Vue实战第2章:简单的分配页面布局
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
|
本篇在讲什么 本篇作为Vue实战的第二章跟代码逻辑无关主要是简单的先设计一下个人网站的各个模块内容明确一下我们想要将网站做出什么样子 本篇的特色 具有全流程的图文教学 重实践轻理论快速上手 提供全流程的源码内容 |

★提高阅读体验★ 👉 ♠ 一级标题 👈👉 ♥ 二级标题 👈👉 ♣ 三级标题 👈👉 ♦ 四级标题 👈 |
目录
♠ 需求
因为本次的建站需求是想要做一个简单的个人介绍所以目前需求大概如下
- 包含简单的个人介绍和人物样貌
- 包含个人的工作经历和发展规划
- 包含个人作品介绍和参与内容部分
- 包含个人能力介绍
♠ 主页
♥ 顶部导航栏
个人不需要什么花里胡哨的页面简而美即可上方的导航栏我们参照各类博客页面和一些VuePress的开源主题来作参考如下图所示

顶部导航栏基本包含主页按钮、个人简介、工作经历、能力等二级页面跳转按钮即可
♥ 主页内容页
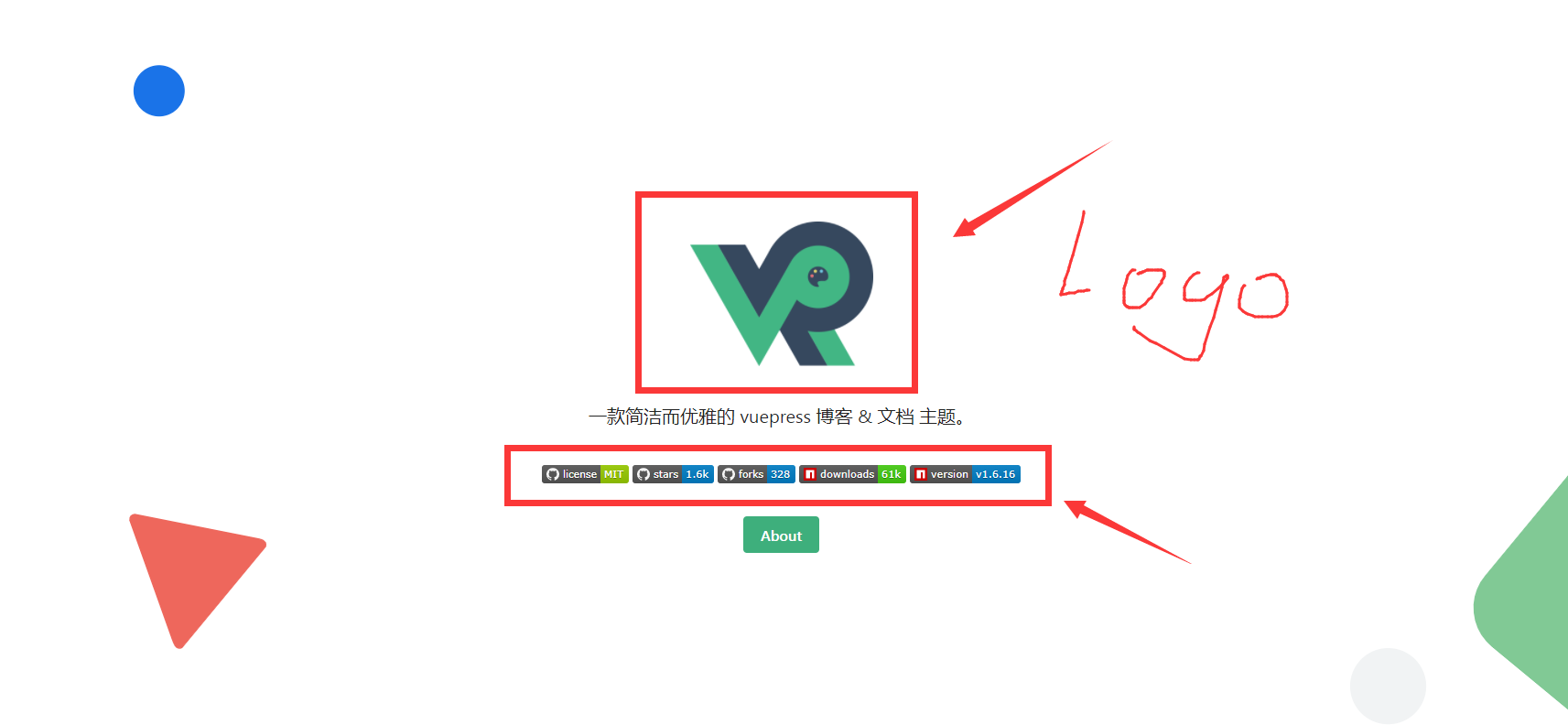
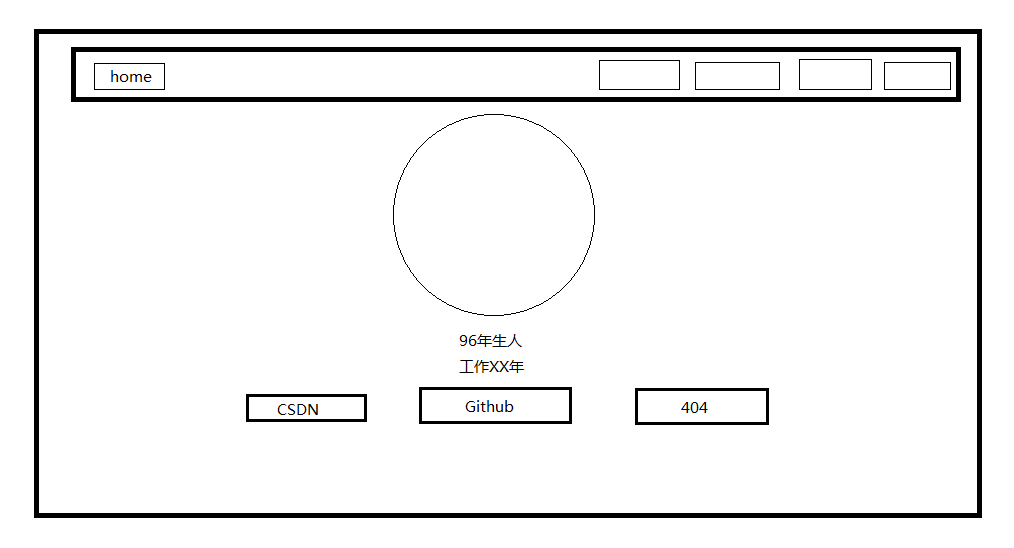
内容页主页包含任务头像或Logo背景做动图设计、在Logo下方添加个人网页的跳转按钮例如github、CSDN等效果如下图所示


♥ 个人经历页
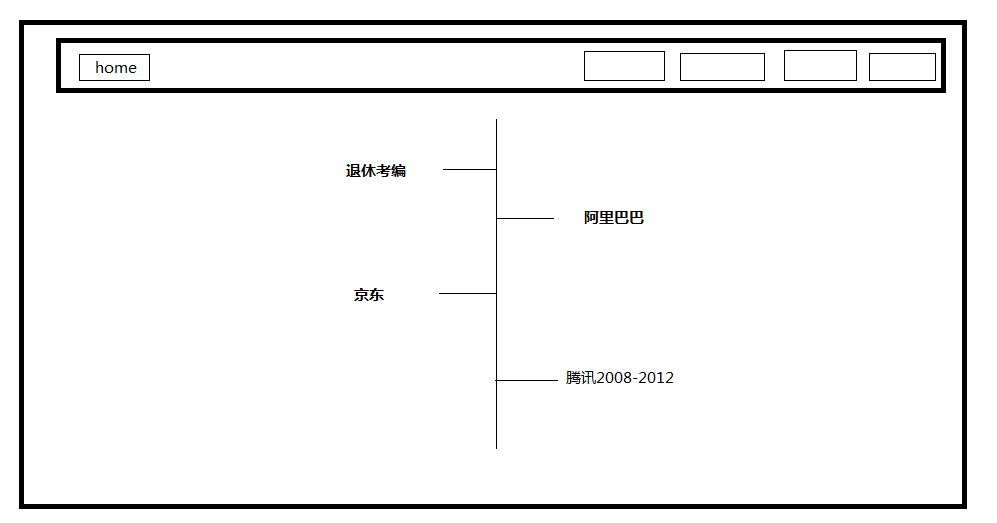
个人经历页面主要介绍自工作来就职的公司历程这里希望做成时间线性样式

