12294f;
border-radius: 20px;
box-shadow: inset 0 0 20px 0 rgba(58, 166, 255, 0.6);
}
}
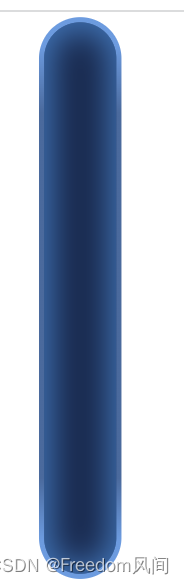
可以看到效果完美

第二种用伪类作为子元素
这样的方式️与之前类似只不过使用绝对定位的子元素盖在了我们的父元素之上但是这样还是有一些弊端的就是如果还想在内部写入元素的话需要将写入的元素盖在伪类之上显然这样不太方便。
.map-tools {
position: relative;
width: 36px;
height: 252px;
background: linear-gradient(180deg, #5e9de5 5%, #416ba1 17%, #416ba1 82%, #5e9de5 93%);
background-clip: padding-box;
border: 2px solid rgba(255, 255, 255, 0);
border-radius: 20px;
transition: all 0.5s;
}
.map-tools::after {
position: absolute;
top: 2px;
right: 2px;
bottom: 2px;
left: 2px;
z-index: 1;
content: "";
background: #12294f;
border-radius: 20px;
box-shadow: inset 0 0 12px 0 rgba(58, 166, 255, 0.6);
}
效果如下

第三种用伪类作为父元素
与上一种不同的是伪类变成了父元素这就需要我们的基础元素设置边距并且设置边距颜色为transparent也就是透明让我们的伪类伪装成边框渐变色并且基础元素要设置padding,给内部元素设置边距防止内部的元素遮挡住边框效果也不错而且这样就不用写两个元素了
.map-tools {
position: relative;
box-sizing: border-box;
width: 36px;
height: 222px;
padding: 2px;
background: #12294f;
background-clip: padding-box;
border: 2px solid transparent;
border-radius: 20px;
box-shadow: inset 0 0 12px 3px rgba(58, 166, 255, 0.6);
}
.map-tools::after {
position: absolute;
top: -2px;
right: -2px;
bottom: -2px;
left: -2px;
z-index: -1;
content: "";
background: linear-gradient(180deg, #5e9de5 5%, #416ba1 17%, #416ba1 82%, #5e9de5 93%);
border-radius: 20px;
}

参考地址
https://www.runoob.com/cssref/css3-pr-box-shadow.html
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

