【Vue】宝塔面板服务器配置Vue项目
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
[1] 编译Vue项目成dist文件夹
输入打包Vue项目语句:
打包完成后,shell提示如下:

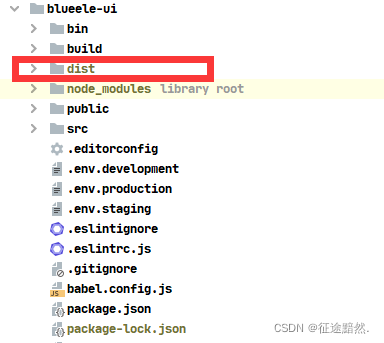
然后在项目中,会出现一个dist文件夹:

[2] 把dist文件夹上传到服务器
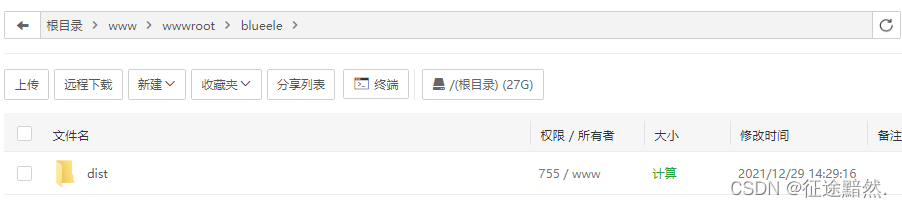
我的路径如下:

[3] 增加配置服务器的nginx
配置代码如下:
server {
listen 80;
server_name localhost;
location / {
root /www/wwwroot/blueele/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
location /dev-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
} 代码中,配置了访问前端工程的端口为默认80;
配置根目录/www/wwwroot/blueele/dist;要写自己的路径。
其他地方不用改变。
[4] 访问
最后,只需要输入自己的域名或者IP即可访问Vue页面。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |