Vue 快速入门(二)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

1、Vue浏览器插件安装
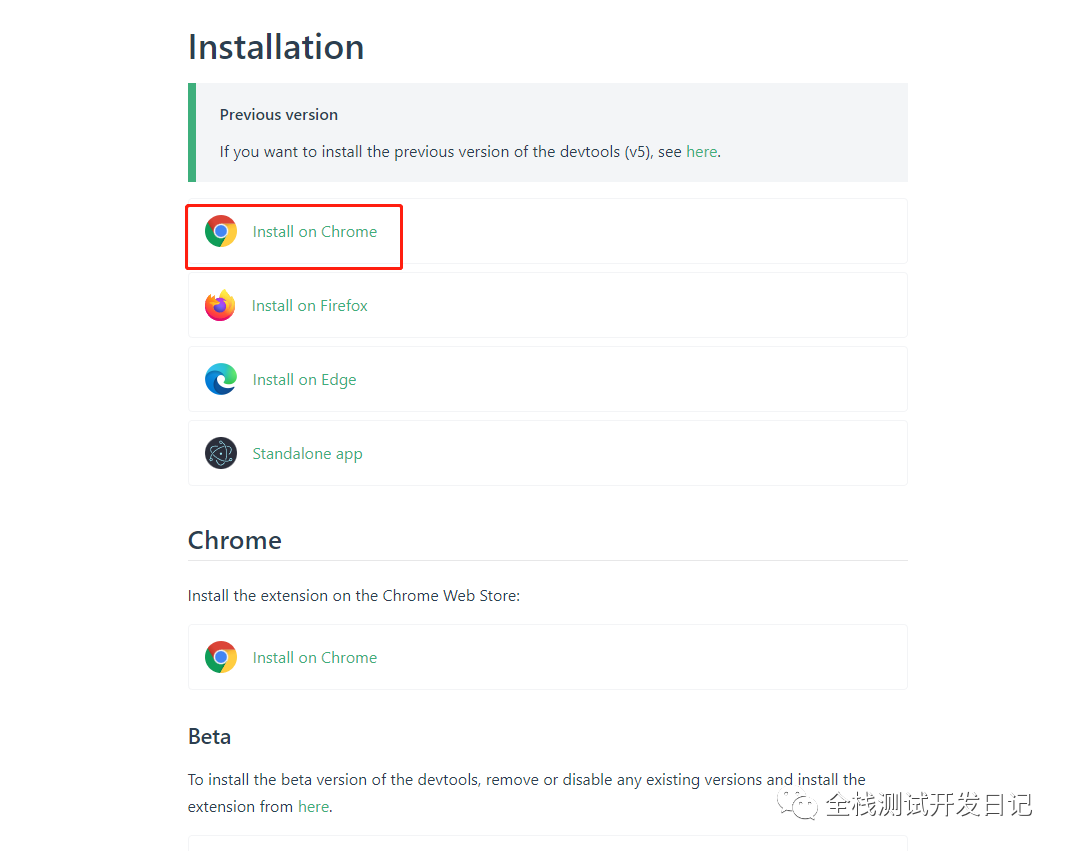
安装地址
https://devtools.vuejs.org/guide/installation.html

-
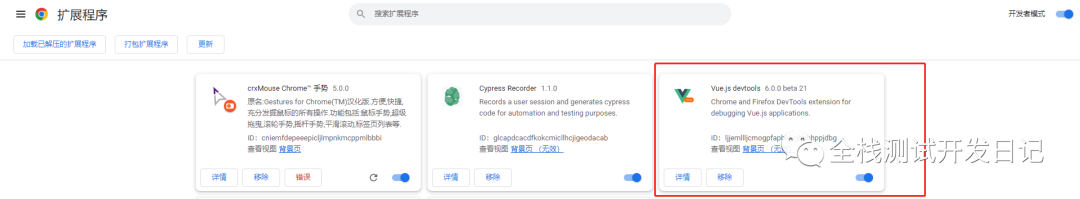
下载完后直接将vuejs-devtools.crx文件拖到Chrome浏览器扩展程序中去即可。如图