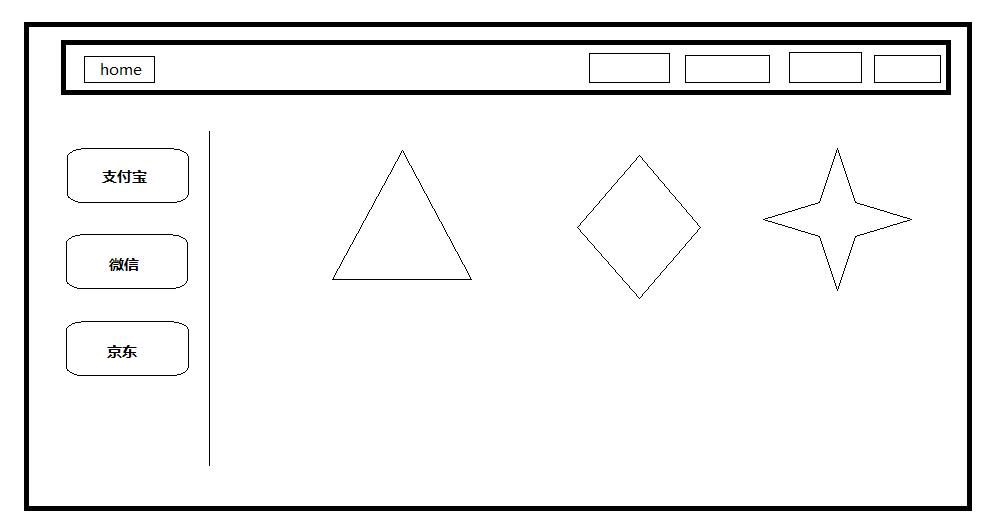
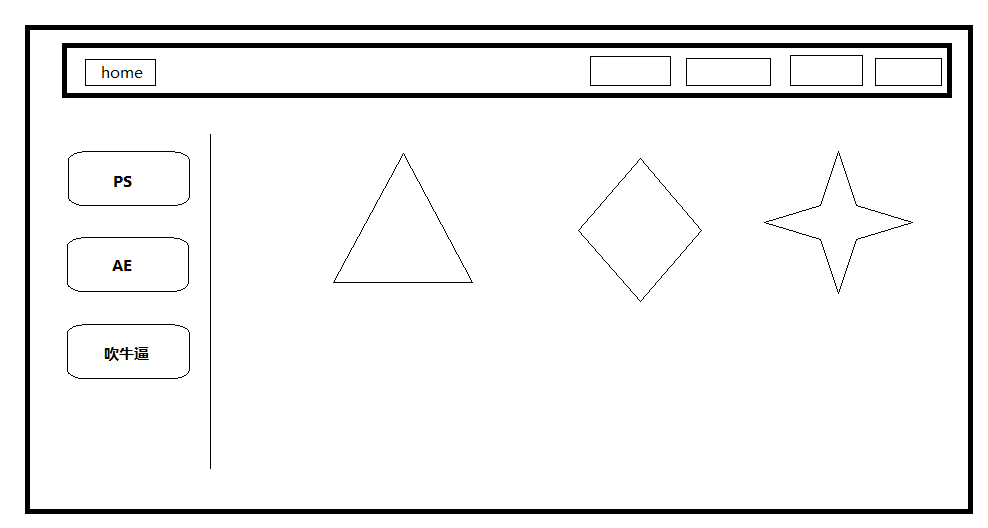
♥ 个人作品页
个人作品页主要介绍曾参与制作的项目这里想做成带边栏选择的切换展示效果

♥ 个人能力页
此页面和作品页效果保持一致带边栏选择的切换展示效果介绍页面可以做成markdown图床或者直接Vue页面即可

♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
基本内容页的显示就是这个样子剩下就是一步一步去把所有效果做出来了因为博主接触前端内容很少所以后续的设计和代码结构上可能有诸多问题望谅解后边整体做完了在贴个地址上来若是觉得博主的文章写的不错不妨关注一下博主点赞一下博文另博主能力有限若文中有出现什么错误的地方欢迎各位评论指摘。