2.安装完成后试试效果我们打开之前写的hello.html页面看如图

3.可以看出Vue插件已经高亮了我们打开百度试试看如图

可以看出Vue插件没有高亮不亮的原因是因为百度前端页面没有使用到vue.js。
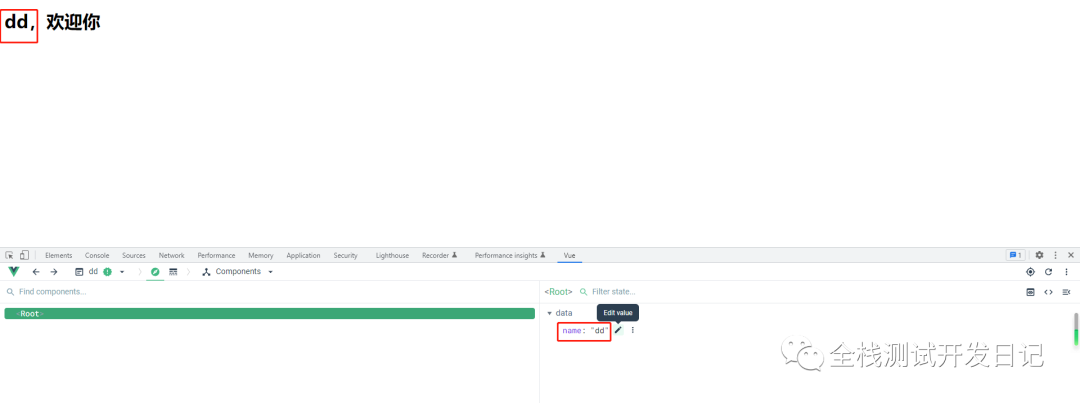
4.具体使用方法快捷键F12打开控制台第一行最后一个会显示vue的工具如图

5.单击vue后进入控制台页面可以看到页面显示的数据是支持动态修改的如图

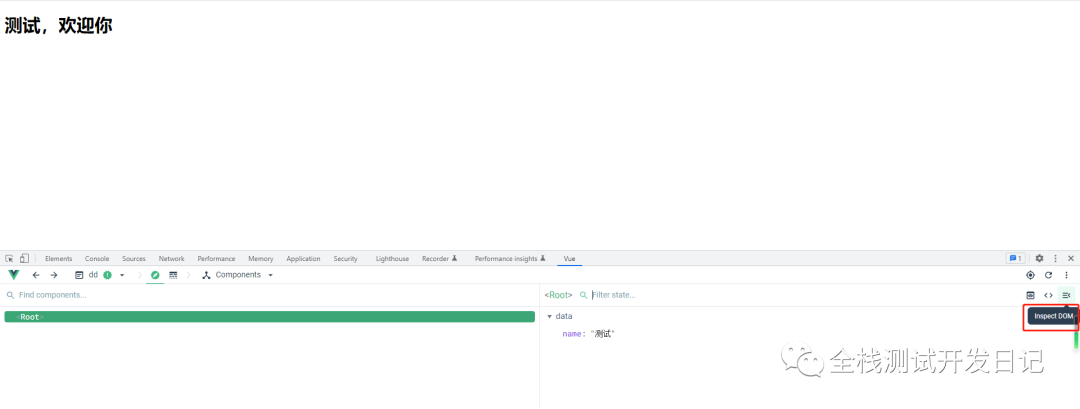
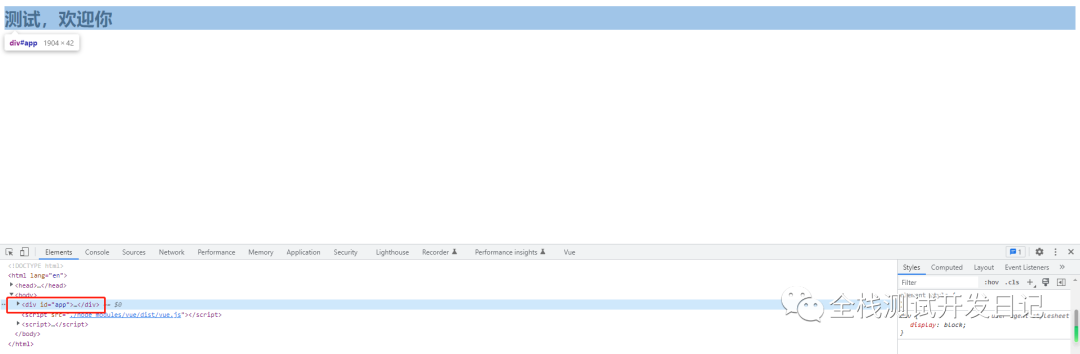
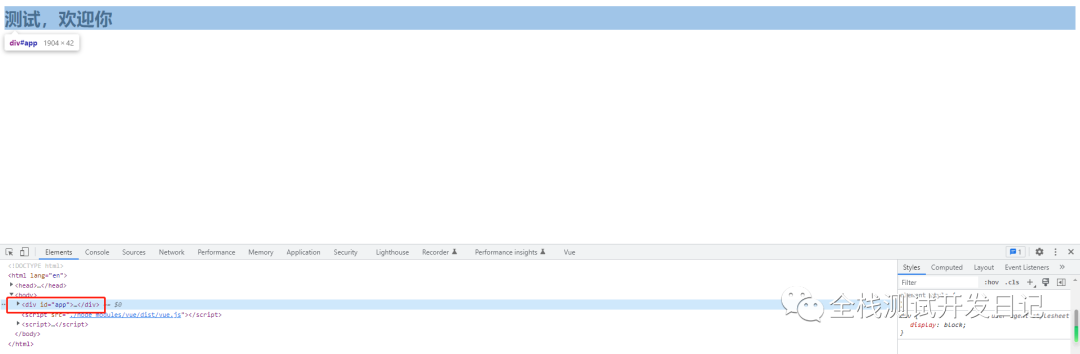
6.最右侧有一个inspect DOM是可以跳转到DOM页面的指定位置如图

7.单击后跳转至如图


2、VScode编辑器中安装Vue插件
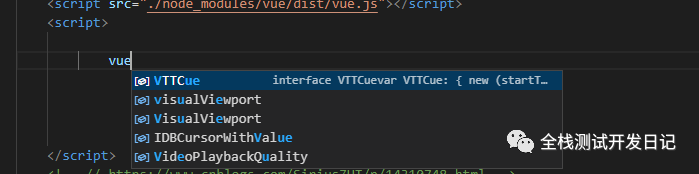
1.前面我们在VScode中是没有安装第三方插件的所以敲代码时没有出现联想如图

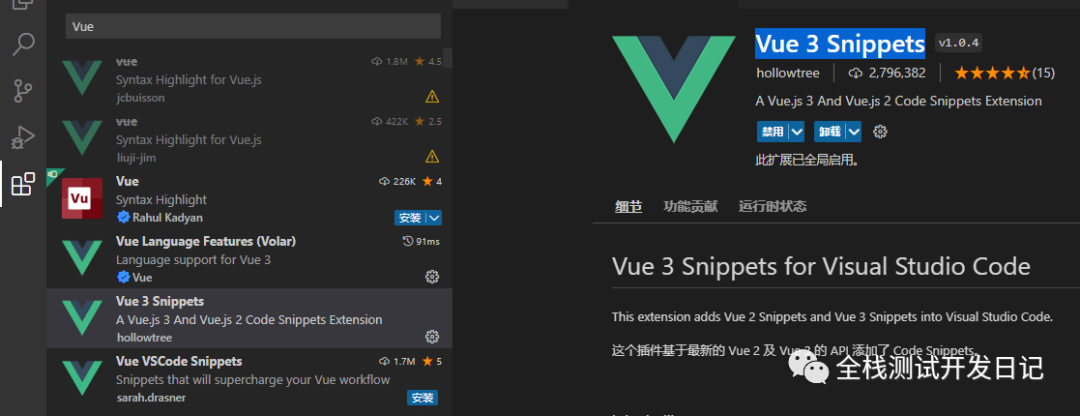
2.需要安装第三方插件(Vue 3 Snippets)如图

3.我们试试效果如图

自动关联出vue相关的内容
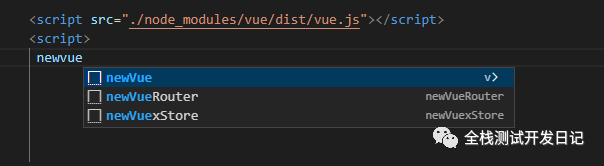
4.直接输入newvue如图

5.单击确认如图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{name}}欢迎你</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data() {
return {
name:"测试123"
}
},
})
</script>
</body>
</html>
7.细心的同学可以看出来安装插件后输入data后回车直接给你带出这种函数式的写法如图

8.前面我们写法是一个数据对象的形式如果业务复杂可以写成函数式返回如果简单可以直接返回数据对象如图

3、npm初始化Vue项目
1、初始化
1 npm init ‐y
2、安装vue
1 npm install vue
这里需要注意的事如果这样安装会直接安装最新版本而很多时候我们需要指定版本需要这样做
1 npm install vue@2.6.12
本节介绍了Vue两个简单的插件在不同地方的安装与使用。

